MVCに分割してじゃんけんの処理を作成してみよう。
実行例
- 以下のurlをいれリクエストを送ると以下のような手を選ぶフォームが表示される

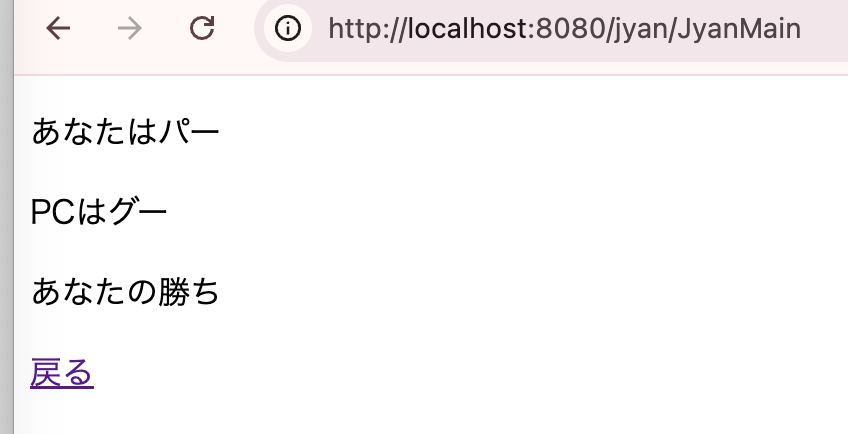
- 手を選択し勝負ボタンを押すと結果が表示される

- 戻るを押すと最初から
model.Jyan.java

作成
- 実行例を見ると、最後に自分の手とPCの手と結果を表示している。なのでその3つをフィールドに持つJyanクラスを以下のように作成する
package model;
import java.io.Serializable;
public class Jyan implements Serializable{
private String userHand;
private String pcHand;
private String result;
public String getUserHand() {
return userHand;
}
public void setUserHand(String userHand) {
this.userHand = userHand;
}
public String getPcHand() {
return pcHand;
}
public void setPcHand(String pcHand) {
this.pcHand = pcHand;
}
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
}
controller.JyanMain.java
- MVCに分割して作成する場合、リクエストを受け取るのはサーブレットの役割だ。
- 最初のリクエストはフォームを表示する処理なので、シンプルにform.jspにフォワードする処理を書く。この段階ではdoPostは空にしておく
package controller;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/JyanMain")
public class JyanMain extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("WEB-INF/view/form.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
WEB-INF/view/form.jsp
- 実行例になるようにformを作成する
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>じゃんけん</title>
</head>
<body>
<form action="JyanMain" method="post">
<label><input type="radio" name="userHand" value="0" required>グー</label>
<label><input type="radio" name="userHand" value="1">チョキ</label>
<label><input type="radio" name="userHand" value="2">パー</label>
<button type="submit">勝負</button>
</form>
</body>
</html>
- JyanMainサーブレットから実行してみよう以下のようにフォームが表示されれば成功だ

model.JyanLogic.java
- フォームからユーザーが選択した手を取得できるのでその手をJyanインスンタンスに覚えさせる
- JyanLogicクラスでそのJyanインスタンスを引数に受取り、内部でPCの手をランダムに作成し、判定を行ないJyanインスタンスを完成させる処理を以下のように作成する
package model;
public class JyanLogic {
public static final String[] HANDS= {"グー","チョキ","パー"};
public static final String[] RESULTS= {"あいこ","あなたの負け","あなたの勝ち"};
public void execute(Jyan jyan) {
//jyanが持っている"0","1","2"をintに変換
int userHand=Integer.parseInt(jyan.getUserHand());
//pcの手を0,1,2のRandomに生成
int pcHand=(int)(Math.random()*3);
//差を求める(ひっくり返らないように3を足してから引く)
int diff = (userHand+3 -pcHand) % 3;
//ユーザーの手をグー、チョキ、パーという表記でセット
jyan.setUserHand(HANDS[userHand]);
//PCの手をグー、チョキ、パーという表記でセット
jyan.setPcHand(HANDS[pcHand]);
//今回の結果をセット
jyan.setResult(RESULTS[ diff]);
}
}
controller.JyanMain.javaへの追記
- フォームからユーザーが選んだ手が0,1,2のいずれかで飛んでくるのでdoPostを以下のように追記する
package controller;
import java.io.IOException;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import model.Jyan;
import model.JyanLogic;
@WebServlet("/JyanMain")
public class JyanMain extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("WEB-INF/view/form.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//リクエストパラメーターを取得("0"or"1"or"2")
String userHand=request.getParameter("userHand");
//Jyanインスタンスの作成
Jyan jyan = new Jyan();
//jyanに"0"or"1"or"2"をセット
jyan.setUserHand(userHand);
//JyanLogicインスタンスを作成
JyanLogic logic = new JyanLogic();
//executeを実行->jyanインスタンスがすべての情報をもって完成する
logic.execute(jyan);
//リクエストスコープにjyanインスタンスを登録(キーはjyan)
request.setAttribute("jyan", jyan);
//result.jspにフォワード
request.getRequestDispatcher("WEB-INF/view/result.jsp").forward(request, response);
}
}
WEB-INF/view/result.jsp
- すべての情報を持っているjyanインスタンスをリクエストスコープから取得し、情報を表示する
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="model.Jyan"%>
<%
//リクエストスコープからjyanインスタンスの取り出し
Jyan jyan = (Jyan)request.getAttribute("jyan");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>じゃん</title>
</head>
<body>
<p>あなたは<%=jyan.getUserHand()%></p>
<p>PCは<%=jyan.getPcHand()%></p>
<p><%=jyan.getResult()%></p>
<a href="JyanMain">戻る</a>
</body>
</html>完成
実行してみよう。実行例どおりに遊べれば成功だ。


コメント