htmlとcssの基本がわかったところで、基本的なレイアウトを作ってみよう。
いつものようにLesson6フォルダを作り、その中にcss,js,imagesフォルダを作成し、lesson6_1.htmlとmain_1.cssを以下のように記述しよう。
[1カラムレイアウト]
●lesson6_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>1カラムレイアウト</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main_1.css"/>
</head>
<body>
<div id="container">
<header>
header
</header>
<main>
main
</main>
<footer>
footer
</footer>
</div>
</body>
</html>
●main_1.css
#container{
width:700px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
main{
height:500px;
background-color:aquamarine;
}
footer{
height:100px;
background-color:aqua;
}
ここまで打ったら、保存してブラウザで見てみよう。
下のようになったら成功だ。

今回はサイト幅700pxコンテンツ全体がセンタリング、1カラムレイアウトだ。1列にコンテンツが並ぶのはレイアウトの基本でレスポンシブ(スマホ対応)もやりやすいためとてもよく使われるレイアウトだ。
全体を包む要素(今回はdiv)を作り、そこにwidthを指定し、margin:0 auto を指定すればよい。
あとは中にheader main footer要素を順番に記述するだけだ。
[2カラムレイアウト]
メインコンテンツの部分が2カラムのサイトも人気だ。先ほどのlesson6_1.htmlとmain_1.cssを修正lesson6_2.html,main_2.cssとして保存しよう。
●lesson6_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>2カラムレイアウト</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main_2.css"/>
</head>
<body>
<div id="container">
<header>
header
</header>
<main>
<div id="left">
leftContents
</div>
<div id="right">
rightContents
</div>
</main>
<footer>
footer
</footer>
</div>
</body>
</html>
●main_2.css
#container{
width:700px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
main{
background-color:aquamarine;
}
#left{
width:500px;
height:500px;
float:left;
background-color:yellow;
}
#right{
width:200px;
height:500px;
float:left;
background-color:lightblue;
}
footer{
height:100px;
background-color:aqua;
}
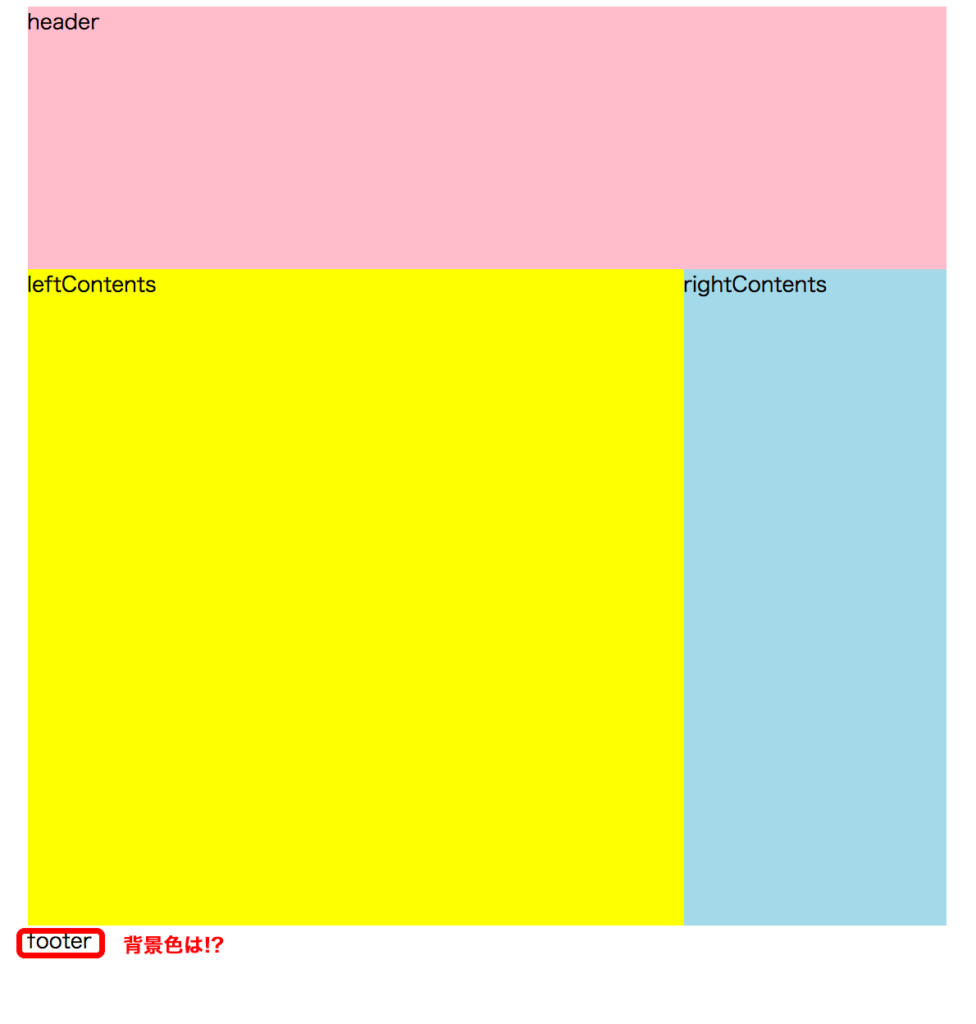
ブラウザで表示してみよう。2カラムレイアウトが実現できたはずだ。このようにブロック要素を横並びにしたい場合にはfloatを使う。左から並べたいときにはleft,右から並べたいときはrightを使うと覚えておけばいいだろう。今回はfloat:leftを使って左から順に並べた。興味のある人はここをどちらもrightに変更してみよう。右から並べるので逆順に並ぶことが確認できる。なおfloatさせる場合は今回のようにwidthの設定は必須と思っていて良い。
ここで実行結果を改めて眺めてみよう。

おや、本来あるべきのfooter要素の背景色がなくなってしまっている。これは何事であろうか?
[floatの挙動]
ここで図を描いて詳細に説明するつもりだったが、伝えたいことを全部図にしてくれているサイトがあったのでここはありがたく引用させていただく。
図入りでとてもわかりやすい。
ポイントは要素をfloatさせてしまうと親要素が高さの取得ができなくなってしまうことだ。
上記サイトではoverflow:hiddenは禁断技として紹介されているが、私は使える場合はこれを使う、(上記サイトにもあるが、コンテンツに影を付けたいとかそういった場合はoverflow:hiddenを使うことができない場合がある、その場合は仕方なくclearfixを使っている)それでそれが原因で何か問題が発生したこともない。Web制作会社に入ってそこでダメと言っていない限りは1行で済むoverflow:hiddenでOKだ。
[高さの取得]
なのでoverflow:hiddenを使って親要素の高さの取得をしよう。floatしている要素を含む親要素(ここではmain)にoverflow:hidden;を記述する。
●main_2.css
#container{
width:700px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
main{
overflow: hidden;
background-color:aquamarine;
}
#left{
width:500px;
height:500px;
float:left;
background-color:yellow;
}
#right{
width:200px;
height:500px;
float:left;
background-color:lightblue;
}
footer{
height:100px;
background-color:aqua;
}

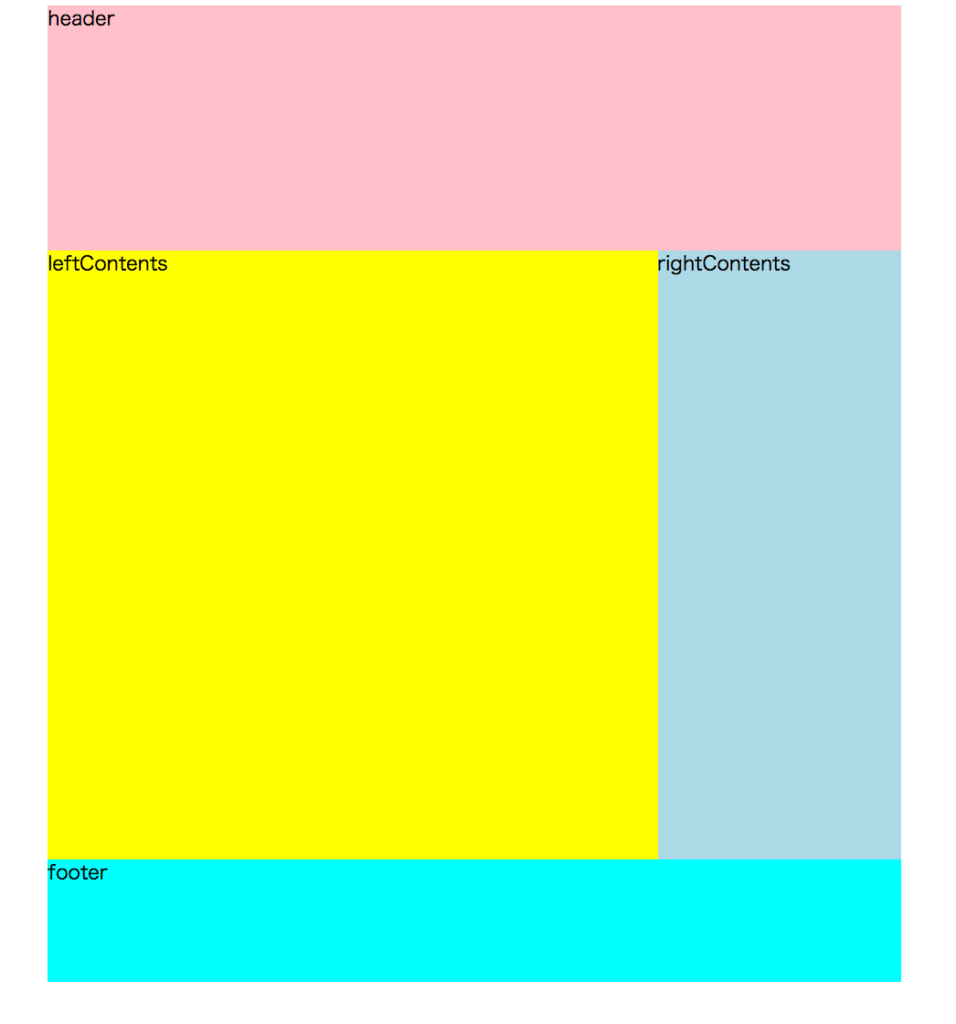
overflow: hidden;によってmainの高さの取得に成功し、意図するレイアウトとなった。


コメント