今回制作するのがこちら
以前は結構面倒だったのだがFlexboxを使えるようになってだいぶ楽になった印象だ。
完成版サイトはこちら
FlexSampleSite2
ブラウザを狭めたり広げたりして動きを確認しよう。今回はスマホ版から作成していくモバイルファーストでやっている、ではさっそく作っていこう。
まずは以下の素材をダウンロード
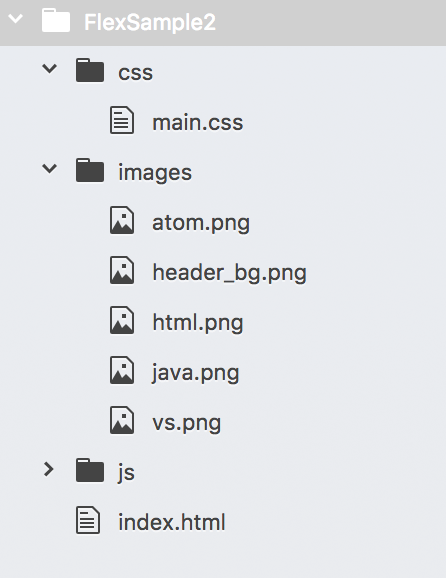
次に以下のようなフォルダ構成でFlexSampleフォルダをデスクトップに作成する。

index.htmlを以下のようにマークアップ
○index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>FlexboxLessonSP</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div class="container">
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Menu1</a></li>
<li><a href="">Menu2</a></li>
<li><a href="">Menu3</a></li>
<li><a href="">Menu4</a></li>
</ul>
</nav>
<div role="main">
<section id="information">
<h2>Information</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<div id="infoBox">
<section class="info">
<h3>info1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate<a href="">more...</a></p>
</section>
<section class="info">
<h3>info2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur<a href="">more...</a></p>
</section>
<section class="info">
<h3>info3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute <a href="">more...</a></p>
</section>
</div>
</section>
<section id="blog">
<h2>Blog</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<div id="blogBox">
<section class="blogItem">
<div>
<img src="images/atom.png" alt="atom">
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur adipisicing elit,</p>
<a href="">more...</a>
</section>
<section class="blogItem">
<div>
<img src="images/html.png" alt="html">
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur adipisicing</p>
<a href="">more...</a>
</section>
<section class="blogItem">
<div>
<img src="images/java.png" alt="java">
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur adipisicing elit,</p>
<a href="">more...</a>
</section>
<section class="blogItem">
<div>
<img src="images/vs.png" alt="vs">
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur adipisicing elit,dolor sit amet, consectetur </p>
<a href="">more...</a>
</section>
</div>
</section>
</div>
<footer>
©Joytas.net
</footer>
</div>
</body>
</html>
続いてmain.cssを作成する。
○main.css
html {
/*画面サイズに応じて基本フォントサイズを変える*/
font-size: calc(100% + 0.4vw);
}
body{
color:#333;
}
header{
height:30vh;
background-image:url(../images/header_bg.png);
background-size:cover;
}
header h1{
font-size: 3rem;
text-align: center;
line-height: 30vh;
}
nav ul{
padding:5px;
background:#666;
/*親要素にdisplay:flex*/
display: flex;
/*並べる方向*/
flex-direction: column;
}
nav ul li a{
display: block;
padding:15px;
border-radius: 5px;
background:#999;
color:white;
text-decoration: none;
border:1px solid #333;
}
/*属性セレクタ*/
div[role=main]{
background:#eee;
padding:3vh 3vw 8vh;
line-height: 1.8;
}
h2{
text-align: center;
font-size:1.5rem;
margin-top:30px;
}
/*隣接セレクタ(h2の次にあるp)*/
h2 + p{
width:95%;
margin:0 auto 20px;
text-align: center;
}
#infoBox{
display: flex;
flex-direction: column;
}
#infoBox .info{
position:relative;
border-radius:5px;
border:1px solid #333;
margin:20px 10px;
background:white;
}
#infoBox .info h3{
padding:5px 20px;
background:#666;
color:#eee;
}
#infoBox .info p{
padding:10px 20px 80px;
}
#infoBox .info p a,
.blogItem > a
{
position:absolute;
display: block;
padding:10px;
border-radius: 5px;
background:#2196f3;
text-decoration: none;
color:white;
bottom:15px;
right:20px;
}
#blogBox{
display: flex;
flex-direction: column;
justify-content:center;
}
.blogItem{
position: relative;
display: flex;
flex-direction: column;
align-items: center;
border:1px solid #333;
border-radius:5px;
padding:16px 20px 80px;
margin:10px;
background:white;
}
.blogItem > div{
text-align: center;
margin-bottom:10px;
}
.blogItem img{
display: block;
width:200px;
}
footer{
text-align: center;
padding:10px 0;
background:#666;
color:white;
}
/*メディアクエリ*/
@media screen and (min-width: 600px) {
nav ul{
padding-left:4vw;
/*並べる方向*/
flex-direction: row;
}
nav ul li a{
margin-right:10px;
}
@media screen and (min-width: 768px) {
.blogItem{
flex-direction: row;
align-items: flex-start;
}
.blogItem img{
margin-right:20px;
}
}
@media screen and (min-width: 960px) {
#blogBox{
flex-direction: row;
/*要素が端までいったら折り返す*/
flex-wrap:wrap;
}
.blogItem{
/*flexitemの幅指定*/
flex-basis:43%;
flex-direction:column;
align-items: center;
}
}
@media screen and (min-width: 1200px) {
#infoBox{
flex-direction: row;
}
.blogItem{
flex-direction:row;
align-items: flex-start;
}
}
flexboxはbox-sizingなどとともに超優良プロパティだ。どんどん使っていこう。


コメント