htmlとcssでドーナツショップのメニューを作成してみよう。今人気のカードタイプのデザイン作り方を紹介する。
配色を考える
ウェブサイト作成をするときは2パターンある、デザイナーさんからデザインを渡されてそれを忠実に再現するパターンと、デザインからお願いされる場合だ。
後者の場合に役立つ配色ツールを紹介しよう。
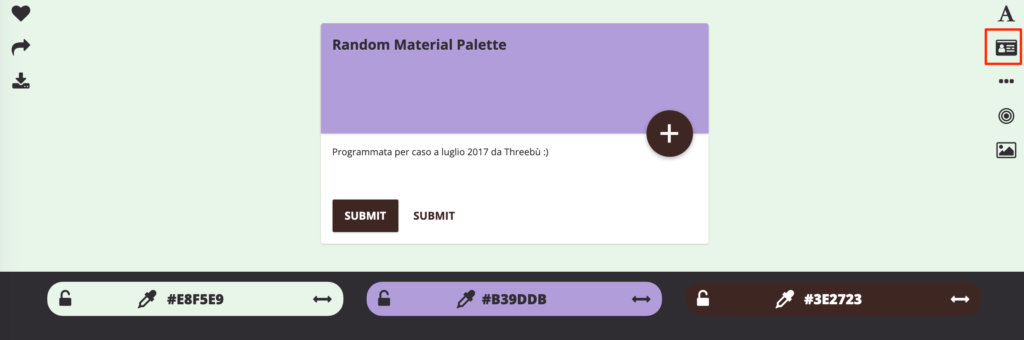
クリックを繰り返すだけで次々と配色を提案してもらえる。今回は右側にあるカードタイプを選択したのちお気に入りの配色を探した。今回制作にあたり、お手本どおりの配色でもよいが、ここで見つけたお気に入りの配色にするのも面白いだろう。

準備
素材ダウンロード
では配色も決まったので実際に準備をしていこう。まずは今回使うドーナツの写真を以下からダウンロードする。
プロジェクトフォルダ作成
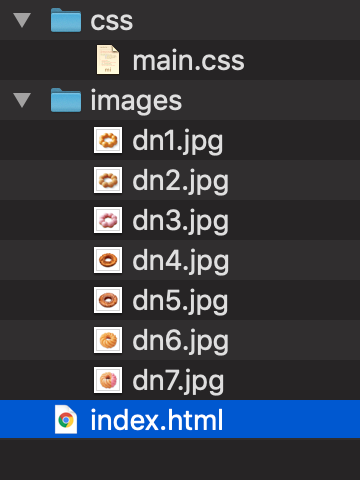
プロジェクトフォルダを作成しよう。デスクトップにdonutshopを作成し、その中にcssフォルダ、imagesフォルダを作成する。最終的にフォルダは以下のような状態になる。

作成
では実際に作っていこう。まずはindex.htmlを以下のように作成する
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Donut Menu</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="wrapper">
<h1>Donut Menu</h1>
<div id="menu">
<div>
<img src="images/dn1.jpg">
<p>ポン・デ・リング</p>
<p>110円</p>
</div>
<div>
<img src="images/dn2.jpg">
<p>ポン・デ・黒糖</p>
<p>110円</p>
</div>
<div>
<img src="images/dn3.jpg">
<p>ポン・デ・ストロベリー</p>
<p>130円</p>
</div>
<div>
<img src="images/dn4.jpg">
<p>オールドファッション</p>
<p>110円</p>
</div>
<div>
<img src="images/dn5.jpg">
<p>オールドファッションハニー</p>
<p>130円</p>
</div>
<div>
<img src="images/dn6.jpg">
<p>フレンチクルーラー</p>
<p>110円</p>
</div>
<div>
<img src="images/dn7.jpg">
<p>ストロベリー<br>カスタードフレンチ</p>
<p>140円</p>
</div>
</div>
</div>
</body>
</html>
続いてmain.cssを以下のように作成し、cssフォルダに入れる。
body{
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro", "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "メイリオ", sans-serif;
color:#444;
}
#wrapper{
background:#78909C;
padding:5vh 0;
min-height:100vh;
}
h1{
text-align: center;
color:#B9F6CA;
font-size:2rem;
margin-bottom:2vh;
}
#menu{
width:80%;
margin:auto;
display:grid;
gap:26px;
grid-template-columns:repeat(auto-fit,minmax(300px,1fr));
}
#menu>div{
background:#FFF8E1;
box-shadow: 2px 2px 2px 2px #efefef;
display:flex;
flex-direction: column;
justify-content: space-between;
}
#menu>div>p{
padding:1vh 2vh;
text-align: center;
}
#menu>div>p:last-child{
border-top:3px dotted #efefef;
text-align: right;
}
#menu>div>img{
width:100%;
}
css gridを利用し、今回は画面が小さい端末で見た時に列が3列から2列、1列と自動的に調整させる設定をしている。(css gridの詳しい解説はこの記事)
完成
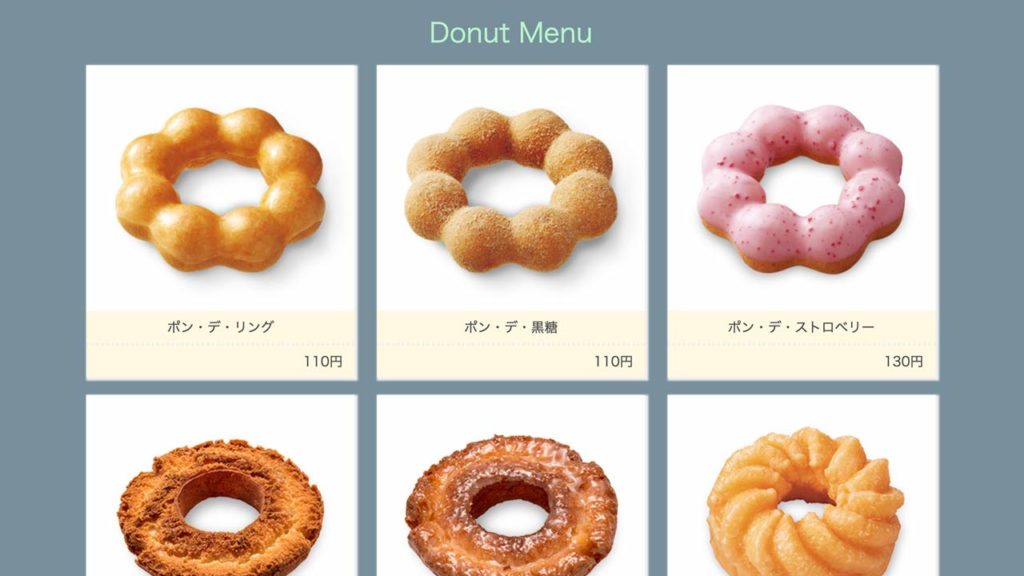
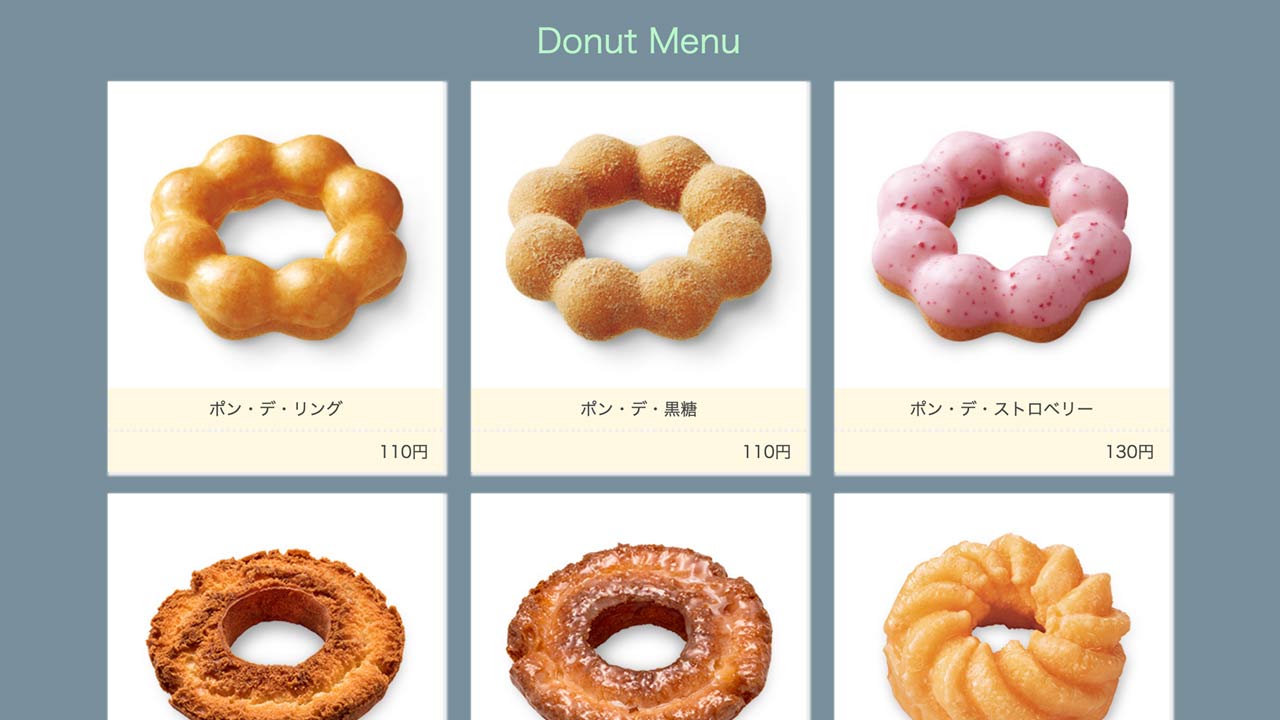
表示してみよう。以下のように端末幅にあわせてレイアウトが変われば成功だ。
PC閲覧時

タブレット閲覧

スマートフォン

完成
以上で完成だ。このカードタイプのレイアウトはスマホ画面などにも対応させやすいので昨今とてもよく見かける。しっかり作れるようになっておこう。ちなみに、ポン・デ・リングのポン・デとは「〜のパン」という意味のポルトガル語だそうだ。ついでに覚えてしまおう。




コメント