Html/css/js
 Java
Java JSP/Servlet(郵便番号検索)
郵便番号APIを利用して、郵便番号から住所を検索するアプリを作成してみよう。作るもの郵便番号を入れるフォームがあるので、調べたい郵便番号を入れて送信ボタンをおす。結果が表示される一つの郵便番号に複数の住所が割り振られている場合がある。989...
 JavaScript
JavaScript Webサイト制作-(郵便番号検索)
郵便番号APIを利用して、郵便番号から住所を検索するアプリを作成してみよう。作るもの郵便番号を入れるフォームがあるので、調べたい郵便番号を入れて送信ボタンをおす。結果が表示される一つの郵便番号に複数の住所が割り振られている場合がある。989...
 JavaScript
JavaScript JSによるゲーム制作-(PanelPazzle 2024版)
JavaScriptでシンプルな15パズルゲームを作成!完成イメージからコーディング手順、スタイリング、シャッフル処理まで徹底解説します。初心者でもわかりやすい具体的なコード例付き。
 JavaScript
JavaScript Webサイト制作-(カラーシュミレータ2024版)
HTML、CSS、JavaScriptを使ったカラーコード管理システムの作成方法を解説します。RGBスライダー、カラーコード入力、カラーコード変換処理など、実装手順を詳細に説明。
 website
website 一緒に作ろうHTML(カレンダー作成)
HTMLとCSSを使ってカレンダーを作成する方法をステップごとに解説。基本的なコーディングから、CSS疑似クラスを活用した効率的なデザインの方法まで、初心者にもわかりやすく紹介しています。
 website
website Webサイト制作-3日目(css)
今回はいよいよCSSで見た目を整形していく。css(cascading styel sheet)csslessonフォルダの作成まずは、デスクトップなどにcsslessonフォルダを作成する。そしてそのcsslessonフォルダの中にcss...
 website
website Webサイト制作-2日目(画像,動画)
今回は作成するサイトに、画像や動画を埋め込む方法を学習する。画像や動画の埋め込みimgmovieフォルダの作成まずは、デスクトップなどにimgmovieフォルダを作成する。そしてそのimgmovieフォルダの中にimagesフォルダを作成す...
 website
website Webサイト制作-1日目(html)
Webサイトを作成する言語HTMLを学ぼう。はじめてのHTMLlesson1.htmlまずは使い慣れているテキストエディターで以下のようにlesson1.htmlを作成する。。<!DOCTYPE html><html> <head> <me...
 JavaScript
JavaScript JSによるゲーム制作-(gridバージョン)
このチュートリアルでは、JavaScriptとCSSを使って神経衰弱ゲームを作成する方法を解説。初心者にも分かりやすく、ステップバイステップで進めるハンズオン形式のガイドです。
 JavaScript
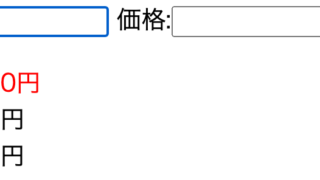
JavaScript 午後のJS(フルーツリスト作成)
JavaScriptを使って以下の処理を作成してみよう。仕様 実行すると以下のように表示されるフルーツの名前と価格を入れ登録ボタンを押す下部にリストが表示され、入力欄が空になる続いて入力しよう。今度はばなな100円を登録するするとリストは価...
 JavaScript
JavaScript テトリスを作ろう3
テトリス完成までの手順を初心者にもわかりやすく解説!ブロック落下処理、ライン消去、7種類のブロック実装から終了処理まで全ソースコードを公開。楽しく学べるプログラミング記事です。
 JavaScript
JavaScript テトリスを作ろう2
テトリス作成シリーズ第2回では、テトリスの移動・回転機能を実装する方法を学びます。ステップバイステップでコードを解説し、ゲーム開発の技術を実践的に習得できます。
 JavaScript
JavaScript テトリスを作ろう1
JavaScriptを使ってテトリスゲームを作成するステップバイステップガイド。四角の描画からテトリミノの描画、矢印キーでの移動まで、初心者向けに簡単に解説します。プログラミングの基本を学びながら、ゲーム開発に挑戦!
 JavaScript
JavaScript webAPIを叩いてみよう!
webAPIが何かを説明する前に実際に以下のURLを叩いてみよう。これは国際宇宙ステーション(ISS)のリアルタイム座標をjsonで返却してくれるサービスだ。このようにURLを叩くことによって何らかの情報をレスポンスしてくれるサービスをwe...
 website
website 疑似要素を使ってみよう
疑似要素とは要素にちょっとした装飾を施すときに便利な技術だ。さっそくやってみよう。html & css以下のようにマークアップする。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <...
 website
website cssグリッドでサイトを作成してみよう
アイテムをタイル状に並べたいときに便利なcssグリッドを使ってサイトを作ってみよう。今回作成するのがこちら年12月現在、アマゾンプライムで観ることのできる無料映画の中から私の好きな作品をピックアップしたものだ。(一応リンクも貼ってあるが、無...
 website
website htmlとcssでドーナツショップのメニューを作ろう
htmlとcssを使ってドーナツショップのメニューを作成します。カード型レイアウト用い、レスポンシブ対応も入れていきます。
 website
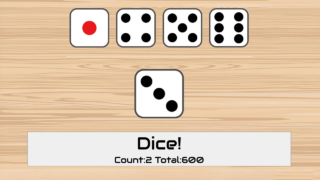
website htmlとcssでダイスゲームの見た目を作ろう
HTMLとCSSを使ってダイスゲームの見た目を作成します。Flexboxを使ってPCで見てもスマホで見ても最適化されるようにし、CSSアニメーションを使って演出を加えます。
 website
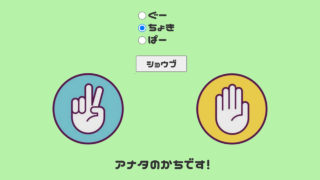
website htmlとcssでじゃんけんゲームの見た目を作ろう
HTMLとCSSを使ってじゃんけんゲームの見た目を作成します。Flexboxを使ってPCで見てもスマホで見ても最適化されるようにしていきます。
 website
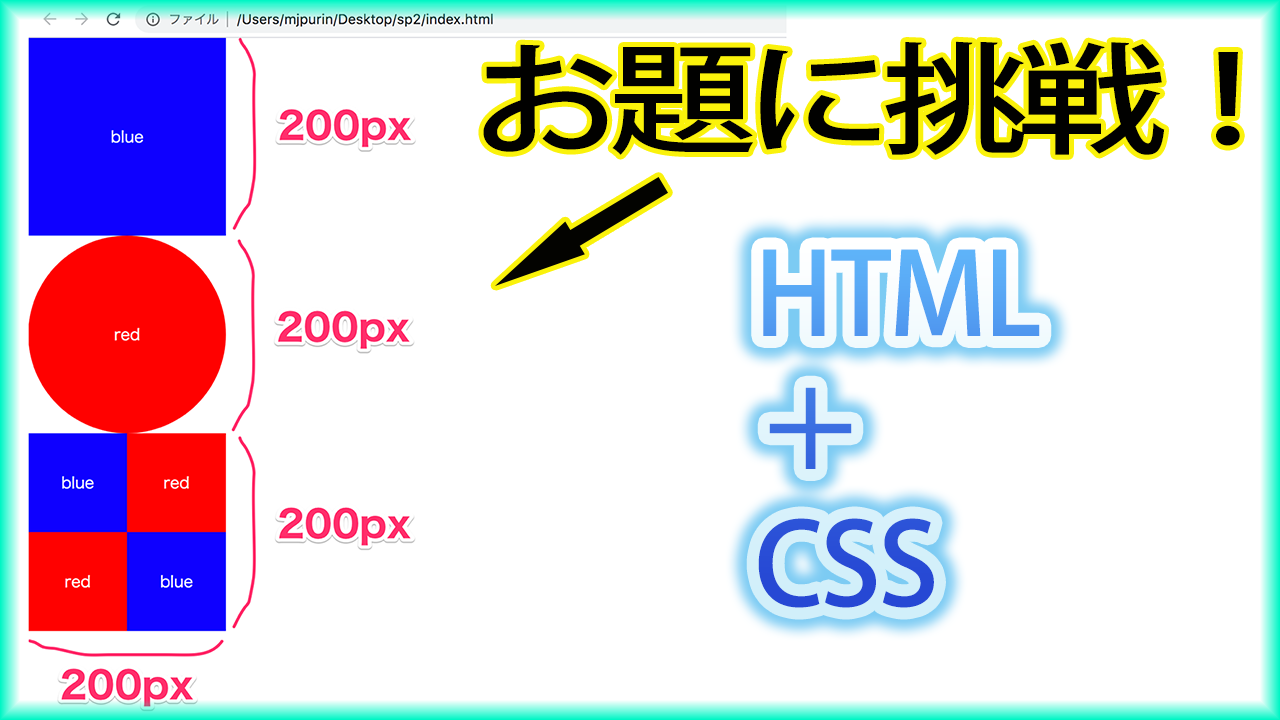
website 午後のhtml_4
指定されたデザインを形にできるか?html&cssを学び始めた初級者のための課題です。作るお題注意左上隅はブラウザの画面にベタづきです。(隙間を開けてはいけません)<!DOCTYPE html><html> <head> <meta cha...