受講生(K氏)からのお題。tkinterを使って不快指数計測アプリを作成してみよう。
仕様
・温度と湿度を入力すると、不快指数とメッセージを表示するアプリを作成せよ
・不快指数の算出:(0.81*温度)+(0.01*湿度)x((0.99*温度)-14.3)+46.3
・メッセージの表示
60未満:
‘体を冷やさないようにしましょう。’
70未満:
‘過ごしやすい日です。’
80未満:
‘こまめに水分補給をしてください。’
80以上:
‘危険な暑さです。注意してください。’
実行例
起動時は以下

温度と湿度を入力して計算ボタンを押すと結果が表示される
○不快指数60未満

○不快指数70未満

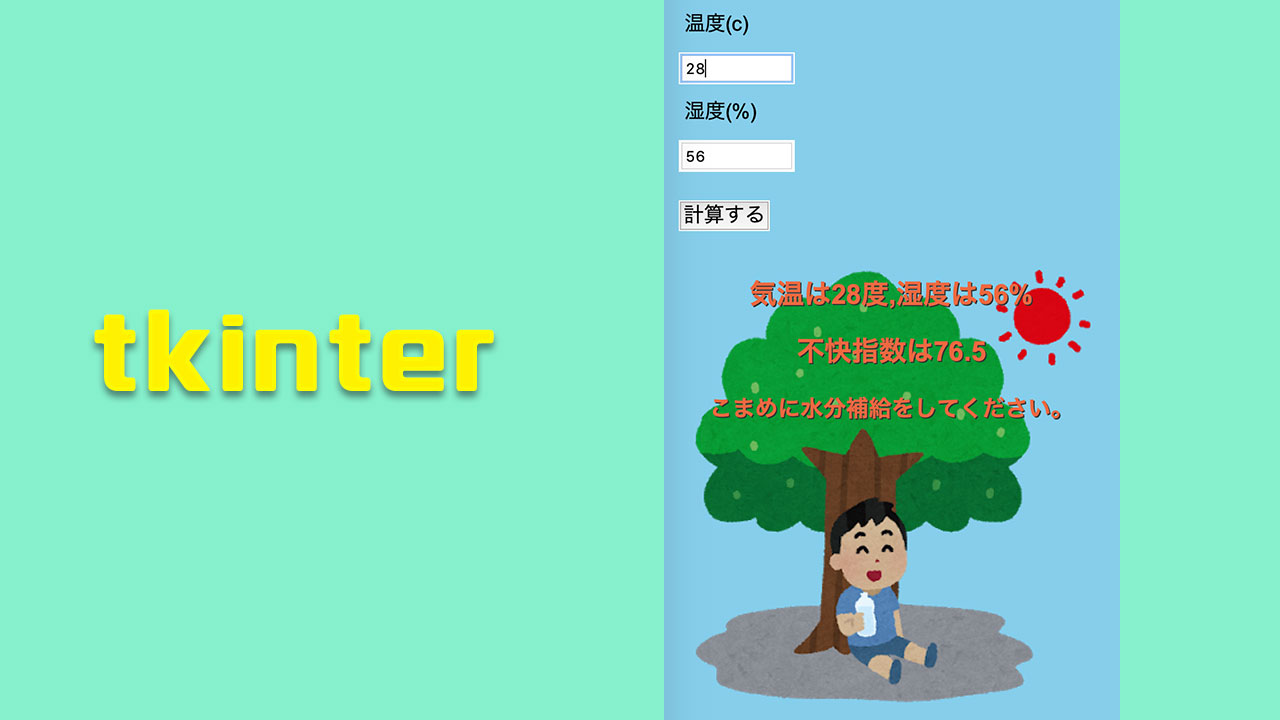
○不快指数80未満

○不快指数80以上

ポイント
不快指数の計算自体は掲載された式どおりにやればOK。
問題となるのは計算結果によって画像が変わるところだろう。
今回は結果表示をCanvasを使って画像とテキストを表示しよう。
準備
○まずは任意の場所(デスクトップなど)に今回のアプリ用のfukai.pyフォルダを作成する。
○次に以下の画像素材をダウンロード&解凍して4枚の画像fukaiフォルダの直下に配置する
レッツ チャレンジ!
腕に覚えのある方は実行例に近づけるかチャレンジしてみよう。
解答例
fukaiフォルダ内にfukai.pyを作成し以下のようにコーディングする。
import tkinter as tk
root=tk.Tk()
root.geometry('400x700')
root.title('不快指数')
root['bg']='skyblue'
f_colors=['#0868af','#04fa76','#ec6941','red']
images=[
tk.PhotoImage(file='img0.png'),
tk.PhotoImage(file='img1.png'),
tk.PhotoImage(file='img2.png'),
tk.PhotoImage(file='img3.png'),
]
msgs=[
'体を冷やさないようにしましょう。',
'過ごしやすい日です。',
'こまめに水分補給をしてください。',
'危険な暑さです。注意してください。',
]
def draw_txt(txt, x, y, siz, col, tg):
fnt = ("Arial", siz, "bold")
cvs.create_text(x+1, y+1, text=txt, fill="#333", font=fnt, tag=tg)
cvs.create_text(x, y, text=txt, fill=col, font=fnt, tag=tg)
def btn_click():
temp=int(e1.get())
fumi=int(e2.get())
result=(0.81*temp)+(0.01*fumi)*((0.99*temp)-14.3)+46.3
if result < 60:
index=0
elif result < 70:
index=1
elif result < 80:
index=2
else:
index=3
cvs.delete('BG')
cvs.create_image(200,200,image=images[index],tag='BG')
cvs.delete('TXT')
draw_txt(f'気温は{temp}度,湿度は{fumi}%',200,30,24,f_colors[index],'TXT')
draw_txt(f'不快指数は{result:.1f}',200,80,24,f_colors[index],'TXT')
draw_txt(msgs[index],200,130,20,f_colors[index],'TXT')
fnt=('Arial',18)
s1={'padx':15,'pady':(20,5),'anchor':tk.W}
s2={'padx':15,'pady':(5,5),'anchor':tk.W}
tk.Label(text='温度(c)',bg='skyblue',font=fnt).pack(**s1)
e1=tk.Entry(width=10)
e1.pack(**s2)
tk.Label(text='湿度(%)',bg='skyblue',font=fnt).pack(**s2)
e2=tk.Entry(width=10)
e2.pack(**s2)
btn=tk.Button(text='計算する' ,font=fnt,command=btn_click).pack(**s1)
cvs=tk.Canvas(width=400,height=400,bg='skyblue',bd=0, highlightthickness=0, relief='ridge')
cvs.pack(pady=20)
root.mainloop()
ポイント解説
○今回はキャンバスを使って画像とテキストを描画した。
その際、画像に重なった文字が見えづらいのでdraw_txt関数を作成し文字にドロップシャドウの効果を加えている。
○widgetをpackする際にpadyとすると上下の余白を設定できるがここにタプルを渡すことで上が20下が10など上下別々の値を指定できる
ウィジッド.pack(pady=(20,10))
完成
今回はEntryからの値の取得。Canvasを使っての画像やテキストの描画を学習できた。



コメント