JavaScriptといえばイベント処理だ。ここまででもクリックイベントは出てきたが様々なイベントがあるさっそく見ていこう。
●jsLesson9.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<h1 id="msg">Hello</h1>
<script>
window.onload=function(){
document.getElementById("msg").textContent="こんにちは、イベント!"
};
</script>
</body>
</html>
[ソースコード解説]
11行目:window.onload=function(){};文書読み込み完了後に処理を走らせたい場合の記述の一つ。
文書を読み込んでからでないと走らせられない処理も多い。読みんこんでから〜というのはいくつかパターンがあるがこれはよく使われるものの一つ。
[イベントハンドラ]
続いて以下のソースを入力
●jsLesson10.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<button id="a">A</button>
<button id="b">B</button>
<div id="result"></div>
<script>
window.onload=function(){
document.getElementById("a").onclick=myHandler;
document.getElementById("b").onclick=myHandler;
};
function myHandler(e){
document.getElementById("result").textContent=e.target.textContent + "が選ばれた";
}
</script>
</body>
</html>
[ソースコード解説]
二つのボタンに同じイベントハンドラを登録している。イベントハンドラが呼び出された際に、ブラウザがイベント情報を引数として渡してくれるのでそれをeとして受け取っている。e.targetでイベントが発生した要素を取得できる。
[イベントリスナー]
イベント処理を記述する方法にはリスナーとして登録する方法もある。
こうすることで一つのイベントに複数の処理を割つけることができる。
●jsLesson11.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<button id="bt">click</button>
<div id="result"></div>
<script>
window.onload=function(){
var ele=document.getElementById("bt");
var result=document.getElementById("result");
ele.addEventListener("click",function(){
result.textContent="Clicked!";
});
ele.addEventListener("click",function(){
window.alert("Clicked!!!");
});
};
</script>
</body>
</html>
[ソースコード解説]
ボタンのクリックに二つのイベント処理を登録している。
[要素].addEventListener([イベントの種類],eventListener);
で要素にイベントリスナーを登録できる。(一般的に単一処理の場合はハンドラ、複数登録できる場合はリスナと使い分けることがあるがほぼ同一と考えて良い)
イベントの種類には様々なものがある、以下に参考となるリンクを貼っておくので見ておくこと。
[ファイルの分割]
ここまではhtmlの中に記述してきたが、実際はjsファイルとして分割することが多い。今回はLesson12フォルダを作ってその中にcss,js,imagesフォルダを作り、jsファイルを作成してみよう。
1.画像素材を以下からダウンロードし画像をimagesフォルダにおく。
2.index.htmlを以下のように作成する。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>僕の猫ちゃん</title> <link rel="stylesheet" href="css/main.css"/> </head> <body> <div id="container"> <p>画像をクリックしてね</p> <img id="mainImage" src="images/cat1.jpg" alt="可愛い猫ちゃん" /> </div> <script src="js/main.js"></script> </body> </html>
3.main.cssを以下のように作成しcssフォルダに入れる。
#container{
width:80%;
margin:0 auto;
}
img{
display: block;
width:80%;
}
4.main.jsを以下のように作成しjsフォルダに入れる。
window.onload=function(){
const path="images/";
const images=["cat1.jpg","cat2.jpg","cat3.jpg"];
let index=0;
const ele=document.getElementById("mainImage");
ele.addEventListener("click",function(){
this.src=path+images[++index % images.length];
});
};
実行してみて画像をクリックするたびに画像が入れ替われば成功だ。

[ソースコード解説]
●html
13行目:<script src=”js/main.js”></script>で外部jsファイルを読み込む。cssの読み込みはhref,jsの読み込みはsrcであることに注意。scriptの閉じタグは必須。
[練習問題]
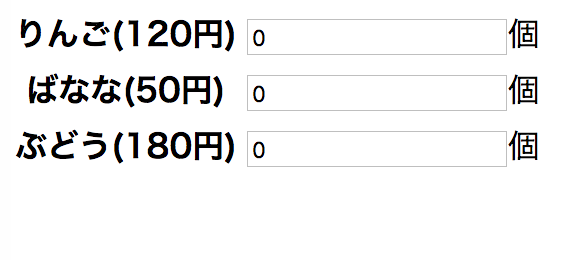
Q1.以下のようなショッピングアプリを作ろう。数量を変更するとリアルタイムに合計価格が変わるようにすること。
1.スタート画面

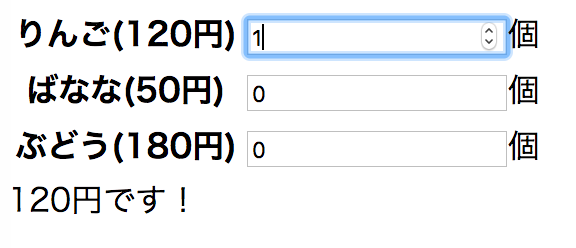
2.個数を入力すると、下部に合計金額が表示される。

[解答例]
●index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>フルーツショッピング</title> </head> <body> <table> <tr><th>りんご(120円)</th><td><input type="number" class="fruits" value="0" min="0">個</td></tr> <tr><th>ばなな(50円)</th><td><input type="number" class="fruits" value="0" min="0">個</td></tr> <tr><th>ぶどう(180円)</th><td><input type="number" class="fruits" value="0" min="0">個</td></tr> </table> <div id="result"></div> <script src="js/main.js"></script> </body> </html>
●main.js
window.onload = () => {
const prices = [120, 50, 180];
const result = document.getElementById("result");
const fruits = document.getElementsByClassName("fruits");
for (let i = 0; i < fruits.length; i++) {
fruits[i].addEventListener("change", () => {
let sum = 0;
for (let i = 0; i < fruits.length; i++) {
sum += fruits[i].value * prices[i];
}
result.textContent = sum + "円です!";
});
}
};
[別解]
data属性を利用すると以下のようにできる
●index2.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>フルーツショッピング</title> </head> <body> <table> <tr> <th>りんご(120円)</th> <td><input type="number" data-price="120" min="0"></td> </tr> <tr> <th>ばなな(50円)</th> <td><input type="number" data-price="50" min="0"></td> </tr> <tr> <th>ぶどう(180円)</th> <td><input type="number" data-price="180"></td> </tr> </table> <div id="result"></div> <script src="js/main2.js"></script> </body> </html>
●main2.js
window.onload = () => {
const result = document.getElementById("result");
const fruits = document.querySelectorAll("[data-price]");
for (let fruit of fruits) {
fruit.addEventListener("change", () => {
let sum = 0;
for (let fruit of fruits) {
sum += fruit.value * fruit.getAttribute("data-price");
}
result.textContent = sum + "円です!";
});
}
};
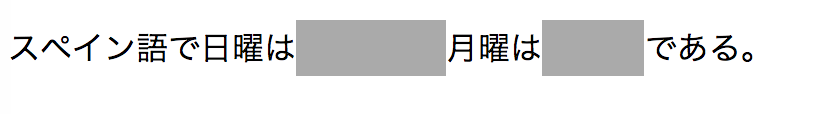
Q2.学習の際に役立つ以下のようなアプリを作成しよう。
1.スタート画面

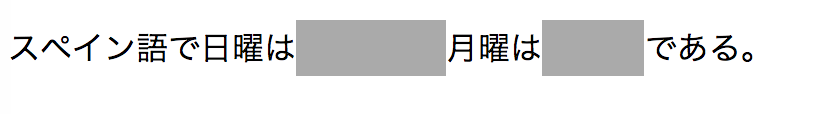
2.灰色部分にマウスを載せると、正解が表示される。

3.さらにクリックすると拡大

4.マウスを外すと元にもどる

[解答例]
●index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>スペイン語速習</title> <link rel="stylesheet" href="css/main.css"/> </head> <body> <div id="container"> <p>スペイン語で日曜は<span class="hide">Domingo</span>月曜は<span class="hide">Lunes</span>である。 <script src="js/main.js"></script> </body> </html>
●main.css
.hide{
display: inline-block;
padding:2px;
color:#aaaaaa;
background: #aaaaaa;
font-size:16px;
}
.hide:hover{
cursor:pointer;
}
●main.js
window.onload = () => {
const hides = document.getElementsByClassName("hide");
for (let hide of hides) {
hide.addEventListener("mouseover", () => {
hide.style.color = "blue";
});
hide.addEventListener("mouseout", () => {
hide.style.color = "#aaa";
hide.style.fontSize = "16px";
});
hide.addEventListener("click", () => {
hide.style.fontSize = "40px";
});
}
};



コメント