リクエストパラーメータで身長と体重を受け取るとBMIを測定し、その結果を以下のようなJSONで返却するWEB-APIを作成してみよう。なお、送信されるデータのBMIは小数点以下2桁とすること。

その際に結果に応じて6種類の画像パスも送信する。

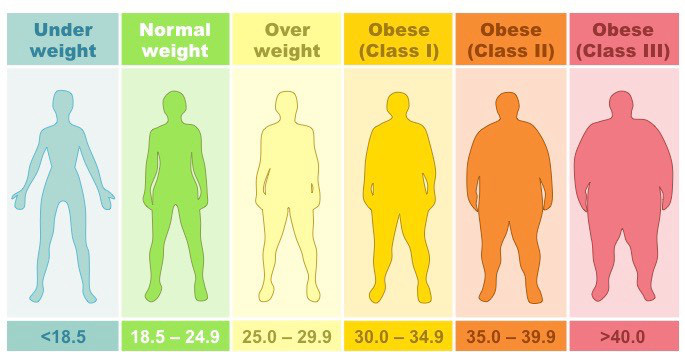
送信する画像は以下からダウンロード。送信する画像パスの種別は画像下にあるbmi値によって振り分けること
作例
1.エクリプスにて新規->動的WEBプロジェクトを選択。名前をBMI_APIとして作成する。
2.GsonでJsonパースを行いたいので以下のファイルをWEB-INF/libの中に貼り付ける
2.新規->クラスからBMIクラスを作成する。その際パッケージ名はmodelとすること
package model;
import java.io.Serializable;
public class BMI implements Serializable{
private double height;
private double weight;
private double bmi;
private String imgPath;
public BMI() {}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getWeight() {
return weight;
}
public void setWeight(double weight) {
this.weight = weight;
}
public double getBmi() {
return bmi;
}
public void setBmi(double bmi) {
this.bmi = bmi;
}
public String getImgPath() {
return imgPath;
}
public void setImgPath(String imgPath) {
this.imgPath = imgPath;
}
}
3.新規->サーブレットからGetData.javaを作成する。その際パッケージ名はcontrollerとすること。
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import model.BMI;
/**
* Servlet implementation class GetData
*/
@WebServlet("/GetData")
public class GetData extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String heightStr=request.getParameter("height");
String weightStr=request.getParameter("weight");
heightStr = heightStr==null ? "1":heightStr;
weightStr=weightStr==null? "0":weightStr;
double heightCm=Double.parseDouble(heightStr);
double weightKg=Double.parseDouble(weightStr);
double bmi = weightKg/Math.pow((heightCm/100),2);
String fileName;
if(bmi<18.5) {
fileName="img1.jpg";
}else if(bmi < 25) {
fileName="img2.jpg";
}else if(bmi <30) {
fileName="img3.jpg";
}else if(bmi < 35) {
fileName="img4.jpg";
}else if(bmi < 40) {
fileName="img5.jpg";
}else {
fileName="img6.jpg";
}
String imgPath="http://localhost:8080/BMI_API/images/"+fileName;
BMI b = new BMI();
b.setHeight(heightCm);
b.setWeight(weightKg);
b.setBmi(Math.round(bmi*100)/100d);
b.setImgPath(imgPath);
response.setContentType("application/json;charset=utf-8");
//リクエスト元のドメインとリクエスト先のドメインがことなっている通信を許可する設定
//(same origin policy)
response.setHeader("Access-Control-Allow-Origin","*");
PrintWriter out = response.getWriter();
Gson gson = new Gson();
out.print(gson.toJson(b));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}
画像の配置
imgPathで送信するURLに画像を置いておこう。WebContentフォルダの下にimagesフォルダを作成し、上でダウンロードした6枚の画像を配置する。

動作確認
GetDataファイルを右クリックして->実行->サーバーで実行

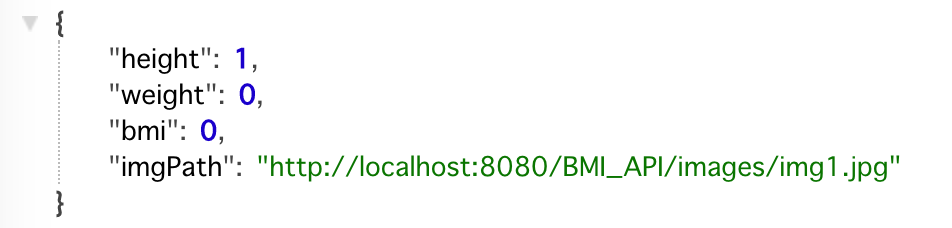
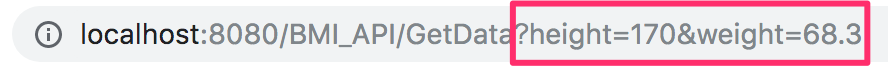
リクエストパラーメータを送信していないのでデフォルト値が表示されている。ブラウザのURLを入力するところでクエリパラメータを送信しよう。

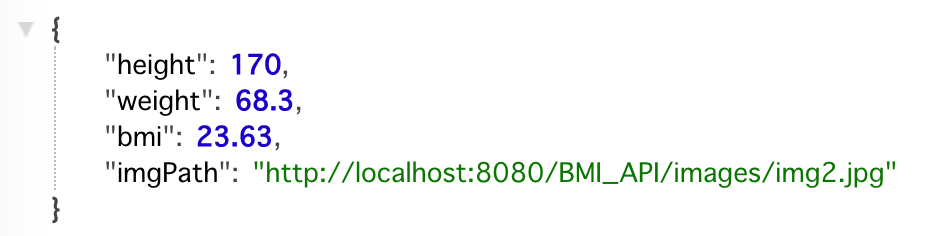
結果が表示される。

画像確認
送信されてくるJsonにあるimgPathをブラウザからリクエストしてみる。

無事画像も取得できることが確認できた。
このAPIの利用
以下の記事でこのWEB-APIを利用したアプリを作成している。そちらも参考にしていただきたい。


コメント