Q1.cookieを利用して、訪問回数を表示するプログラムを作成せよ。

[解答例]
<?php
$count=isset($_COOKIE['count'])? $_COOKIE['count']:0;
setcookie('count',++$count,time()+60*60*24*14);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHPLesson</title>
</head>
<body>
<p>
<?=$count?>回目の訪問です。
</p>
</body>
</html>
Q2.Q1と同様の処理をsessionを用いて実現せよ。
[解答例]
<?php session_start(); $_SESSION['count']=isset($_SESSION['count'])? ++$_SESSION['count']:1 ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>PHPLesson</title> </head> <body> <p> <?=$_SESSION['count']?>回目の訪問です。 </p> </body> </html>
Q3.sessionをもちいて以下のようなお問い合わせフォームを作成しよう。
[実行例]
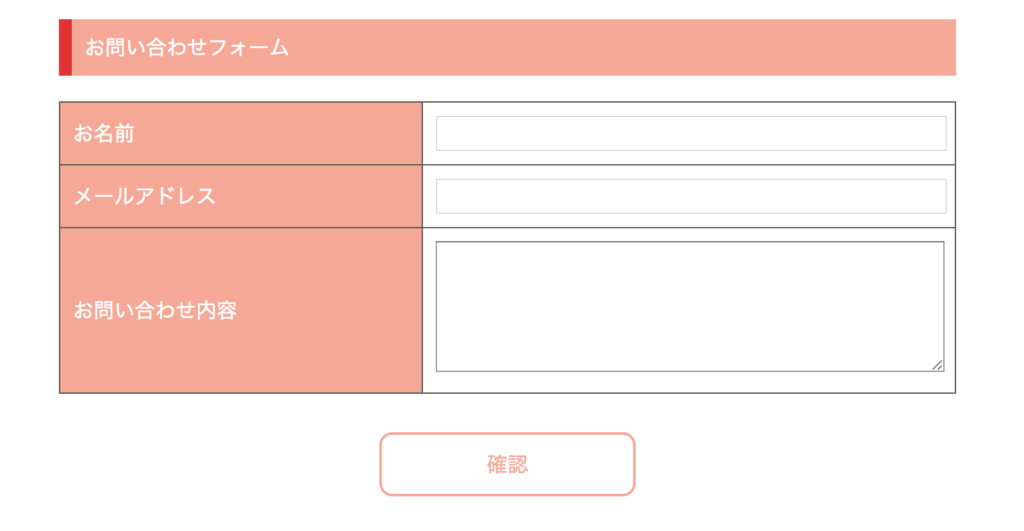
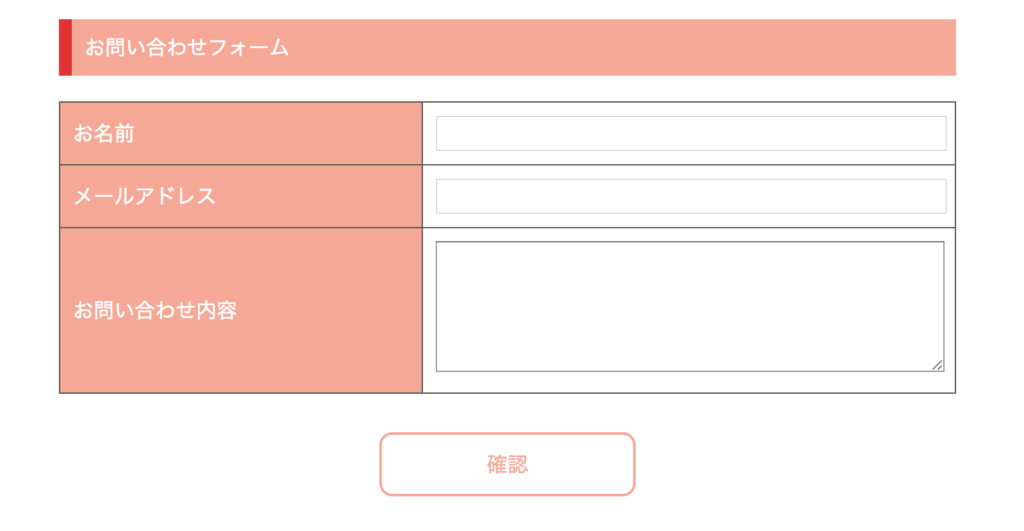
●スタート画面

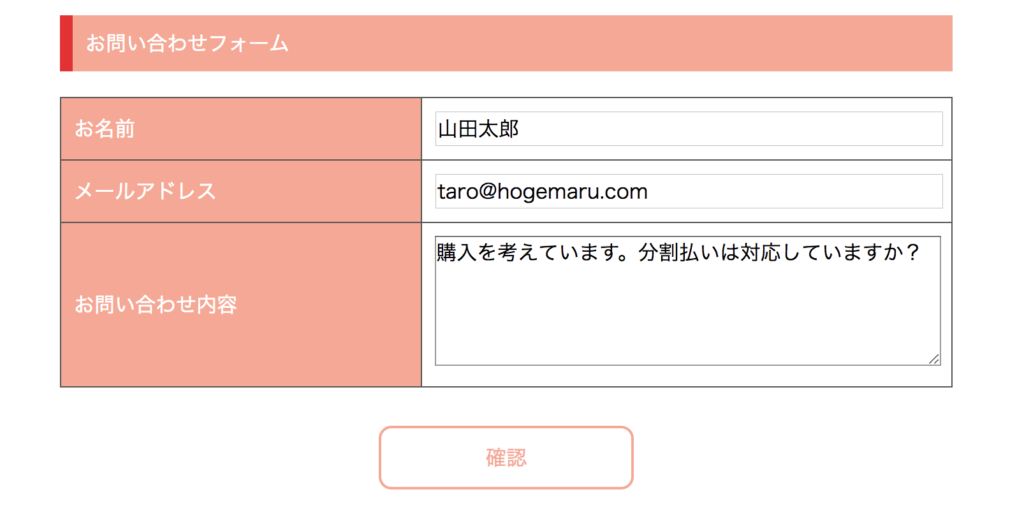
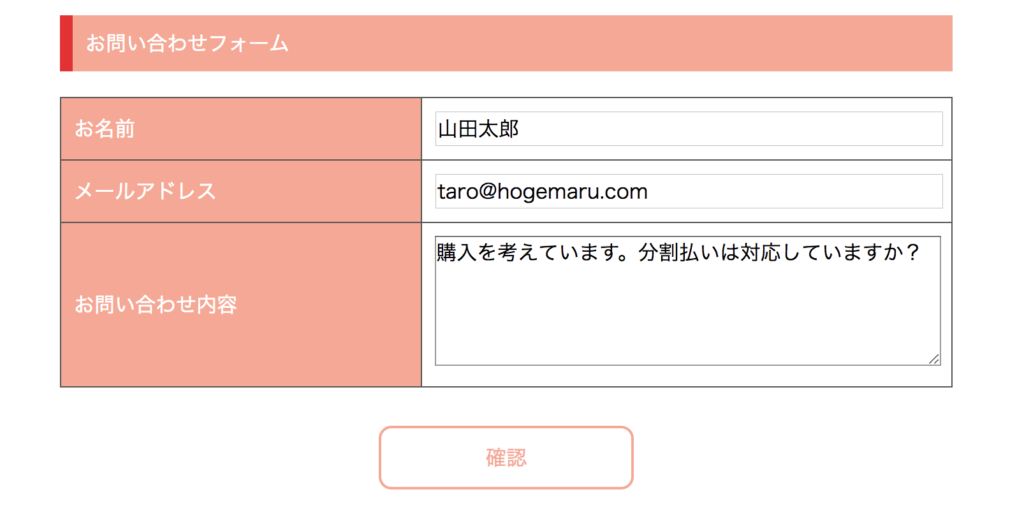
●フォームに入力する

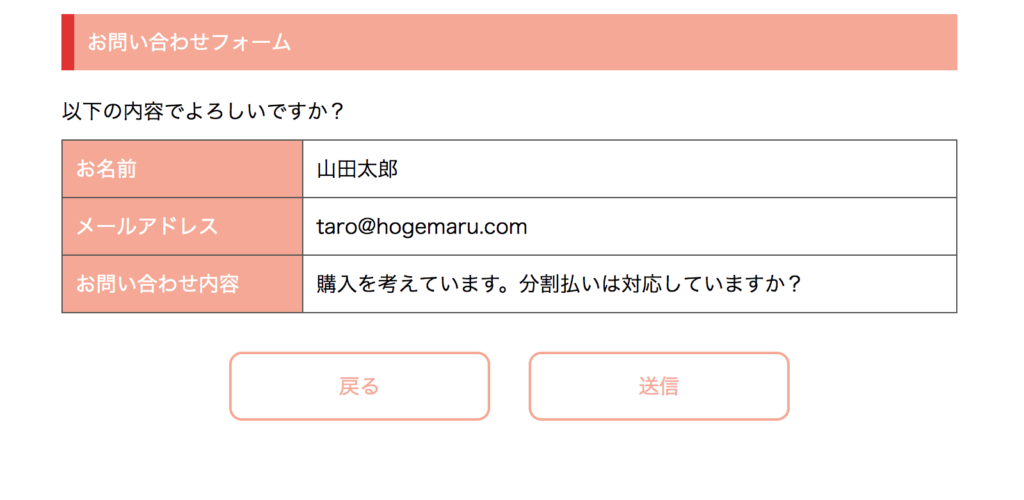
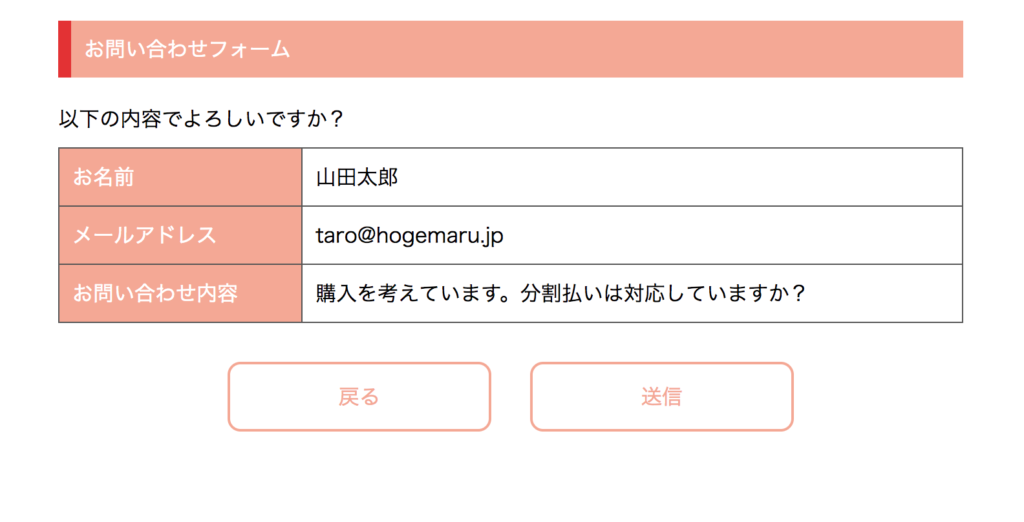
●確認ボタンを押すと、確認画面に遷移する。

●戻るを押すと、フォームに戻る(その際、入力内容が表示されている)

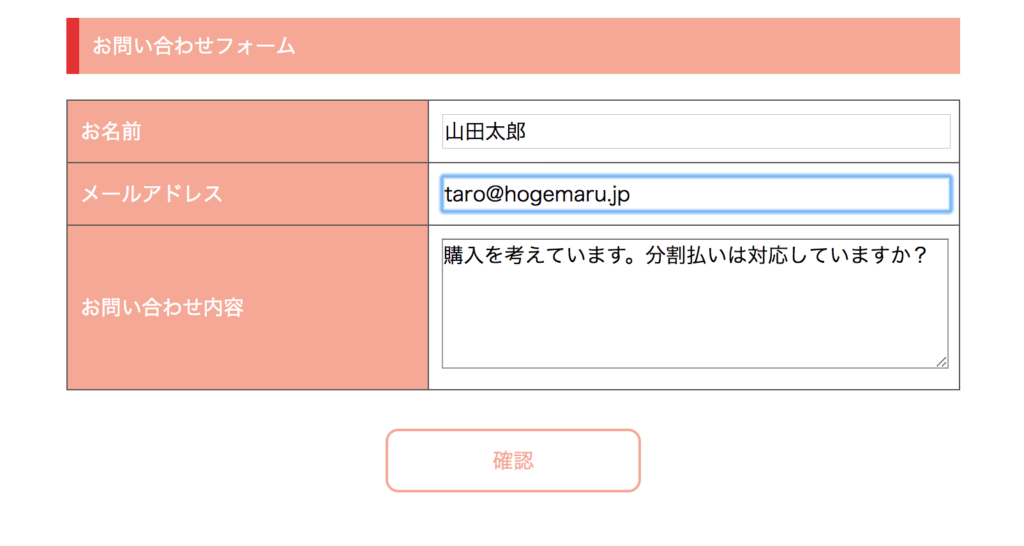
●内容を編集する

●確認を押す

●送信を押すと遷移してメッセージが表示される。

●送信後、再びフォーム画面をリクエストすると。入力がクリアされている。

[解答例]
●form.php
<?php session_start(); $name=isset($_SESSION['name'])? $_SESSION['name']:''; $email=isset($_SESSION['email'])? $_SESSION['email']:''; $memo=isset($_SESSION['memo'])? $_SESSION['memo']:''; ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="./css/main.css"> <title>PHPLesson</title> </head> <body> <h1>お問い合わせフォーム</h1> <form action="confirm.php" method="post"> <table> <tr><th>お名前</th><td><input type="text" name="name" value="<?=$name?>"></td></tr> <tr><th>メールアドレス</th><td><input type="email" name="email" value="<?=$email?>"></td></tr> <tr><th>お問い合わせ内容</th><td><textarea name="memo"><?=$memo?></textarea></td></tr> </table> <input type="submit" value="確認" class="button"> </form> </body> </html>
●confirm.php
<?php session_start(); $_SESSION['name']=isset($_POST['name'])? htmlspecialchars($_POST['name']):''; $_SESSION['email']=isset($_POST['email'])? htmlspecialchars($_POST['email']):''; $_SESSION['memo']=isset($_POST['memo'])? htmlspecialchars($_POST['memo']):''; ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="./css/main.css"> <title>PHPLesson</title> </head> <body> <h1>お問い合わせフォーム</h1> <p class="normalP">以下の内容でよろしいですか?</p> <table> <tr><th>お名前</th><td><?=$_SESSION['name']?></td></tr> <tr><th>メールアドレス</th><td><?=$_SESSION['email'] ?></td></tr> <tr><th>お問い合わせ内容</th><td><?=nl2br($_SESSION['memo']) ?></td></tr> </table> <div id="btBox"><a href="form.php" class="button2">戻る</a><a href="send.php" class="button2">送信</a></div> </body> </html>
●send.php
<?php
session_start();
//sessionを空にする。
$_SESSION = array();
//cookieを削除する
if (isset($_COOKIE["PHPSESSID"])) {
setcookie("PHPSESSID", '', time() - 3600);
}
//session自体を破棄する
session_destroy();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="./css/main.css">
<title>PHPLesson</title>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<p class="normalP">送信完了!</p>
</body>
</html>
●css/main.css
h1{
box-sizing:border-box;
margin-top:20px;
width:700px;
margin:20px auto;
background:#f4a895;
color:white;
padding:10px;
border-left:10px solid #e33234;
}
table{
width:700px;
margin:0 auto;
border:1px solid #555;
}
th{
background:#f4a895;
color:white;
border:1px solid #555;
padding:10px;
}
td{
border:1px solid #555;
padding:10px;
}
input{
width:100%;
}
textarea{
width:100%;
height:100px;
}
.button{
width:200px;
height:50px;
display:block;
margin:30px auto;
border-radius:10px;
border:2px solid #f4a895;
color:#f4a895;
background:white;
}
.button:hover,
.button2:hover{
cursor:pointer;
background:#f4a895;
color:white;
transition-duration: 300ms;
}
.normalP{
width:700px;
margin:20px auto 10px;
}
#btBox{
text-align:center;
}
.button2{
display:inline-block;
width:200px;
height:50px;
margin-top:30px;
border-radius:10px;
border:2px solid #f4a895;
color:#f4a895;
background:white;
line-height:50px;
text-decoration:none;
}
.button2:first-child{
margin-right:30px;
}

コメント