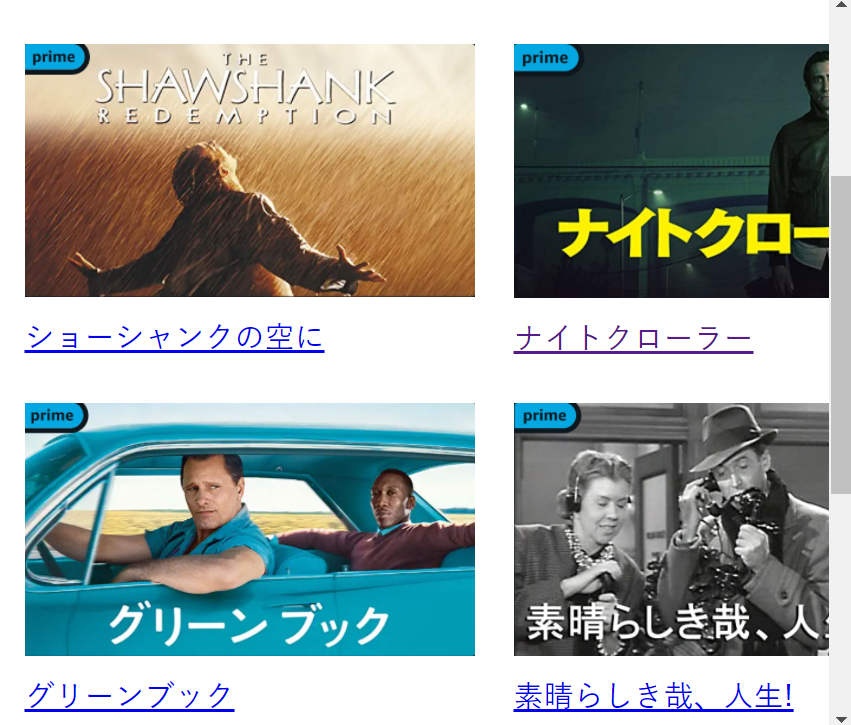
アイテムをタイル状に並べたいときに便利なcssグリッドを使ってサイトを作ってみよう。今回作成するのがこちら
https://joytas.net/sample/favmovie/
2021年12月現在、アマゾンプライムで観ることのできる無料映画の中から私の好きな作品をピックアップしたものだ。(一応リンクも貼ってあるが、無料ムービーは期間で入れ替わるのでご注意を)
ブラウザ幅を縮めてみるとレスポンシブに表示されることも確認いただきたい。
今回はこれを作っていこう。
準備
フォルダ作成
デスクトップにfavmovieフォルダを作成し、その中に
images
css
js
フォルダを作成する。
画像ダウンロード
必要となる画像を以下からダウンロードし、解凍してできた10枚の画像を先程差作成したimagesフォルダに入れる。
作成
favmovieフォルダの直下にindex.htmlを以下のように作成する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link href="https://fonts.googleapis.com/css2?family=Lobster&family=Tangerine:wght@700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
<title>fav movies</title>
</head>
<body>
<header>
<h1>fav movies</h1>
</header>
<div class="grid">
<a href="https://www.amazon.co.jp/gp/video/detail/B00GKE4RUY/ref=atv_dp_share_cu_r"><div class="item">
<img src="images/mv1.jpg" alt="">
<p>ショーシャンクの空に</p>
</div></a>
<a href="https://www.amazon.co.jp/gp/video/detail/B01BT5JM6W/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv2.jpg" alt="">
<p>ナイトクローラー</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B0874T4PNC/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv3.jpg" alt="">
<p>Fukushima50</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B07Y6NYMPR/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv4.jpg" alt="">
<p>グリーンブック</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B07Q3K7GHF/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv5.jpg" alt="">
<p>素晴らしき哉、人生!</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B00FIWCBXO/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv6.jpg" alt="">
<p>ビューティフルマインド</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B07PPY7T77/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv7.jpg" alt="">
<p>ローマの休日</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B00GM4COXO/ref=atv_dp_share_cu_r">
<div class="item">
<img src="images/mv8.jpg" alt="">
<p>シャイニング</p>
</div>
</a>
<a href="https://www.amazon.co.jp/gp/video/detail/B0B6FK2BKS/ref=atv_dp_share_cu_r
<div class="item">
<img src="images/mv9.jpg" alt="">
<p>ハケンアニメ!</p>
</div>
</a>
</div><!-- /.grid -->
<footer>
<div class="wrapper">
<p><small>© 2025 Fav movies</small></p>
</div>
</footer>
</body>
</html>ポイント解説
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">今回はressというリセットcssを用いている。これはリセットcssとノーマライズcss(ブラウザ間の差異を埋める)のいいとこ取りをしたもので現在人気のcssだ。
<link href="https://fonts.googleapis.com/css2?family=Lobster&family=Tangerine:wght@700&display=swap" rel="stylesheet">使いたいgoogleWebフォントの読み込みをしている。今回はheaderの文字表示にこのフォントを使っている。
main.cssの作成
それではスタイルを当てていこう。以下のようにcssフォルダの中にmain.cssを作成する
html {
font-size: 100%;
}
body {
font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif;
line-height: 1.7;
}
header {
position: relative;
aspect-ratio: 100 / 45;
background-image: repeating-linear-gradient(
/*45deg,*/
/*角度を指定する場合*/
transparent 0 4px,
/*color start stop*/
rgba(255, 255, 255, .3) 4px 6px),
url(../images/header-bg.jpg);
background-size: auto, cover;
display: flex;
justify-content: center;
align-items: flex-end;
}
header::after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow:
inset 0 0 10vw 2vw rgba(0, 0, 0, 0.8);
}
header h1 {
font-size: 16vw;
color: #def;
font-family: 'Tangerine', cursive;
}
.grid {
max-width: 1200px;
margin: 0 auto;
padding: 0 4%;
display: grid;
gap: 26px;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
margin-top: 6%;
margin-bottom: 50px;
}
.grid img {
max-width: 100%;
}
footer {
height: 10vh;
background-color: rgb(61, 28, 4);
color: white;
display: flex;
justify-content: center;
align-items: center;
}
footer small {
font-size: 0.8rem;
}ポイント解説
html {
font-size: 100%;
}
body{
font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif;
line-height: 1.7;
}今回は文字の大きさ指定にremを使っていくので基準となる大きさをhtml要素で指定している。ブラウザが持っているデフォルトの文字サイズは16pxのことが多いのでユーザーが設定を変更していなければ100%の指定で16pxとなる。
フォントファミリーと行間の設定はbody要素で行った。この設定は継承されるので以下の要素はこれを上書きしない限り継承される。
header {
position: relative;
aspect-ratio: 100 / 45;
background-image: repeating-linear-gradient(
transparent 0 4px,/*color start stop*/
rgba(255, 255, 255, .3) 4px 6px),
url(../images/header-bg.jpg);
background-size: auto, cover;
display: flex;
justify-content: center;
align-items: flex-end;
}position指定をしているのはこのあと、絶対配置する要素があるため。
aspect-ratio: width / height
を使うことによって要素の縦横比を簡単に設定できるようなった。控えめにいって神。
今回は背景画像に2枚指定している。この場合最初に指定したほうが上のレイヤーとなる。今回下に画像を指定して、上にストライプをかぶせている。
このストライプ技は解像度の低い画像を使う場合などに便利だ。
/*ビネット設定*/
header div::after{
position: absolute;/*絶対配置。親要素はdiv*/
display: block;
content: "";/*コンテンツは空文字*/
top: 0;/*以下4行はすべてを使う設定*/
left: 0;
width: 100%;
height: 100%;
/*insetで内側に影を発生させる。*/
box-shadow:
inset 0 0 10vw 2vw rgba(0, 0, 0, 0.8);
}今回は細かい演出としてビネット効果を入れている。ビネットとは古いカメラなどで撮影した際に生じる周辺光量が不足してまわりが黒っぽくなる減少だ。この効果を入れることで古ぼけた感じを出せるだけでなく中心に視線を集める効果を生む。今回利用した疑似要素に関しては他の記事でまとめたので参照のこと
box-shadowはx-offset,y-offset,ぼかし量、大きさ、色
.grid{
max-width: 1200px;/*最大幅を1200pxに制限*/
margin: 0 auto;/*ブロック要素を画面の左右真ん中に配置するさいのお決まり*/
padding: 0 4%;/*左右の隙間の設定*/
display: grid;/*gird設定することに直下の子要素がgird並びになる*/
gap: 26px;/*タイル状に並べたときの隙間*/
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
margin-top: 6%;
margin-bottom: 50px;
}以下の部分が今回のお題の一番大事なところだ。
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));上記は最終形態なのでここに至る仮定を見ていこう。実際に手を動かしながら挙動を確認してもらいたい。
まずは以下の形が基本となる。
grid-template-columns: 1fr 1fr 1fr;こうすることでまず、3列設定となり、それぞれの幅が均等になる。
以下のようにすると最初の列だけ2倍の大きさになる。
grid-template-columns: 2fr 1fr 1fr;1frを3列作る場合は以下のようにrepeatを使うことができる。
grid-template-columns: repeat(3,1fr);repeat(繰り返し回数,幅)
ただ、この指定のみだとブラウザ幅を縮めて行った場合画像が小さくなりすぎてしまう。

最小最大の設定
最小幅を決めよう。以下のように修正する。
grid-template-columns: repeat(3,minmax(300px,1fr));この設定で最小値が300pxに制限された。minmax関数はgridを用いた際のみに使える関数だ。これで実行してみよう。

最小値を300pxに設定したので小さくなりすぎる問題は解消されたが、別の問題が生じている。300px以下になれないため、ブラウザの領域からコンテンツがはみ出してしまっている。
なので以下のように修正する。
grid-template-columns: repeat(auto-fit,minmax(300px,1fr));繰り返し回数を指定する第1引数の部分をauto-fitにする。こうすることで繰り返し回数をコンテンツがはみ出さないように自動的に調整してもらえる。
レスポンシブにとても便利なcssグリッド
このように従来だったら、メディアクエリなどを使って幅によって再設定していた列数をcssグリッドを使うと自動で設定できる。IE(インターネット・エクスプローラー)がgridを使えないという制限があるが、もしIEを無視できる案件だったらcssグリッドを活用していくとよいだろう。



コメント