郵便番号APIを利用して、郵便番号から住所を検索するアプリを作成してみよう。
作るもの
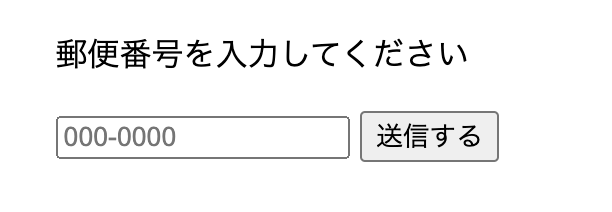
郵便番号を入れるフォームがあるので、調べたい郵便番号を入れて送信ボタンをおす。

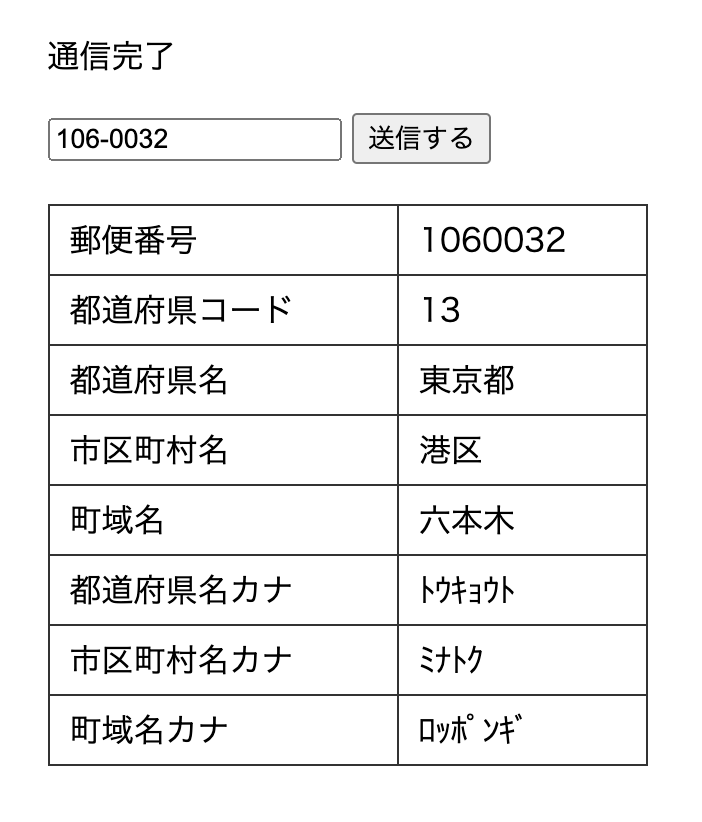
結果が表示される

一つの郵便番号に複数の住所が割り振られている場合がある。
989-2351
をいれると20件の住所が表示される。

作成
- 任意の場所(デスクトップなど)にzipappという名のフォルダを作成する。
- zipappフォルダの中にcssフォルダ、jsフォルダを作成し、cssフォルダの中にmain.css,jsフォルダの中にmain.jsを作成する。(中身は空でよい)
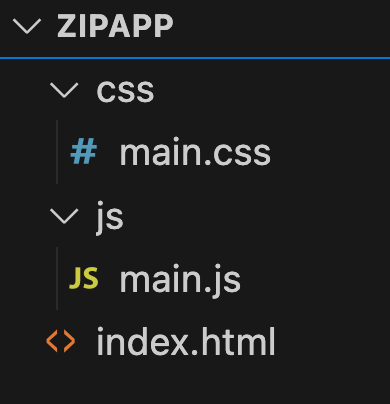
- zipappフォルダの直下にindex.htmlを作成する。ここまででフォルダの状態は以下

- 以下のようにindex.htmlをマークアップする。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>郵便番号から住所を検索</title>
<link rel="stylesheet" href="css/main.css">
<script src="js/main.js"></script>
</head>
<body>
<div id="container">
<p id="msg">郵便番号を入力してください</p>
<input type="text" id="zip" placeholder="000-0000">
<button id="btn">送信する</button>
<div id="result"></div>
</div>
</body>
</html>- 続いてcss/main.cssを以下のように記述する
#container {
width: 96%;
margin: 20px auto;
}
#result {
display: grid;
grid-template-columns: repeat(auto-fill, 300px);
gap: 20px;
}
table {
border-collapse: collapse;
margin-top: 20px;
}
td {
padding: 5px 10px;
border: 1px solid #333;
}ポイント解説
今回、1件の住所データ表示テーブルを作成している。
複数住所があった場合にgridで並べたいのでcss gridを用いてる。
- 続いてjs/main.jsを以下のように記述する
'use strict';
document.addEventListener('DOMContentLoaded', () => {
//domの取得
const msg = document.getElementById('msg');
const zip = document.getElementById('zip');
const btn = document.getElementById('btn');
const result = document.getElementById('result');
btn.addEventListener('click', async () => {
result.textContent = null;
if (!/^[0-9]{3}-?[0-9]{4}$/.test(zip.value)) {
msg.textContent = '正しい郵便番号を入力してください。';
return;
}
const zipcode = zip.value.replace('-', '');
msg.textContent = '通信中...';
//awaitをつけてfetchを行うとResponseオブジェクトが返る
const res = await fetch(
`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${zipcode}`
);
//awaitをつけてjsonメソッドを実行するとオブジェクトを取得できる
const data = await res.json();
if (data.results === null) {
msg.textContent = '実在しない郵便番号です';
return;
}
for (let res of data.results) {
const table = document.createElement('table');
let ele = `<tr><td>郵便番号</td><td>${res.zipcode}</td></tr>`;
ele += `<tr><td>都道府県コード</td><td>${res.prefcode}</td></tr>`;
ele += `<tr><td>都道府県名</td><td>${res.address1}</td></tr>`;
ele += `<tr><td>市区町村名</td><td>${res.address2}</td></tr>`;
ele += `<tr><td>町域名</td><td>${res.address3}</td></tr>`;
ele += `<tr><td>都道府県名カナ</td><td>${res.kana1}</td></tr>`;
ele += `<tr><td>市区町村名カナ</td><td>${res.kana2}</td></tr>`;
ele += `<tr><td>町域名カナ</td><td>${res.kana3}</td></tr>`;
table.innerHTML = ele;
result.appendChild(table);
}
msg.textContent = '通信完了';
});
});
ポイント解説
今回正規表現を使って入力された値のバリデーションを行っている。
非同期通信でWebAPIからJSONデータを取得し、その結果をもとにテーブルを作成している。
その他の部分は詳細なコメントつけておいたので参考にしてもらいたい。



コメント