今回はおみくじアプリを作っていく。画像をクリックするとランダムに運勢を表示するというアプリだ。運勢は「大吉、中吉、吉、凶」が等しい確率で出るものとする。

前回の内容を参考にして図のようにプログラミングするのは正しい。
1~4までの乱数を生成して、出た数字によって4つに分岐して表示している。
正しいけど、イケてない。
イケてない理由は今回の最後のコードと見比べれば一目瞭然だが、とりあえず2つの不満がある。
一つはどんな種類の運勢がこのプログラムで出てくるのかわかりにくいこと。
もう一つは、例えば「大凶」などの新しい運勢をだしたくなった時に変更が面倒だということだ。
[リスト]
あなたも何かのリストを作ったことがあるだろう。
好きな曲を並べた曲名リストや、出席者を並べた出席者リスト・・・
プログラミングでもそういったデータを一元管理できる仕組みが用意されている。
それがリストだ。
そのリストを利用するとこのプログラムはもっとスマートに記述でき先程の不満も解消できる。さっそくやってみよう。

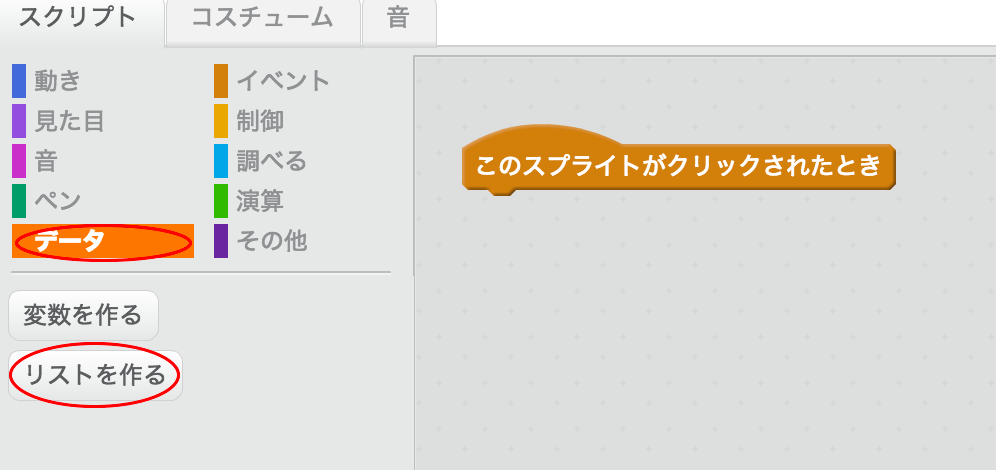
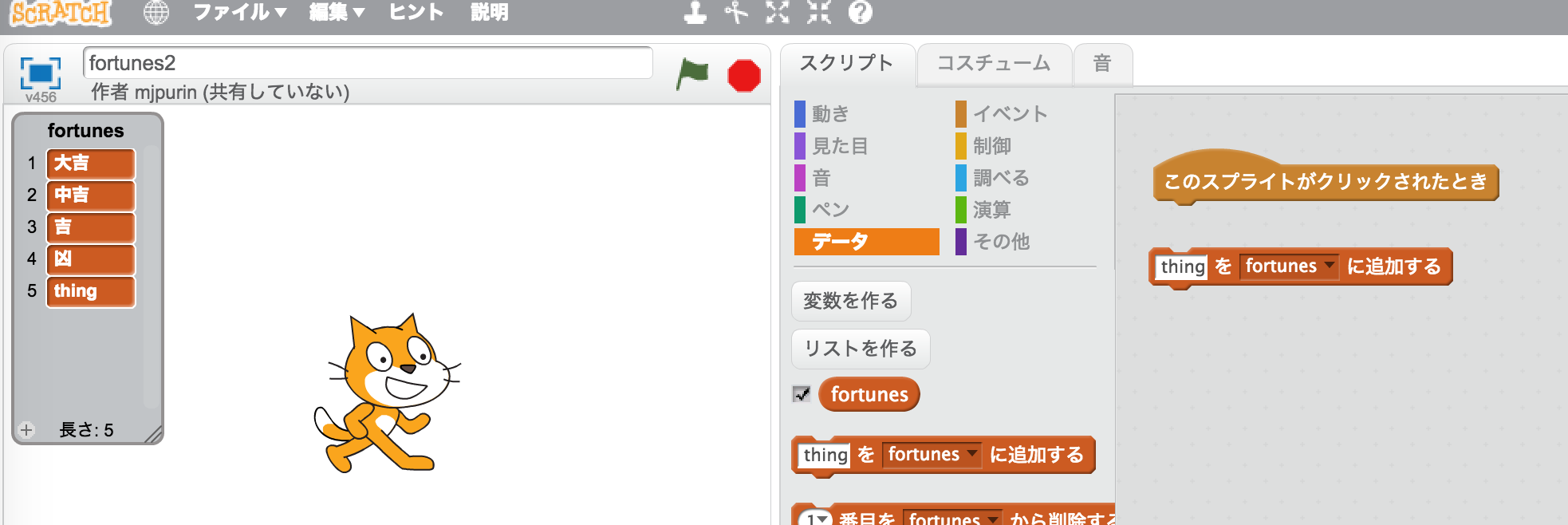
まず、「このスプライトがクリックされたとき」ブロックを配置して
[データ]にある「リストを作る」をクリックする。

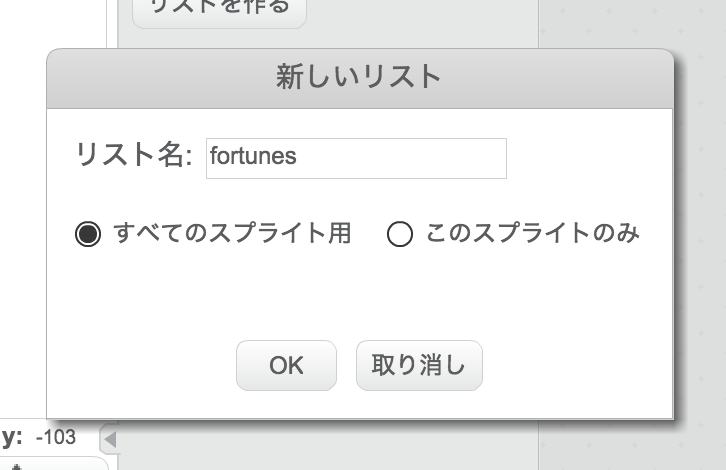
リスト名を運勢の複数形ということでfortunesとしよう。「OK」をクリック

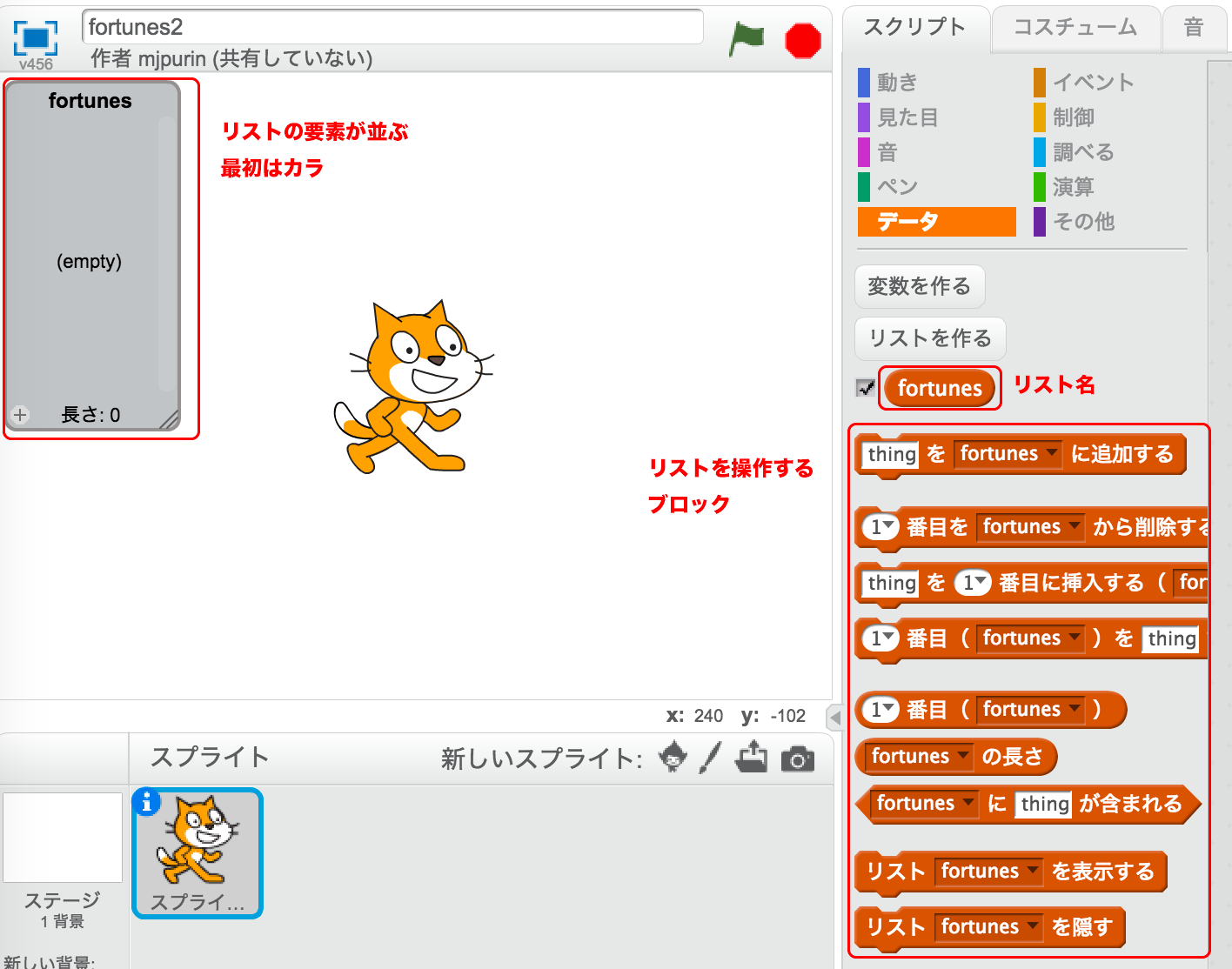
fortunesというリスト名でリストが作成されたこと。
リストを操作するブロックが登場したこと。
左上でリストの状態が見られること。
などがわかる
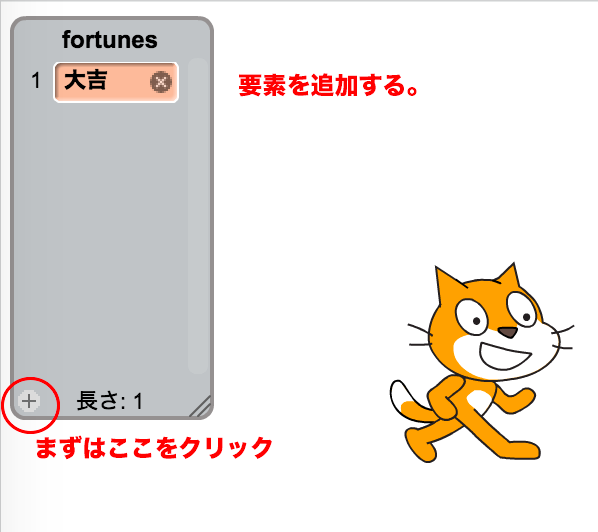
ではさっそくリストに要素を追加していこう。

まずは+ボタンをクリックして項目を追加する。最初は「大吉」だ。

同様に操作して(リターンキーを押すことで次々と入力できる)
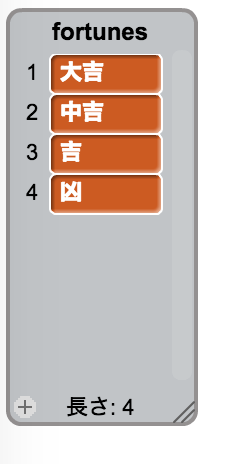
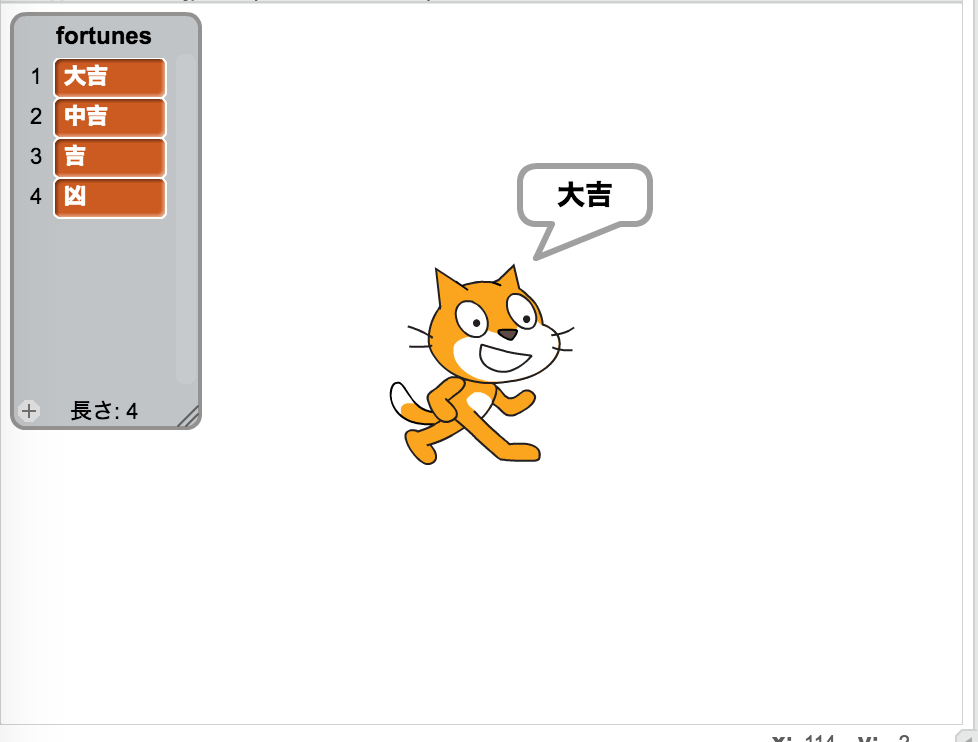
図のように4つの要素を追加する。
下部に注目してほしい
長さ:4
という表示がある。
これはリストに登録してある要素数だ。
プログラミングではリストの要素数を「長さ(length)」で表す慣習がある。
最初は少し違和感があるがこれも慣れていかなくてはならない。
OK。これで4つの項目が登録されたリストが出来上がった。
プログラミングを先に進める前に少しリストの操作を見ておこう。

追加:[追加する]ブロックを使うと要素の最後に追加する。
図ではthingという項目が追加されたことがわかる。

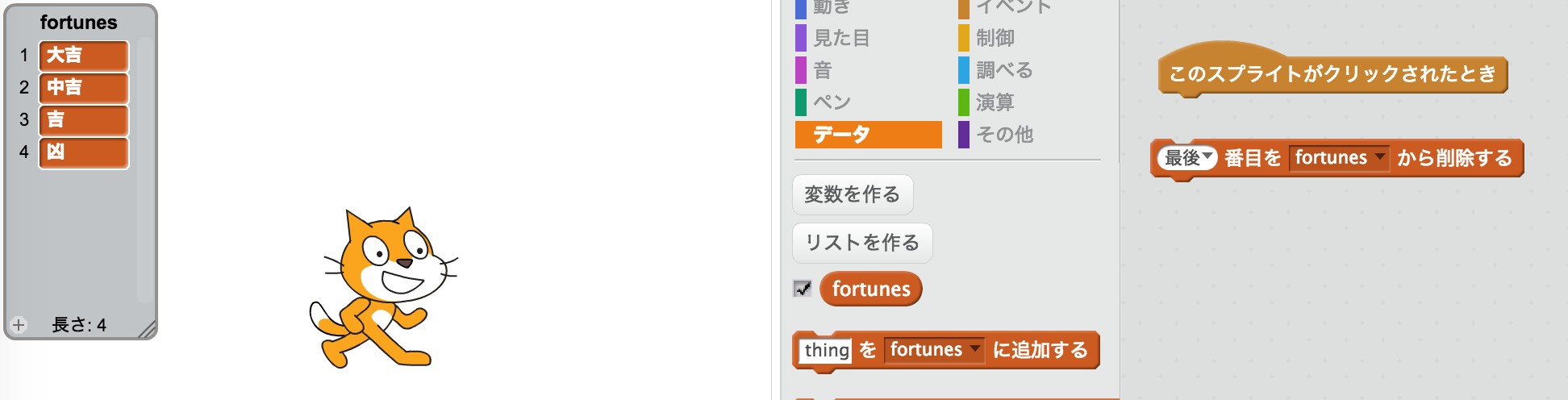
削除:[削除する]ブロックで指定した要素を削除できる。
今回は最後の要素を削除して、さきほど登録したthingを削除した。

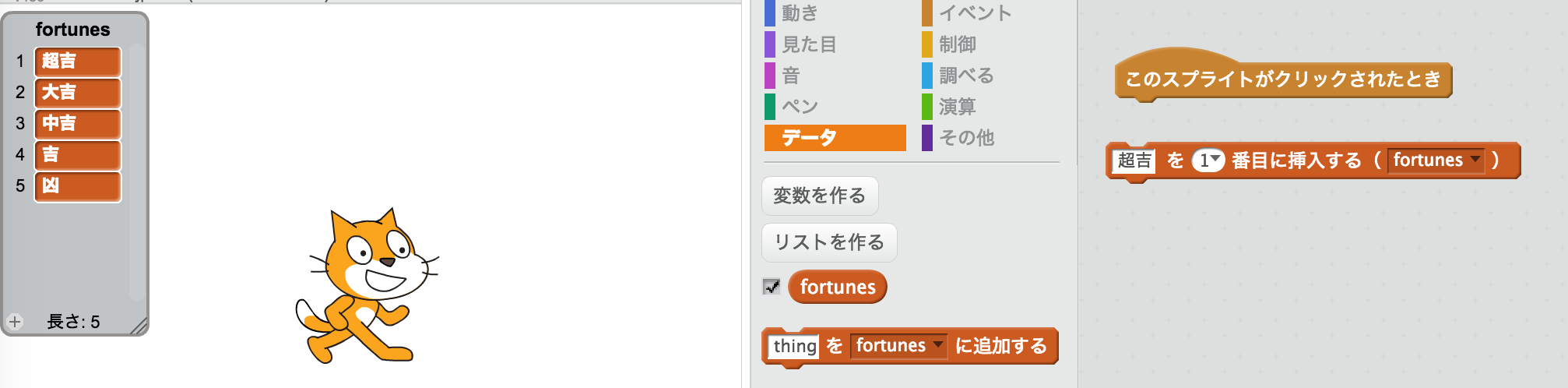
挿入:[挿入する]ブロックで場所を指定して要素を挿入できる。
今回は1番目に「超吉」を挿入した。

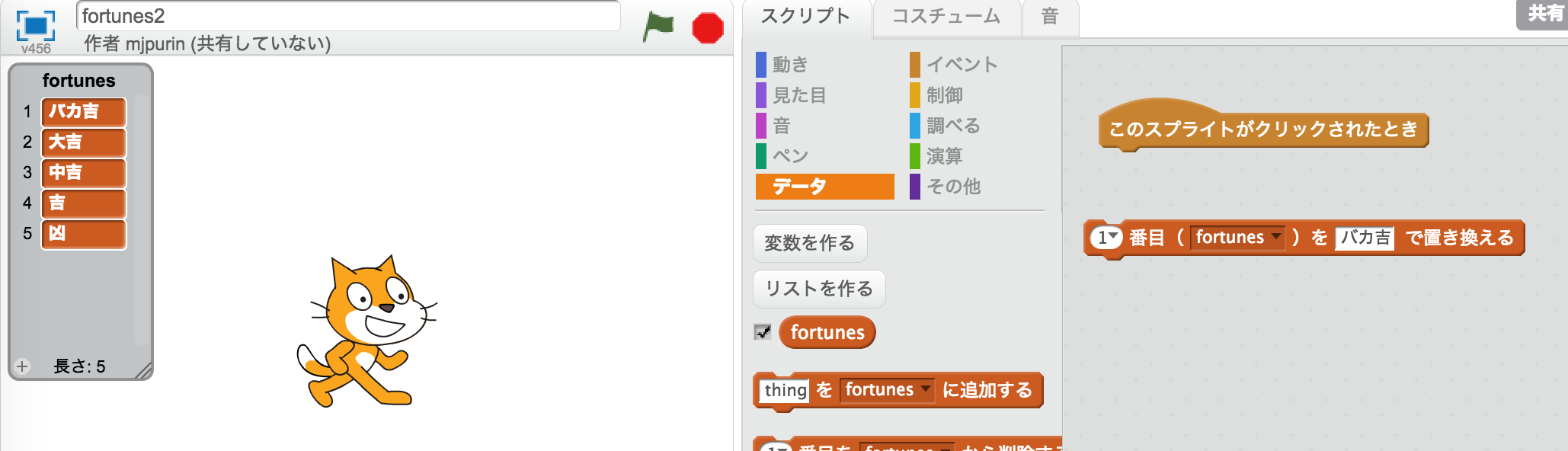
置き換え:[置き換える]ブロックで指定要素を変更する。
今回は1番目の要素を「バカ吉」に変更
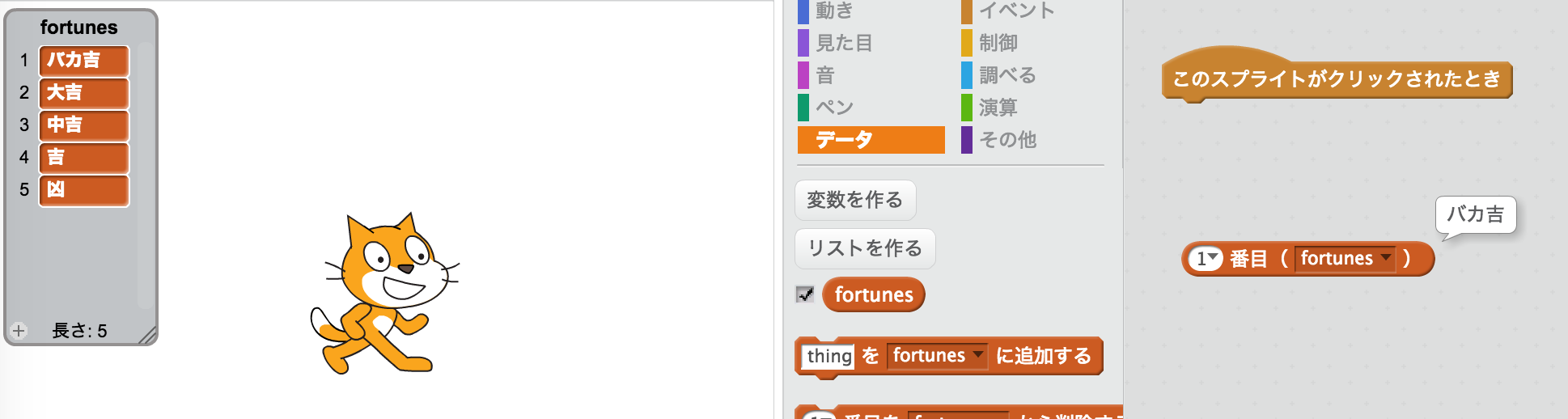
値:図のブロックは指定要素の内容を教えてくれる。
今回はfortunesリストの1番目を表示している。(クリックするとバルーンでバカ吉と表示)

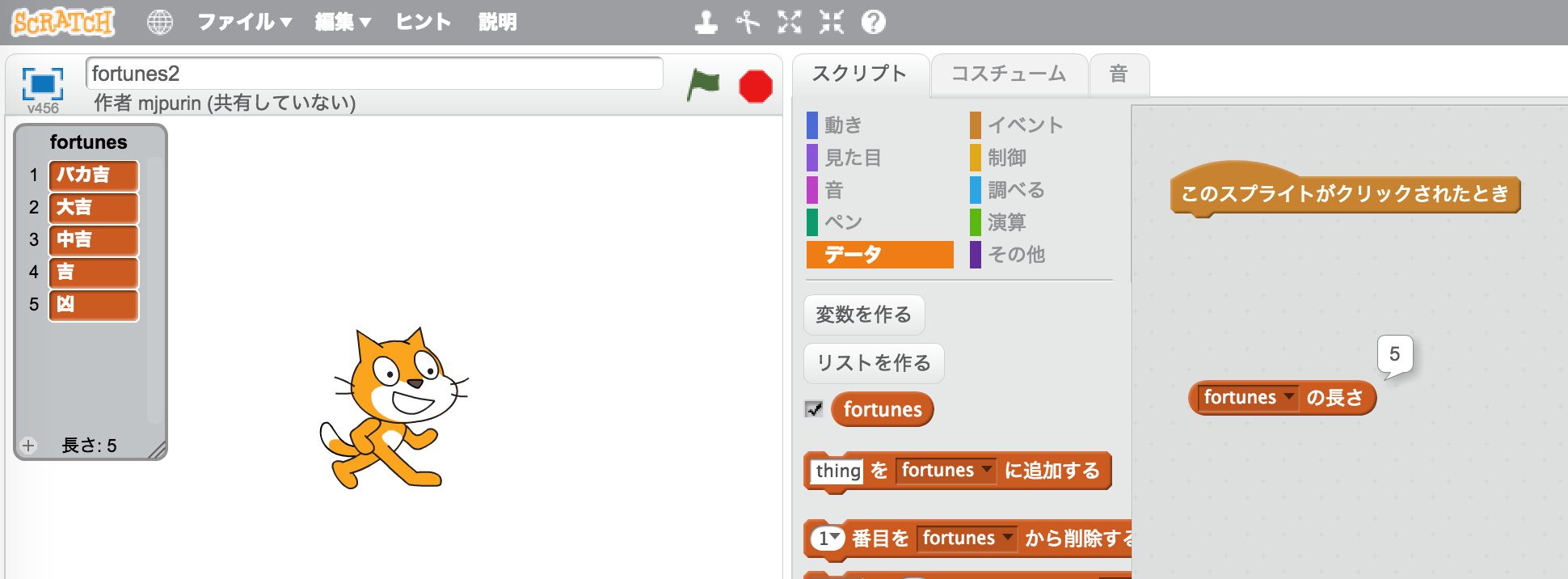
長さ:[長さ]ブロックで配列の要素数を教えてくれる。
現在は5だ。

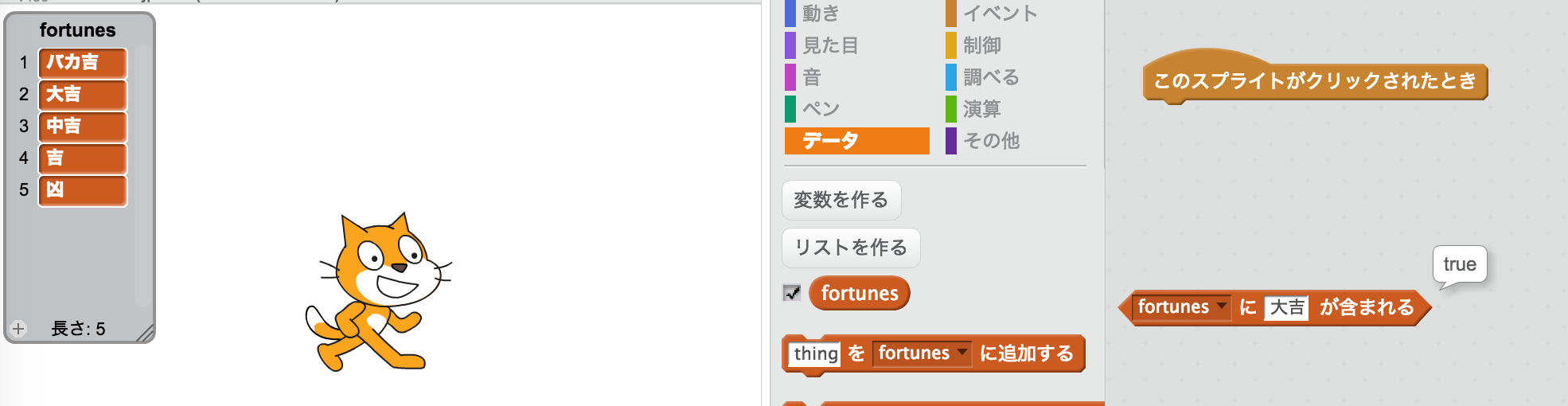
含まれれるかどうか:[含まれる]ブロックでリストの中にその項目が入っているかを教えてくれる
大吉はfortunesに含まれているのでtrueと表示されている。
以上のような操作ができる、リストを扱う上ではどのブロックもとても大切だ。
さて、上記の知識をもとにプログラミングを進めよう。
まずはバカ吉を削除してもとにもどしておこう。

左上の一覧表示にある項目をクリックして、☓ボタンでも削除できる。
[リストを用いたおみくじアプリ制作]

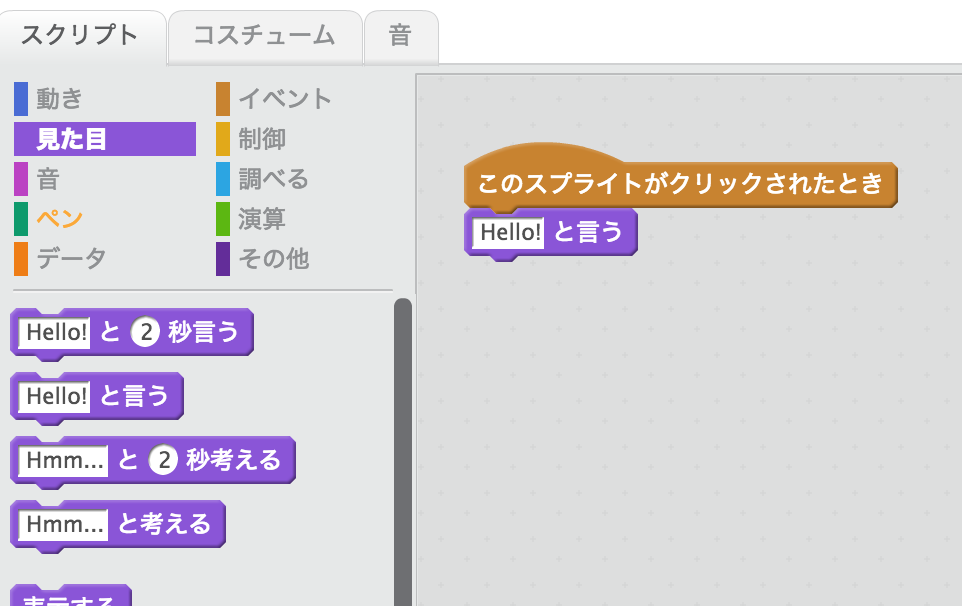
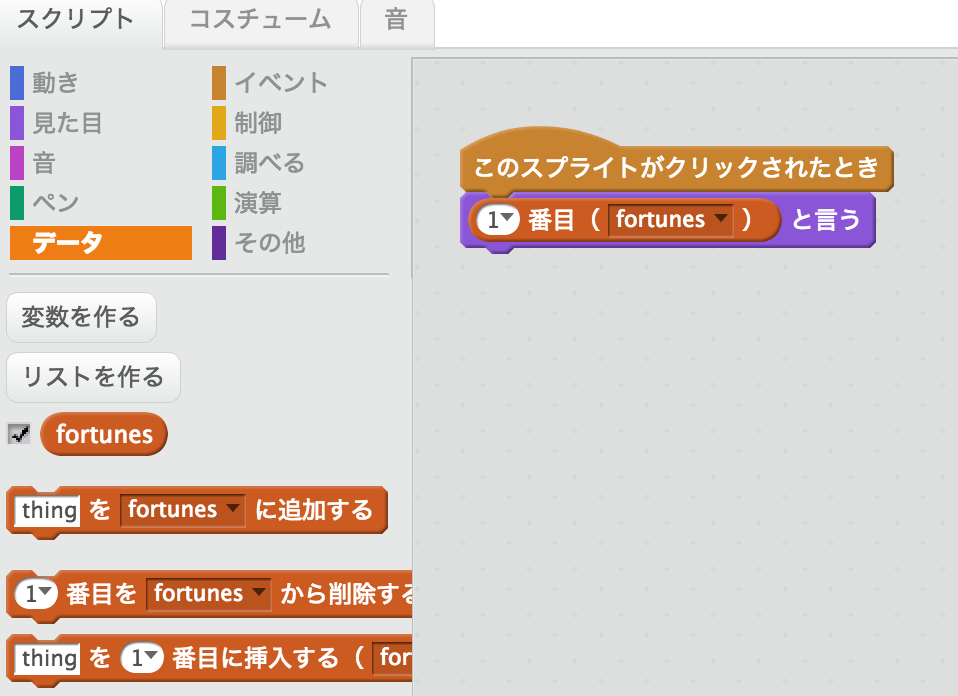
まずは「言う」ブロックを配置する。

先程やった参照ブロックをここで使おう。
ただ、このまま実行すると1番目の要素を表示するので毎回大吉だ。
ここはランダムに決めなければおみくじにならない。

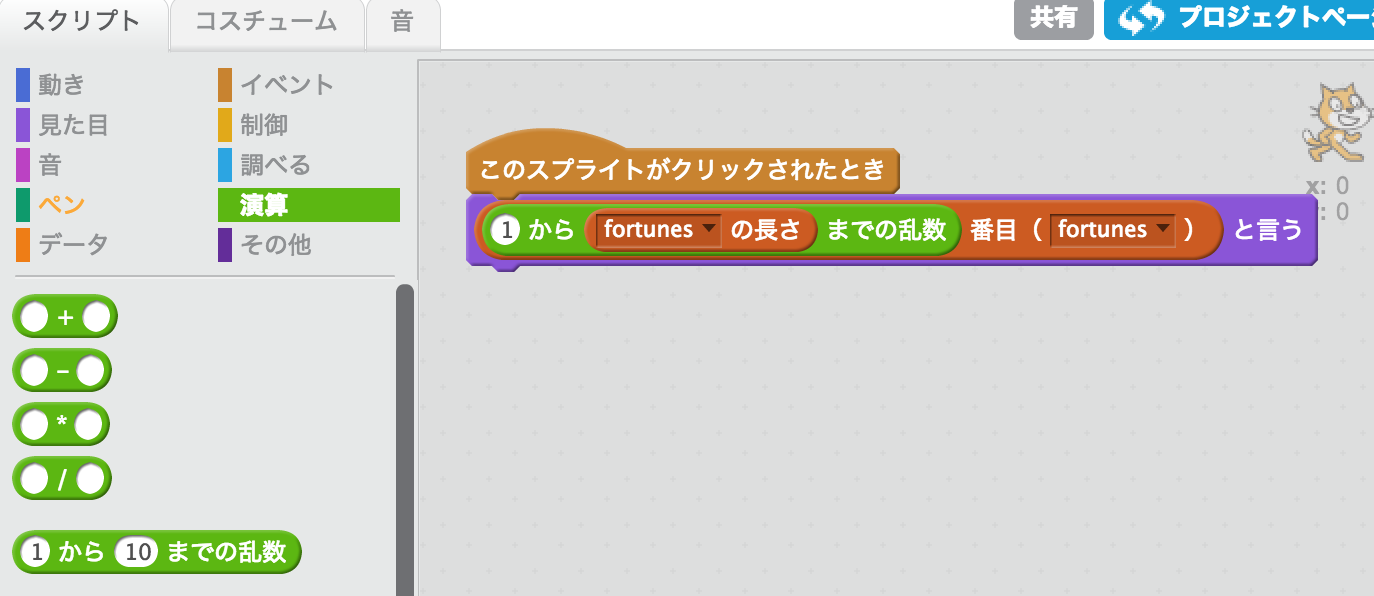
[演算]にある乱数ブロックをつかって乱数を発生させる。
ここでは1から4までとしても結果は同じだが[長さ]ブロックを使っておく方がベターだ。
なぜなら、この後修正が加わって「大凶」などが加わってもこの部分の修正がいらなくなるからだ。
ここまで書いたら、猫ちゃん画像をクリックしてみよう。ランダムに運勢が表示されるのがわかるだろう。
最初if文で分岐させたプログラムに比べてとてもすっきり記述できているのがわかる。
しかも、どんな要素があるかはリスト一覧を見れば一発だし、大凶を加えるとしても修正はリストに大凶を加えるだけだ。
最初のプログラムの不満点が見事に解消されていることもわかるであろう。
これがプログラミングにおけるリストのパワーだ。
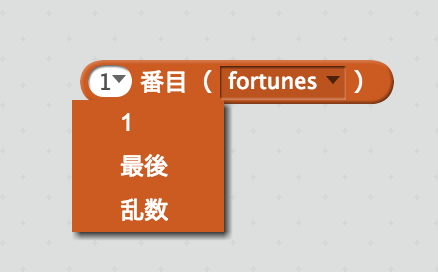
しかも、実はScratchには参照ブロックに乱数という項目が最初からある。

この乱数を使えば

なんとこのおみくじプログラムはこれだけになってしまった。
いくらなんでも簡単すぎる。Scratch恐るべしである。
[まとめ]
今回はおみくじアプリを題材にして、リストの操作を学んだ。
リストはうまく使うと本当に便利だ。どんどん使っていこう。
[今回の完成作品]
[今回のプロジェクト]



コメント