xamppに配置したWebサイトをLAN(Local Area Network)公開してみよう。
アプリの作成
任意の場所に(デスクトップ)に今回作成するアプリ用のフォルダを作成する。
フォルダ名はなんでよいが今回はex7とする。
js,css,imagesフォルダの設置
ex7フォルダの直下にjs,css,imagesというwebアプリを作る際のテンプレとなる3つのフォルダを作成する。
index.htmlの作成
ex7の直下にindex.htmlを作成する。内容は以下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id = "container">
<header>header</header>
<main>main</main>
<footer>footer</footer>
</div>
</body>
</html>main.cssの作成
cssフォルダの中にmain.cssを以下のように作成する。
#container{
width:701px;
margin:0 auto;
}
header{
height:200px;
background-color:pink;
}
main{
height:500px;
background-color:aquamarine;
}
footer{
height:100px;
background-color:aqua;
}実行
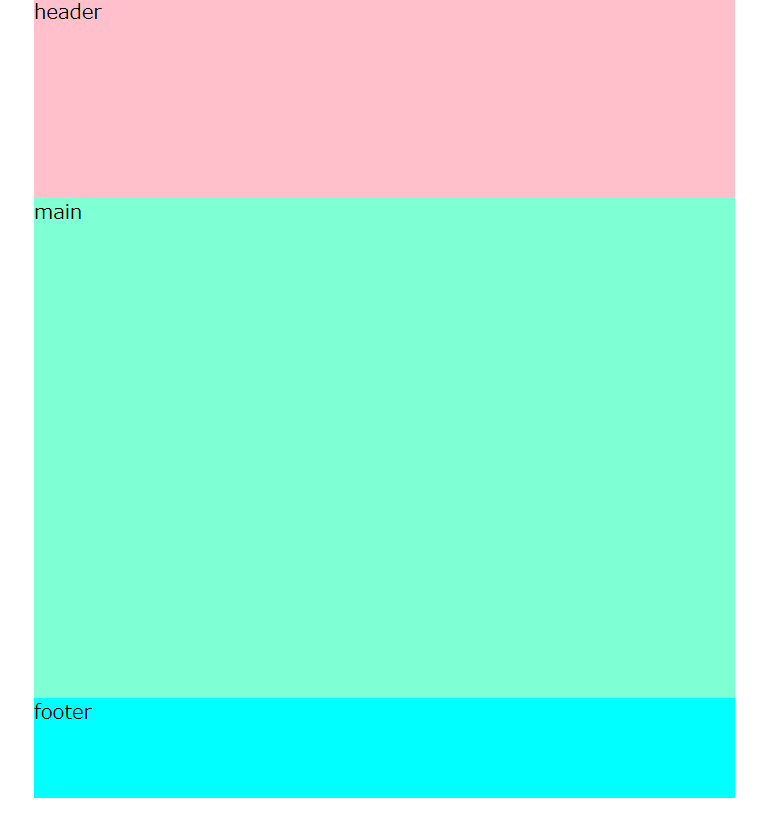
index.htmlをブラウザで開いてみよう。以下のように表示されれば成功だ。

配置
作ったアプリをxamppに配置しよう。配置する場所は決まっている。
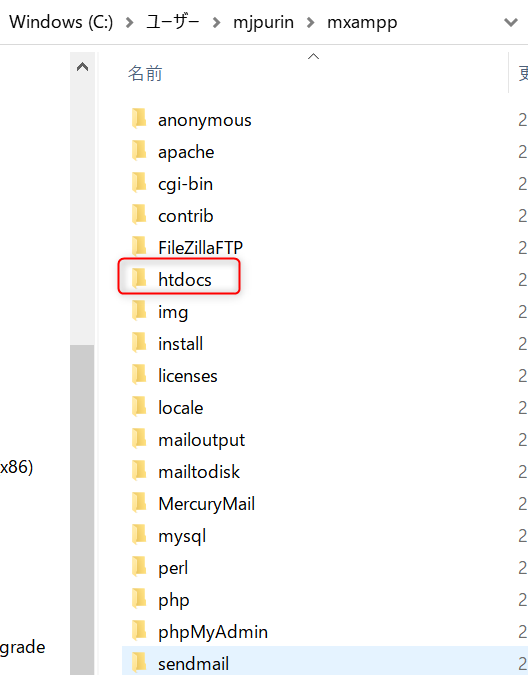
xamppをインストールしたフォルダの直下にあるhtdocsだ。

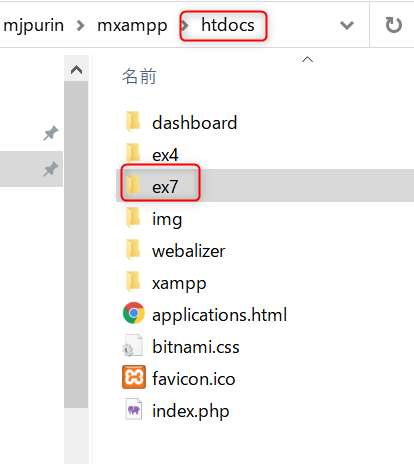
htdocsの中に今作成した、ex7フォルダをフォルダごとコピペで貼り付ける

ローカルで確認
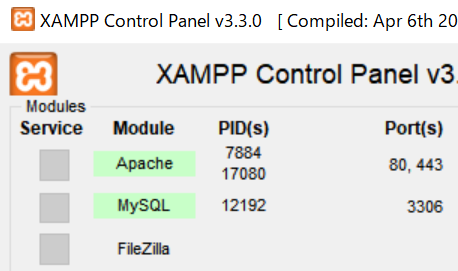
xamppが起動済みであるか確認する

ブラウザで確認
無効なURLです
上のurlでサイトを表示できる。今回index.htmlという名でファイルを作成したのでindex.htmlは省略可能
ipアドレスの確認
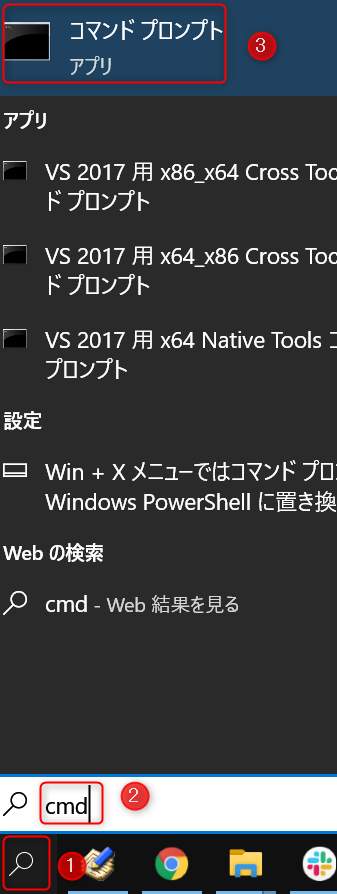
検索窓からcmd と入力してコマンドプロンプトを開く

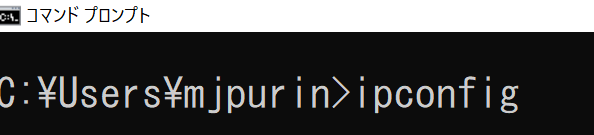
ipconfigを入力
コマンドラインから
>ipconfig
と入力する。

エンターを押す
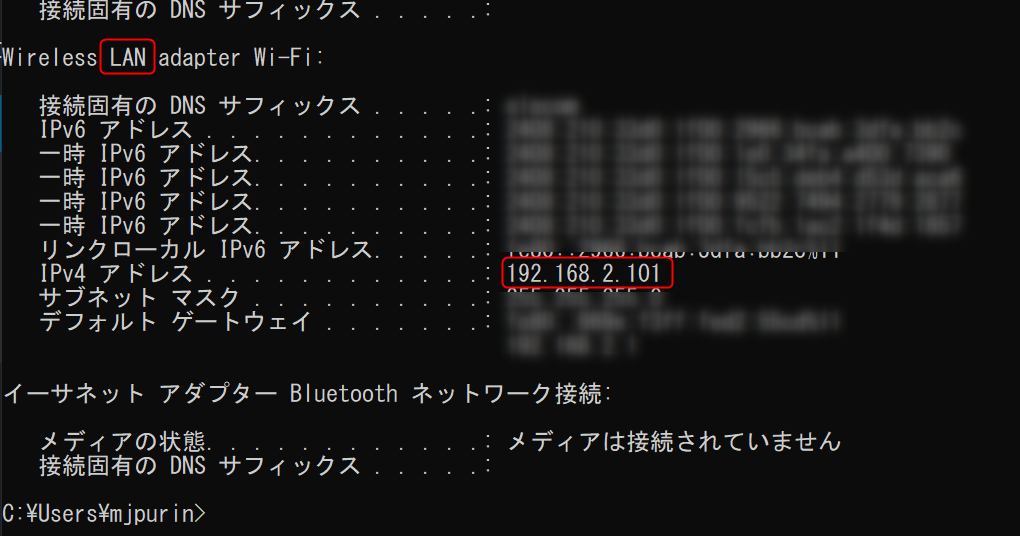
LANのIPv4アドレスをメモ帳などに控えておく

ブラウザで確認
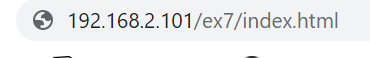
ブラウザに行ってURL入力欄から、さきほどlocalhostとあった部分をipアドレスに変更する。

確認
さきほどと同じように表示されれば成功。
実はこのアドレスはLAN内で有効となっているので同じ環境内にある他のPCやスマホからもアクセスできる。



コメント