今回はステージ(ゲーム画面)について学習する。
[座標]
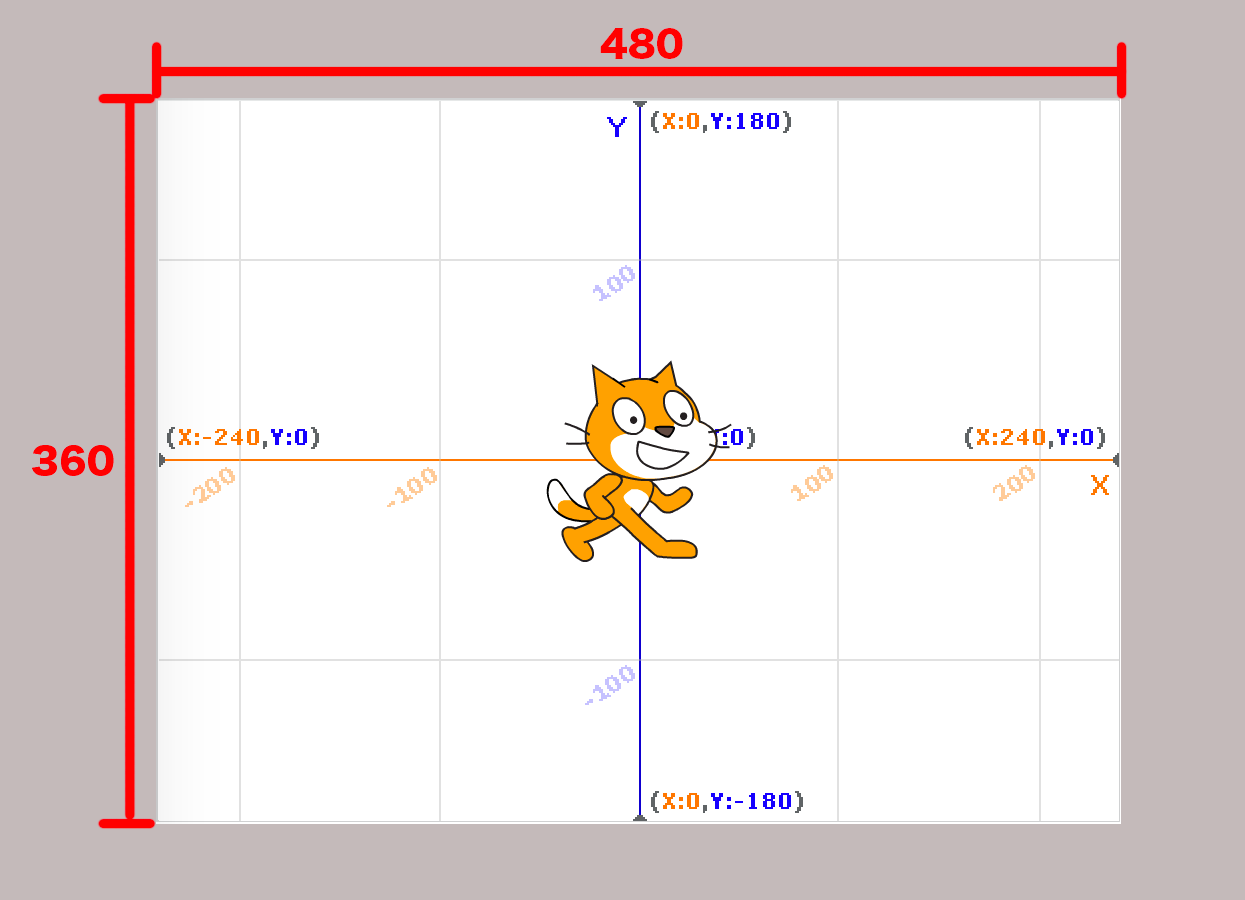
まずはステージの大きさと座標を確認する。

ステージの大きさは480*360
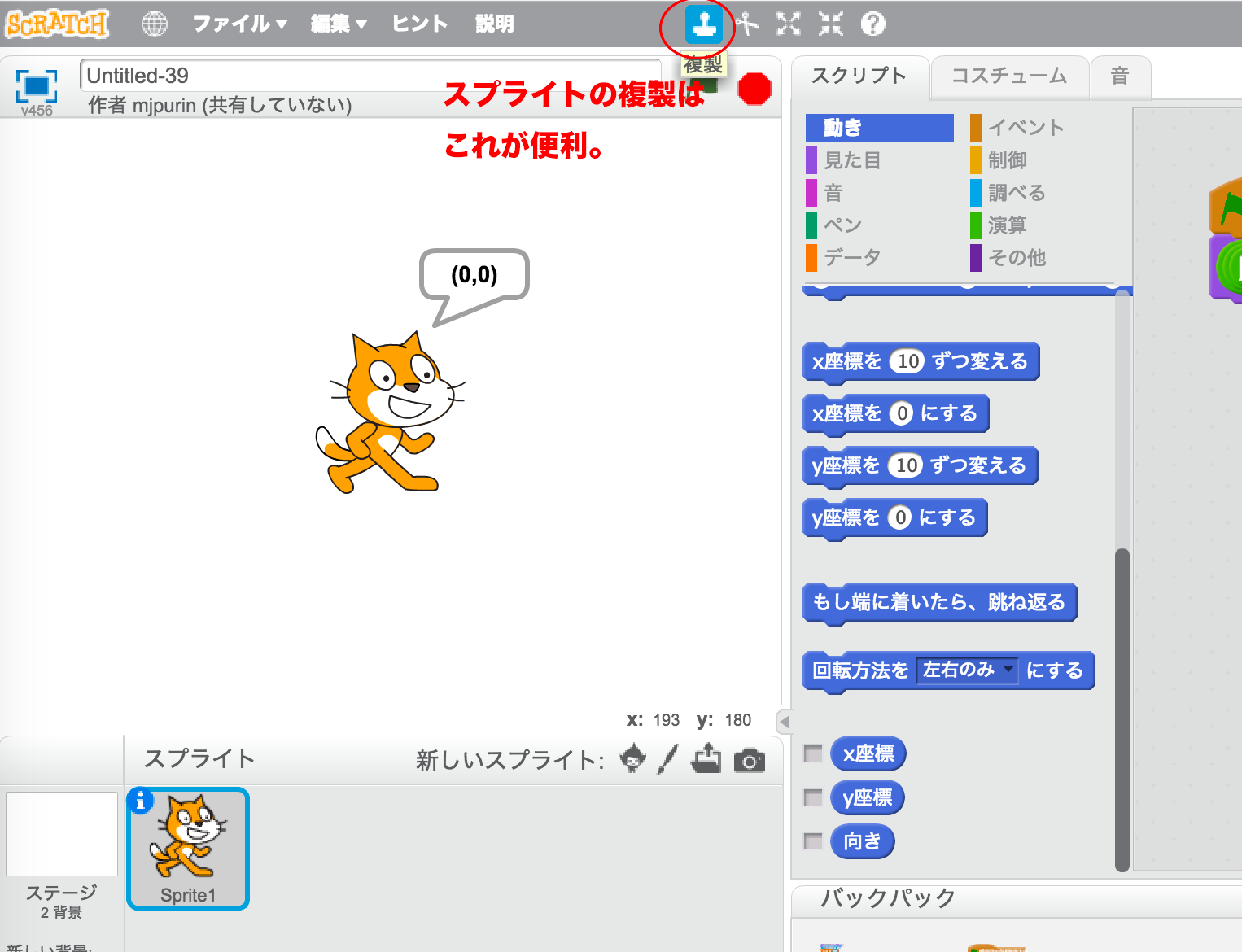
最初に猫ちゃんが配置されている場所が原点(0,0)だ。
X軸は-240~240
Y軸は-180~180
となっている。なお今現在ステージの大きさは変更できない。
[コスチュームの中心]
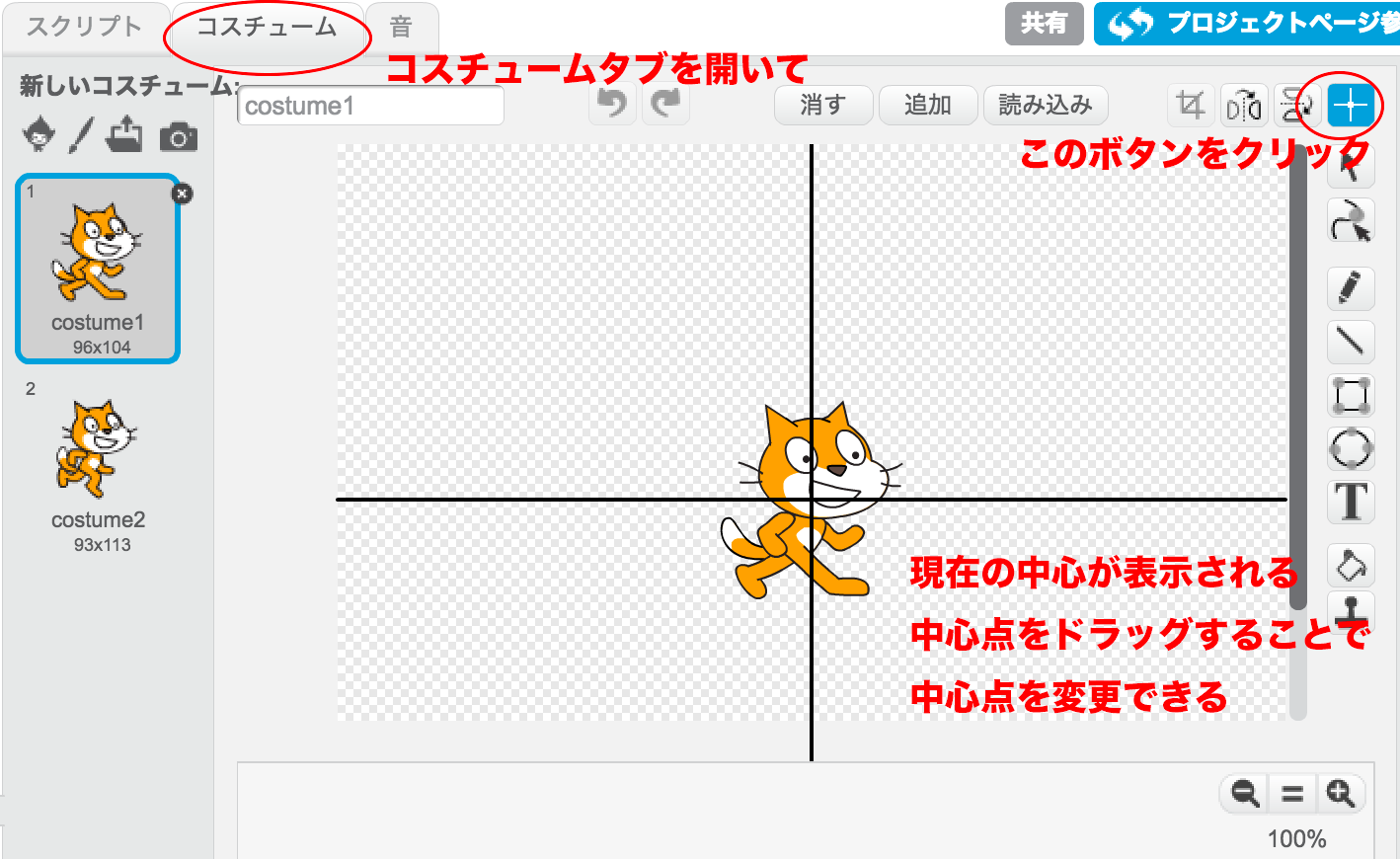
原点(0,0)に配置した猫ちゃんはスプライトのコスシュームの中心を原点に合わせるように配置される。コスチュームの中心を確認しよう。

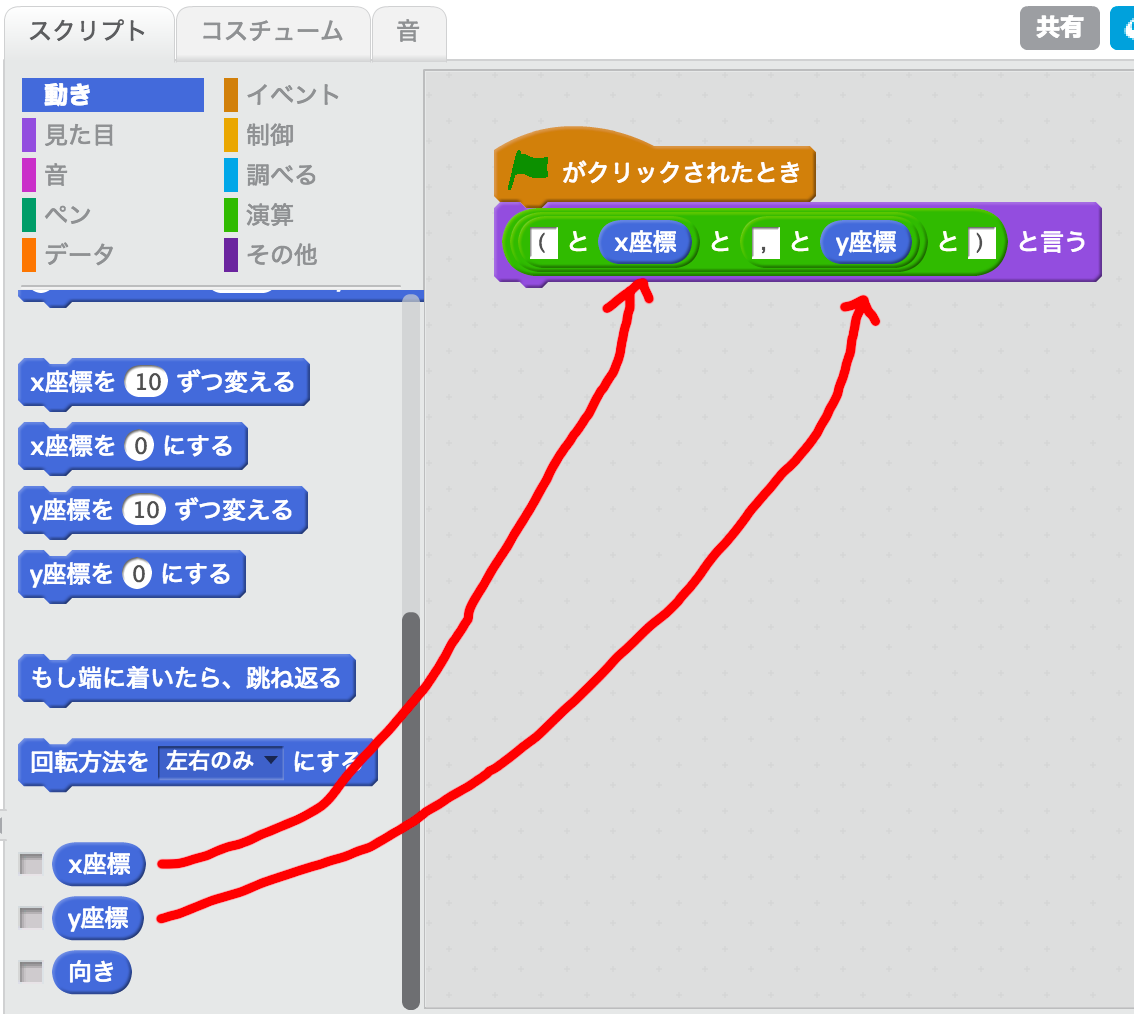
中心点を確認したところで、実際に猫ちゃんに自分の座標を表示してもらう処理を作ろう。

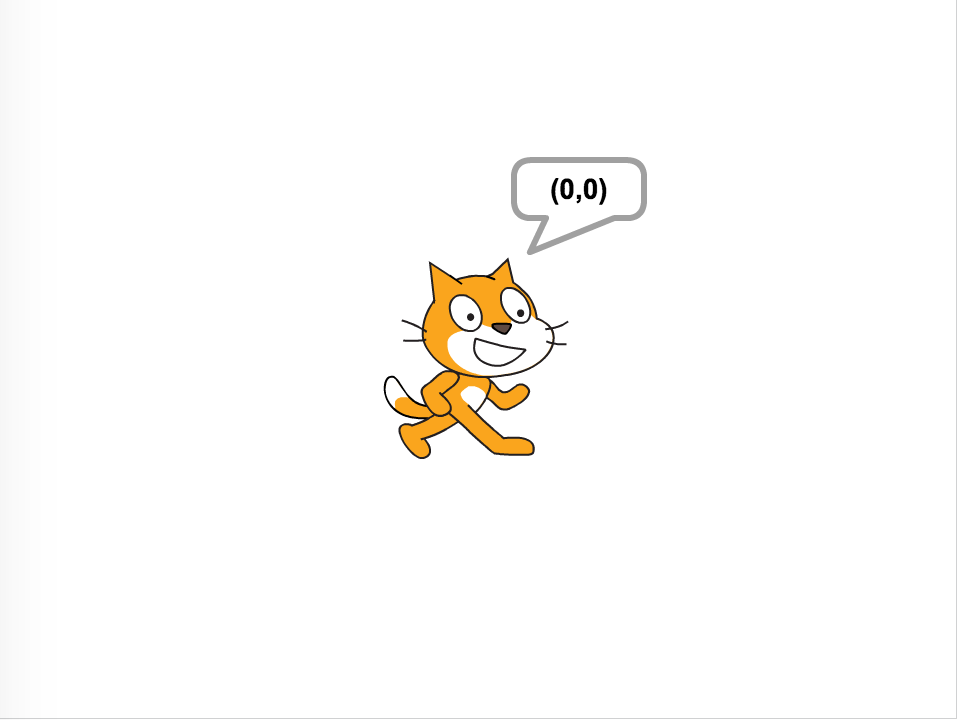
旗をクリックして実行してみよう。

[スプライトの複製]
自分の座標を表示する猫ちゃんを複製して4隅に配置してみよう。

上部にある複製ボタンを押して、複製したいもの、今回は画面中央の猫ちゃんをクリックする。

複製され、新しいスプライトが選択状態になっている。完全に重なっているのでドラッグして動かしてみよう。

好きな場所にドラッグし、旗をクリックして実行してみよう。自分の座標を表示するはずだ。
ここで注目すべき点は、スプライトを複製すると、スクリプトも複製される点だ。
Sprite2でもSprite1と同じく自分の座標を表示している。
さて、指定座標に動かしてみよう。

Sprite2が選択されていることを確認して、図のブロックにx座標-240,y座標を-180にしたあと、クリックしてステージの左隅に移動させよう。その後、旗をクリックして実行。
自分の座標を表示すれば成功だ。
しかし試してみるとわかるが、最初に説明したステージの頂点(-240,-180)を超えても猫ちゃんは配置できる。
ステージ範囲外に配置されている!!
しかし、どこまでも無制限に配置できるわけではない。
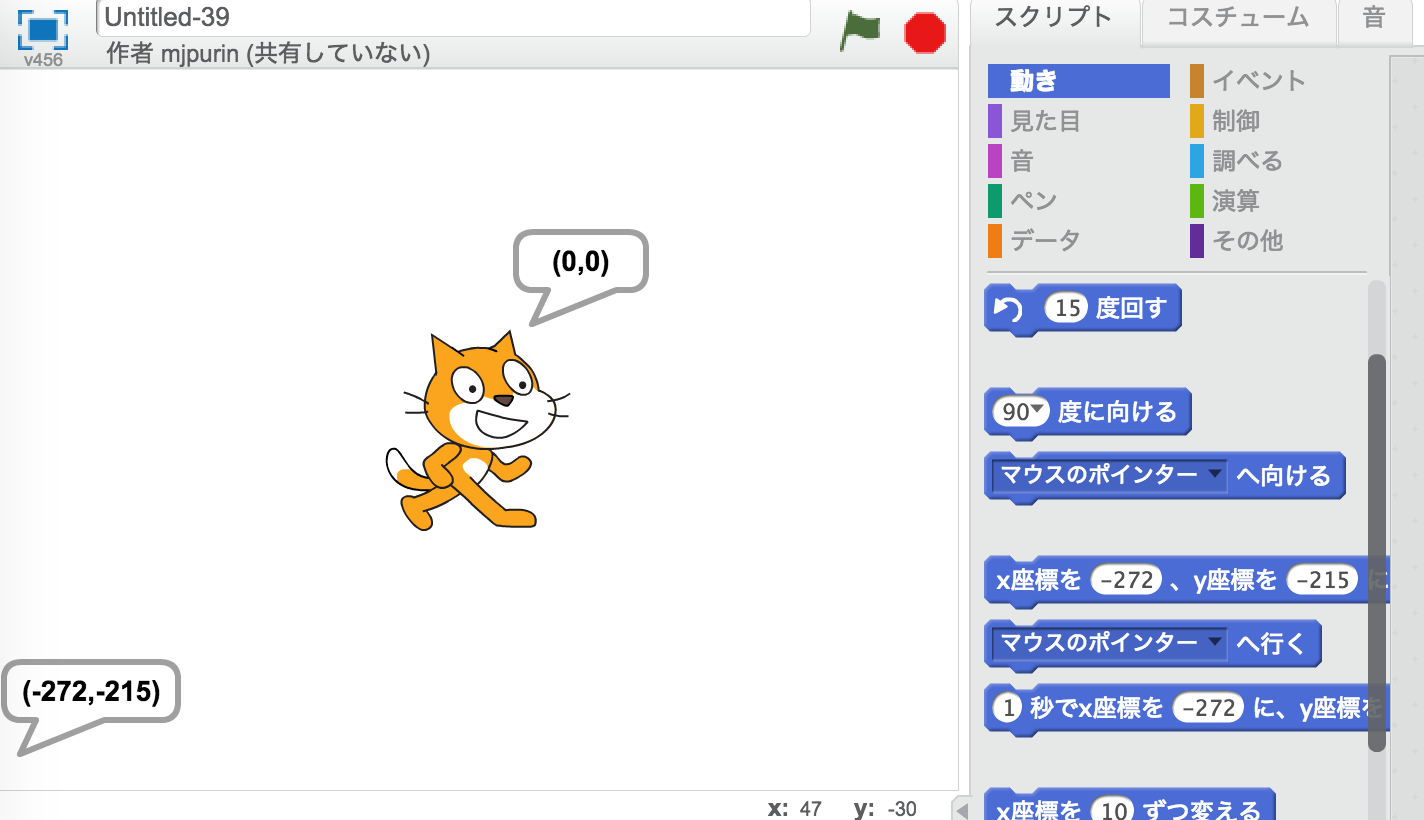
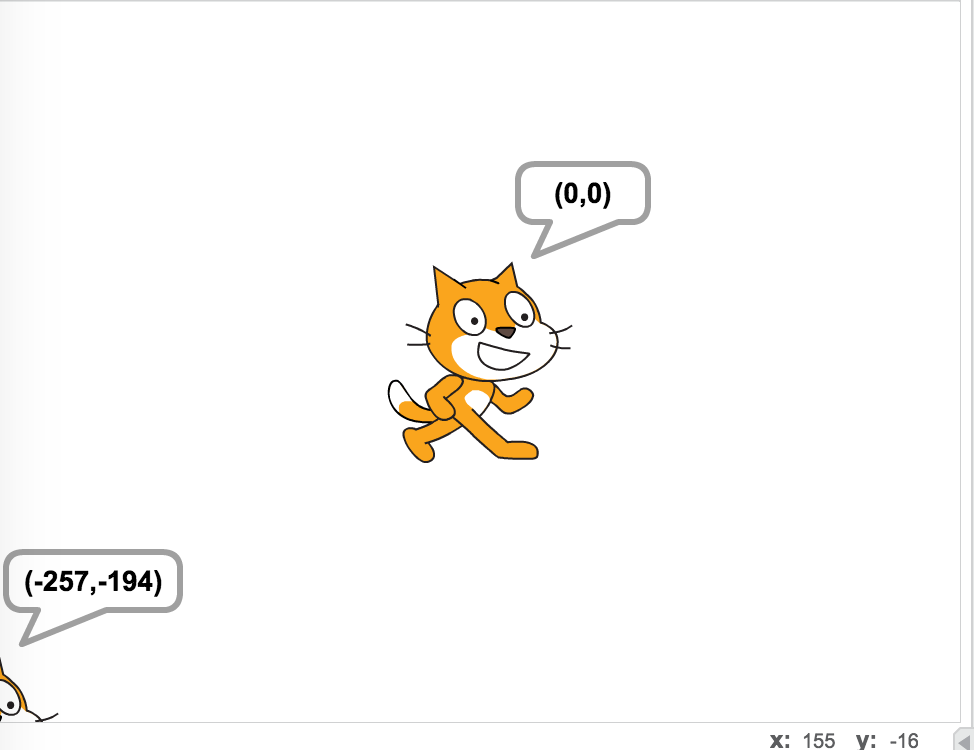
試しに先ほど同様に(-300,-300)あたりにしてクリックしてみよう。

勝手に(-272,-215)に変更された。どうやらここが限界点のようだ。
同様の操作をして他の隅も限界点に配置する。
これで、猫ちゃんを配置できる限界座標がわかった。右上だけちらっと足が見えている。

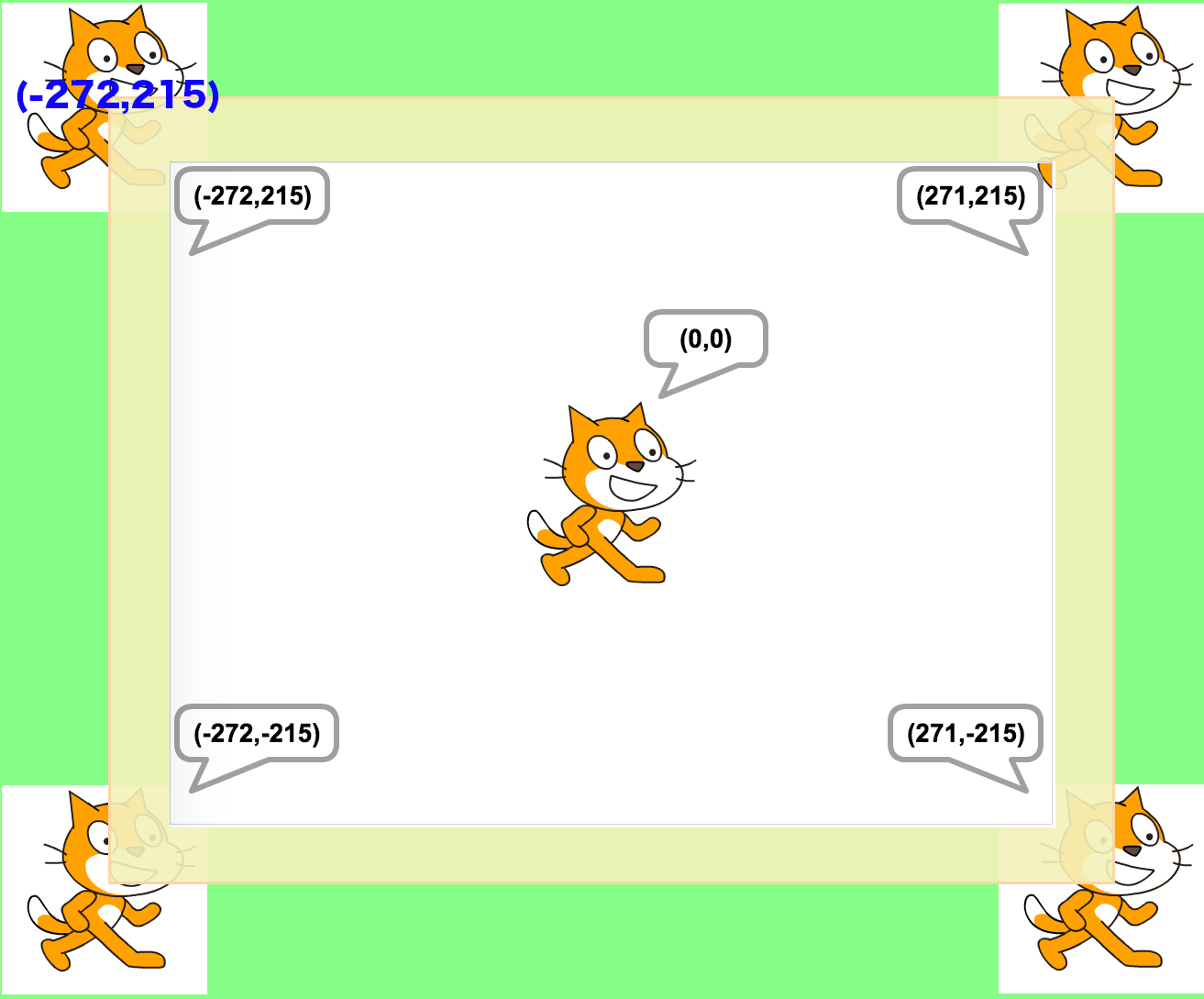
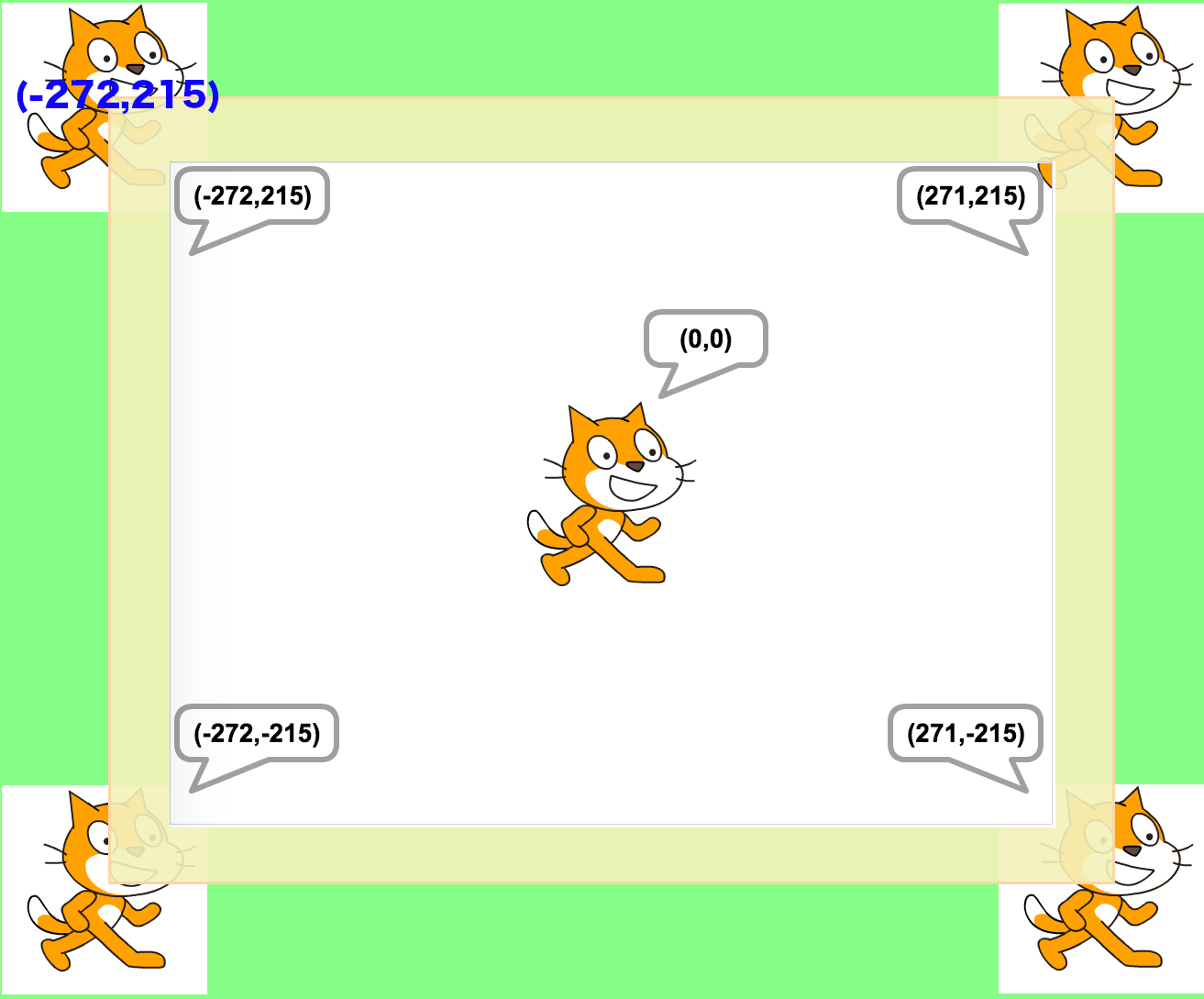
以上をまとめると図のようになる。
緑が猫ちゃんの動ける範囲。
黄色がプログラム上で扱える座標の範囲。
白が表示範囲(実際のゲーム画面)だ。
なお、この扱える座標の範囲はスプライトによって違うので注意が必要だ。
しかし、なんでこんな不自由な仕様になっているかと思い調べて見たところ。
Scratchでは、スプライトがどこに行ったか分からなくなることを防止するために、完全に画面(ステージ)の外に移動することができないようになっています。
ということらしい。これはあまりにもお節介な仕様だと言わざるを得ないが、子供が扱うことを考えるとやむを得ないのだろう。
子供は極端な値を入れて喜ぶ傾向がある。たしかに、この仕様がないとプログラムで動かしているうちにすぐにいなくなっちゃいそうだ。
これで納得だ。限界まで移動した際にもスプライトがステージ上に少しかかっていることを確認してもらいたい。
[まとめ]
今回はあらゆる作品の土台となるステージについて、座標、可動範囲、Scratchならではの仕様を学んだ。これがわかってないと動くゲームを作れない、しっかりと確認しよう。
[今回の完成作品]
[今回のプロジェクト]
https://scratch.mit.edu/projects/165781774/




コメント