PHPを使ってじゃんけんゲームを作ろう!
手順
1.新規にjyankenphpフォルダを作成。
2.jyankenphpフォルダの中にimagesフォルダを作成する。
3.以下をダウンロード展開し、中に入っている3枚の画像をimagesフォルダに入れる。
(コピペを使って配置できる)
4.jyankenphpフォルダの中にcssフォルダを作成し、その中にmain.cssを作成する。
記述する内容は以下
body{
display:flex;
height:100vh;
flex-direction:column;
justify-content:space-around;
align-items:center;
font-family: "Nico Moji";
background:#b7f3a9;
color:#333;
}
form{
font-size:6vmin;
}
input{
width:4vmin;
height:4vmin;
position:relative;
top:2px;
}
button{
margin-top:5vmin;
width:25vmin;
height:8vmin;
font-size:5vmin;
font-family: "Nico Moji";
color:#333;
}
div{
display:flex;
width:80%;
justify-content:space-around;
}
img{
width:35vmin;
height:35vmin;
}
p{
font-size:7vmin;
}
5.jyankenphpフォルダの中にindex.phpを作成する。記述する内容は以下
<?php
$hands=['ぐー','ちょき','ぱー'];
$picts=['gu','choki','pa'];
$results=['あいこ','アナタのまけです...','アナタのかちです!'];
if(isset($_POST['hand'])){
$userHand=(int)$_POST['hand'];
$pcHand=rand(0,count($hands)-1);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/main.css">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<title>じゃんけんぽん</title>
</head>
<body>
<form method="post">
<?php for($i=0;$i<count($hands);$i++):?>
<?php $checked=isset($userHand) && $userHand===$i ? 'checked':'';?>
<input type="radio" name="hand" value="<?=$i?>" <?=$checked?>><?=$hands[$i]?><br>
<?php endfor;?>
<button type="submit">ショウブ</button>
</form>
<?php if(isset($_POST['hand'])):?>
<div>
<img src="images/<?=$picts[$userHand]?>.png">
<img src="images/<?=$picts[$pcHand]?>.png">
</div>
<p><?=$results[($userHand + 3 -$pcHand) % 3]?></p>
<?php endif;?>
</body>
</html>
確認しよう。フォルダ構成は以下のようになっていればOKだ。

実行
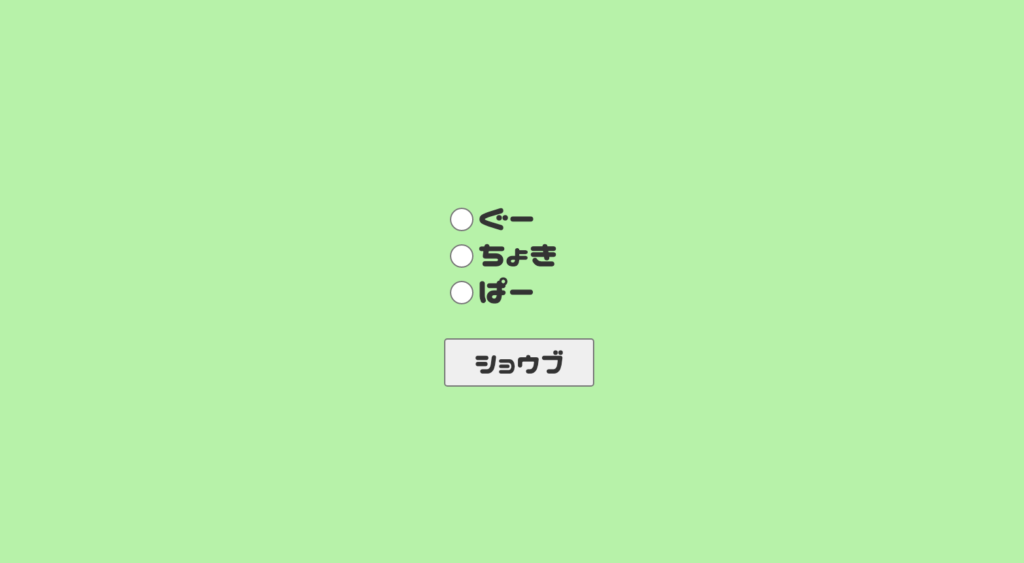
phpが動くサーバーに設置して実行してみよう。

手を選択してショウブを押すと結果が表示される。

関連記事
以下の記事で今回作成したゲームのhtmlとcssについて解説しています。




コメント