3DCGソフトblenderを使って3dオブジェクトを作ってみよう。
バージョンは2.8以降。日本語化はせず英語版のままで行う。10キーなしのMac book での作業を前提としているが他の機種でも問題なく作業が行える。
インストール
2.7からかなり大きな変更が加わった2.8で演習を行う。これからblenderを学ぶのなら2.8がベストチョイスだ。以下のリンクからダウンロード&インストールを行う。
https://www.blender.org/download/
(*2020年9月現在2.9がリリースされているがそちらでも問題なく行なえる)
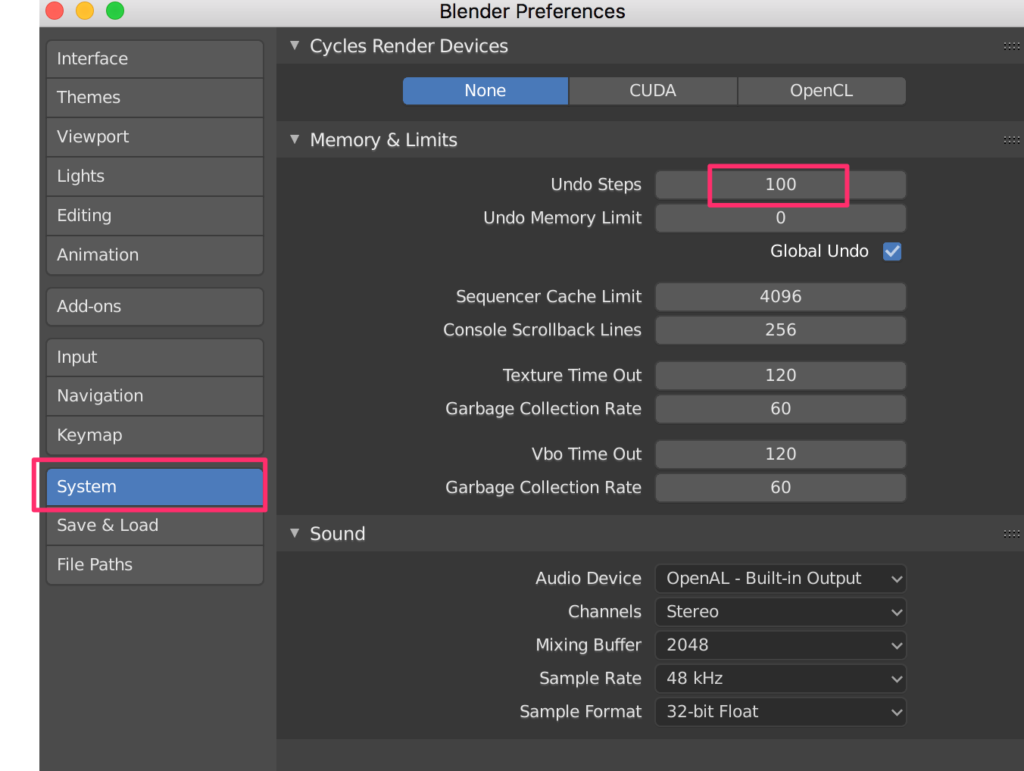
Undoの回数設定
上部メニューからEdit->Preferencesを選択して以下のように設定。

作成
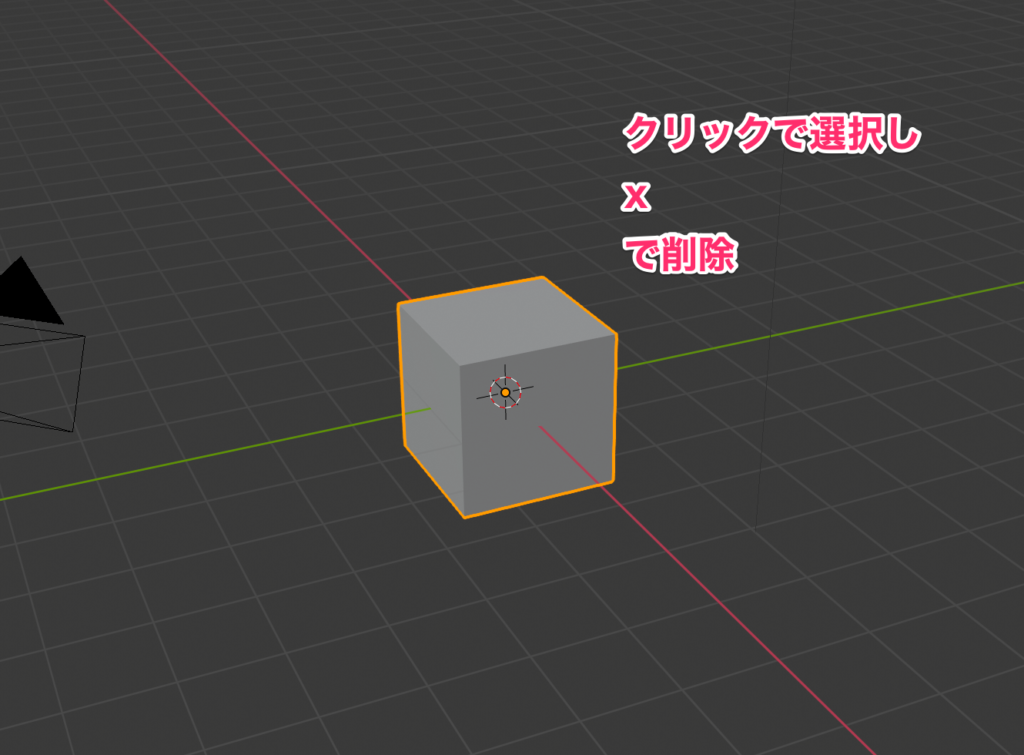
1.まず最初に配置されているキューブは不要なので消してしまおう。
クリックでキューブを選択して、xキーで削除する。

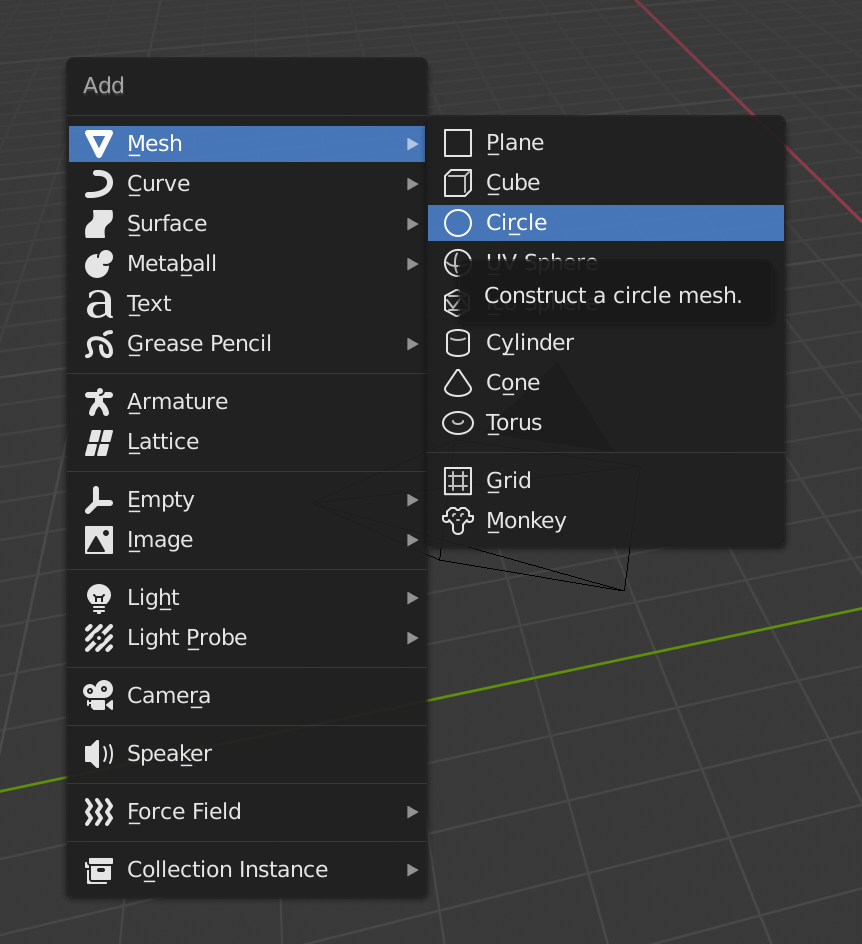
2.次に新たにオブジェクトを追加する。
shift+a
(aはaddと思われる)
で新規オブジェクトを追加ダイアログをポップアップさせてそこから
Mesh->Circle
を選択

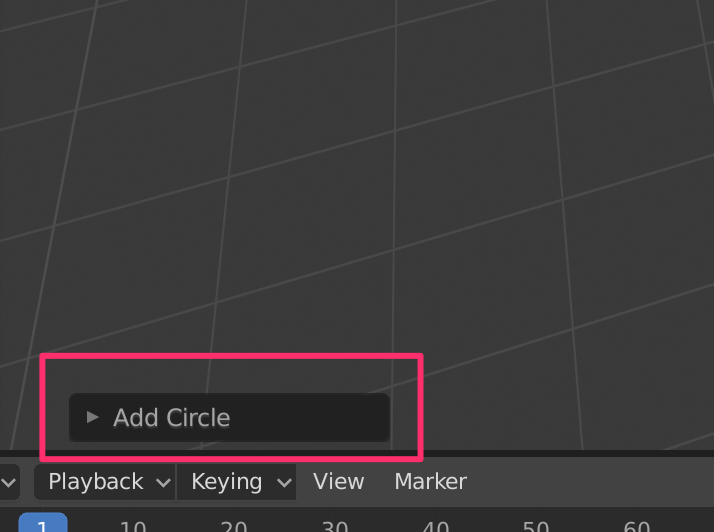
3.オブジェクトの初期設定
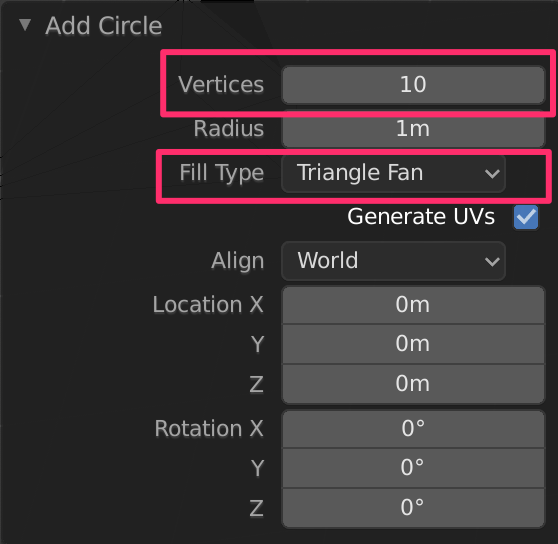
画面左下にあるAdd Circleをクリックして広げる

Vertices(頂点)を10
Fill typeをTriangle Fan(三角形の扇)に設定する

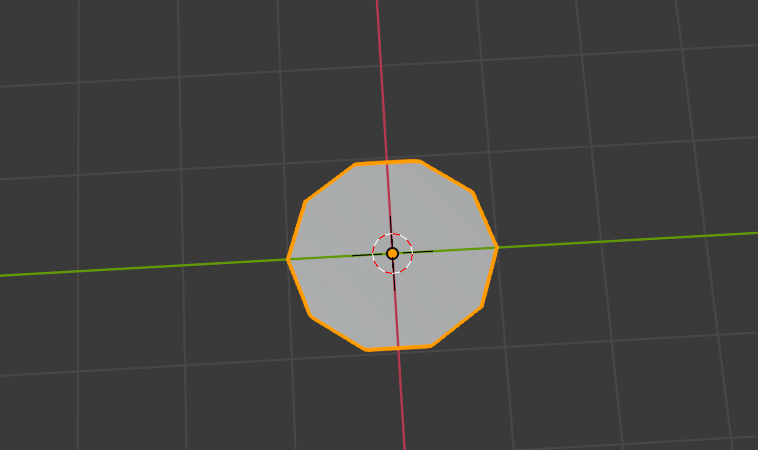
視点を変えてみよう。
3ボタンマウス:スクロールホイールボタンを押し込みながらドラッグ
トラックパッド:2本指でスクロール

頂点が10個の多角形ができた!
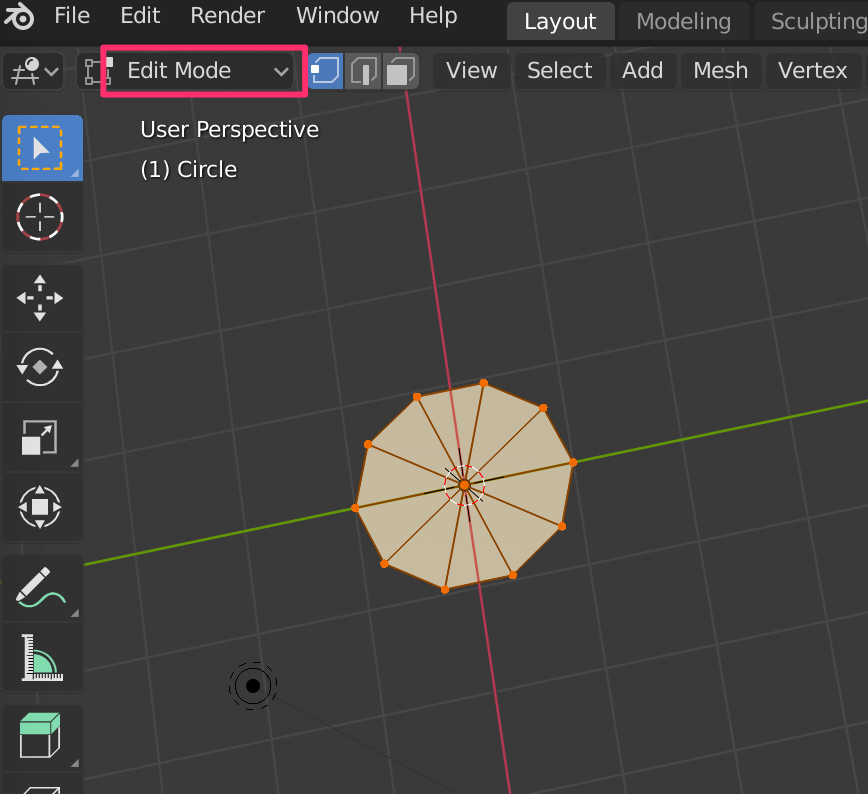
編集モード
大雑把な形状ができたのでここらは編集モードで行う。編集モードに切り替えるのはTABキー押す。Edit Modeに変わり、頂点が選択されている状態となる。

全選択の練習
ここでよく使う全選択と選択解除のショートカットを練習しておこう。
a
(allと思われる)
で全選択
aa(高速連打)
ですべての選択を解除
これはよく使うのでここで覚えてしまおう。
一つおきに選択
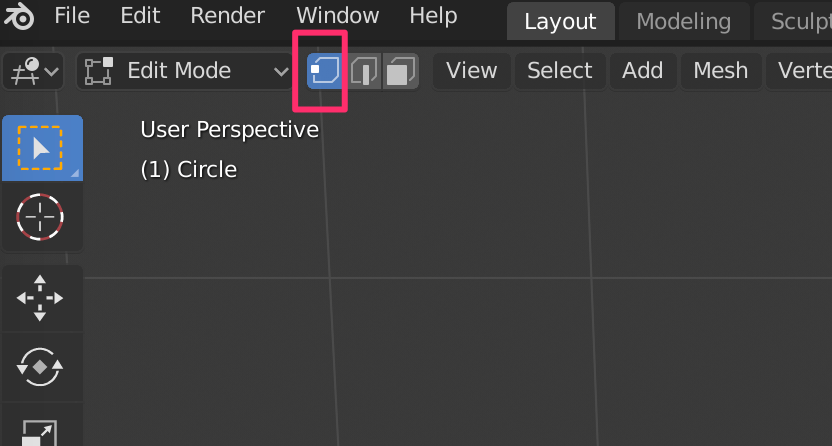
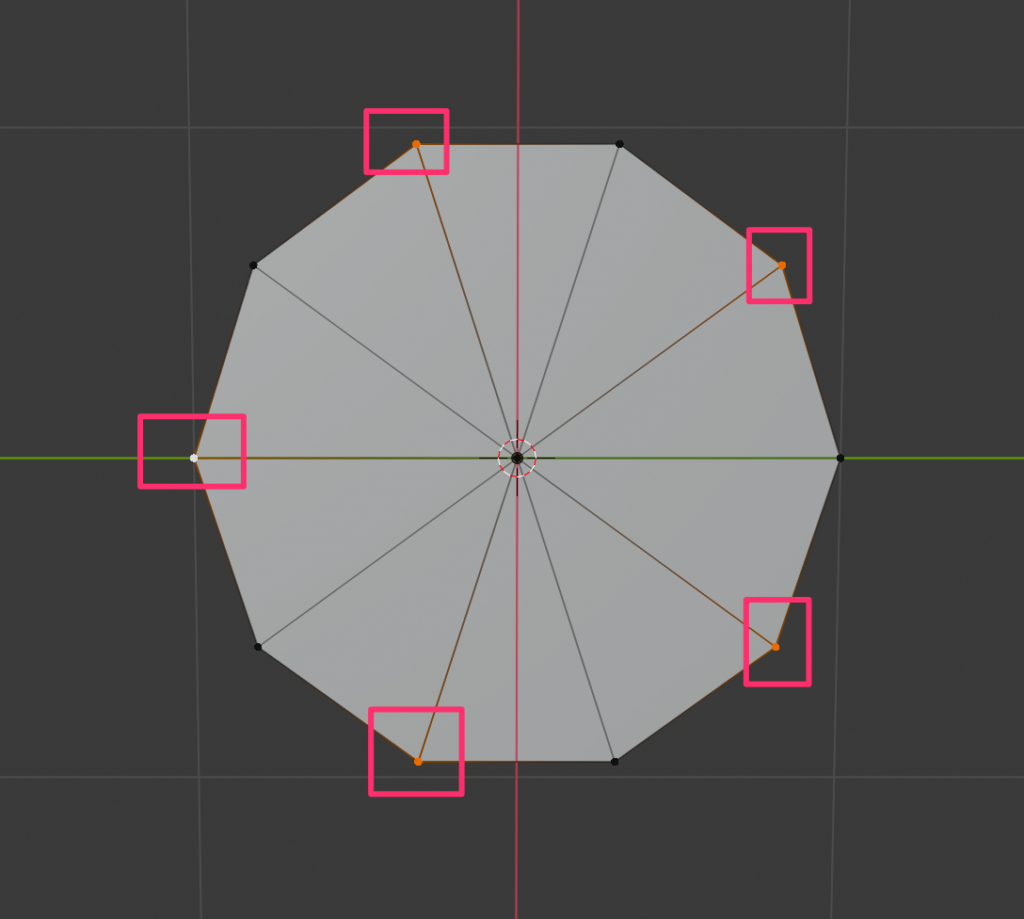
それではaaですべての選択を解除した状態にした後、頂点選択モードで選択していく。頂点選択モードにするにはキーボートの1を押す。2で辺選択、3で面選択だ。
このショートカットも便利なので覚えてしまおう。

shiftキー押しながら一つおきに頂点を選択する。

s
(scale)
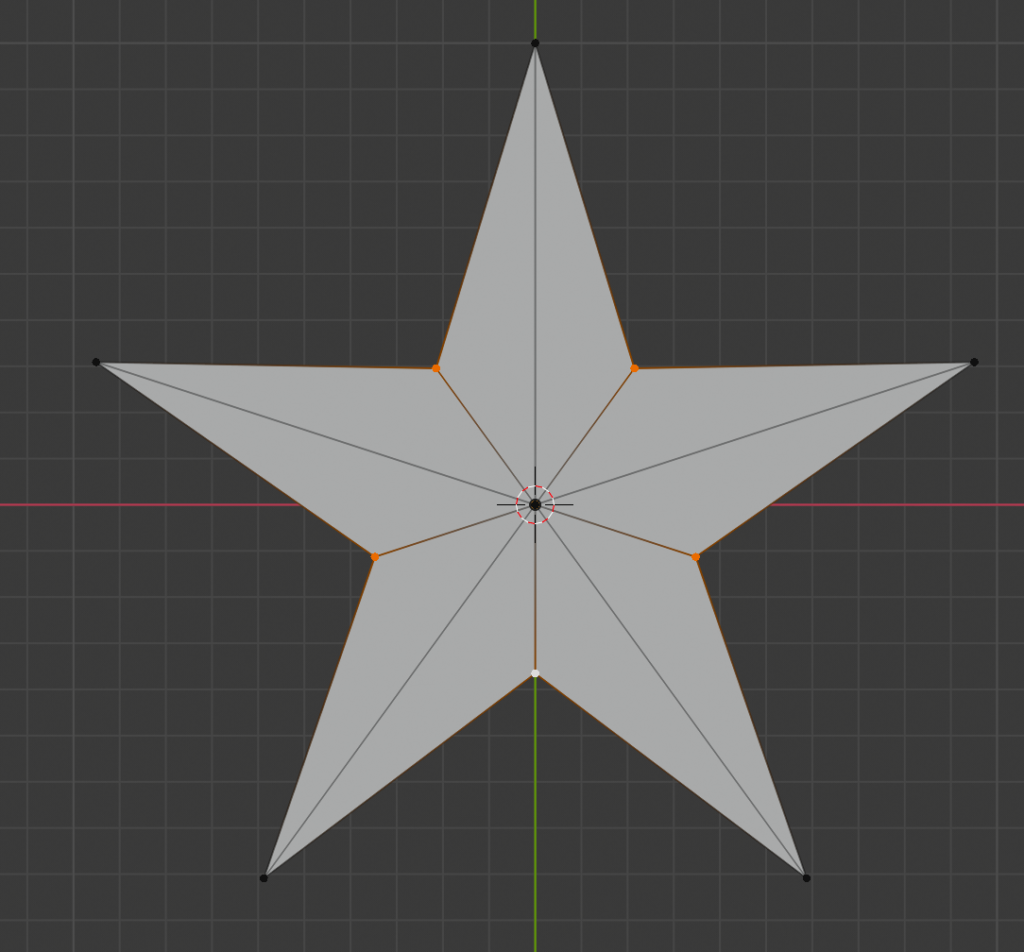
を押した後、スクロールで拡大縮小を確かめよう。今回は縮小して星の形にする。

厚みをつける
厚みがわかりやすいようにアングルにして、真ん中の頂点を選択する。

g
(grab(掴む)という意味から。掴んで動かすイメージ)
z
(z軸しばり)
移動をz軸限定にしてスクロールさせお好みのところで確定させる(クリックかエンターキー)
gzとすることで選択した頂点をz軸方向のみ動かすことができるようになる

おお、盛り上がった!
面を貼る
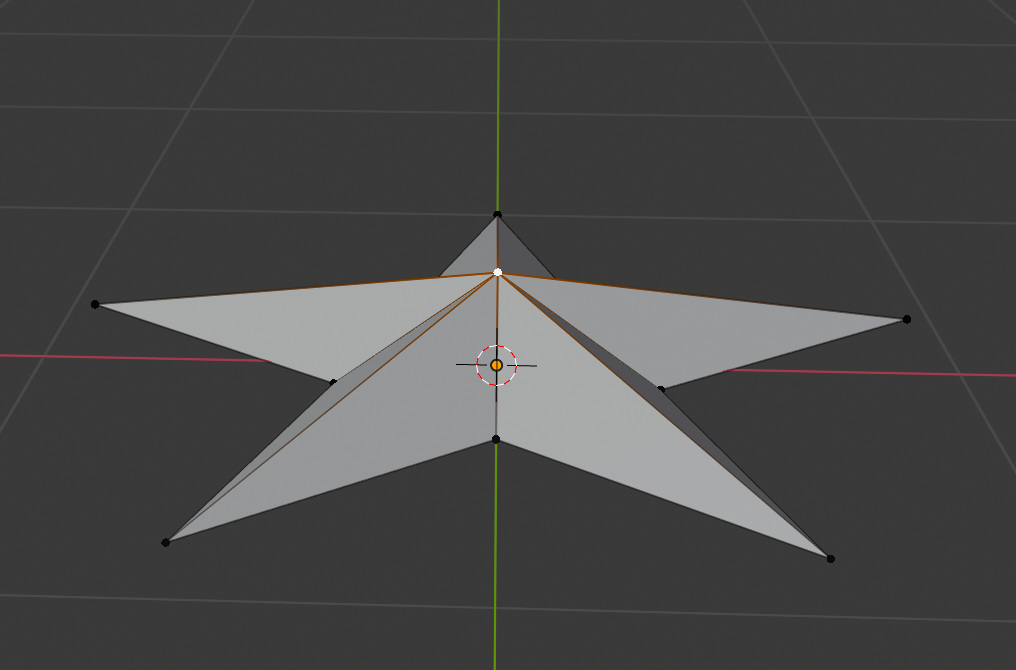
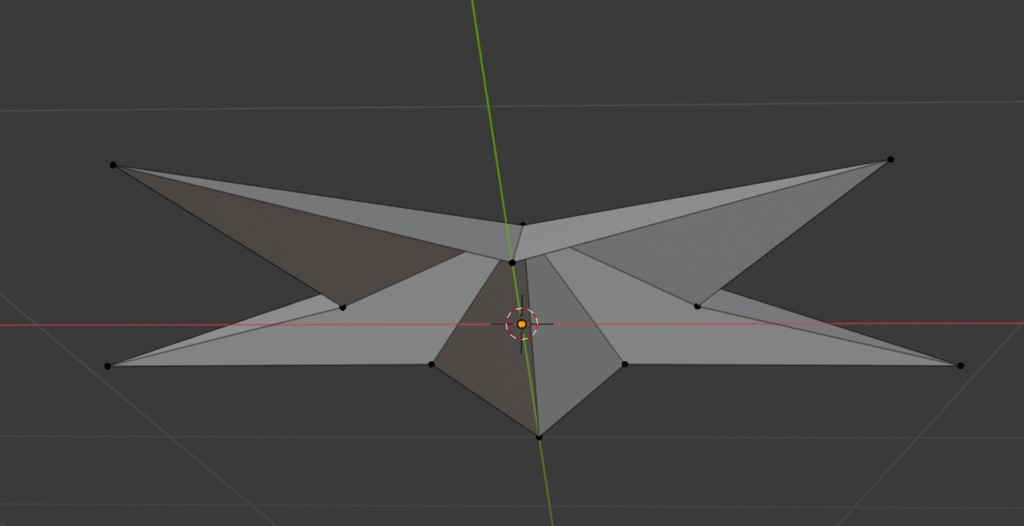
アングルを変えて裏から見てみよう。
この画像からは非常に分かりづらいが1枚の折り紙のようになっているのがわかる。

その前に・・・
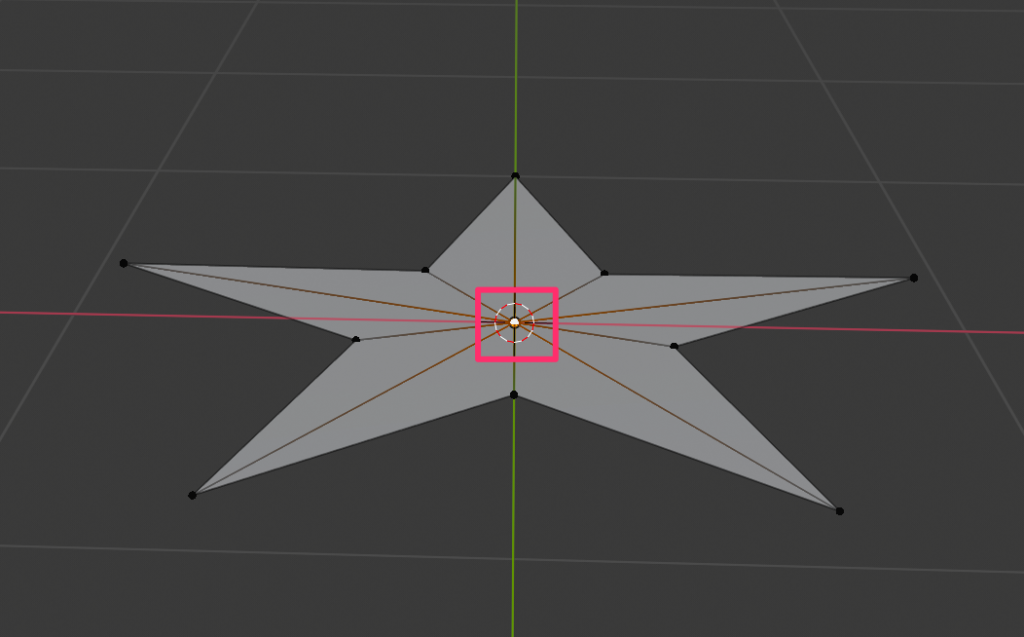
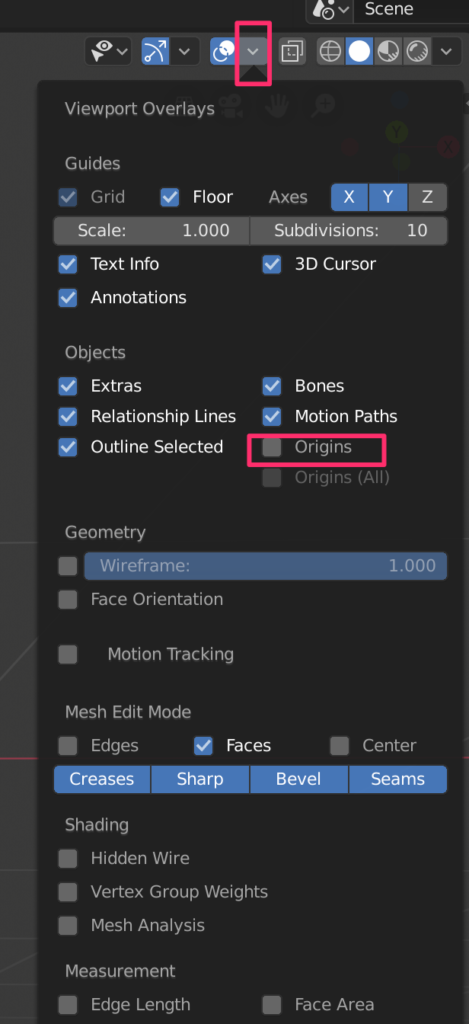
blenderではデフォルトで原点をオレンジで表示する機能がONになっている。これは紛らわしいのでoffにしておこう。画面上部右にあるメニューからoriginの項目のチェックを外す。

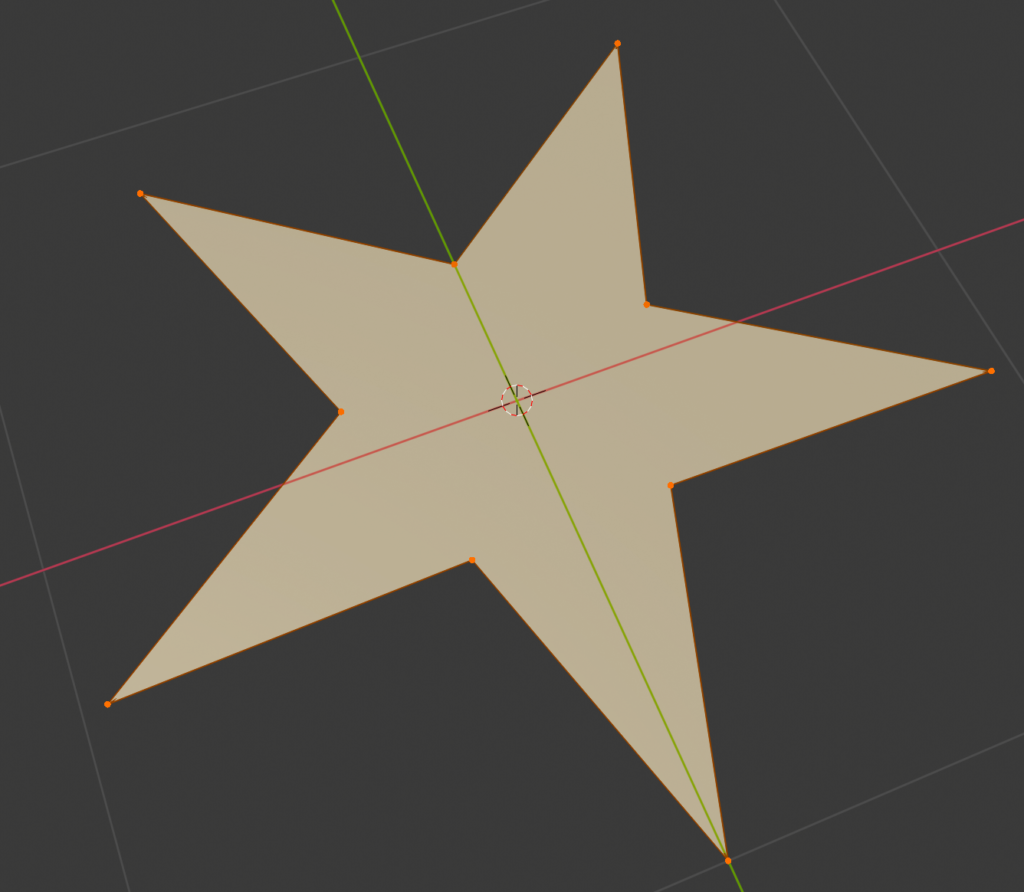
背面からみた状態でaで全選択した後にshiftを押しながら真ん中の頂点をクリックして選択から除外する。

f
(face)
を押して面を貼る。

おお、面ができた!(底を塞いだイメージ)
Poke faces
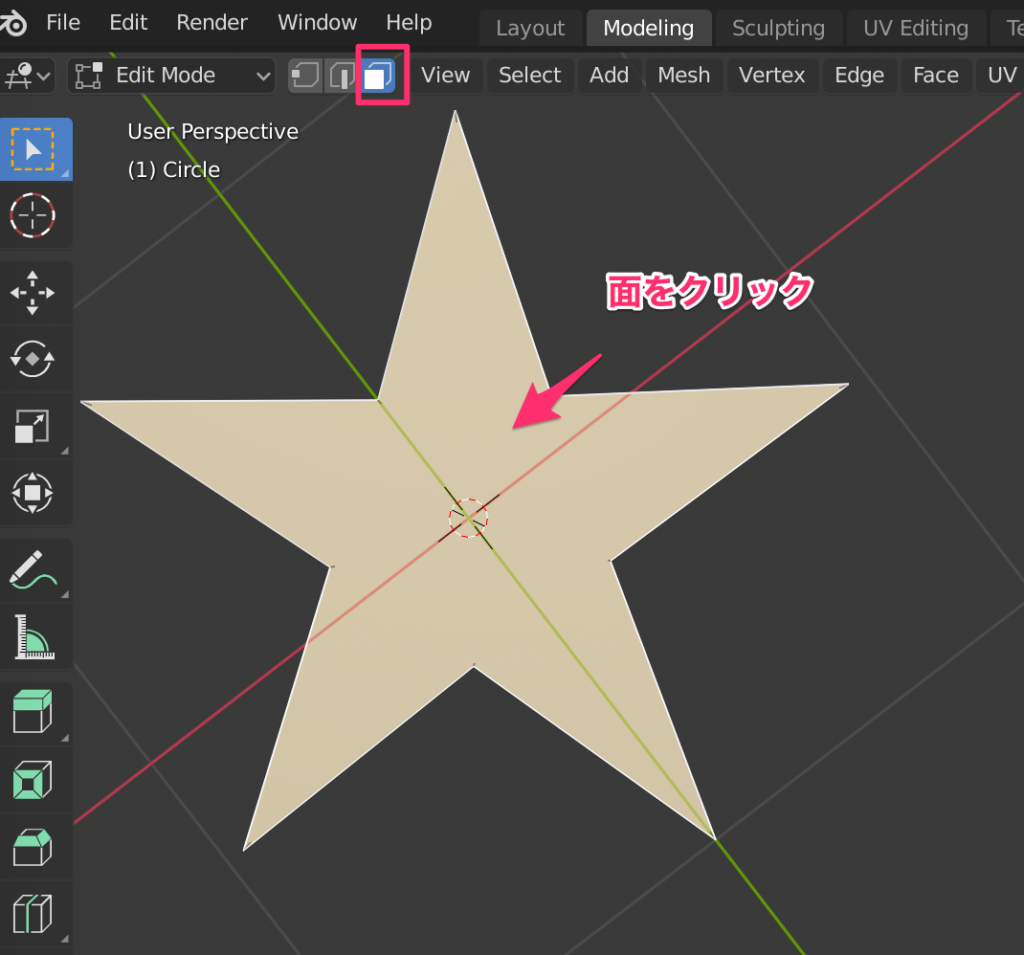
今作った面も編集して表と同じような感じにしてこう。
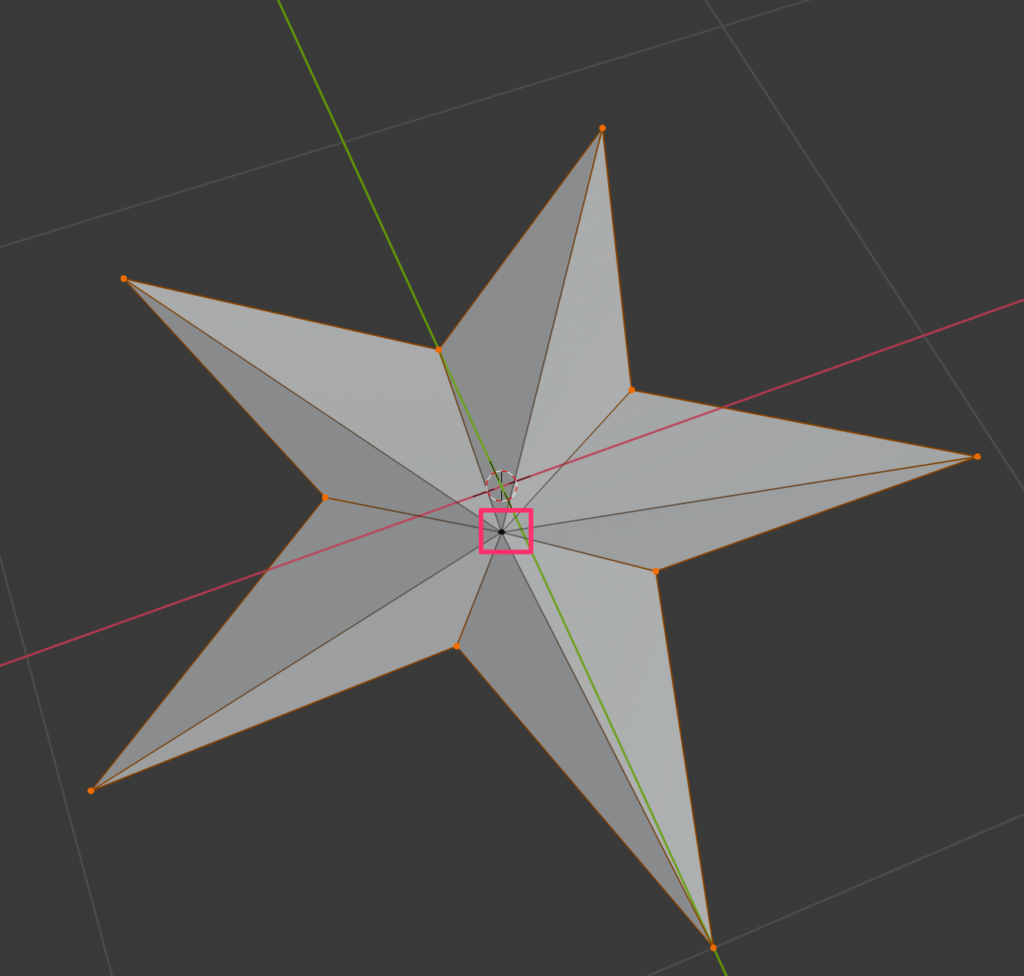
まずは3を押して面選択モードにして今作った面を選択。(下の画像はわかりやすいように星の位置を左上に移動している)

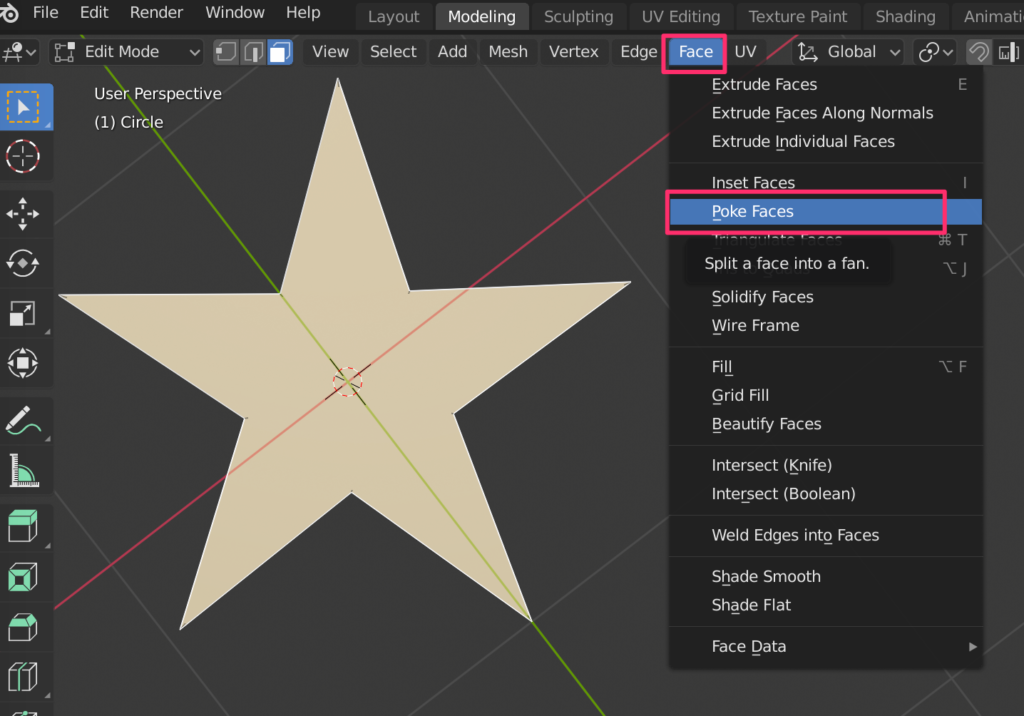
上部Faceから Poke facesを選択

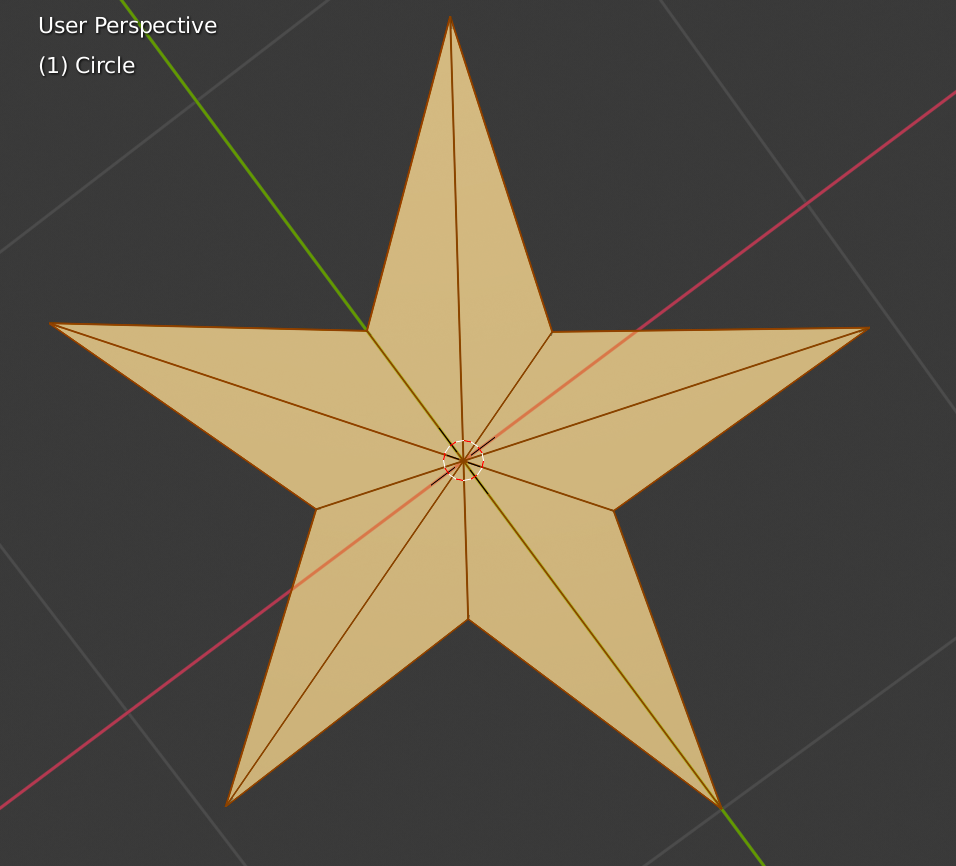
中心に頂点が追加され三角形の扇で結ばれた!

Pokeは「つつく」という意味らしい。
Poke facesで「面をつつく」
よくわからないが、ガラスをつついたら真ん中からヒビが入るイメージでよいだろう。
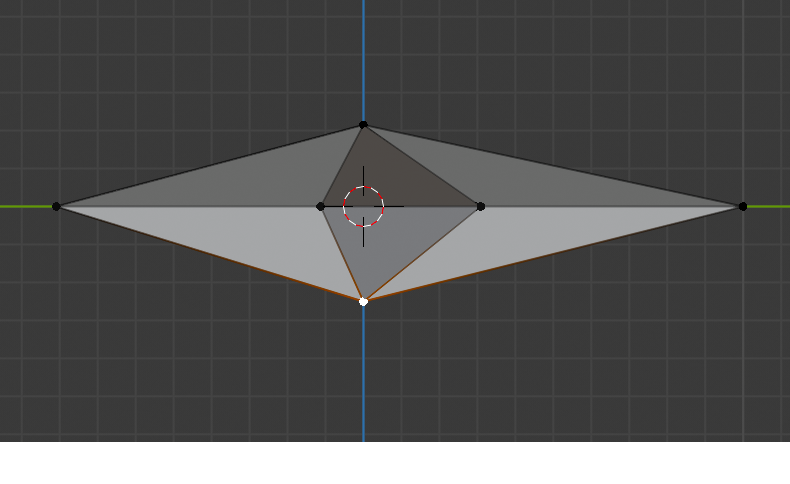
裏面も同様に厚みをつける
最後に裏面も厚みをつけよう。
1
(頂点選択)
で中心の頂点を選択して
g
(移動)
z
(z軸縛り)
スクロールしてお好みの厚さをつけてもらい。

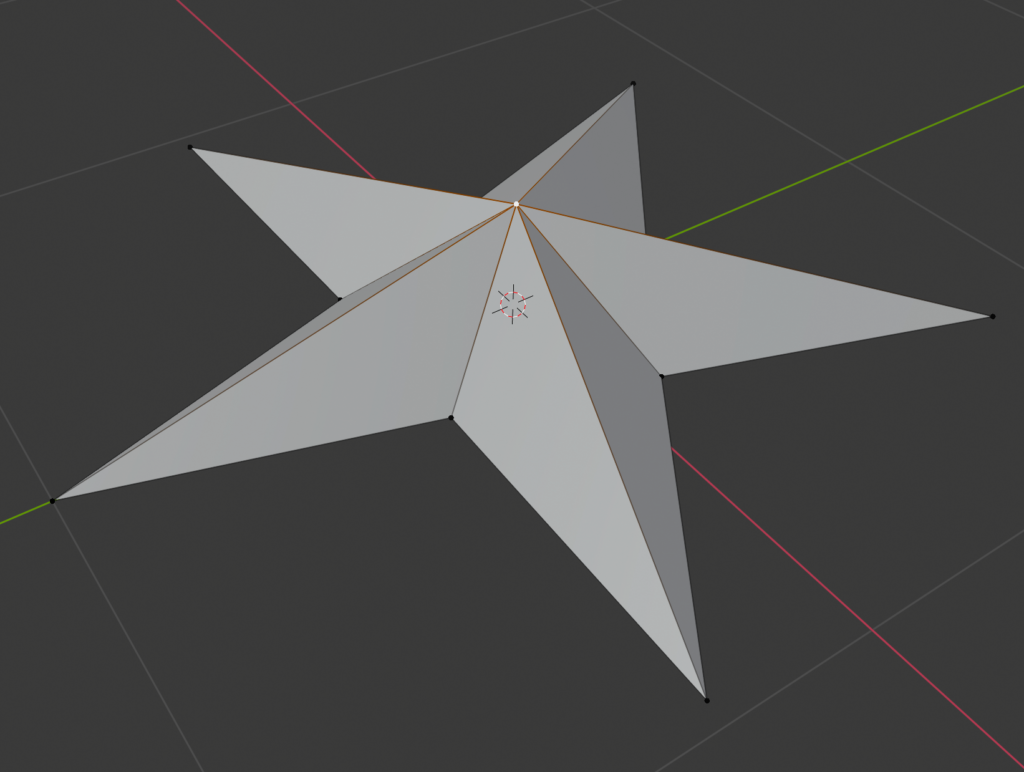
完成!
これで星の完成だ。いろいろな角度から眺めてニンマリしてもらいたい。



コメント