お天気情報をJSONでくれるWebAPIがあるので、それを利用してお天気アプリを作成しよう。
WebAPI確認
1.まずはWebAPIから吐き出されるJSONを確認しよう。
今回はlivedoorから提供されているWeather Hacks
のAPIを使用する。まずは東京のお天気情報のリクエストURLを叩いてレスポンスを確認しよう。
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010

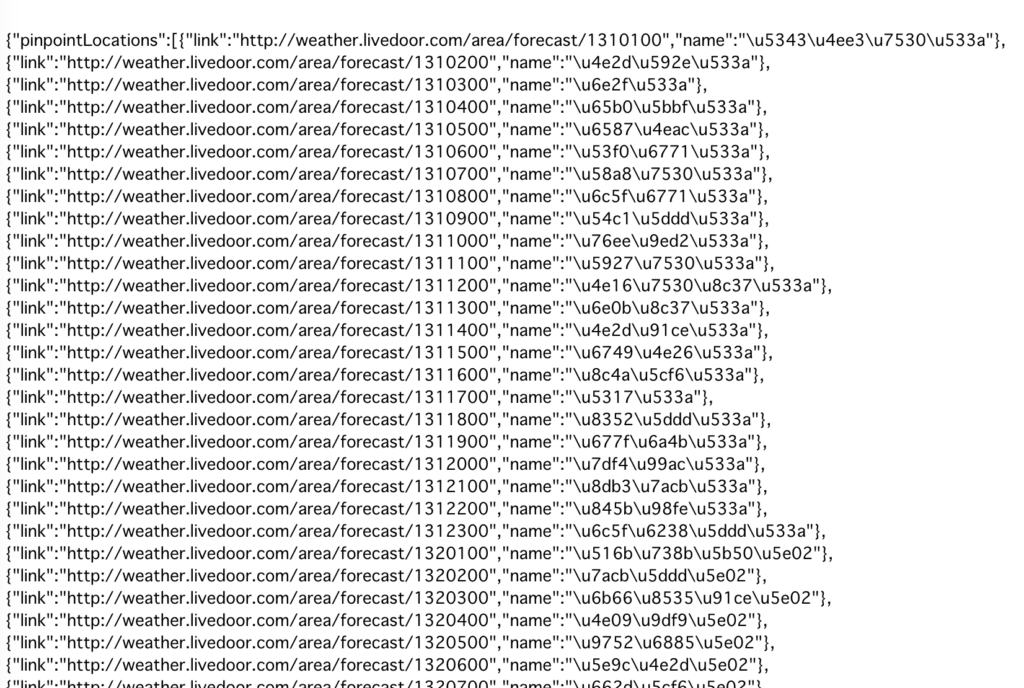
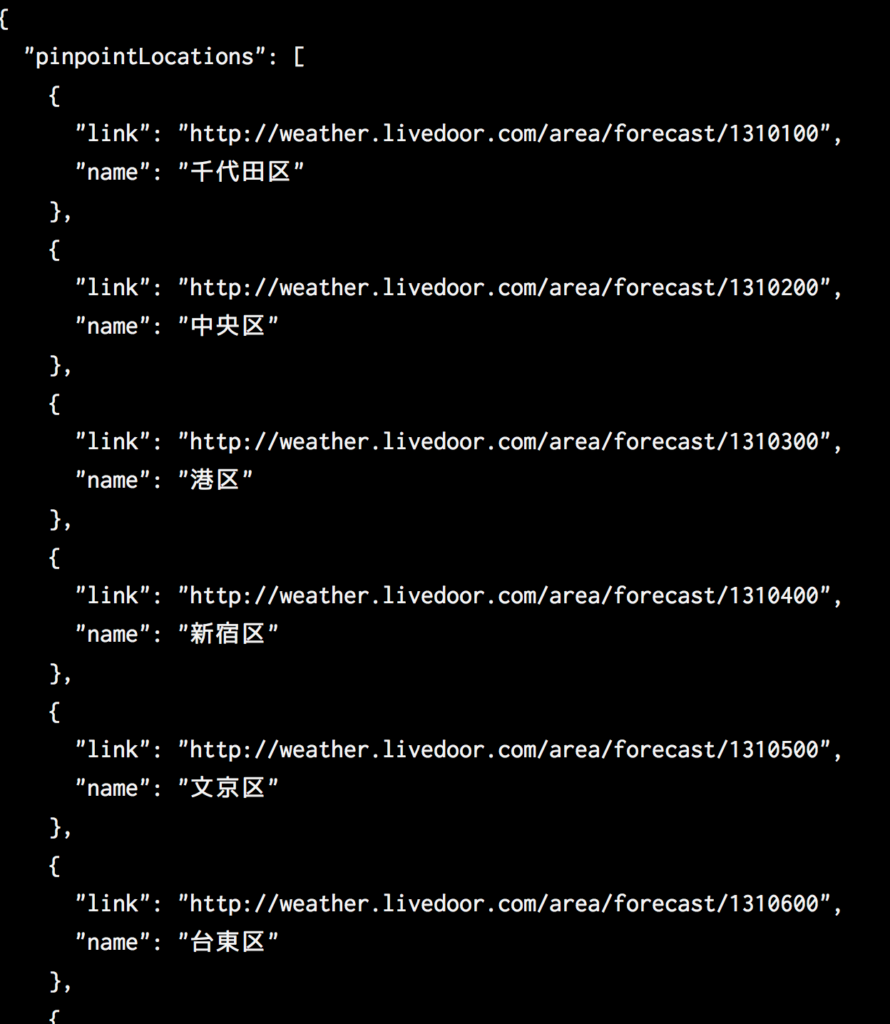
まるっとコピーしてJSON整形サイトで確認してもよいが、吐き出す内容が多いのでChromeにプラグインとしてインストールしたJSON formatterで確認してみる。

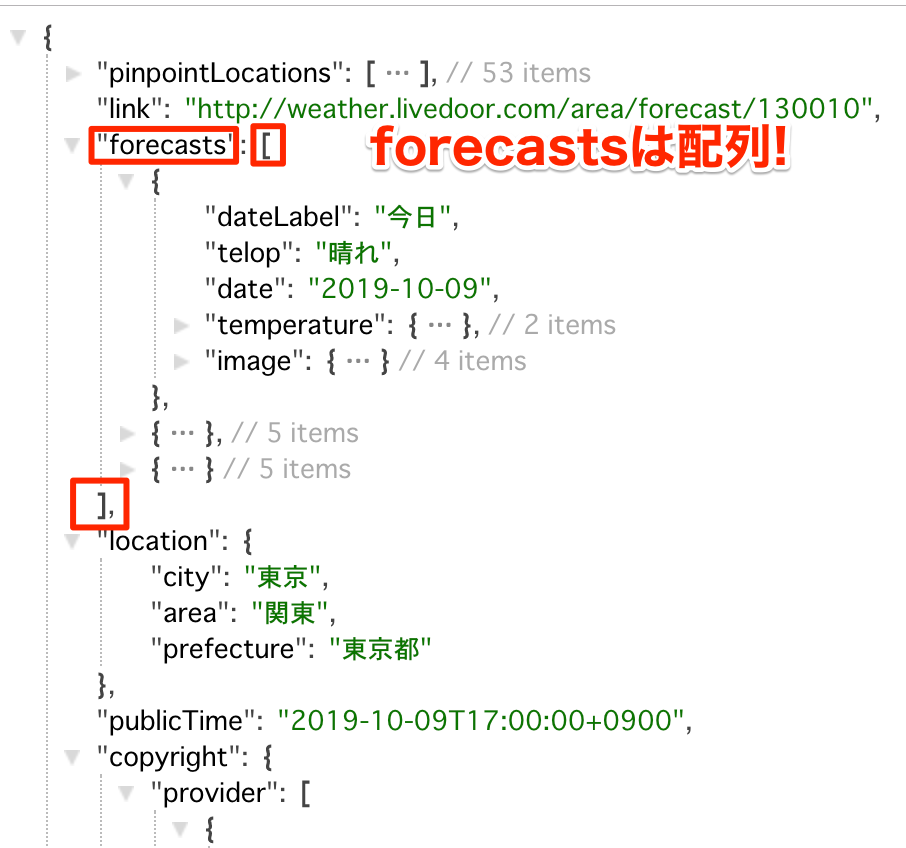
要素を折りたたむことができるので全体像をつかむのに便利だ。
2.アプリの仕様を決める。
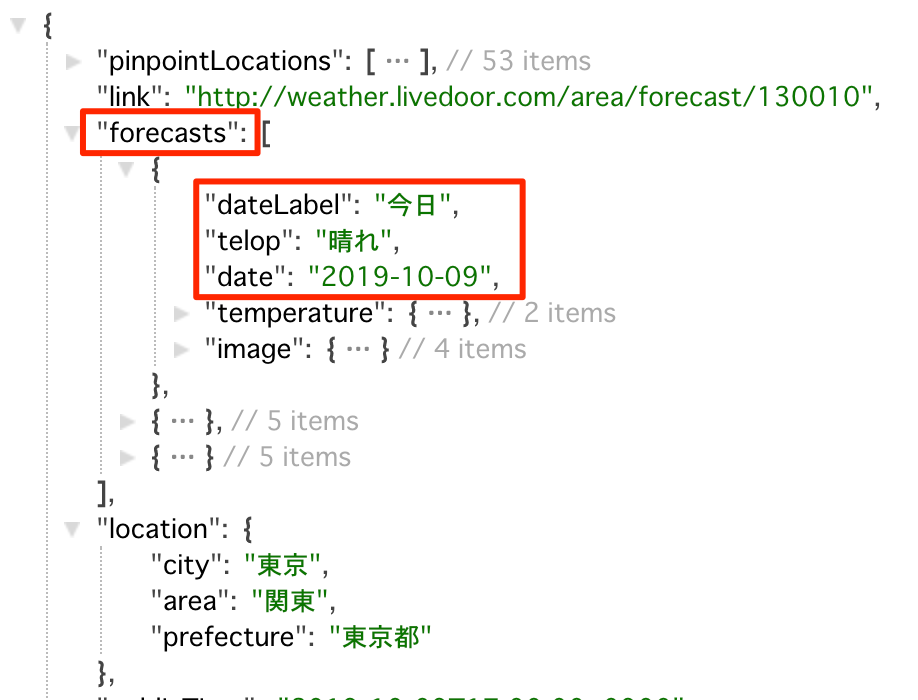
すべての要素を盛り込んでアプリを作ってもいいが、今回は送信されるデータのうち、forecastsの中にある
datelabel,telop,dateを利用することとする。

アプリ作成
下準備
◯Visual Studioで新規コンソールアプリプロジェクトを作成したら、まずHttp通信ができるようする。
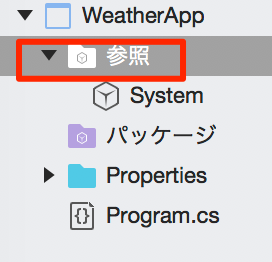
1.参照を右クリック

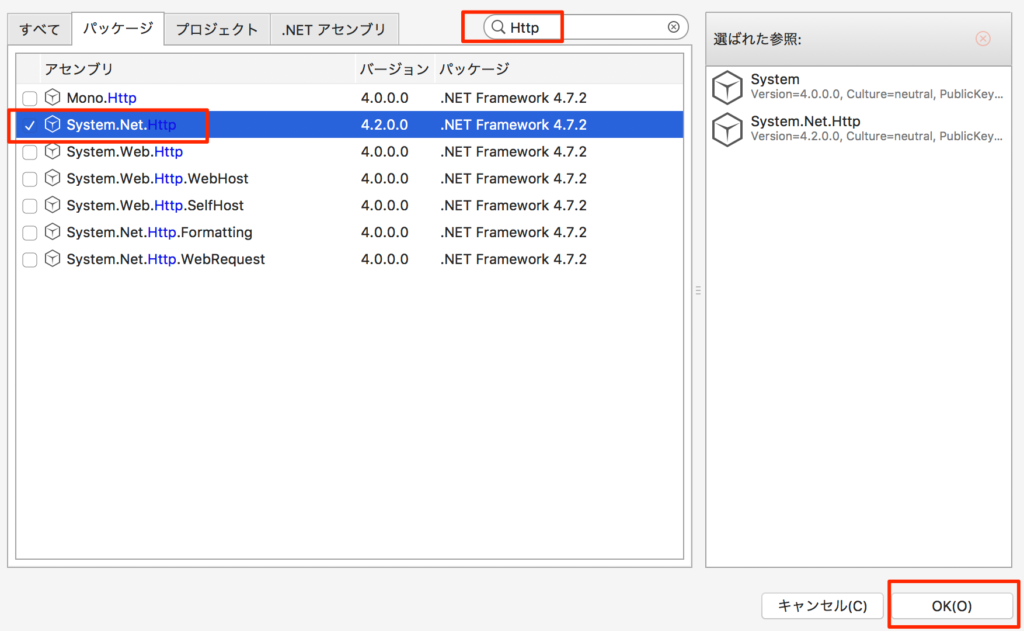
2.開いたメニューの検索窓にHttpと入力し、System.Net.Httpを選択し、OKボタンを押す

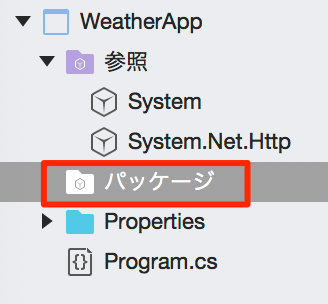
◯Jsonパースができるようにする。こんどはパッケージを右クリック。Manage NuGet Packages…をクリック
1.
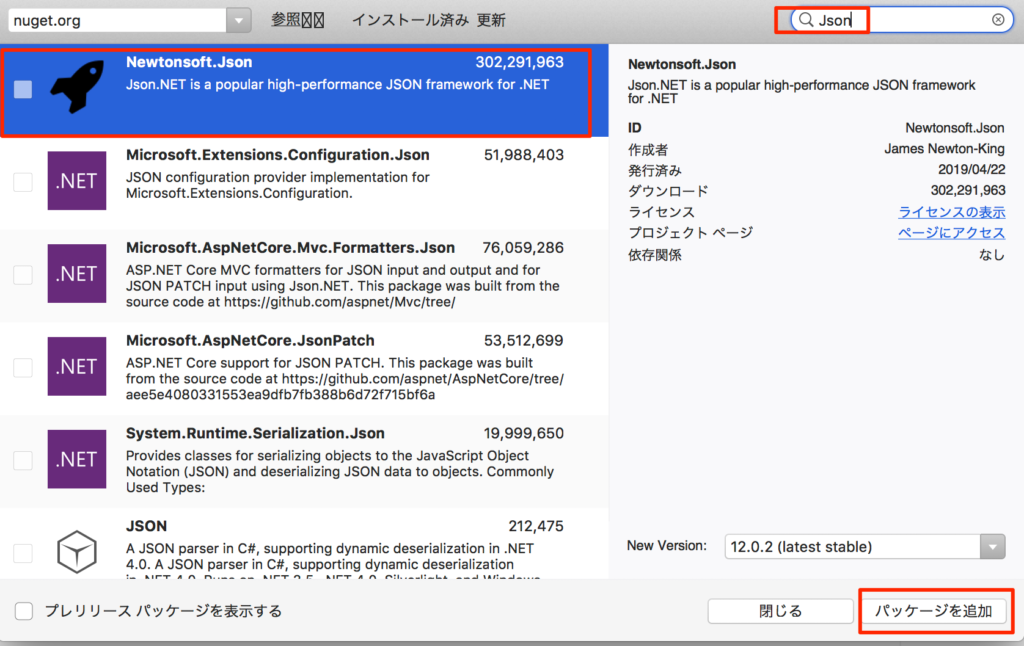
2.開いたメニューの検索窓にJsonと入力し、Newtonsoft.Jsonにチェックをいれてパッケージを追加を押す

作成
◯Program.csに以下を追記
using System;
using System.Net.Http;
namespace WeatherApp {
class MainClass {
public static void Main(string[] args) {
//WebAPIのURL
string url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
//HttpClientインスタンス作成(using System.Net.Http;を忘れないこと)
HttpClient client = new HttpClient();
//Get通信して結果を文字列として取得
string result = client.GetStringAsync(url).Result;
//結果を表示
Console.WriteLine(result);
}
}
}
コンソールにJsonデータが表示されれば成功だ。
続いてパースしていこう。
Program.csを以下のように変更。その際、先程の出力部分はコメントアウトしておくとよい。
using System;
using System.Net.Http;
using Newtonsoft.Json.Linq;
namespace WeatherApp {
class MainClass {
public static void Main(string[] args) {
//WebAPIのURL
string url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
//HttpClientインスタンス作成(using System.Net.Http;を忘れないこと)
HttpClient client = new HttpClient();
//Get通信して結果を文字列として取得
string result = client.GetStringAsync(url).Result;
//結果を表示
//Console.WriteLine(result);コメントアウト
//今回はルートが{で始まるオブジェクトなのでJObject.Parse,ルートが配列の場合はJArray.Parseを用いる
//(using Newtonsoft.Json.Linq;を忘れないこと)
JObject jobj = JObject.Parse(result);
//表示してみる
Console.WriteLine(jobj);
}
}
}
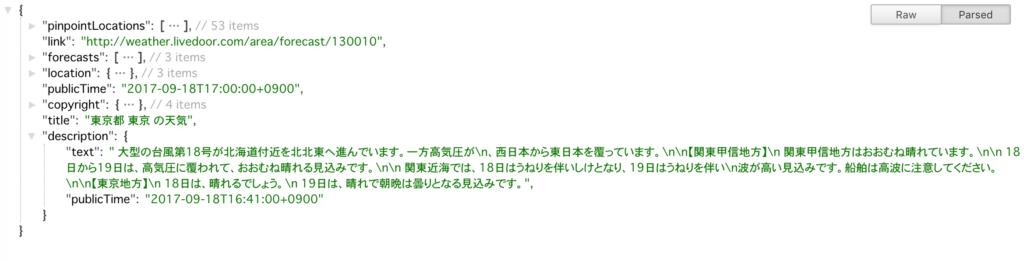
下のようにきれいに表示されれば成功だ。

もう一度使う部分を確認しておこう。

"forecast":[
{},
{},
{}
]
forecastというのは配列でその中にオブジェクトが3つはいっていることがわかる。取得しよう。
まずはさきほど最後に書いたConsole.WriteLineをコメントアウトし、以下のように追記する。
using System;
using System.Net.Http;
using Newtonsoft.Json.Linq;
namespace WeatherApp {
class MainClass {
public static void Main(string[] args) {
//WebAPIのURL
string url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
//HttpClientインスタンス作成(using System.Net.Http;を忘れないこと)
HttpClient client = new HttpClient();
//Get通信して結果を文字列として取得
string result = client.GetStringAsync(url).Result;
//結果を表示
//Console.WriteLine(result);
//今回はルートが{で始まるオブジェクトなのでJObject.Parse,ルートが配列の場合はJArray.Parseを用いる
//(using Newtonsoft.Json.Linq;を忘れないこと)
JObject jobj = JObject.Parse(result);
//表示してみる
//Console.WriteLine(jobj);
//jobjが持つforecastsは配列なので以下のようにその配列部分を取得する。
JArray jarr = (JArray)jobj["forecasts"];
//jarrに入っているのはオブジェクトなので以下のようなforeachで回す
foreach(JObject f in jarr) {
//fとして取り出したJObjectのdateLabelは文字列なのでstringでキャストしてあげる
string dateLabel = (string)f["dateLabel"];
//確認してみる
Console.WriteLine(dateLabel);
}
}
}
}
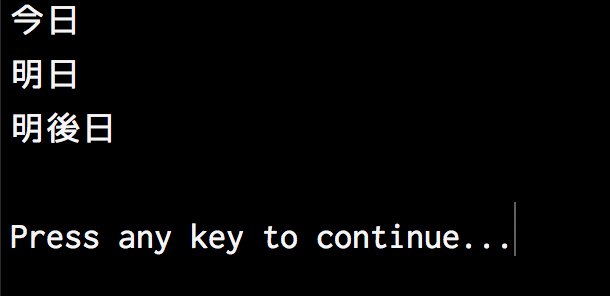
おお!ラベル部分が3件取得できた!

では、また最後の部分のConsole.WriteLineをコメントアウトして以下を追記
using System;
using System.Net.Http;
using Newtonsoft.Json.Linq;
namespace WeatherApp {
class MainClass {
public static void Main(string[] args) {
//WebAPIのURL
string url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
//HttpClientインスタンス作成(using System.Net.Http;を忘れないこと)
HttpClient client = new HttpClient();
//Get通信して結果を文字列として取得
string result = client.GetStringAsync(url).Result;
//結果を表示
//Console.WriteLine(result);
//今回はルートが{で始まるオブジェクトなのでJObject.Parse,ルートが配列の場合はJArray.Parseを用いる
//(using Newtonsoft.Json.Linq;を忘れないこと)
JObject jobj = JObject.Parse(result);
//表示してみる
//Console.WriteLine(jobj);
//jobjが持つforecastsは配列なので以下のようにその配列部分を取得する。
JArray jarr = (JArray)jobj["forecasts"];
//jarrに入っているのはオブジェクトなので以下のようなforeachで回す
foreach(JObject f in jarr) {
//fとして取り出したJObjectのdateLabelは文字列なのでstringでキャストしてあげる
string dateLabel = (string)f["dateLabel"];
//確認してみる
//Console.WriteLine(dateLabel);
string telop = (string)f["telop"];
string date = (string)f["date"];
Console.WriteLine($"{dateLabel}({date})...{telop}");
}
}
}
}
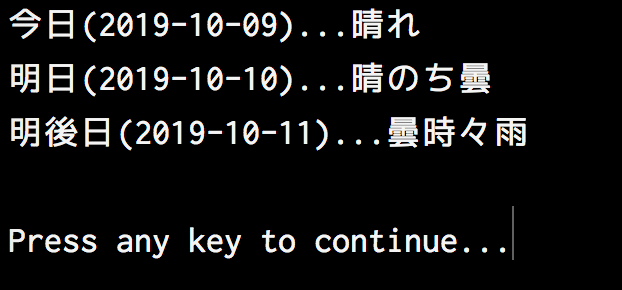
以下のように3日分のお天気情報が表示されれば成功だ。

Newtonsoft.Jsonを用いるととても簡単にパースすることがわかった。


コメント