csvファイルを読み込んでみよう。今回はそこで作成したオブジェクトをアプリケーションスコープに配置する。
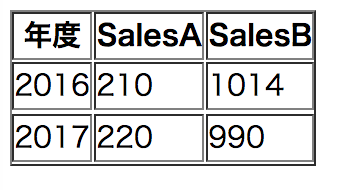
実行すると、csvファイルの内容をテーブルで出力される。
[実行例]

[作例]
1.CSVLessonプロジェクトを作成する。
2.以下からsample.csvをダウンロードする。
3.WebContentフォルダ内にdataフォルダを作成し、その中にsample.csvをコピペによって配置する。

Model
4.modelパッケージを作成しその中にSales.javaを作成する。
●model.Sales.java
package model;
import java.io.Serializable;
public class Sales implements Serializable{
private String year;
private String salesA;
private String salesB;
public Sales(){}
public Sales(String year,String salesA,String salesB){
this.year=year;
this.salesA=salesA;
this.salesB=salesB;
}
public String getYear() {
return year;
}
public void setYear(String year) {
this.year = year;
}
public String getSalesA() {
return salesA;
}
public void setSalesA(String salesA) {
this.salesA = salesA;
}
public String getSalesB() {
return salesB;
}
public void setSalesB(String salesB) {
this.salesB = salesB;
}
}
5.modelパッケージ内にSalesParser.javaを以下のように作成する。
package model;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.List;
public class SalesParser {
public List<Sales> getList(String path){
List<Sales> list=new ArrayList<>();
BufferedReader br=null;
try {
FileInputStream fis=new FileInputStream(path);
InputStreamReader isr=new InputStreamReader(fis,"UTF-8");
br=new BufferedReader(isr);
String line;
while((line=br.readLine()) !=null){
if(line.startsWith("年度")){
continue;
}
/*
splitの第二引数は分割数、ここに負の値を設定すると最後の部分が空白でも空白文字列として配列を作る
例)
String csv="hoge,fuga,,bar,,";
String[] data=csv.split(",",-1);
結果)data[0]="hoge",data[1]="fuga",data[2]="",data[3]="bar",data[4]="",data[5]=""
*/
String[] data=line.split(",",-1);
String year=data[0];
String salesA=data[1];
String salesB=data[2];
Sales sales=new Sales(year,salesA,salesB);
list.add(sales);
}
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
if(br != null){
try {
br.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
return list;
}
}
Controller
6.controllerパッケージ内にIndex.javaを以下のように作成する。
●controller.Index.java
package controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Sales;
import model.SalesParser;
@WebServlet("/index")
public class Index extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletContext application=this.getServletContext();
List<Sales> list=(List<Sales>) application.getAttribute("list");
if(list==null){
String path=application.getRealPath("/WEB-INF/data/sample.csv");
SalesParser parser=new SalesParser();
list=parser.getList(path);
application.setAttribute("list",list);
}
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/view/index.jsp");
rd.forward(request, response);
}
}
View
7.WEB-INF内にviewフォルダーを作成し、index.jspを以下のように作成する。
●/WEB-INF/view/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="model.*,java.util.*"%>
<%
List<Sales> list=(List<Sales>)application.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Insert title here</title>
</head>
<body>
<table border="1">
<tr><th>年度</th><th>SalesA</th><th>SalesB</th></tr>
<%for(Sales s:list){%>
<tr><td><%=s.getYear() %></td><td><%=s.getSalesA() %></td><td><%=s.getSalesB() %></td><tr>
<%} %>
</table>
</body>
</html>


コメント