今回は、キャラクターの動かし方について解説する。

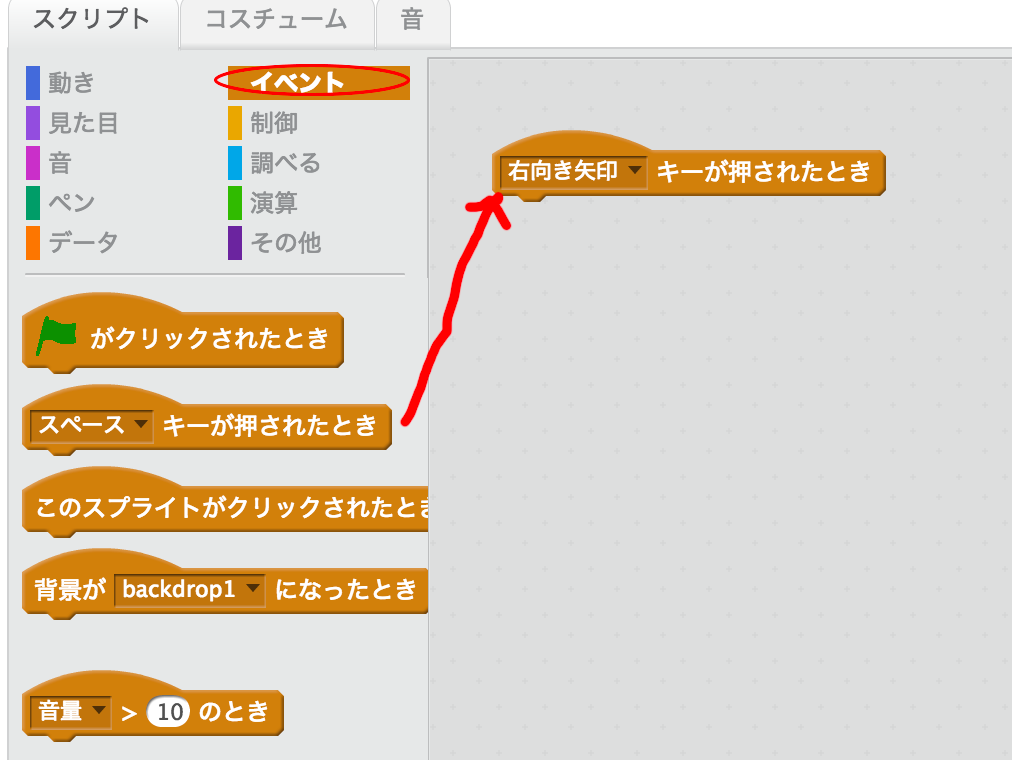
まずはもっともシンプルに行こう。「キーが押されたとき」ブロックを配置し、右向き矢印に変更する。

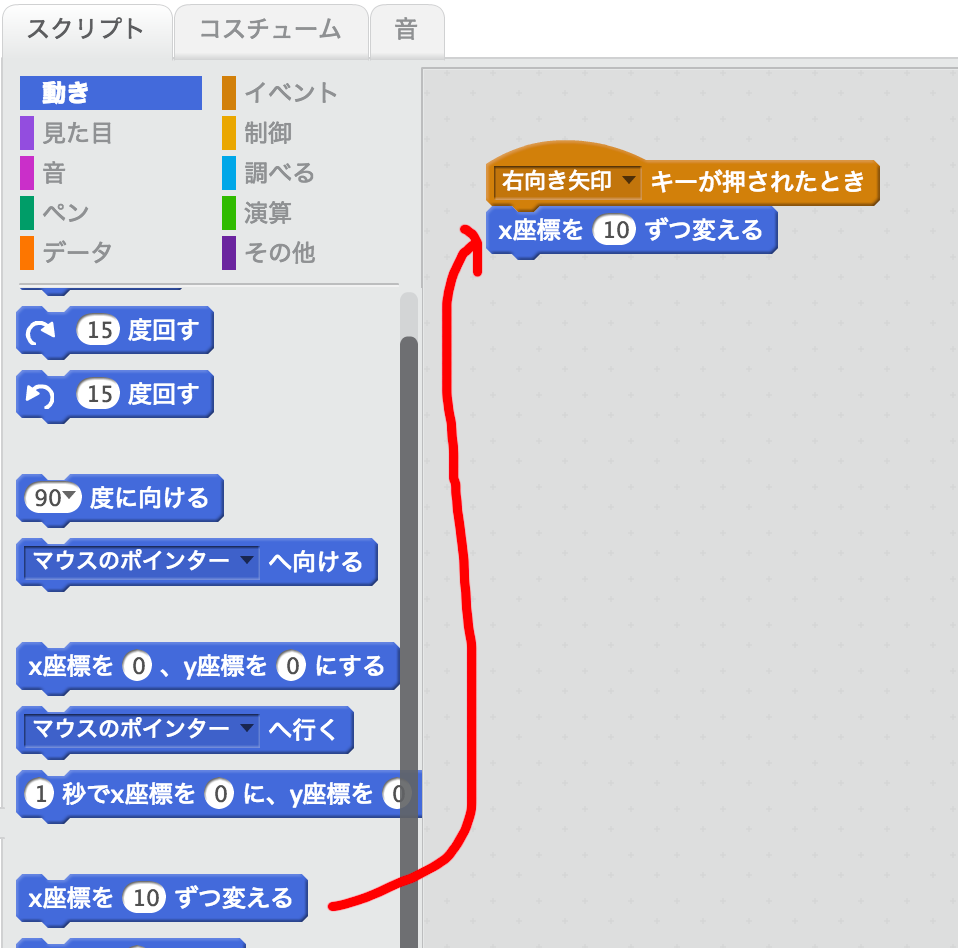
「x座標を10ずつ変える」ブロックを配置しよう。
ここまでやったら右矢印キーを押してみよう。
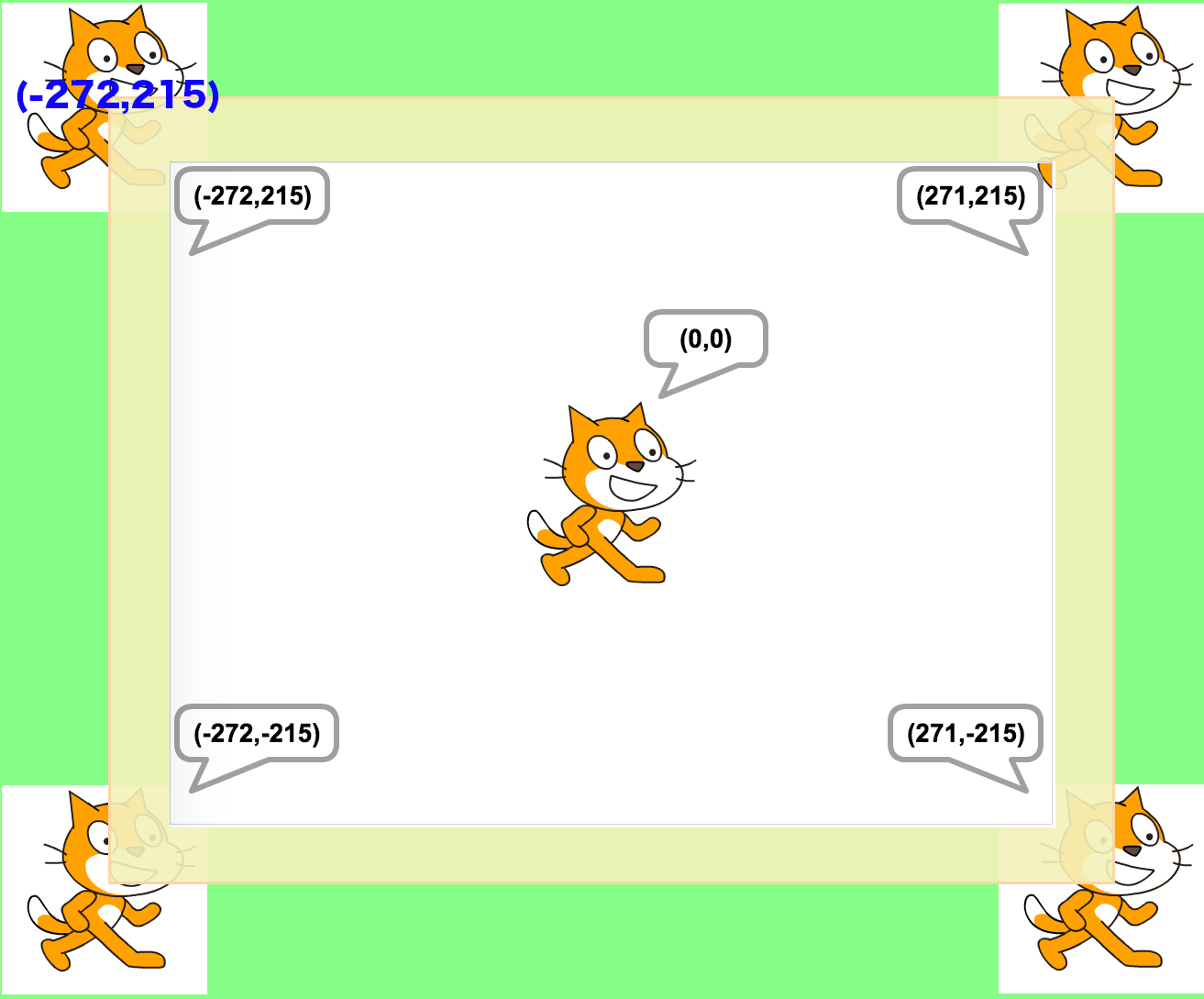
押すたびに10ずつ右に進むことがわかる。そして押しつづけても完全に画面外にはいかない。これは前回説明したとおりだ。

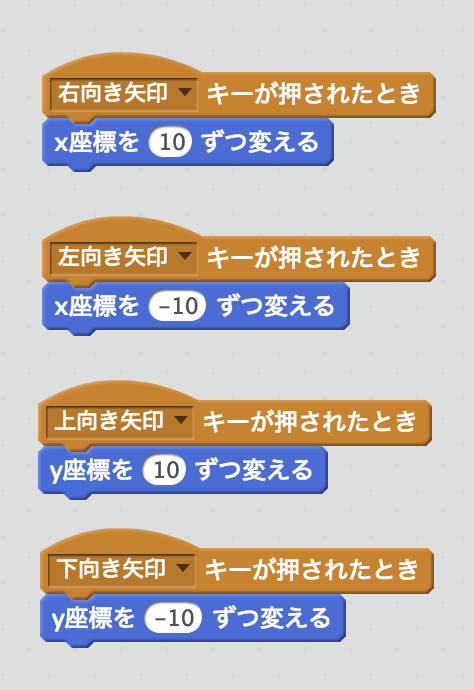
同様に図のように配置しよう。
これで4方向に移動できるようになった。
ただ「キーが押されたとき」ブロックを使っての移動は簡単だが気が利かない点も多い。
まず、斜めに行けない。
キーを押し続けたとき、最初少し止まった後、連続で動き続けるなどスムーズじゃない。
など・・・
なのでこの方法は細かい動きが大切なアクションゲームには向かない。
ボタンを選択するときなど、連続入力が必要ない局面で使うといいだろう。
それでは、アクションゲームでも使える方法をやってみよう。
[スムーズな移動]

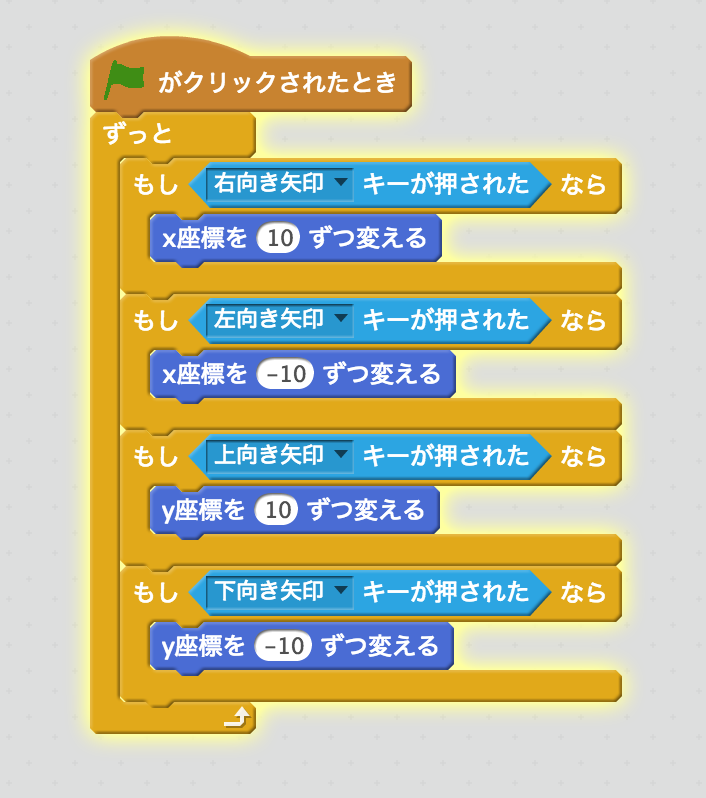
繰り返し用の「ずっと」の中にでif文でキー入力を監視する方法だ。
配置ができたら旗を押して実行してみよう。
先ほどとは違いスムーズに移動することが確認できる。
二つキーを押すことで斜めも行けるようになった。
90年代のファミコンゲーム的なものを作る際にはこれでも結構いけそうだ。
ただ、8方向以外にも自由に移動するにはどうしたら良いだろうか?
[前]
すべてのスプライトは「前」という概念を内部的に持っている。

いつもの猫ちゃんはわかりやすい赤の矢印の方向だ。
では下のスプライトはどちらが「前」であろうか

正解は

右方向だ。
では下のスプライトは?

正解は

右だ。
そう絵柄に惑わされてはいけない。つねにスプライトの右方向が「前」だ。
そこまで理解したら

なんでもいいのでスプライトを配置して。「10歩動かす」ブロックをクリックしてみよう。
右に動くことが確認できる。そう、「10歩動かす」ブロックはそのスプライトの「前」方向に動かすブロックなのだ。
[回す]
では回転させてみよう。スプライトをいつもの猫ちゃんにもどして解説する。

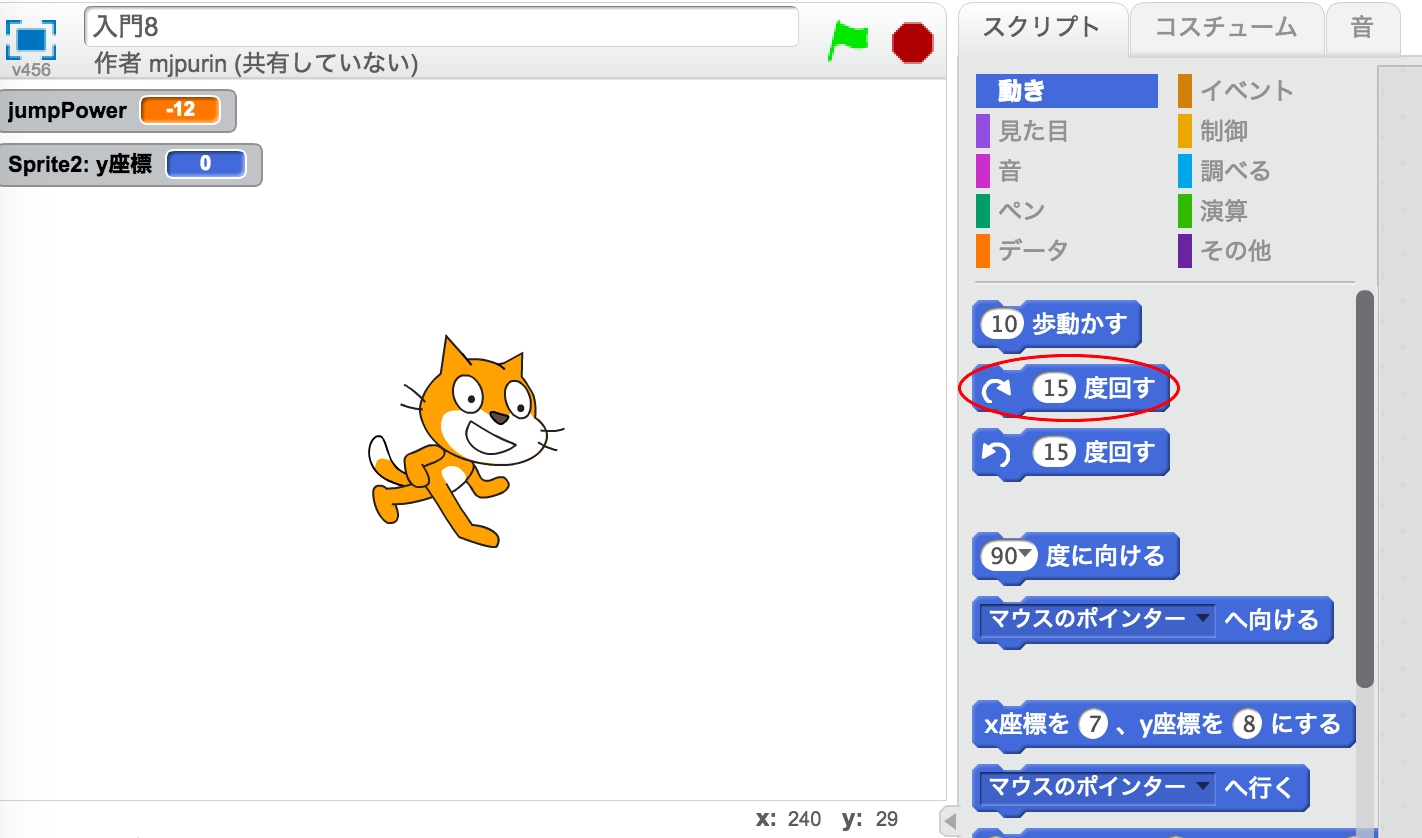
「15度回す」ブロックをクリックしてみよう。猫ちゃんが少し回転するはずだ。
ここで回したものは何だろうか?
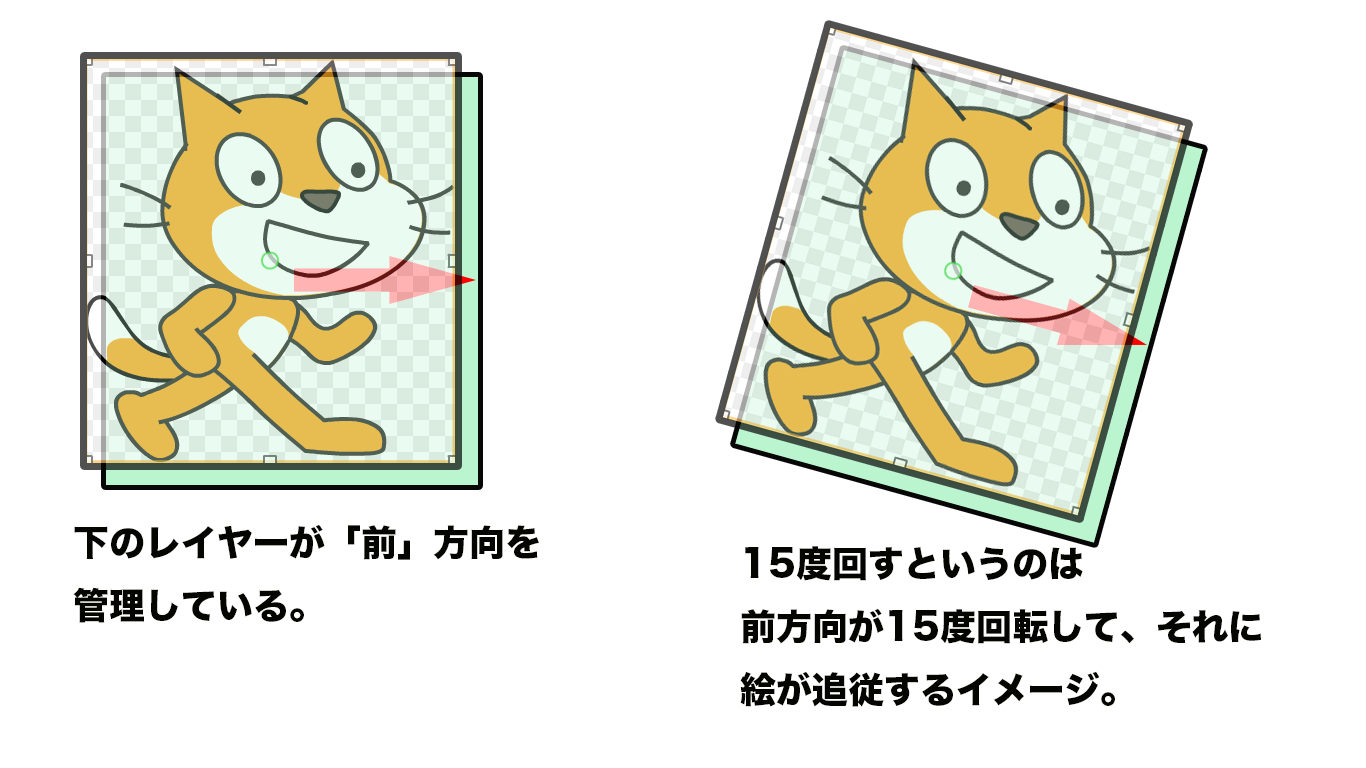
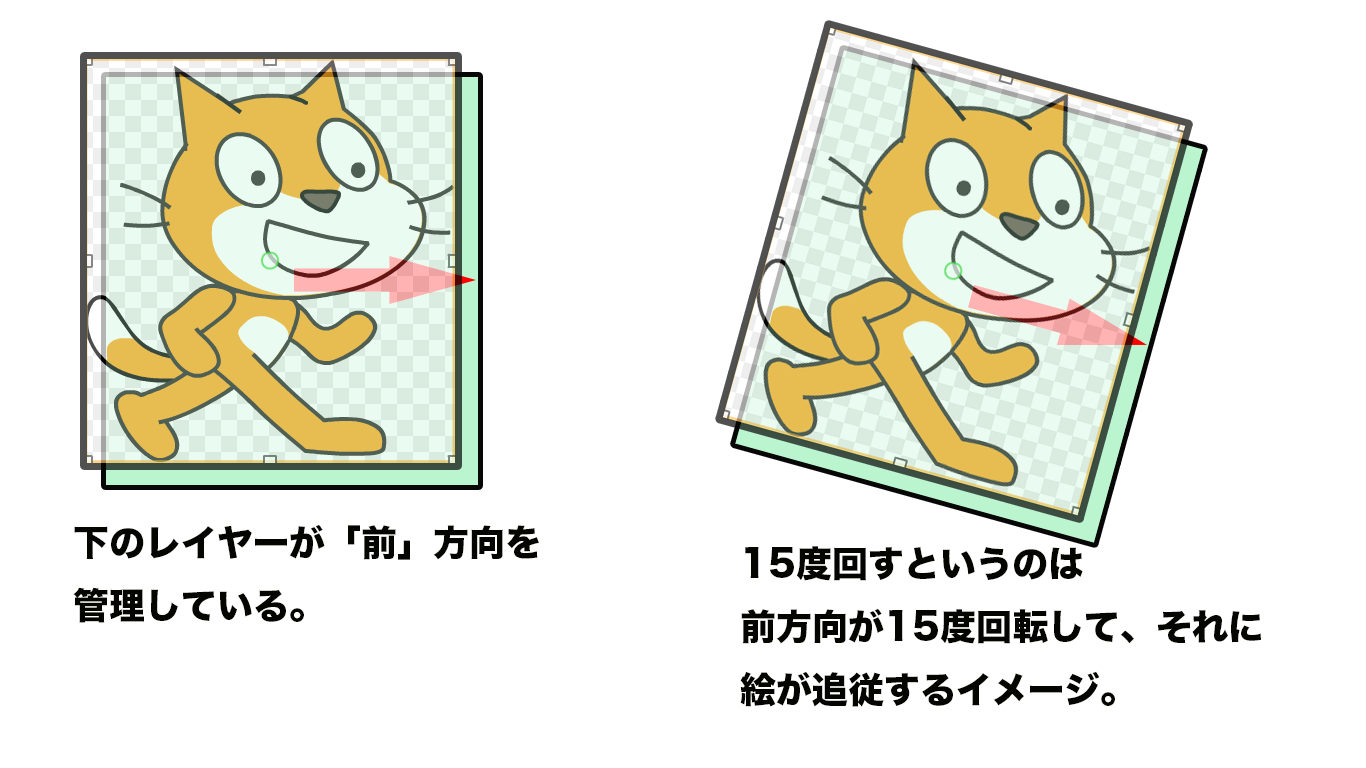
「前」を指す軸だ。「前」を指す軸が15度回転して、猫ちゃんの絵柄はそれに追従した。と考えると良い。

なので15度回転した後、「10歩動かす」を実行すると。「前」を管理している矢印の方向に10進むことになる。
ここまではいいだろうか、一つの絵として考えずに前方向を保持するレイヤーがあってそれに絵は追従しているだけと考えるのが良い。主役は矢印の方だ。
[向ける]

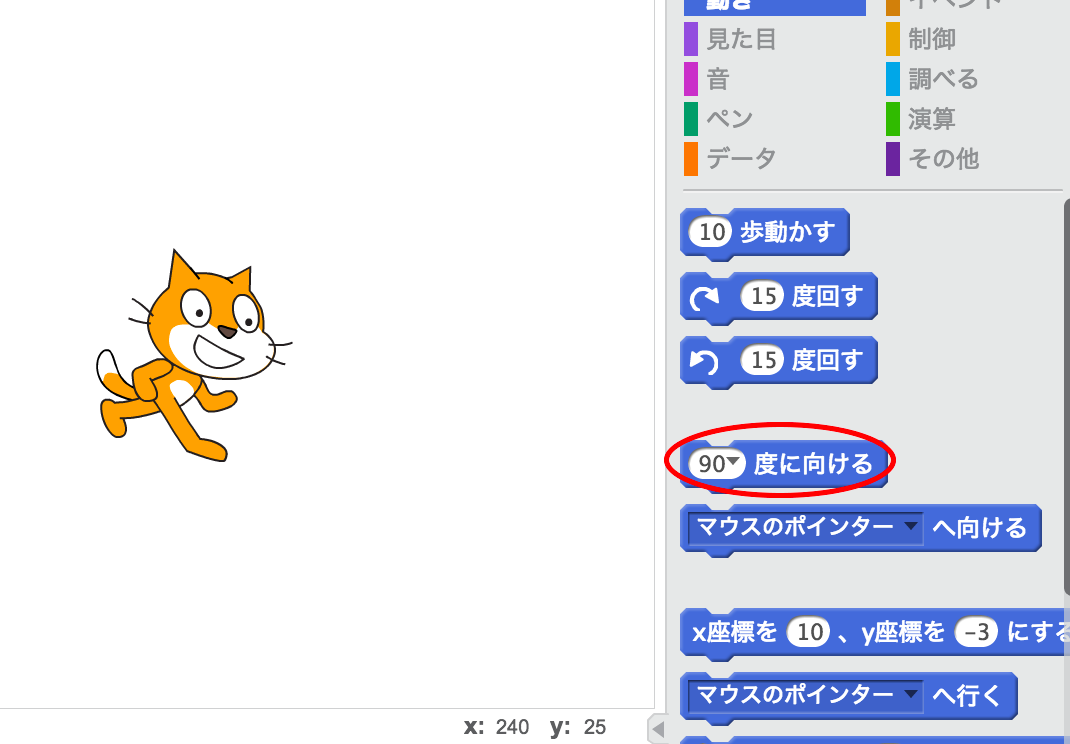
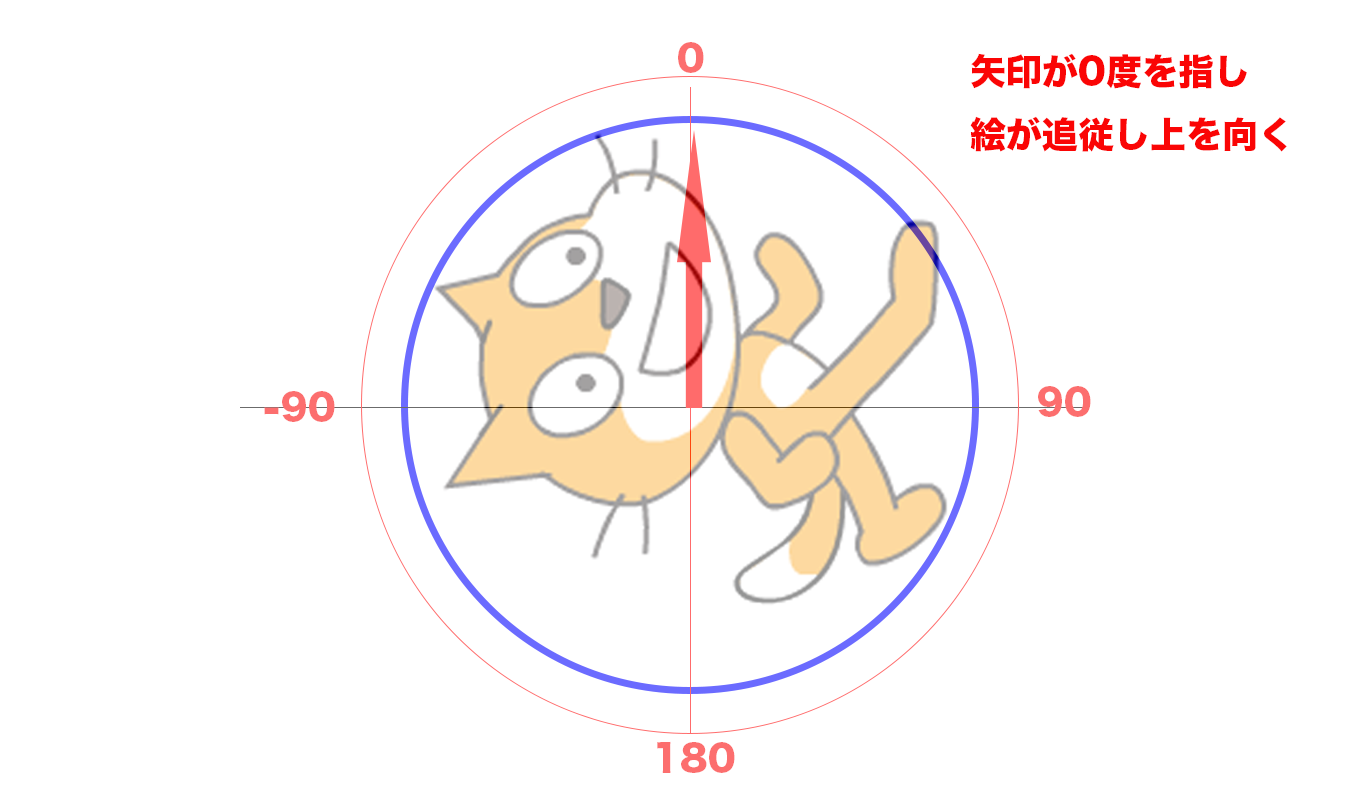
続けて「90度に向ける」ブロックをクリックしてみよう。すると猫ちゃんが最初の角度に戻ることがわかる。この向けるというのは一体なんなのだろうか?

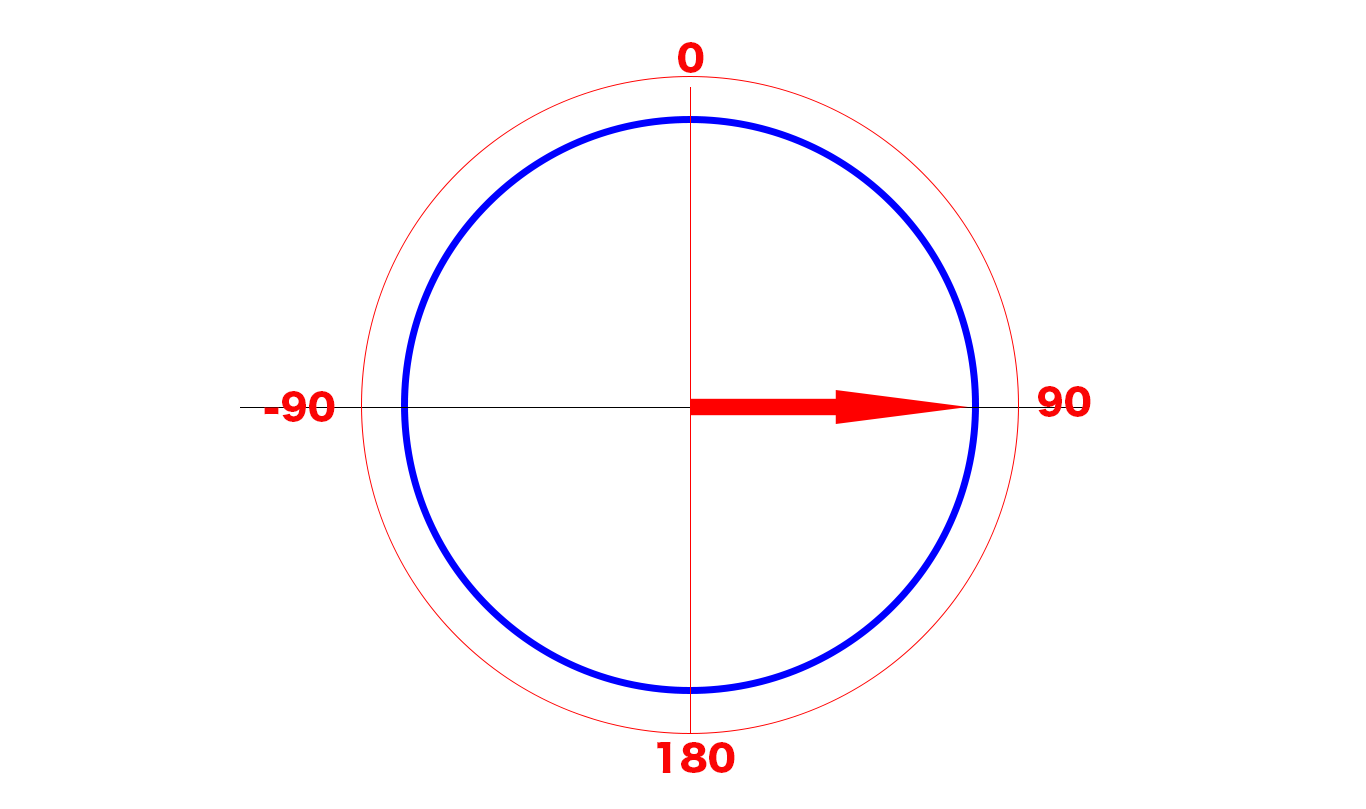
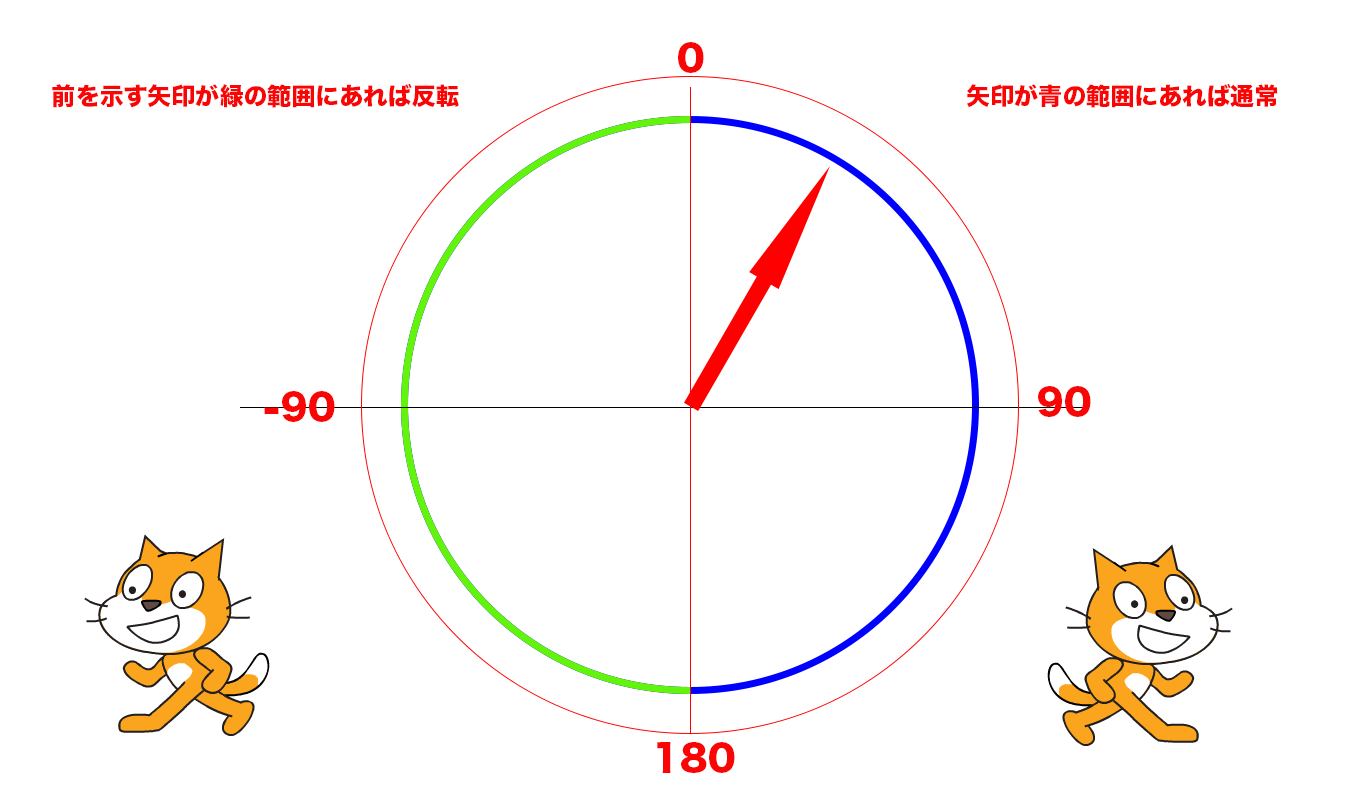
前を表す矢印を向けるということだ。ただ0が上にあることに注意しなければならない。
今回は90度に向けるを実行した。猫ちゃんが最初の状態になることに納得していただきたい。
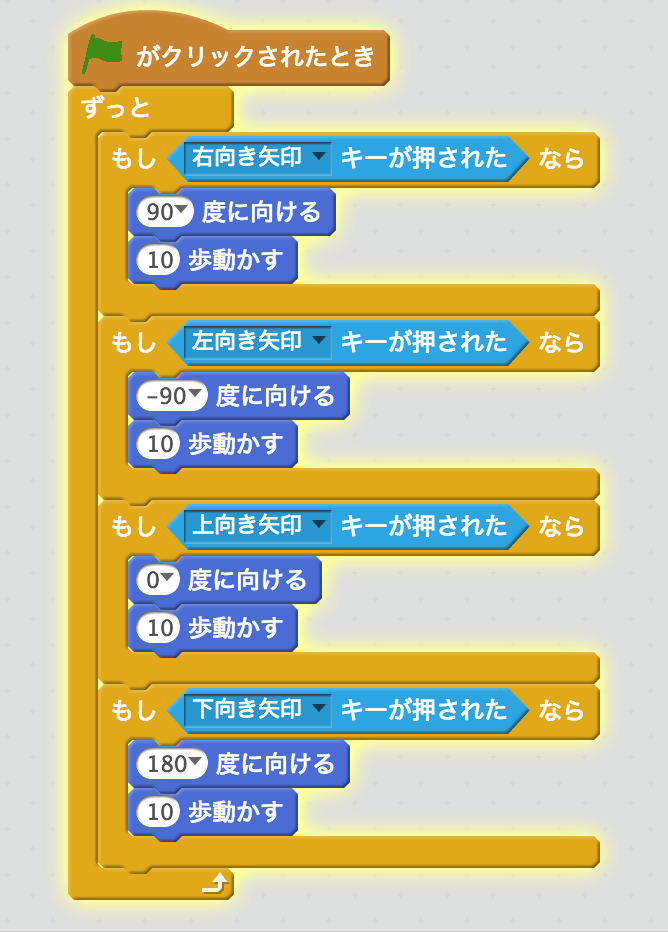
ここまで理解したら少しプログラミングで動かしてみよう。

向けてから10歩動かすという処理にした。
上を押すと猫が上を向いて進んでいくのがわかる。

ただ、左に向くと下を向いちゃったりでちょっと微妙な時もある。

[回転方法の制御]

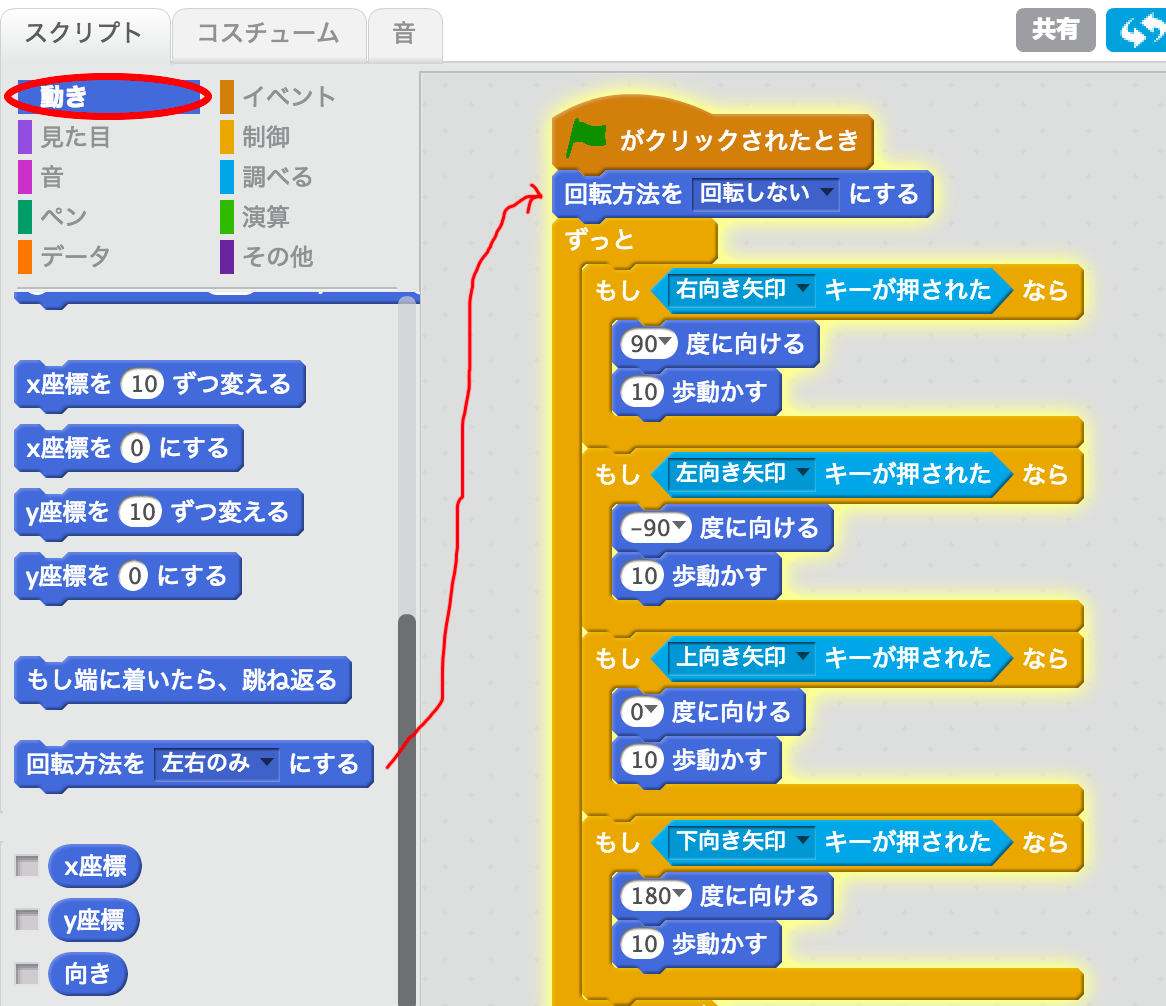
「回転方法」ブロックを図の部分に配置して「回転しない」にして実行しよう。
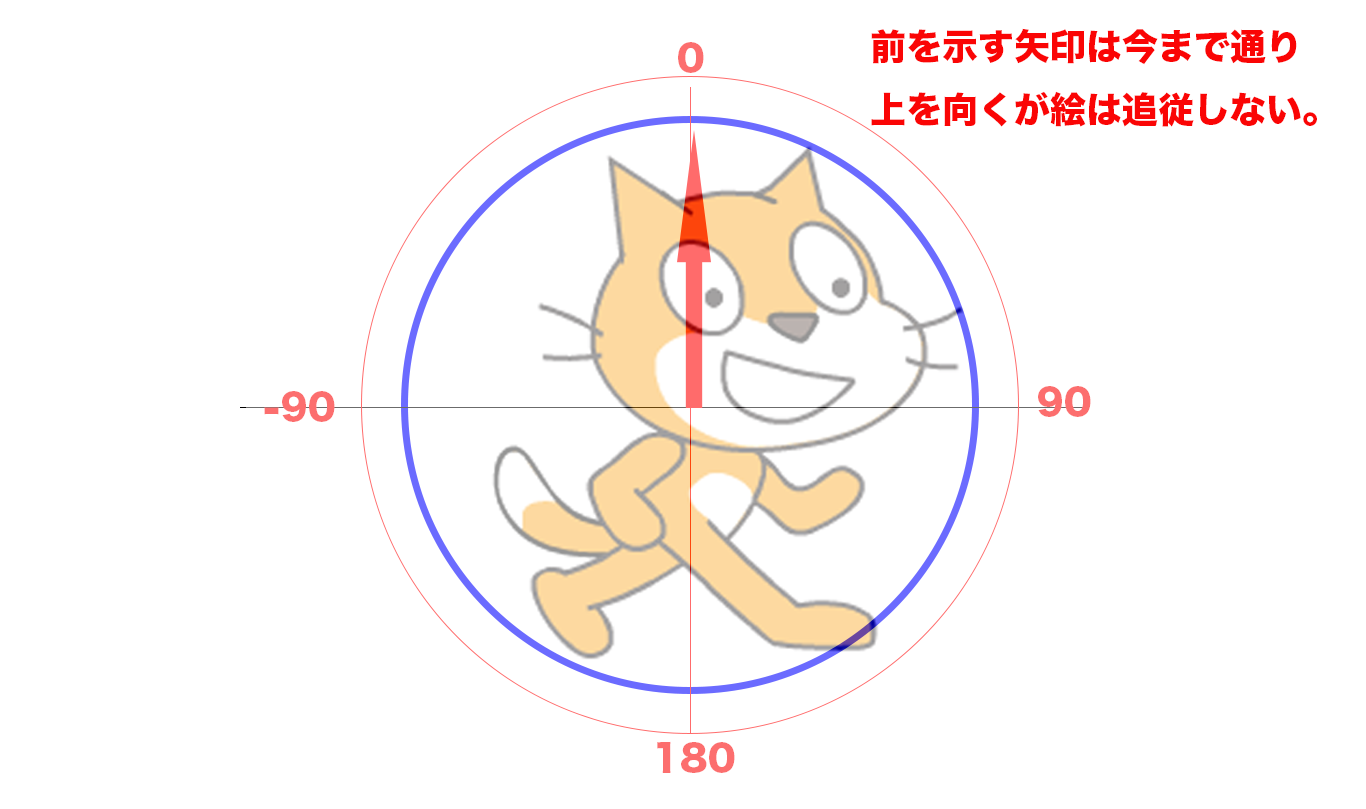
今まで通り上下左右には移動するのだが、画像が回転しなくなった。
「回転方法」ブロックは前を示す矢印への画像追従方法を指定するものだ。今回は「回転しない」に設定した。

これは上ボタンを押したときの挙動だ。今までは矢印と連動していた猫ちゃんの絵が回転しなくなった。
[画像の反転]
最後に左右の処理を見てみよう。

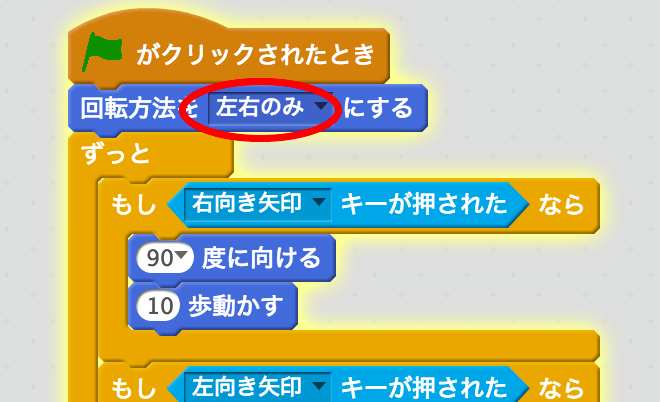
回転方法を「左右のみ」にしてみよう。
上下の時は回転せずに左方向に行くときに画像が「反転」することがわかる。

[まとめ]
今回はScratchにおいて腑に落とすのがなかなか難しいキャラの移動について解説した。
「前方向を示す赤の矢印」と「絵柄」を二つに分けて考えるのがポイントだ。
[今回の完成版]
[今回のプロジェクト]
https://scratch.mit.edu/projects/165953890/



コメント