今回は角を丸める面取り(Bevel)を行う。
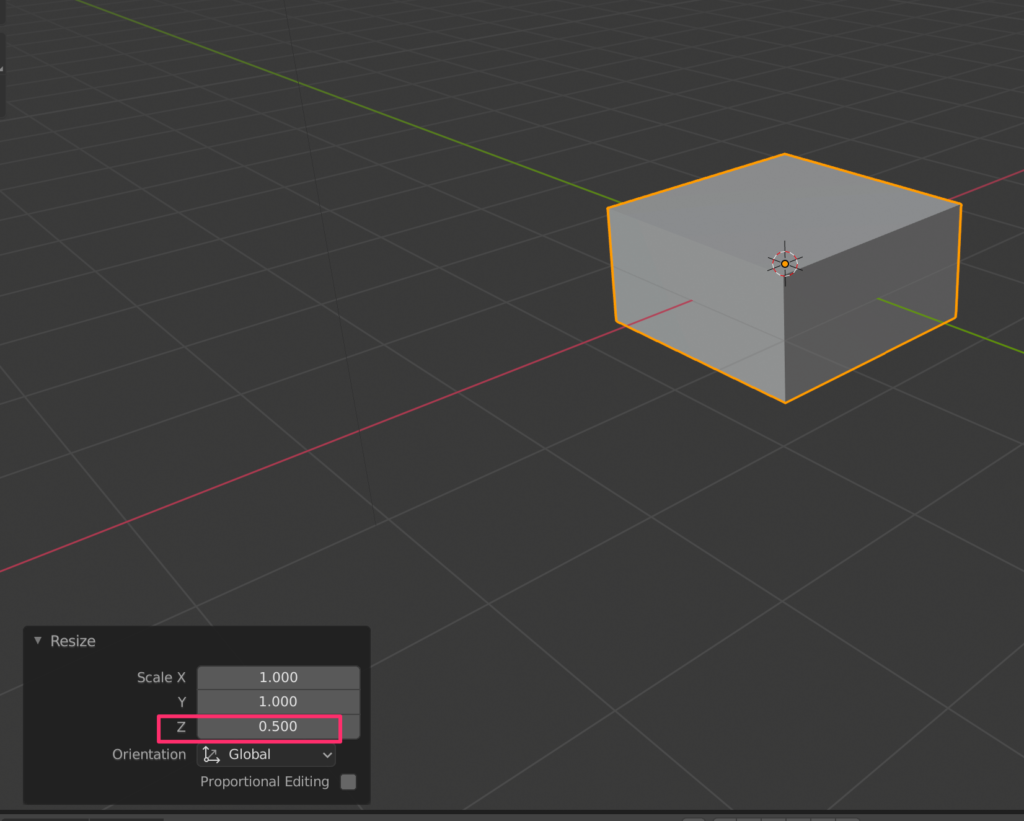
1.最初から配置してあるキューブ(立法体)をもとに行う。
s
(Scale)
enter(仮確定)
で仮確定させてから下部に表示されるwindowのz軸を0.5にする。

確認
n
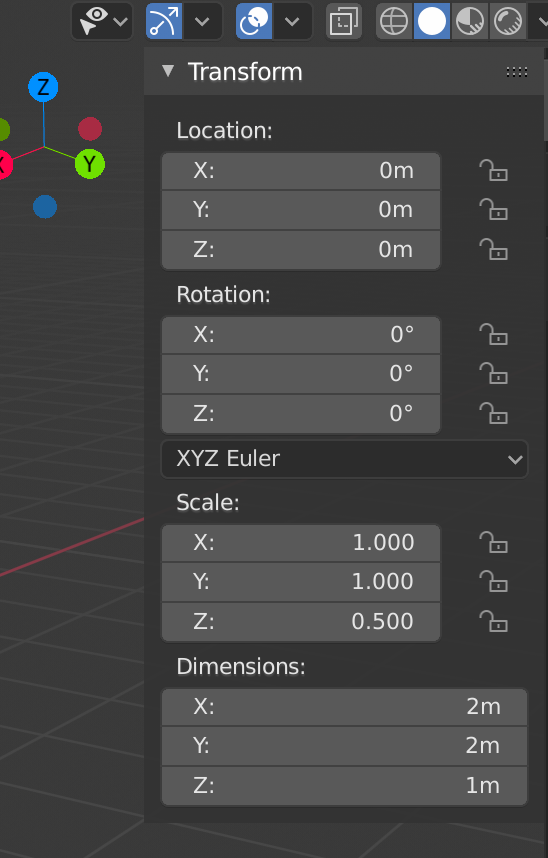
を押してプロパティパネルを開いてみよう。

ここで現在の状態が確認できる。それぞれ項目を変更してみて形状がどう変わるか試してみよう。変更する際には数値を直接変更する他に項目を選択してマウスを左右にドラッグすることでもできる。
適用
とりあえずここまでの状態で適用させよう。
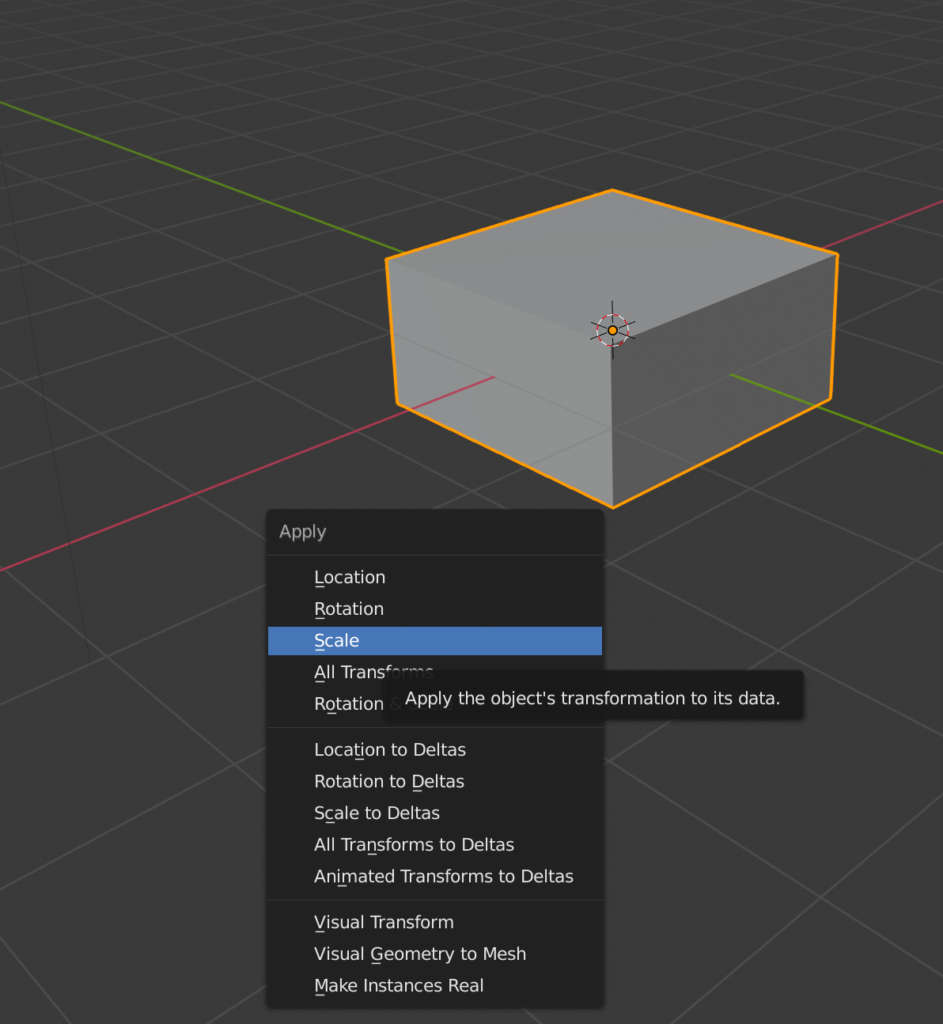
ctr+a
(Apply)
何を適用させるかのwindowが開くのでScaleを選択

もう一度
n
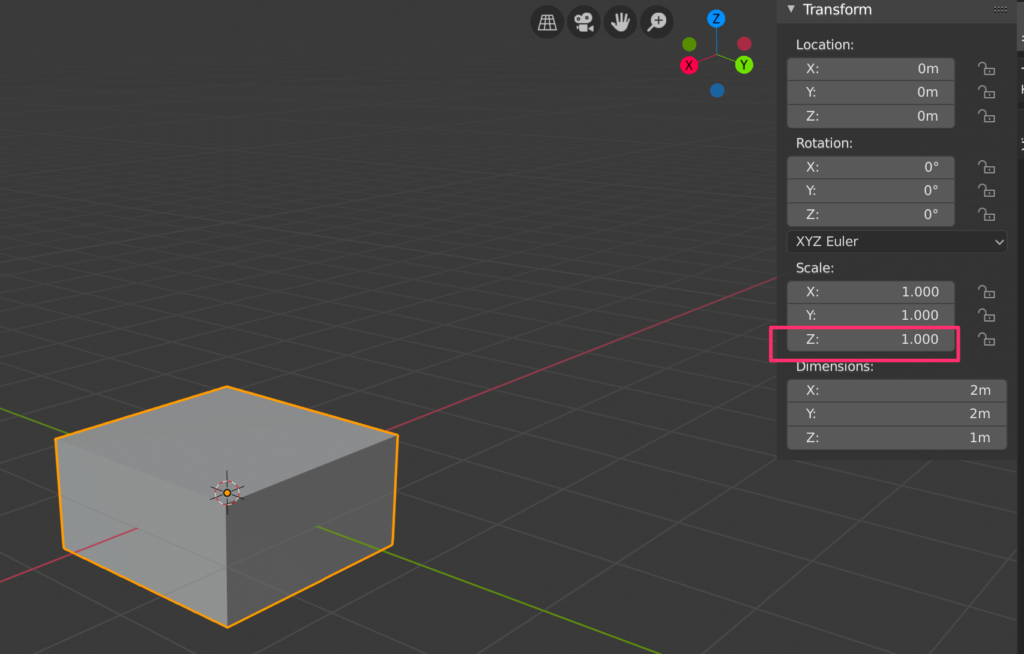
を押してプロパティを確認してみよう。
Scaleのzが1.0になってこの形をデフォルトの形状とすることができた。

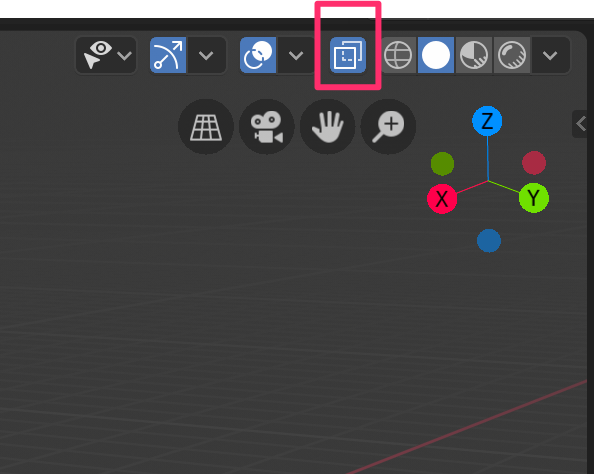
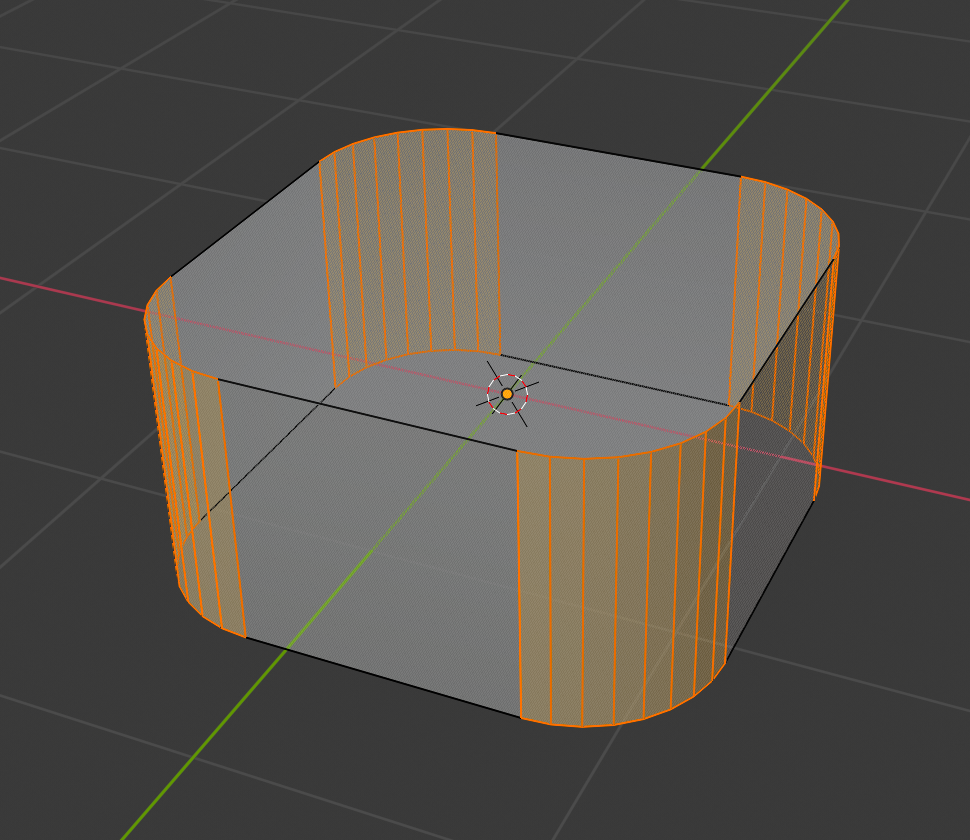
X-ray
レントゲン写真のことをx-rayというがこのモードにするとオブジェクトを半透明にできる。画面右上にあるボタンをクリック

x-rayモードにすることでオブジェクトが半透明になり、背面にあるポイントなども選択できるようになる。
形状の編集
形状の編集をしていこう。
Tabキー
(Edit)
2
(辺選択モード)
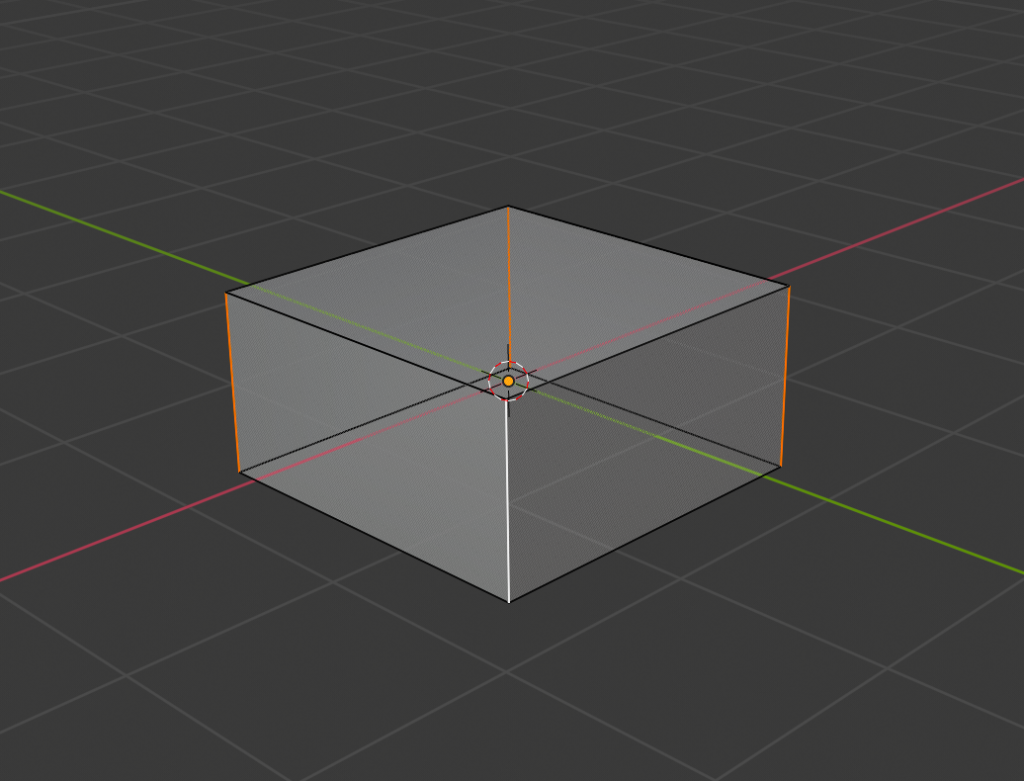
にしてshiftキーを押しながら下図のように縦の4つの辺を選択する。

Bevel
ctr+b
(Bevel)
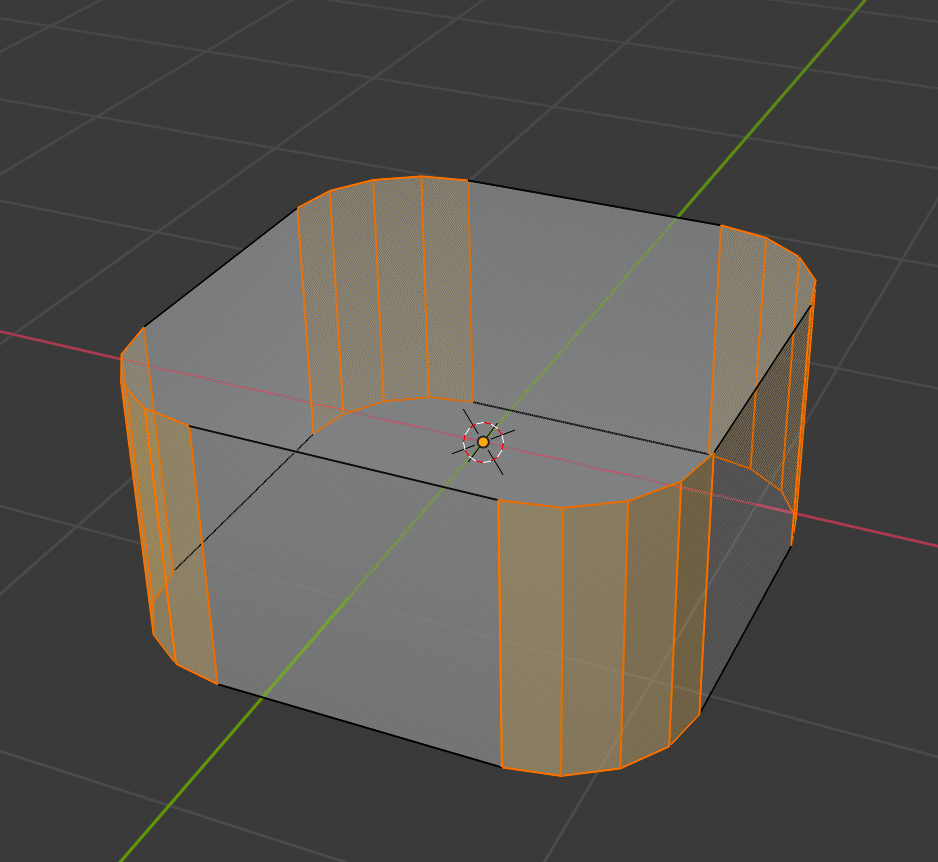
を押してスクロールするここでおおよその形状を決める

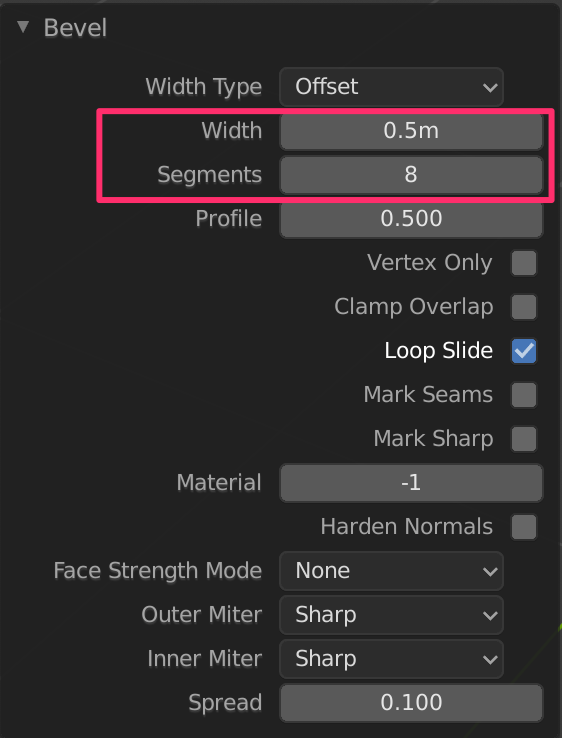
クリックすると詳細を決められるwindowが開くので以下のように設定する。


多角形ポリゴンの修正
Bevelしたことによって3角、または4角でないポリゴンが発生している。これを修正しこう。(x−rayモードはoffにした)
1
(頂点選択モード)
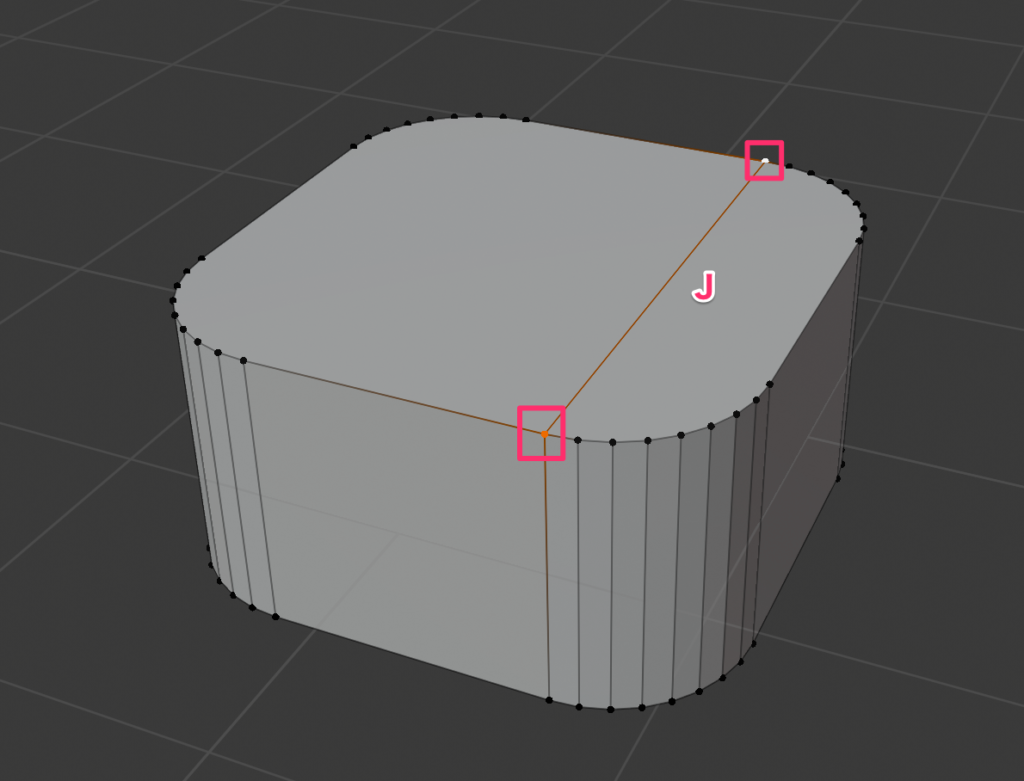
にして下図のようshiftキーを押しながら2つの頂点を選択する。
j
(Join)
その2つの頂点を結んだEdge(辺)を作る

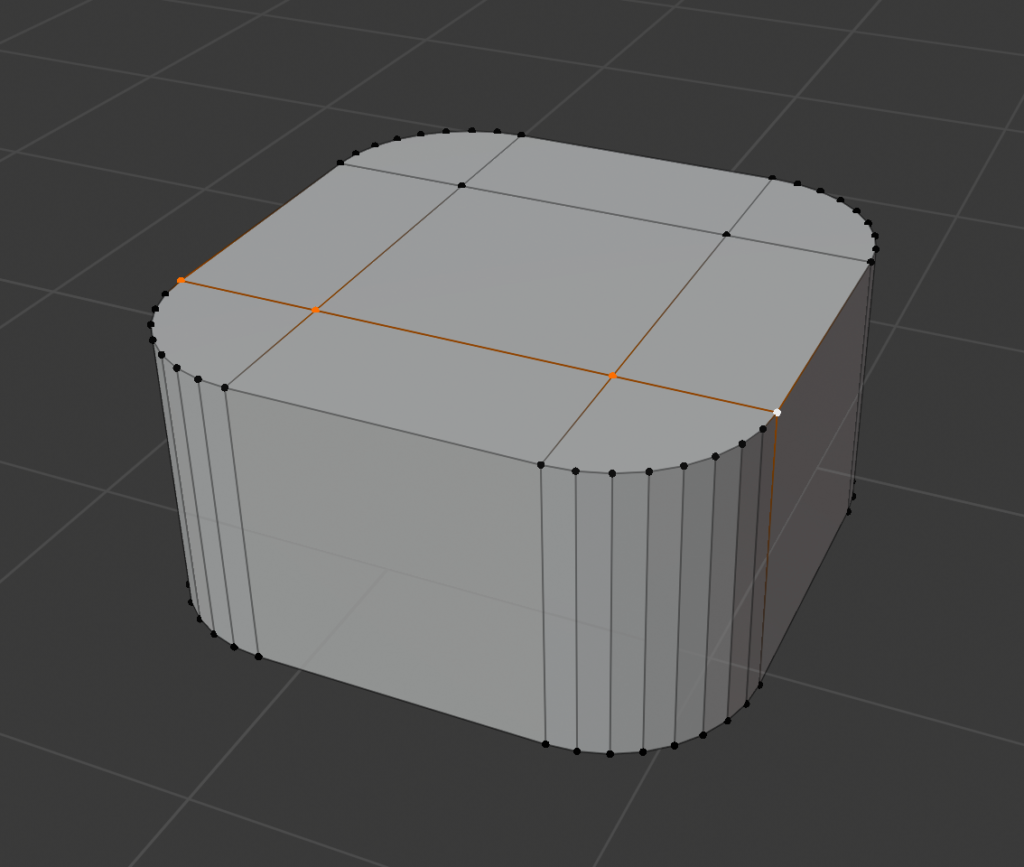
同じ作業を残りの部分にも繰り返して以下のようにする。

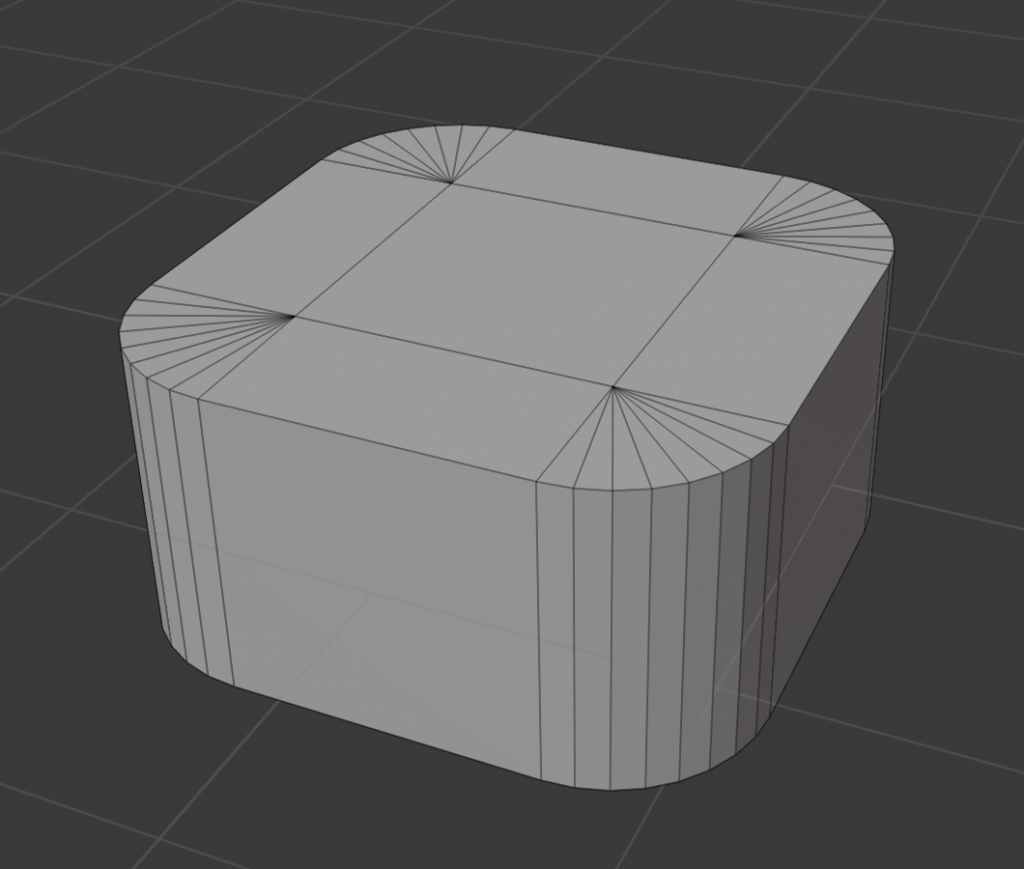
面を三角化(Trianglate Faces)
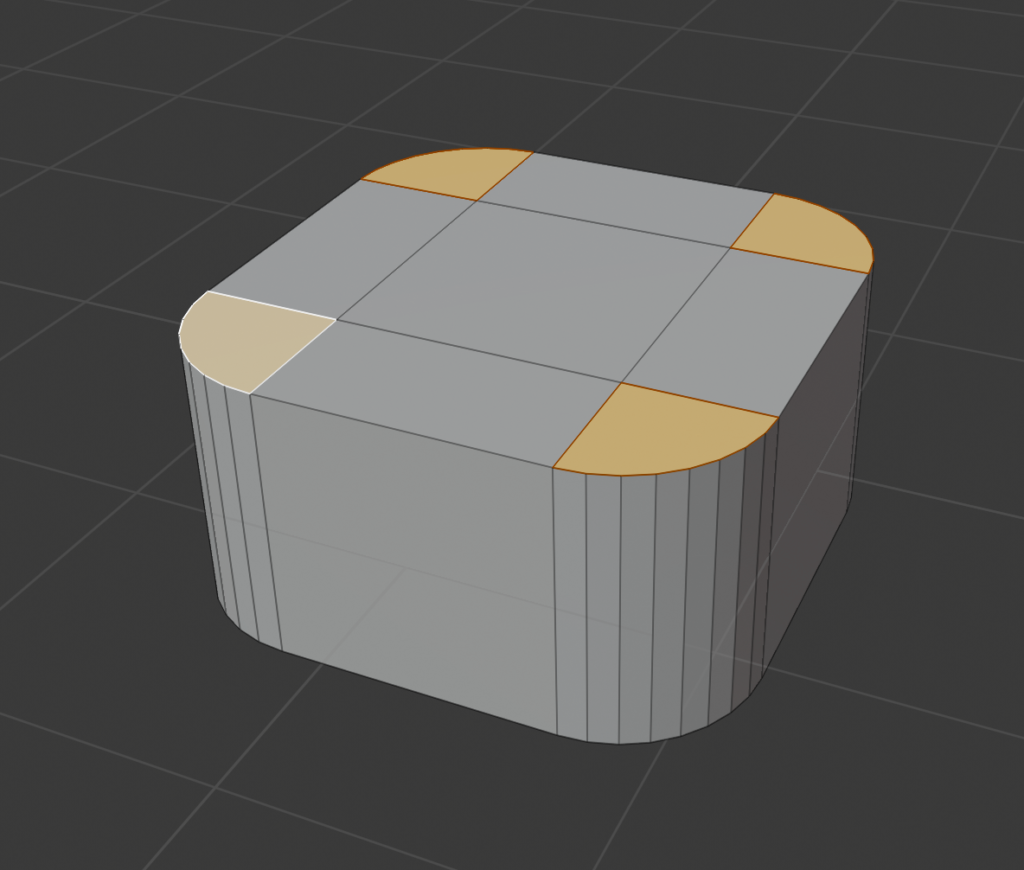
3
(面選択)
shiftを押しながら角の4つの面を選択する。

ctr+T
(Triangulate)
を押して面を三角化させよう。

後は裏面にも同様の作業を施して完成だ。


コメント