JSを使ってBMI測定アプリを作成しよう。
[実行例]
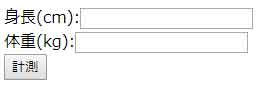
フォーム表示

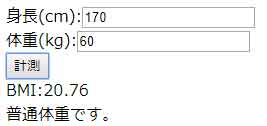
身長と体重を入力して計測ボタンを押すと結果が表示される。

なおBMIは
体重kg/(身長m*身長m)
で求められ
判定基準は以下とする。
18.5未満 低体重
18.5~25未満 普通
25~30未満 肥満(1度)
30~35未満 肥満(2度)
35~40未満 肥満(3度)
40以上 肥満(4度)
[作例]
●index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BMIApp</title>
</head>
<body>
身長(cm):<input type="number" id="height" step="0.1"><br>
体重(kg):<input type="number" id="weight" step="0.1"><br>
<button id="calcBt" onclick="calc()">計測</button>
<div id="result"></div>
<div id="msg"></div>
<script>
const hDom=document.getElementById("height");
const wDom=document.getElementById("weight");
const resultDom=document.getElementById("result");
const msgDom=document.getElementById("msg");
const calc=()=>{
let h=parseFloat(hDom.value)/100;
let w=parseFloat(wDom.value);
let bmi=w/(h*h);
resultDom.textContent=`BMI:${bmi.toFixed(2)}`;
let msg;
if(bmi < 18.5){
msg="低体重";
}else if(bmi < 25){
msg="普通体重";
}else if(bmi < 30){
msg="肥満(1度)";
}else if(bmi < 35){
msg="肥満(2度)";
}else if(bmi < 40){
msg="肥満(3度)";
}else{
msg="肥満(4度)";
}
msgDom.textContent=msg+"です";
}
</script>
</body>
</html>



コメント