アダプターを自作してオリジナルレイアウトのリストビューを作成しよう。
Q1
下部のフォームからデータを入力すると上部のリストビューに追加されていくアプリを作成せよ。
リストのビューはBaseAdapterを継承したクラスを使って作例のようにすること。
画像は以下から画像ダウンロードして使うこと。
[画像]


[実行例]
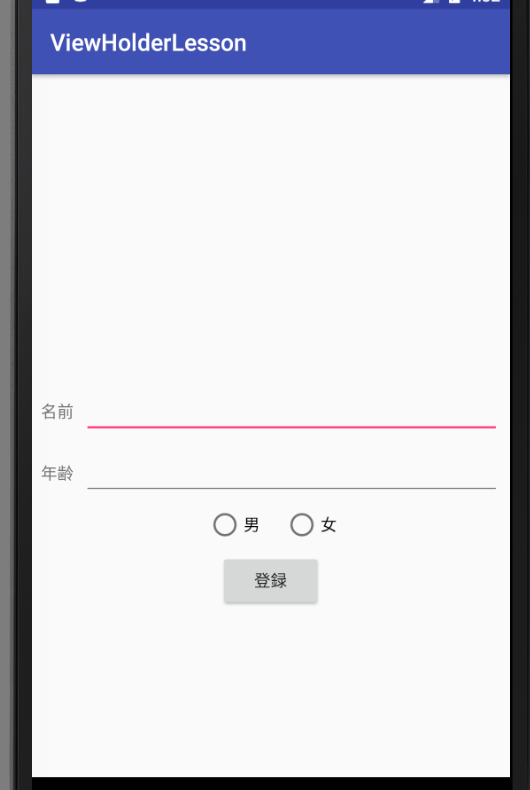
スタート画面

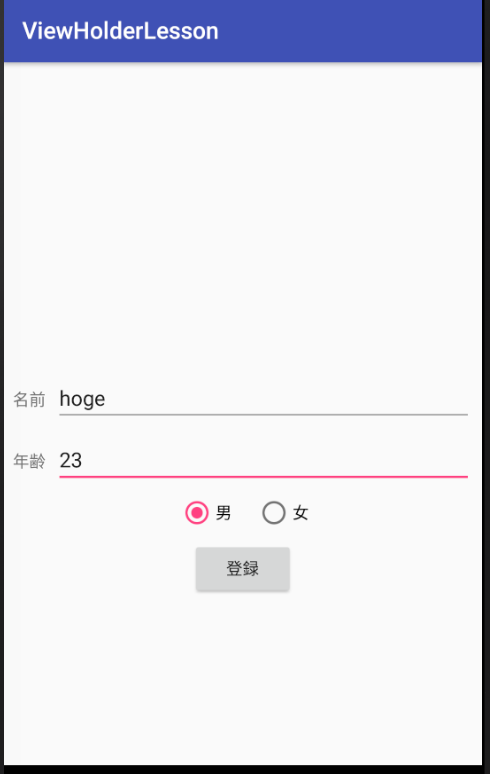
フォームに入力し登録ボタンを押すと・・・

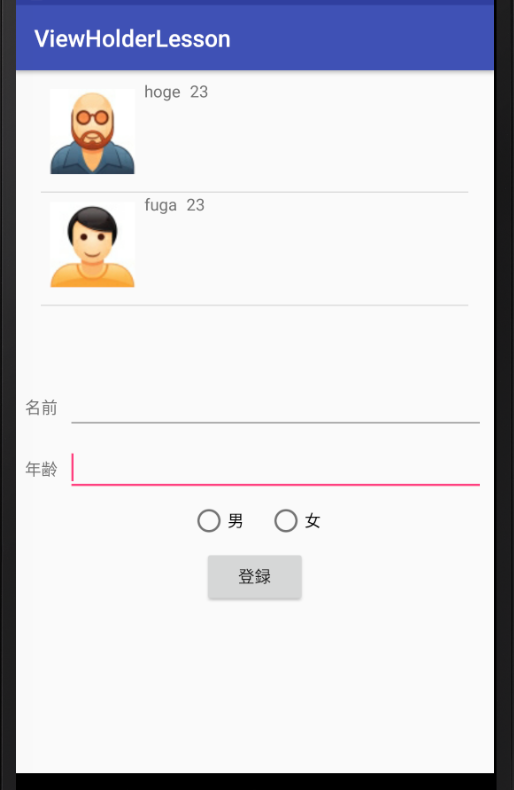
リストビューに表示される。

性別で女を選ぶと下図のようになる。

●activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ListView
android:id="@+id/lv"
android:layout_width="368dp"
android:layout_height="250dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="名前"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBaseline_toBaselineOf="@+id/etName" />
<EditText
android:id="@+id/etName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintLeft_toRightOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/lv"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.504" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:text="年齢"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBaseline_toBaselineOf="@+id/etAge" />
<EditText
android:id="@+id/etAge"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:ems="10"
android:inputType="number"
app:layout_constraintHorizontal_bias="0.504"
app:layout_constraintLeft_toRightOf="@+id/textView2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/etName" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="7dp"
app:layout_constraintTop_toBottomOf="@+id/etAge"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:id="@+id/rg"
app:layout_constraintHorizontal_bias="0.503">
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="男" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:onClick="btClick"
android:text="登録"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rg" />
</android.support.constraint.ConstraintLayout>
●list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/man" />
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:gravity="center_vertical"
android:text="TextView"
app:layout_constraintLeft_toRightOf="@+id/iv"
tools:layout_editor_absoluteY="39dp" />
<TextView
android:id="@+id/tvAge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:gravity="center_vertical"
android:text="TextView"
app:layout_constraintLeft_toRightOf="@+id/tvName"
tools:layout_editor_absoluteY="39dp" />
</android.support.constraint.ConstraintLayout>
●Person.java
public class Person {
private String name;
private int age;
private int resId;
public Person(String name,int age,int resId){
this.age=age;
this.name=name;
this.resId=resId;
}
public int getResId() {
return resId;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
●MyAdapter.java
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private int layout;
private List<Person> list;
private LayoutInflater inflater;
public MyAdapter(Context c,int layout,List<Person> list){
inflater=((Activity)c).getLayoutInflater();
this.layout=layout;
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Person getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Person p=list.get(position);
ViewHolder holder;
if(convertView == null){
convertView=inflater.inflate(layout,null);
holder=new ViewHolder(convertView);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
holder.iv.setImageResource(p.getResId());
holder.tvName.setText(p.getName());
holder.tvAge.setText(String.valueOf(p.getAge()));
return convertView;
}
private static class ViewHolder{
ImageView iv;
TextView tvName;
TextView tvAge;
public ViewHolder(View v){
iv=(ImageView)v.findViewById(R.id.iv);
tvName=(TextView)v.findViewById(R.id.tvName);
tvAge=(TextView)v.findViewById(R.id.tvAge);
}
}
}
●MainActivity.java
package com.example.mjpurin.viewholderlesson;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.RadioGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private EditText etName,etAge;
private ListView lv;
private RadioGroup rg;
private List<Person> list=new ArrayList<>();
private BaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etName=(EditText)findViewById(R.id.etName);
etAge=(EditText)findViewById(R.id.etAge);
rg=(RadioGroup)findViewById(R.id.rg);
lv=(ListView)findViewById(R.id.lv);
adapter=new MyAdapter(this,R.layout.list_item,list);
lv.setAdapter(adapter);
}
public void btClick(View v){
String name=etName.getText().toString();
int age=Integer.parseInt(etAge.getText().toString());
int resId=rg.getCheckedRadioButtonId()==R.id.rb1? R.drawable.man:R.drawable.woman;
list.add(new Person(name,age,resId));
adapter.notifyDataSetChanged();
etName.setText("");
etAge.setText("");
rg.clearCheck();
}
}

コメント