現在はpcでwebを見る人よりスマホなどのモバイルデバイスでwebを見る人の方が多い。なのでサイト制作もモバイルでの利用を最大限考慮しなくてはならない。
今回はモバイルにも対応させたサイトを作ってみよう。
注)aspect-ratioプロパティが実用的になってきたので2022年にそれを使ったものに変更しました
[レスポンシブウェブデザイン]
スマホ対応の方法にも色々あるが、今回は一つのhtmlをcssで細かく調節していくレスポンシブウェブデザインをやってみよう。
1.いつものようにLesson7フォルダを作ったらその中にcss,images,jsフォルダを作る。
2.下のリンクから画像を集めたzipファイルをダウンロードして解凍後、それぞれのファイルをimagesフォルダに入れる。
3.以下のようにindex.htmlとmain.cssを編集する。
●index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>レスポンシブデザイン</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div id="container">
<header>
<h1>Hello Responsive Web Design!</h1>
</header>
<main>
<h2>Image</h2>
<img class="imgFull" src="images/girl.jpg" alt="sample Image" />
<h2>YouTube</h2>
<div class="youtubeContainer">
<iframe width="560" height="315" src="https://www.youtube.com/embed/UpWX9g32INg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<h2>float Items</h2>
<ul id="floatItems">
<li><img src="images/float1.jpg" alt="sample Image"/></li>
<li><img src="images/float2.jpg" alt="sample Image"/></li>
<li><img src="images/float3.jpg" alt="sample Image"/></li>
<li><img src="images/float4.jpg" alt="sample Image"/></li>
</ul>
</main>
<footer>
©Joytas All Rights Reserved.
</footer>
</div>
</body>
</html>
●main.css
header{
background-image:url(../images/headerImg.png);
background-size:cover;
box-sizing: border-box;
padding:10%;
aspect-ratio:100/34;
}
header h1{
font-size:3.5vw;
color:#345;
}
main h2{
background: #345;
color:white;
text-align: center;
font-size:3vw;
padding:5px 0;
}
.imgFull{
display: block;
width:100%;
}
.youtubeContainer{
position: relative;
width:80%;
aspect-ratio:16/9;
margin:2vh auto;
}
.youtubeContainer iframe{
width:100%;
height:100%;
}
#floatItems img{
display: block;
width:50%;
border:1px solid #333;
box-sizing: border-box;
float:left;
}
footer{
text-align: right;
padding-right:10px;
color:#345;
}
/*1200px以上で適用*/
@media screen and (min-width:1200px){
header h1{
font-size:3vw;
}
}
/*600px以下で適用*/
@media screen and (max-width:600px){
header h1{
font-size:4vw;
}
main h2{
font-size:3.5vw;
}
}
/*480px以下で適用*/
@media screen and (max-width:480px){
#floatItems img{
width:100%;
}
}
ここまで打ったら、保存してブラウザで見てみよう。
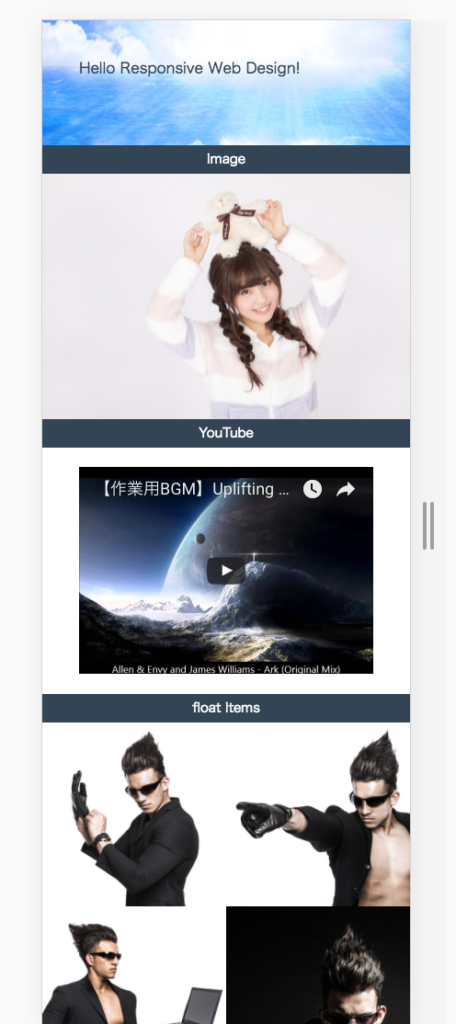
下のようになったら成功だ。

ブラウザの幅を広げたり、狭めたりしてみよう。コンテンツがブラウザに合わせて拡大縮小するのがわかる。これがレスポンシブデザインだ。
[ソースコード解説]
●index.html
まずはファイル名に注目してもらいたい。このindexという名前は特別な意味を持つ名前で、url入力の際、index.htmlが入っているフォルダまでのアドレスを打てばこのファイルが表示される。(Webサーバーにアップした場合)
5行目:viewportの設定
<meta name="viewport" content="width=device-width, initial-scale=1" />
この記述がないとスマホで見たときに縮小されて表示されてしまう。今回のように最適化を施したサイトはこの記述を入れよう。これをいれることによってgoogleからも「よしよしスマホ最適化しておるな」と判断され検索順位も上がる。
31行目:特殊文字
©でコピーライトマークが表示できる。こういった特殊文字が色々あるので以下のリンクから一度目を通しておこう。
HTML特殊文字コード表
●main.css
今回のはぐっと実践的な内容になっている。細かく見ていこう。
1〜17行目:今回のヘッダーは凝っていて背景画像をブラウザ幅に合わせて拡大縮小して、その中に文字を出力している。
2行目:背景につかう画像を指定している。
3行目:coverを使うと元画像の比率を崩すことなく領域を覆い隠してくれる。
4行目:box-sizing: border-box;これでpaddingやborderを設定してもこの要素自体が大きくならない。(無いとpaddingとborderを設定すると要素自体がそのぶん大きくなる)
これが無い時代はよく電卓で計算していた。まさに神プロパティだ。
6行目:header要素をブラウザ幅いっぱいの100%に指定している。レスポンシブでは「%」を使うのが秘訣となる。ちなみにブロック要素はデフォルトで100%なのでここは書かなくても同じだ。
7行目:ここがポイントだ。aspect-ratioというプロパティが出来てBoxの縦横比の設定が大幅に楽になった。今回は横に対する盾の比を34%に設定している。
10行目:font-size:3.5vw;画面幅に対して文字サイズを変更する。これで画面幅の3.5%の大きさに文字サイズが設定される。vwはviewport widthの略
21行目:display: block; imgタグはインライン要素だが。displayプロパティでこれを強制的に変更できる。今回は画像をブロック要素に変換しwidthを100%にしている。画面横幅いっぱいに画像を広げたい時のイディオム。画像の場合は高さは自動的に比率を保ったまま拡大してくれる。またblock要素になったことでインライン要素の持つ微妙な隙間を除去することができる。
24~33行:YouTubeのレスポンシブ化
YouTubeをレスポンシブ化する案件も多いがここもaspect-ratioを使うことで簡単に実現できる
<div class="youtubeContainer">
<iframe width="560" height="315" src="https://www.youtube.com/embed/UpWX9g32INg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
まずは上記のようにYouTubeサイトからコピペしてきたソースをdivでラッピングするところから始める。
親子関係にして親で動画を表示したい領域を作成する。この際aspect-ratioを使うと動画の比率を保ちながら領域を設定できる。
31,32行目:100%; 今回youtubeで引っ張ってきたソースコードにはインラインでwidthとheightが設定されている。通常はcssでの記述よりインラインの方が優先なのだがwidth属性はcssよりも優先順位が低いのでここで上書きすることができる
float Items
37行目:widthを50%にすれば二つの画像が幅いっぱいにおさまる。繰り返しになるがレスポンシブは「%」が基本。
39行目:50%に1pxの罫線を追加しているので従来ならば2つ並べることはできない。ただし、box-sizingの設定をborder-boxにしておくと罫線の幅をwidthに含めることができるので2つ並べることができる。
49行目:float:left;こういったときはfloat:leftで並べるのが基本。収まるスペースがなくなると自動的に改行して表示してくれる。今回は50%にして4枚並べることでCDジャケットのようなデザインを実現している。
47~:メディアクエリ
画面の大きさによってあてたいスタイルがある場合はこの書き方が便利。
上のcssが読み込まれた後、その画面サイズの場合はスタイルが上書きされる。
今回はとてもブラウザサイズが大きくなったときフォントが大きくなりすぎることと、画面がとても小さくなったときに少し文字を大きくする設定をいれている。


コメント