複数のActivityを行き来するIntentを練習します。
Q1
色を選択してボタンを押すと画面が遷移する。その際、背景色を選択した色にすること。
backボタンで最初の画面に戻る。
[実行例]
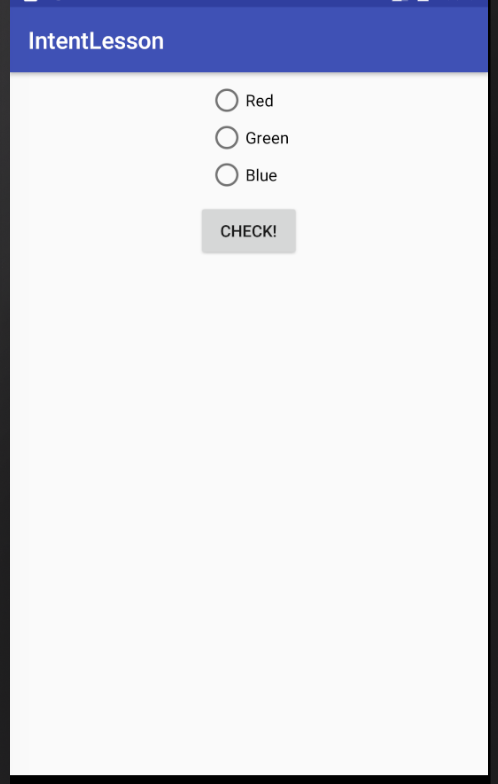
スタート画面

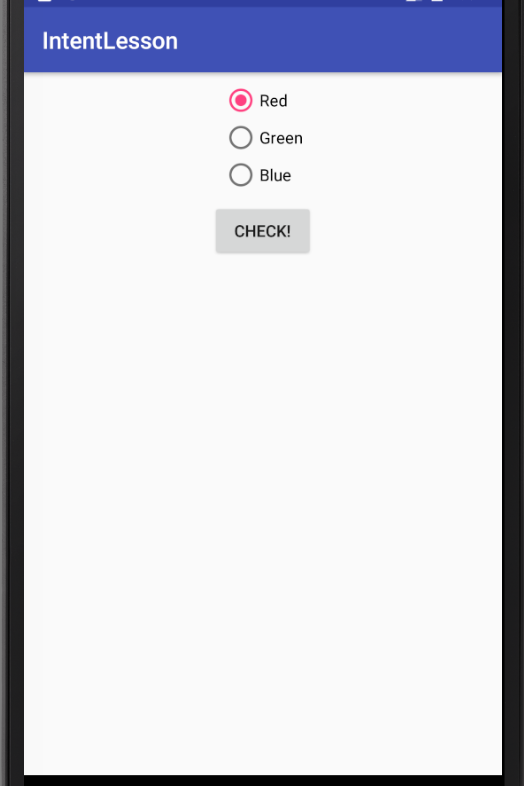
ラヂオを選択してボタンを押すと、画面遷移する。
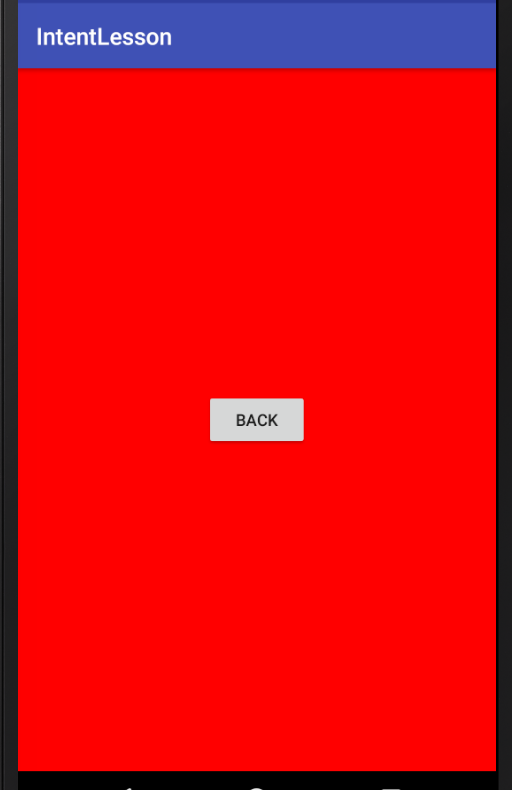
(下図はRedを選択して、ボタンを押した)

Backボタンを押すと最初の画面に戻る。

●activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:id="@+id/rg">
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Red"
tools:layout_editor_absoluteX="41dp"
tools:layout_editor_absoluteY="53dp" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Green" />
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Blue" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:onClick="btCheck"
android:text="Check!"
app:layout_constraintTop_toBottomOf="@+id/rg"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent" />
</android.support.constraint.ConstraintLayout>
●MainActivity.java
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity {
private RadioGroup rg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rg=(RadioGroup)findViewById(R.id.rg);
}
public void btCheck(View v){
int checkedId=rg.getCheckedRadioButtonId();
int color= Color.WHITE;
switch(checkedId){
case R.id.rb1:
color=Color.RED;
break;
case R.id.rb2:
color=Color.GREEN;
break;
case R.id.rb3:
color=Color.BLUE;
break;
}
Intent i=new Intent(this,SubActivity.class);
i.putExtra("color",color);
startActivity(i);
}
}
●activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="btBack"
android:text="Back"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent" />
</android.support.constraint.ConstraintLayout>
●SubActivity.java
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.constraint.ConstraintLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
public class SubActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
Intent i= this.getIntent();
int color=i.getIntExtra("color", Color.WHITE);
ConstraintLayout cl=(ConstraintLayout)findViewById(R.id.cl);
cl.setBackgroundColor(color);
}
public void btBack(View v){
this.finish();
}
}

コメント