前回の続きをやっていこう。
各種ブロック
動画ブロック
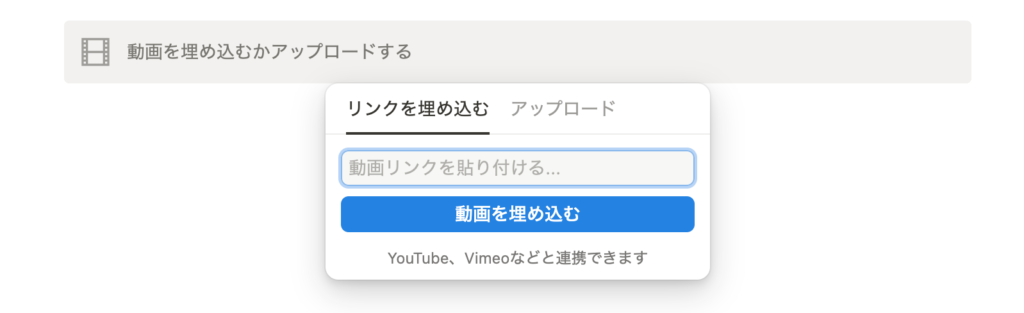
/video と入力することで作成することができる

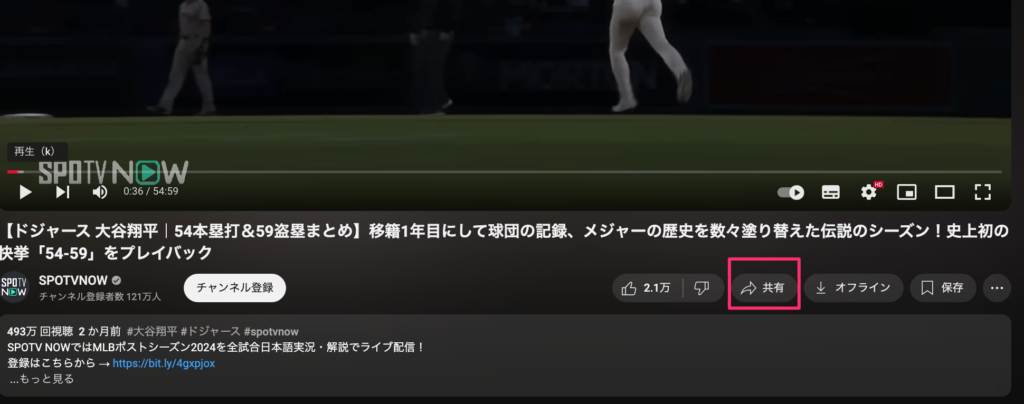
ここではYoutube動画をはりつけてみよう。まずはYoutubeに行く
貼り付けたい動画の共有ボタンを押す

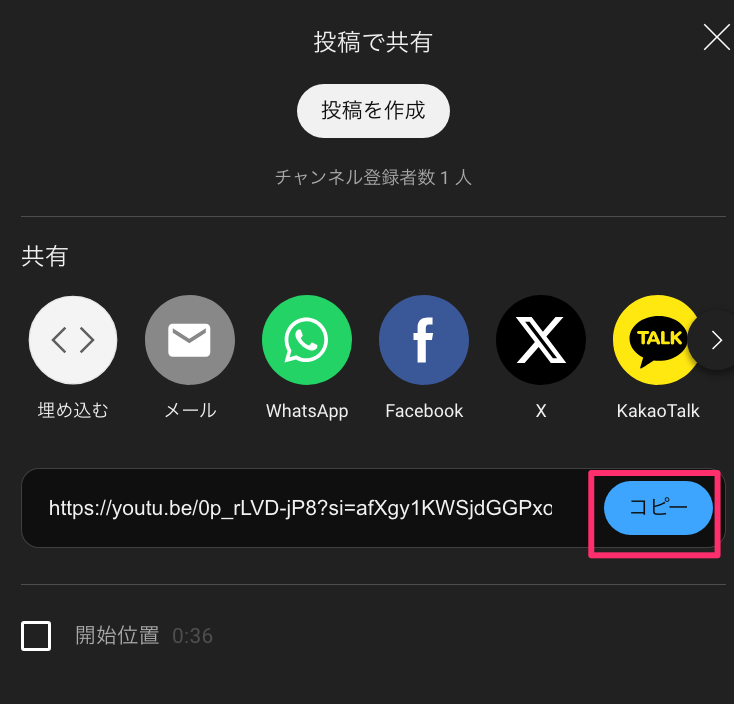
URLが表示されるのでコピーボタンを押す(このとき下の開始位置にチェックをいれることに再生をどこから始めるのかを変更できる。)

URLを貼り付けて動画を埋め込むボタンを押せば完了だ。

引用ブロック
” + スペースでブロックが作成される

引用したい文言を貼り付ければ完成だ。

区切り線
コンテンツの境目などにいれる水平線を作成するには
—
とハイフンを3つ連続で入力する。

テーブル(表)
/table と打つことで作成できる

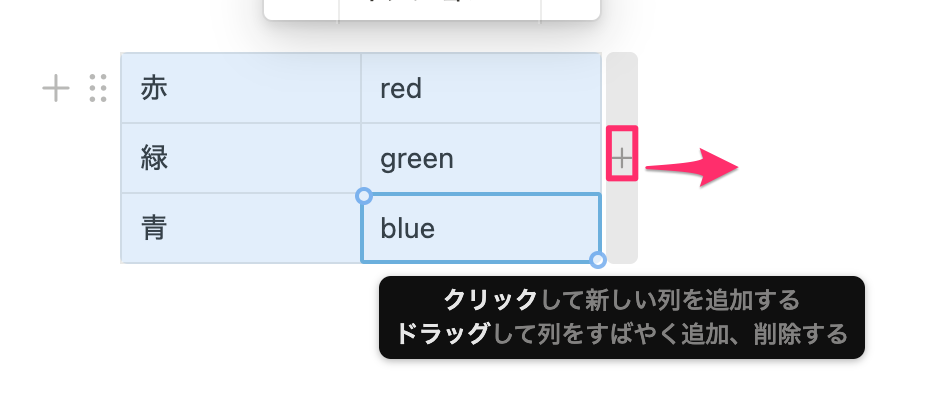
項目を増やすには端でドラッグする。

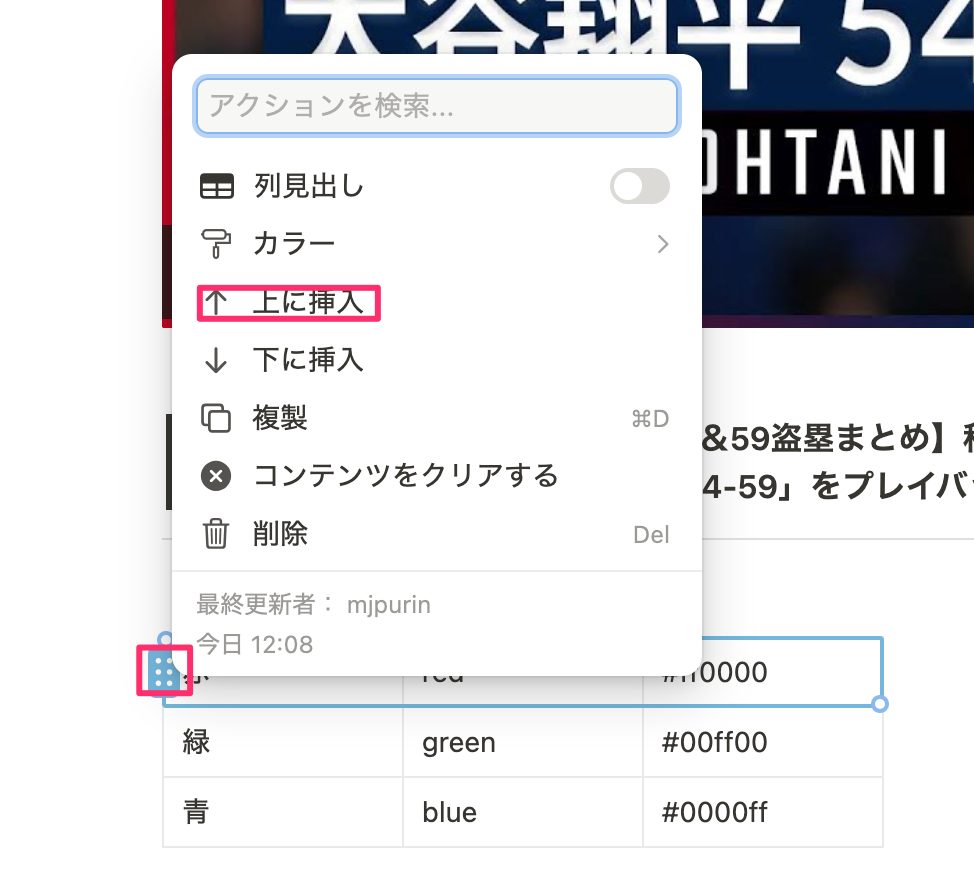
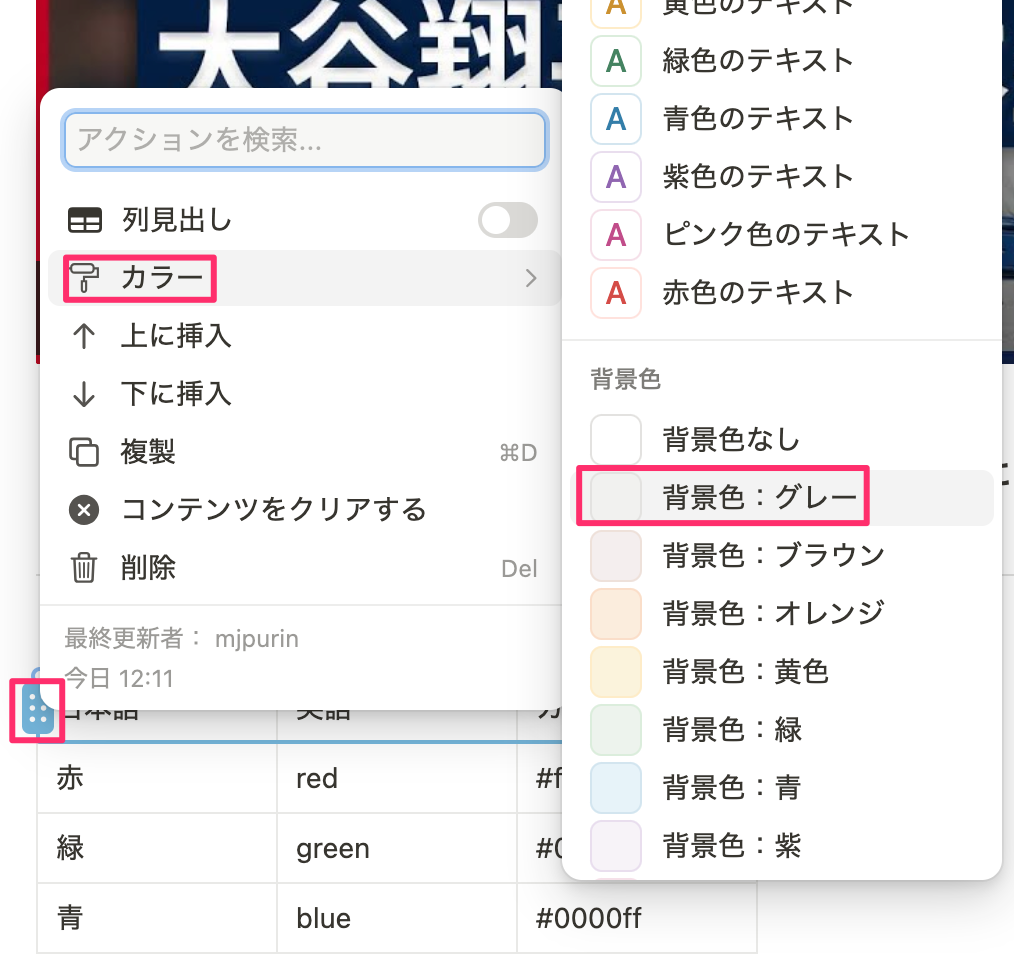
上に列を挿入したい場合には一番上の行で行ハンドルをクリックして上に挿入を押す

日本語、英語、カラーコードという見出しを入力し行の色を変えてみよう

以下のようなテーブルが作成できればOKだ。

ブロック横並び
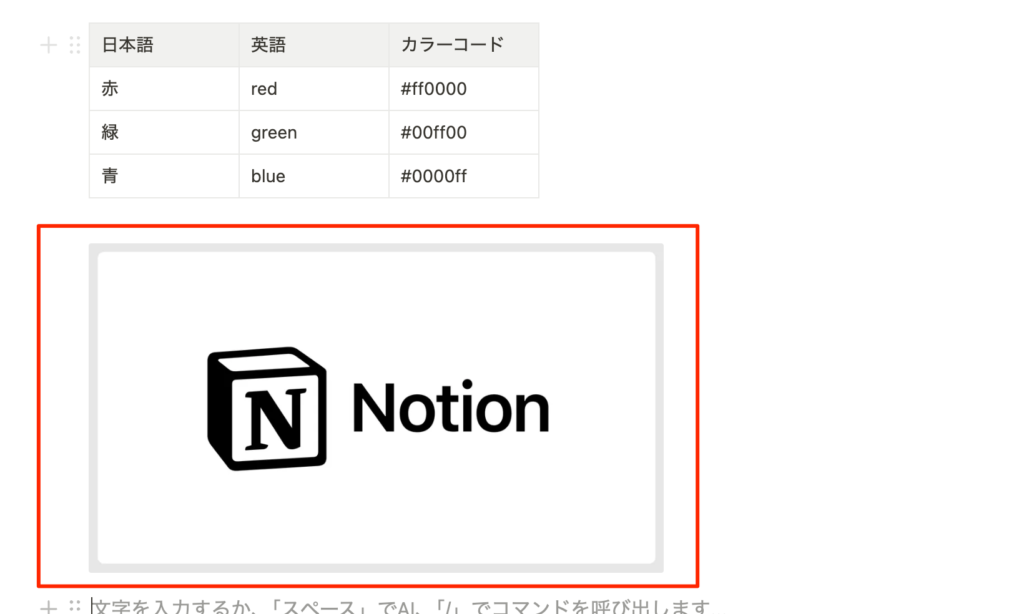
まずは適当に1枚画像をアップロードしよう。(/image)

その画像のハンドルをドラッグして、先程作成した表の右に持ってくる。ブロックの領域はブロックとブロックの隙間に現れるバーによって調節できる。(下動画参照)
お気に入り
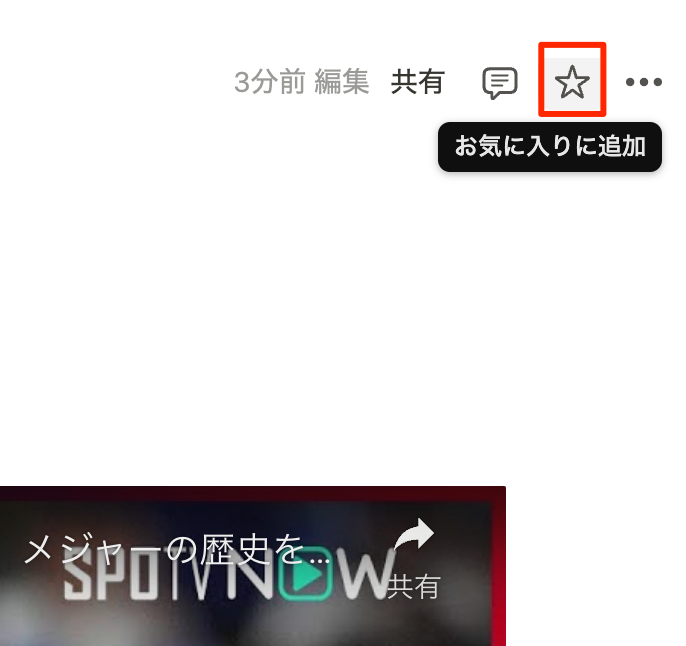
ページ右上の星マークをクリックするとお気に入りページとして登録できる

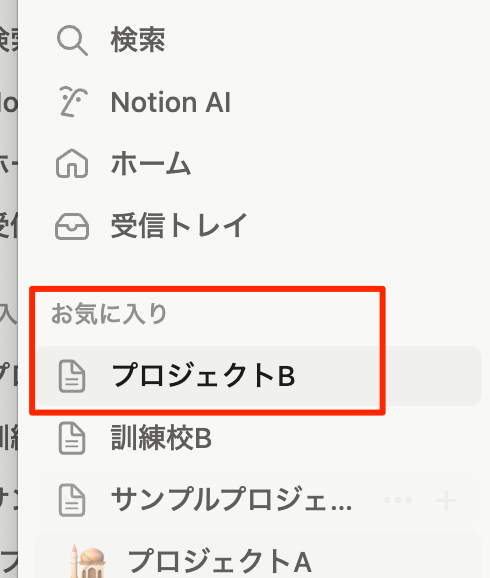
お気入りに追加するとサイドバーのお気に入り項目に表示される

web公開
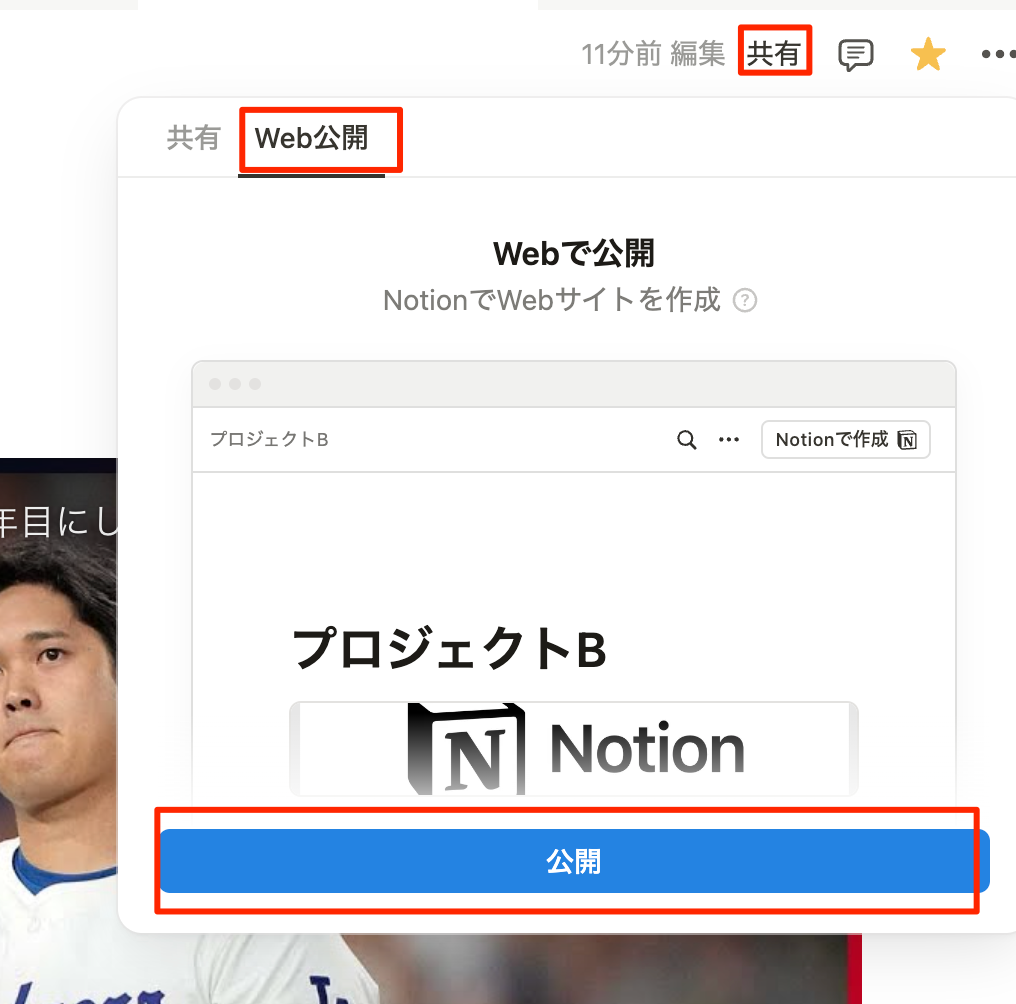
画面右上の共有からこのページをWeb上に公開することができる。

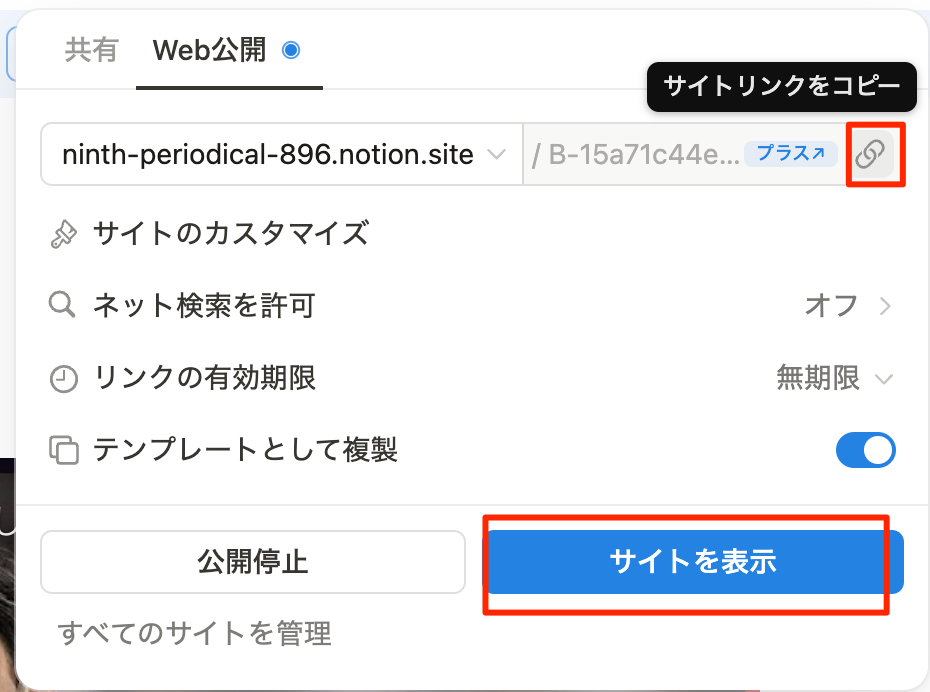
サイトを表示を押すことで実際にWeb上に公開されたサイトを見ることができる。またリンクをコピーを押すことでこのページのURLをクリップボードに入れることができる。

データベース
Notionのデータベースを理解する最初のコツは、Notionのデータベースに格納されるのもはページだということだ。ページ単位でDBに格納していき、そのページにタグなどの情報を付与できる感じだ。
DBの作成
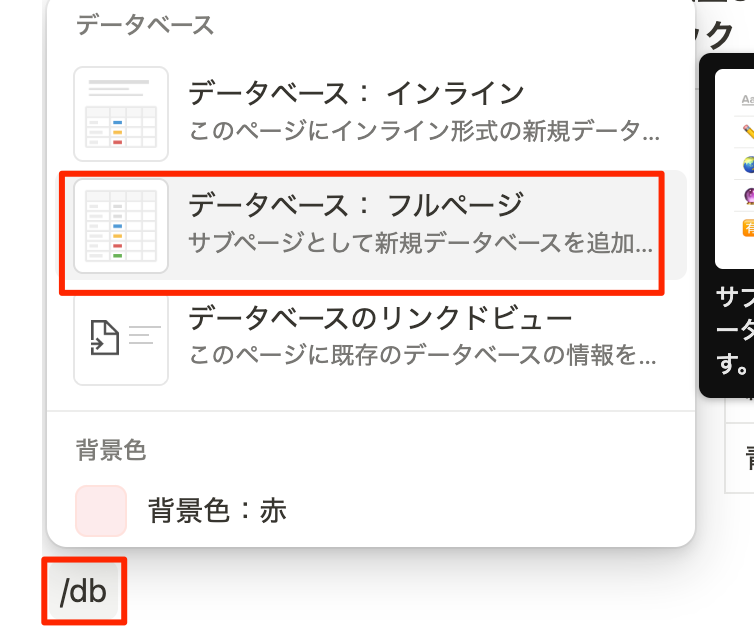
/dbと打ってデータベース:フルページを選択する

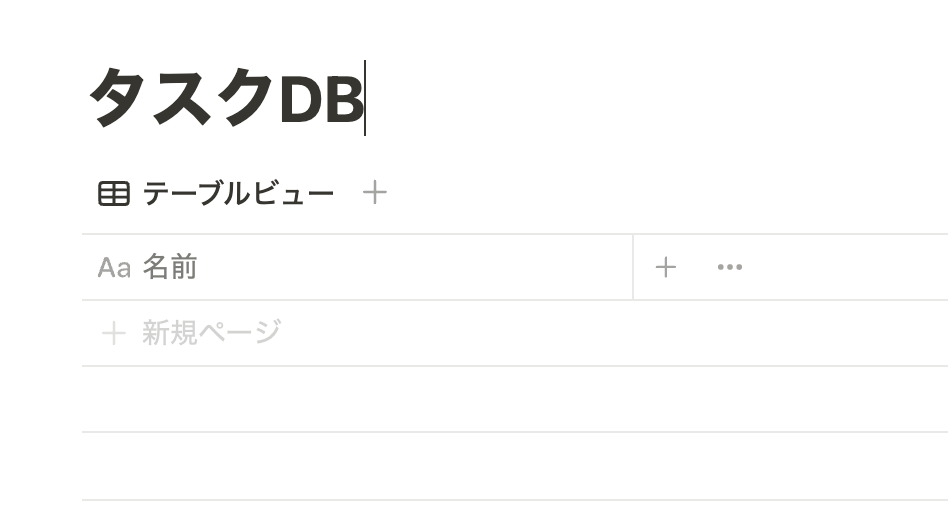
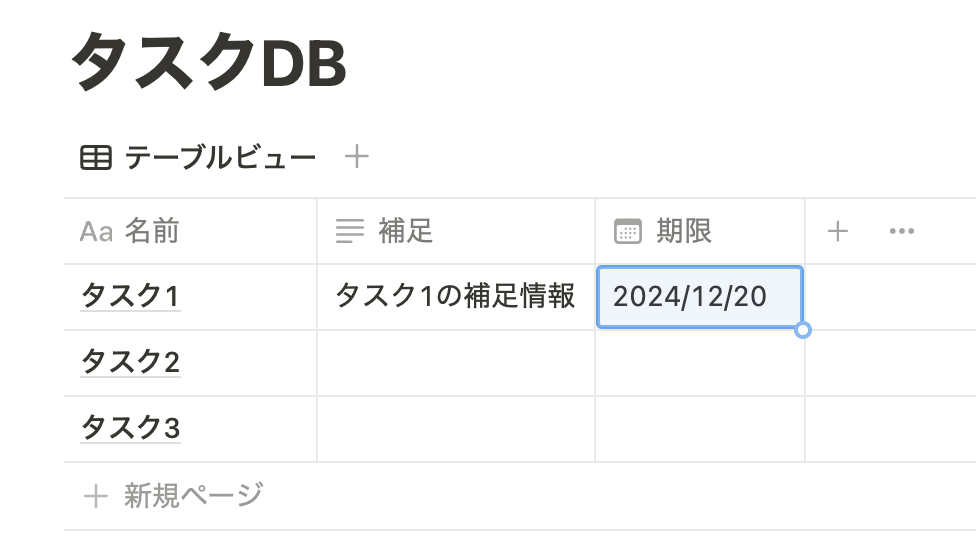
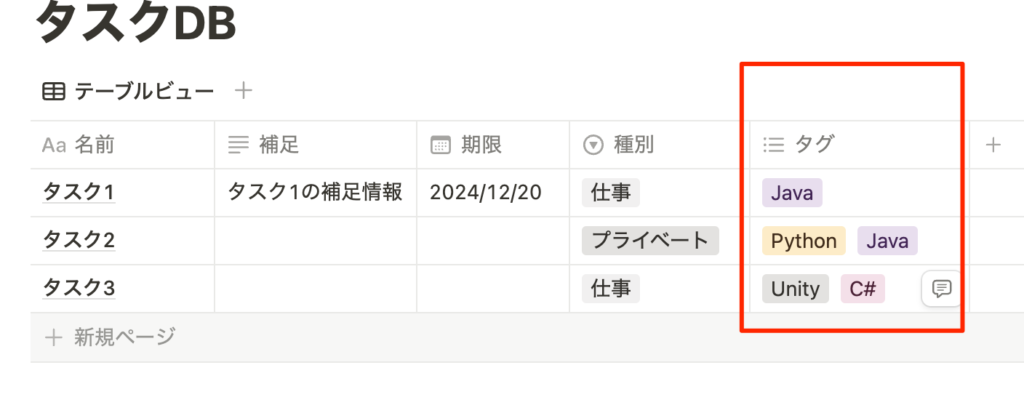
タイトル入力画面になるのでここではタスクDBと入力しよう。
このようにDBには末尾にDBとつけることを習慣にするとよい。

データ(ページ)の追加
では実際にデータを追加しよう。+新規ページから3件くらい以下のようにページを追加しよう。
繰り返しになるがNotionにとってのレコード(DBにおいて1件のデータ)はページあることを意識しよう。

プロパティの追加
DBを使うとページに様々なプロパティ(属性)を追加することができる。
テキスト
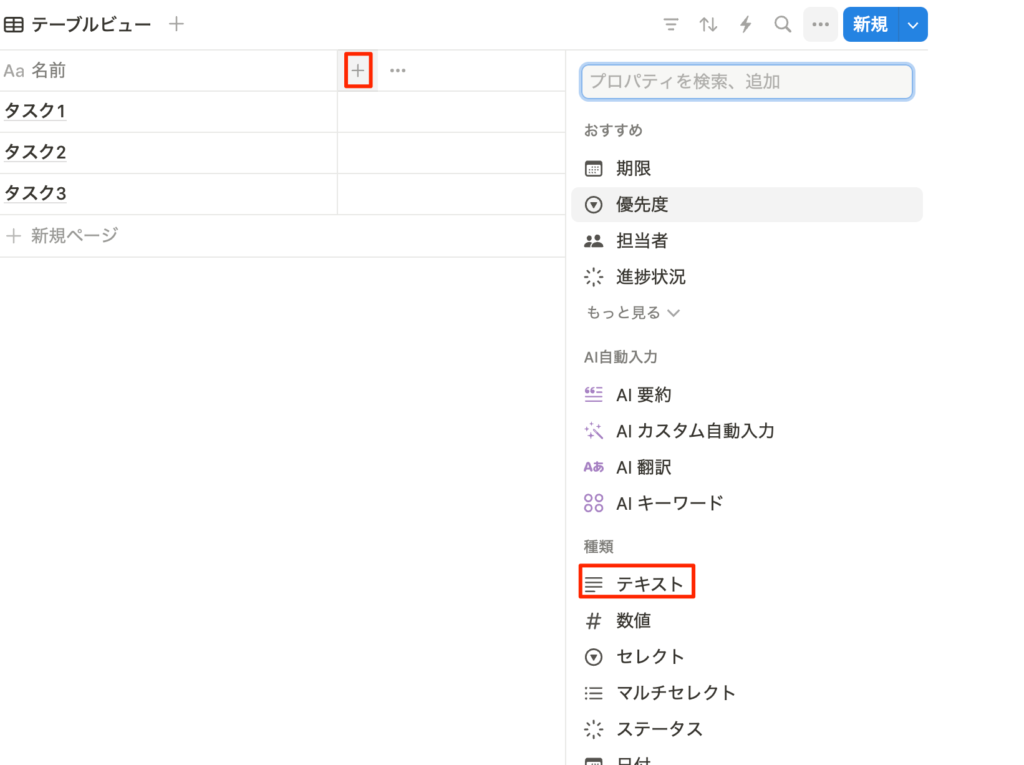
+ボタンを押してテキスト選択する。

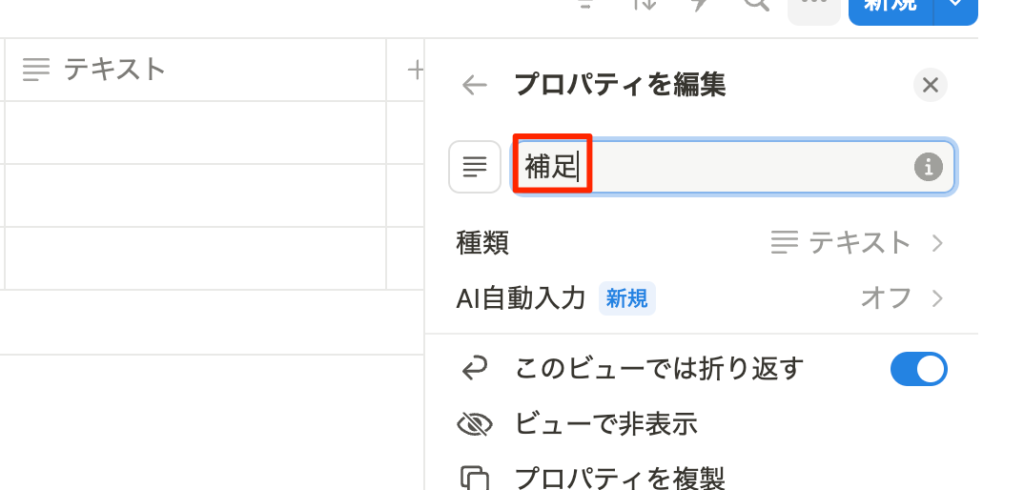
プロパティ名を補足にしよう。

日付
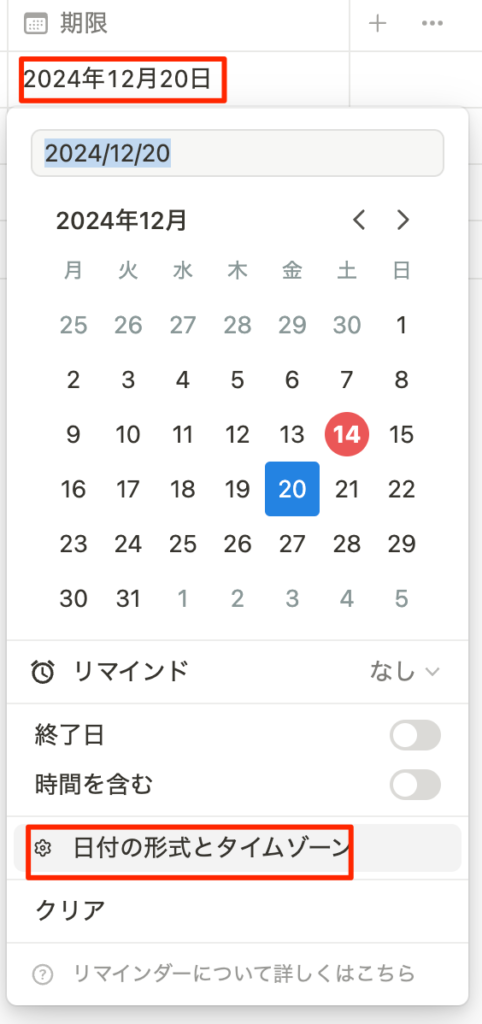
同じように+ボタンから日付を選択し、プロパティ名に期限と設定しよう。
日付の表示形式は以下のメニューから設定できる

ここでは以下のようなシンプルな表記に変更した。

セレクト
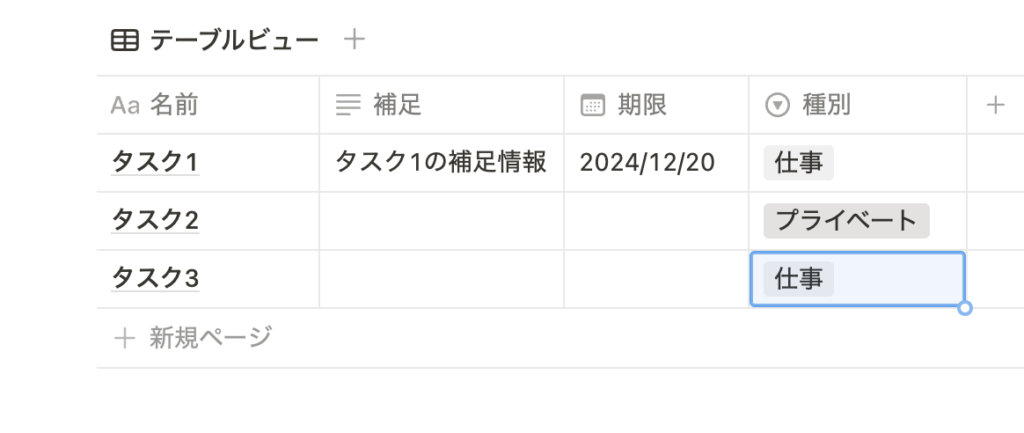
セレクトプロパティは種別を設定できる。入力欄をクリックして、新規に項目を入力するか既存のものを設定することができる。今回は以下のように仕事、プライベートを作成し付与していこう。

マルチセレクト(タグ)
マルチセレクトはいわゆるタグの概念だ。先程のセレクトが1種類しか設定できないのに対して一つのデータに複数付与することができる。ここでは以下のようにプロパティ名をタグとして以下のように登録しよう。

ステータス
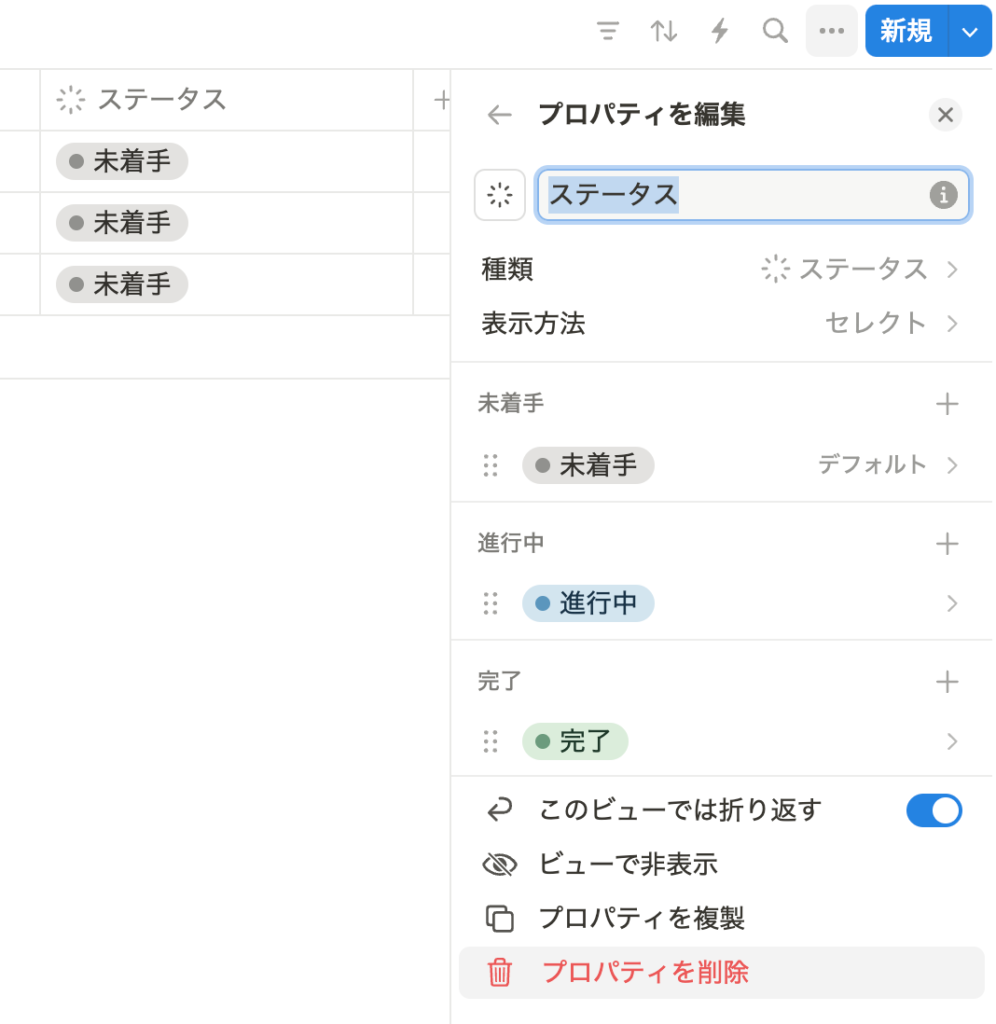
タスクなどの進行状況を管理することができるプロパティのステータスを追加してみよう。
ステータスはデフォルトとして未着手、進行中、完了が存在している。+から新規オプションの追加、>からオプションの削除や、表示される文言を編集することができる。

フィルター
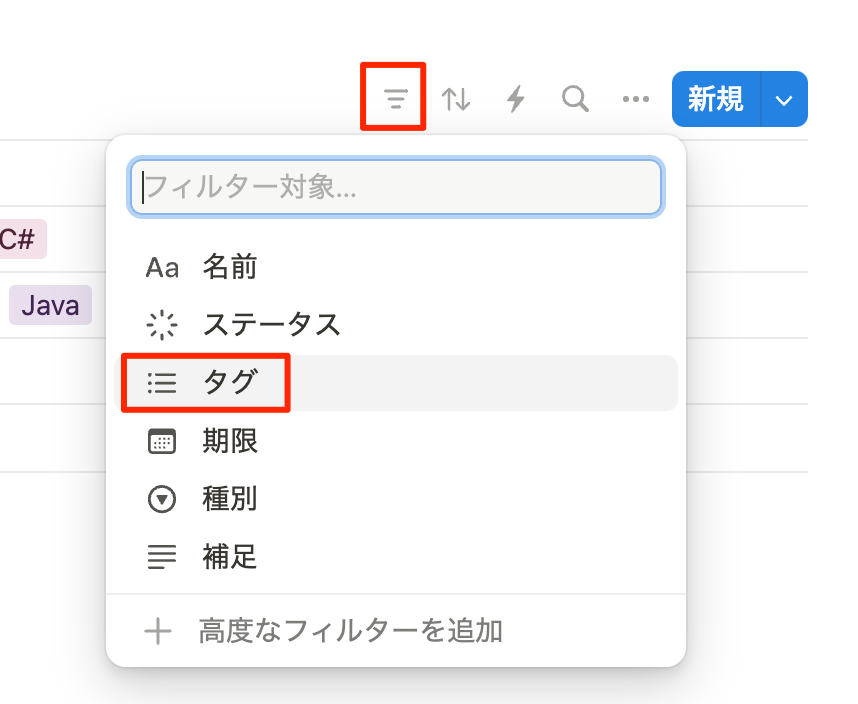
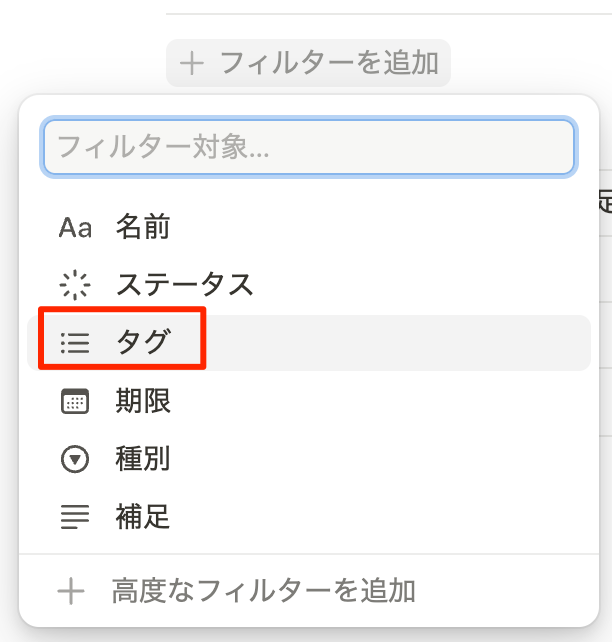
表示する項目を絞り込むのがフィルターだ。まずは以下のフィルターアイコンを押す。

絞り込みたいプロパティ項目を選択する。今回はタグで絞り込もう。

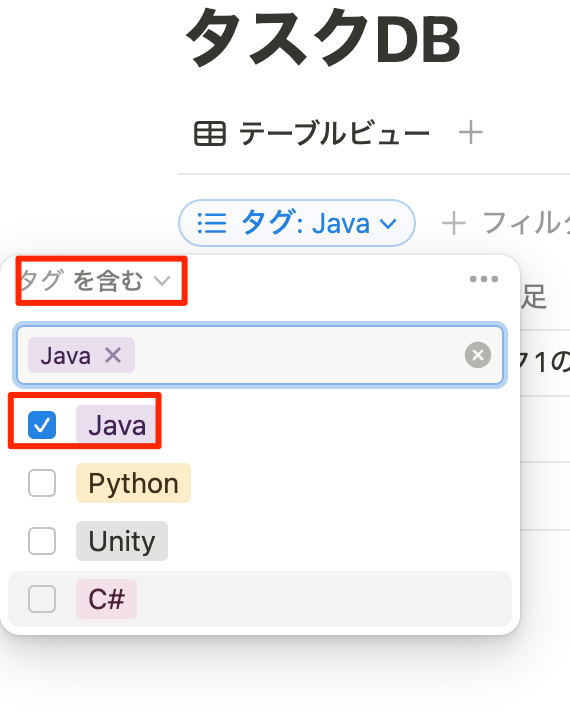
今回はJavaを含むで絞り込みを行う。

すると、Javaが含まれる項目のみが表示される。

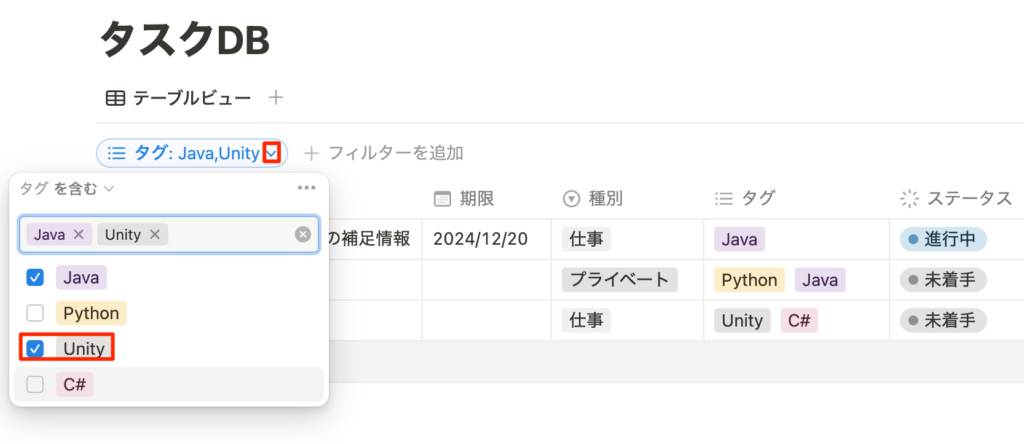
再び開いて項目を変更することで、絞り込みを変えることができる。

viewに登録
今はフィルタを設定して、都度絞り込みを変えられるようにしてあるがよく使う絞り込みは新規にビューを作成しておくとすぐに見ることができる。
以下の+を押しテーブルビューを新規に作成する。

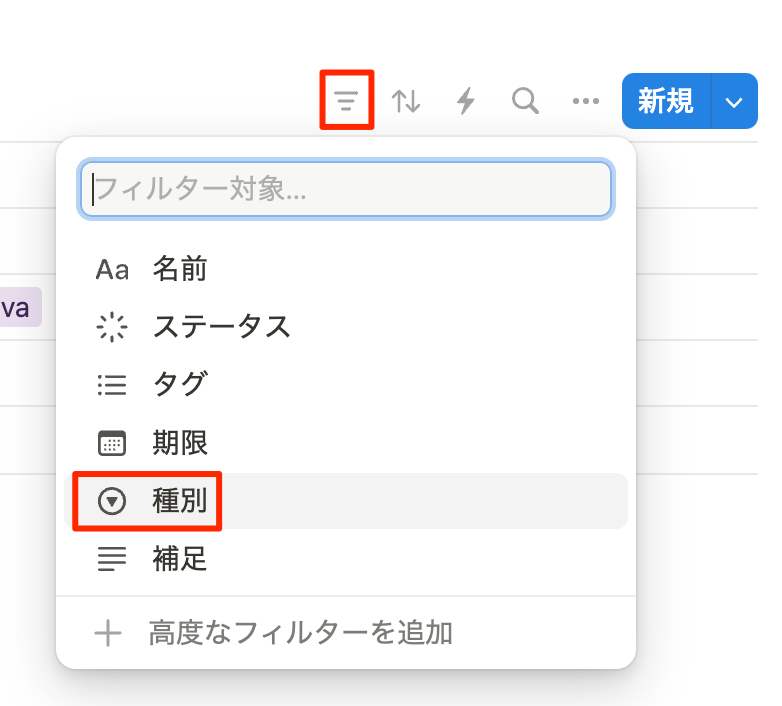
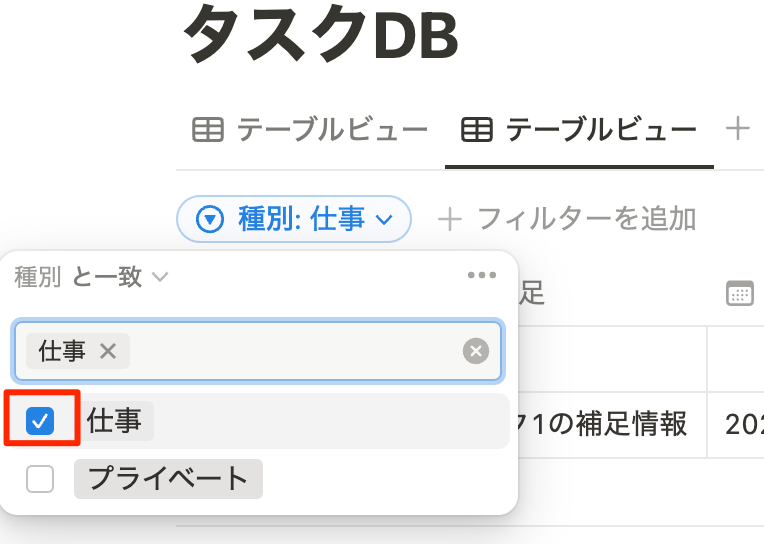
先ほどと同様にフィルターを設定する。今度は種別で設定しよう。

仕事で絞り込みを行う。

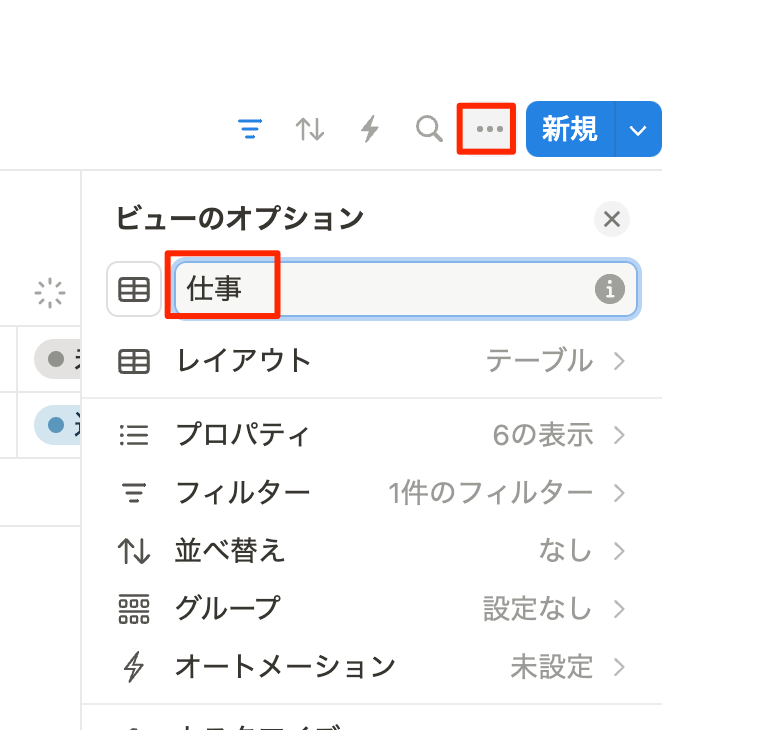
ビューのオプションからこのビューの名前を設定しよう。

このようなビューを設定しておくことですぐに仕事に関するデータだけを見ることができる。

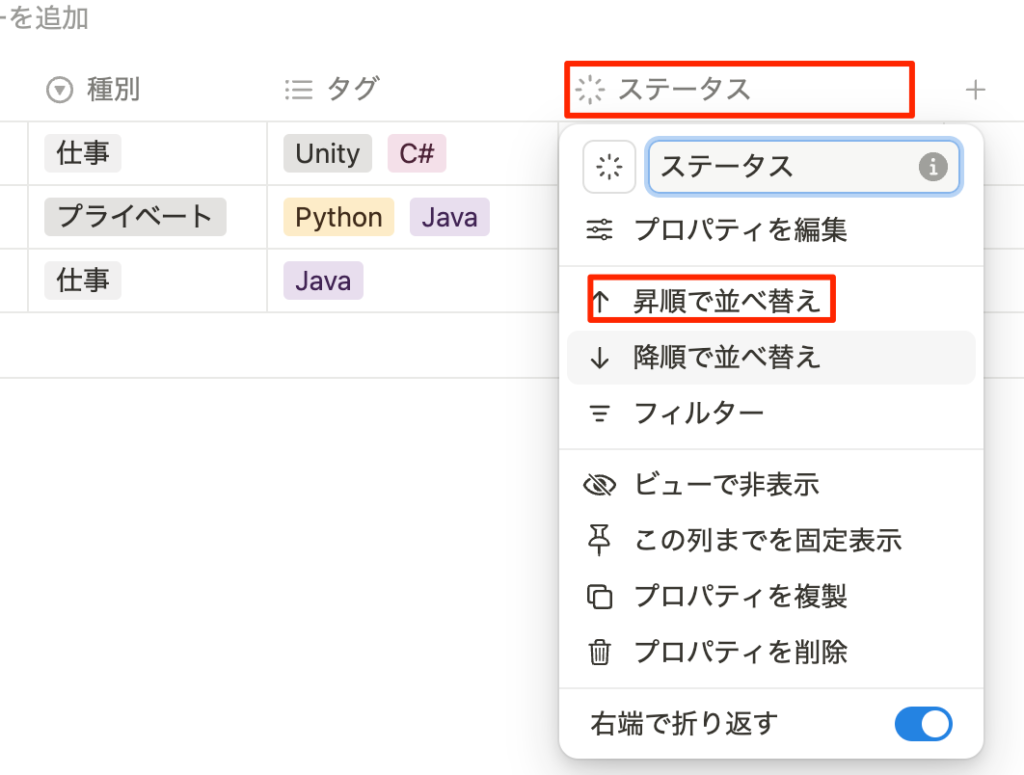
並び替え
プロパティを指定してその項目に対して昇順、降順にしてデータを並び替えることができる。
ここではステータスで並び替えてみよう。

ここで作成されたビューも新規ビューに登録しておくことができる。
レイアウト
ここまではすべてテーブルビューで表示を行ってきたが、データを様々な形式で表示することができる。
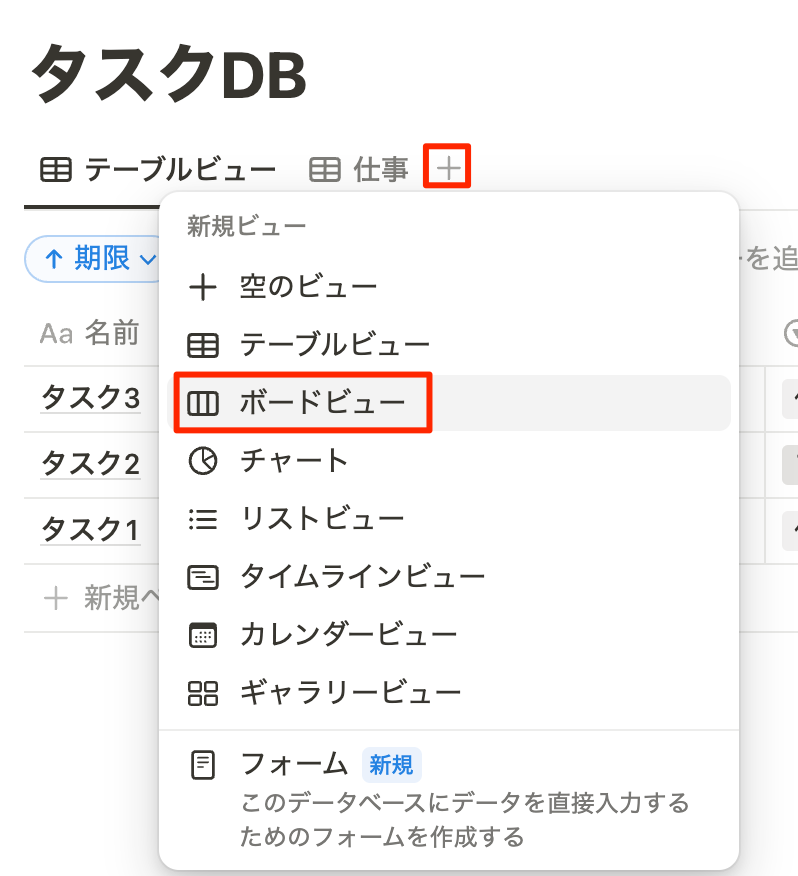
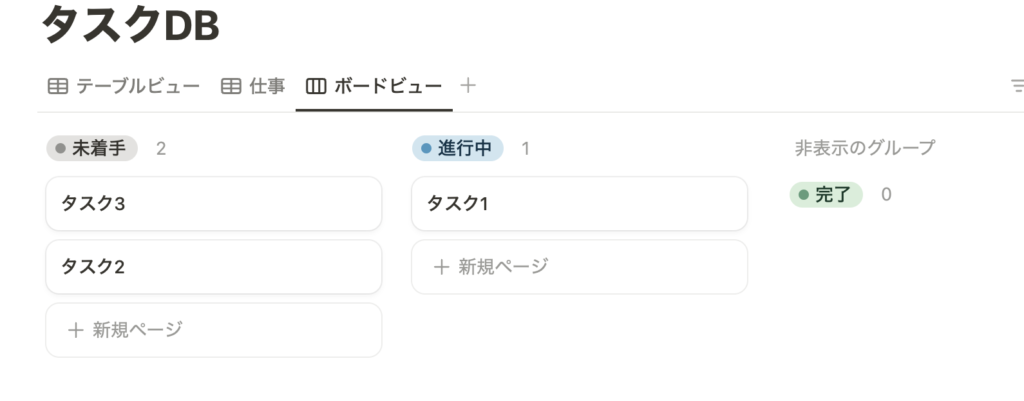
ボードビュー

するといわゆる看板形式でデータを表示することができる

ボードを左右にドラッグ&ドロップすることでステータスを変更することができる。

ボードの表示項目
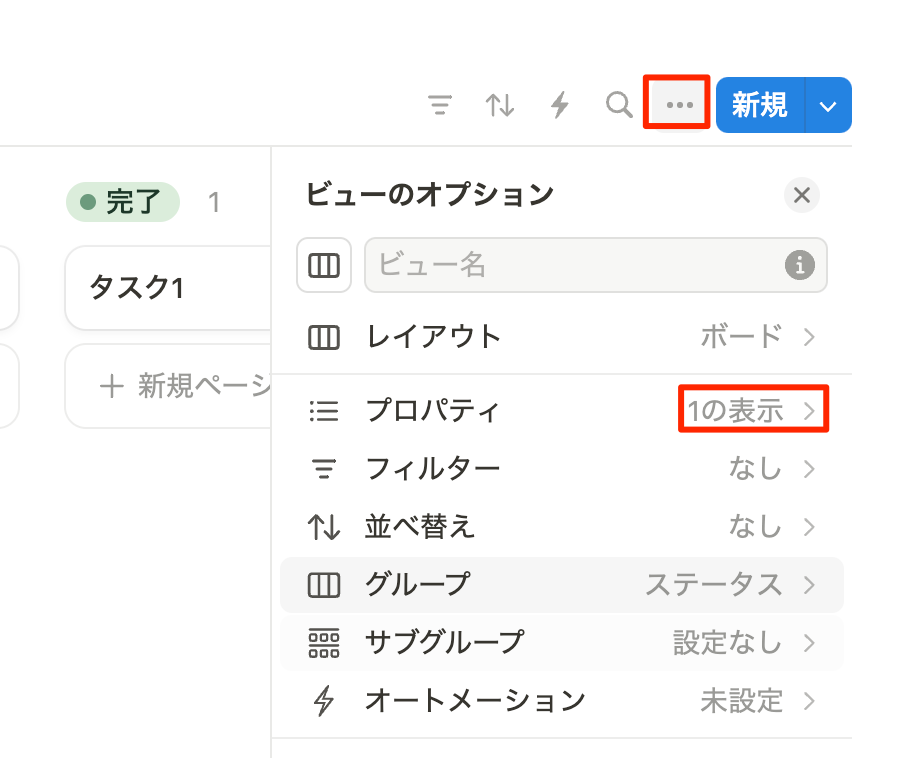
今はボードに名前しか表示されていないが、これはカスタマイズすることができる。3点ポッチからビューのオプションを開いてプロパティを押す。

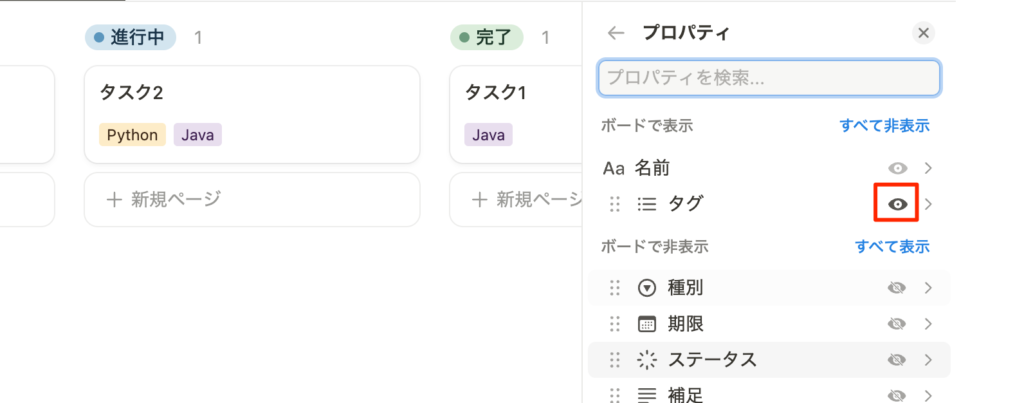
表示したいプロパティの目玉を押す。

サブグループ
サブグループを設定することができる。やってみよう。
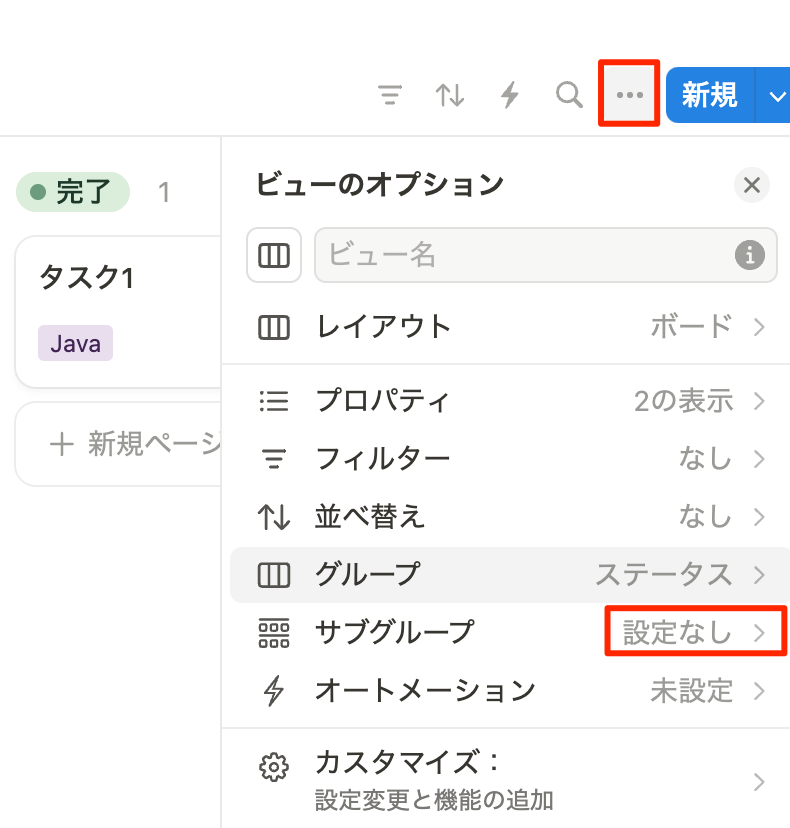
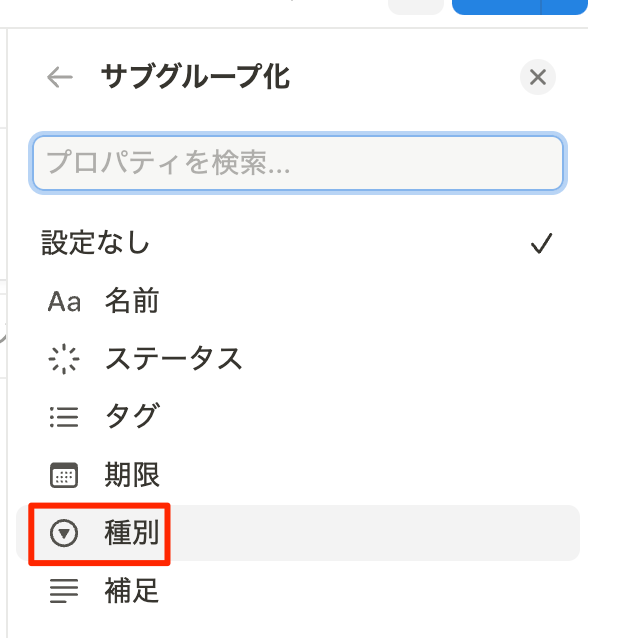
3点ポッチからサブグループを選択

種別を選択する。

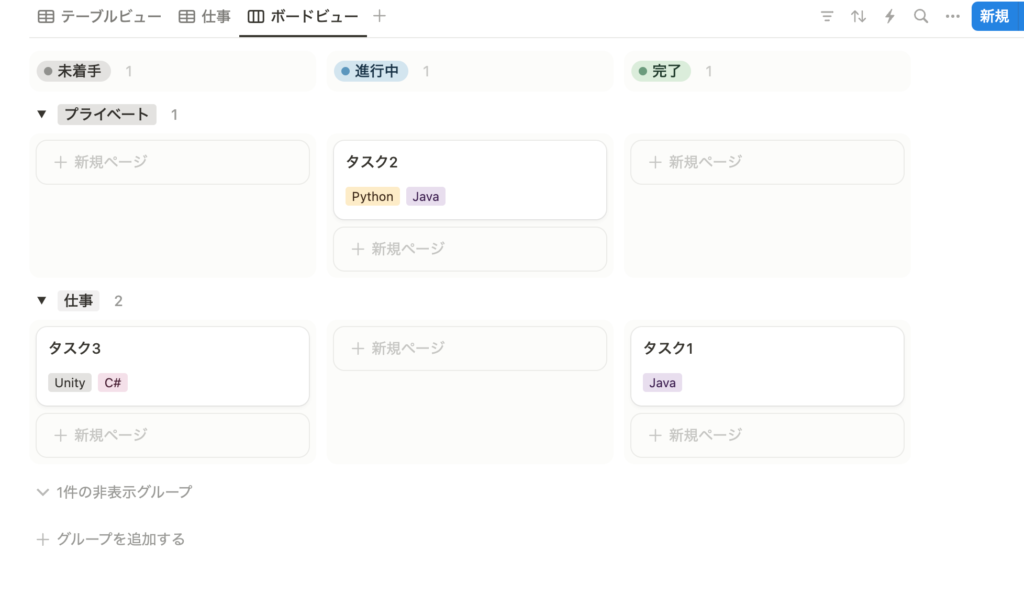
上の行にプライベートが下の行に仕事関連のタスクを表示することができた。

カレンダービュー
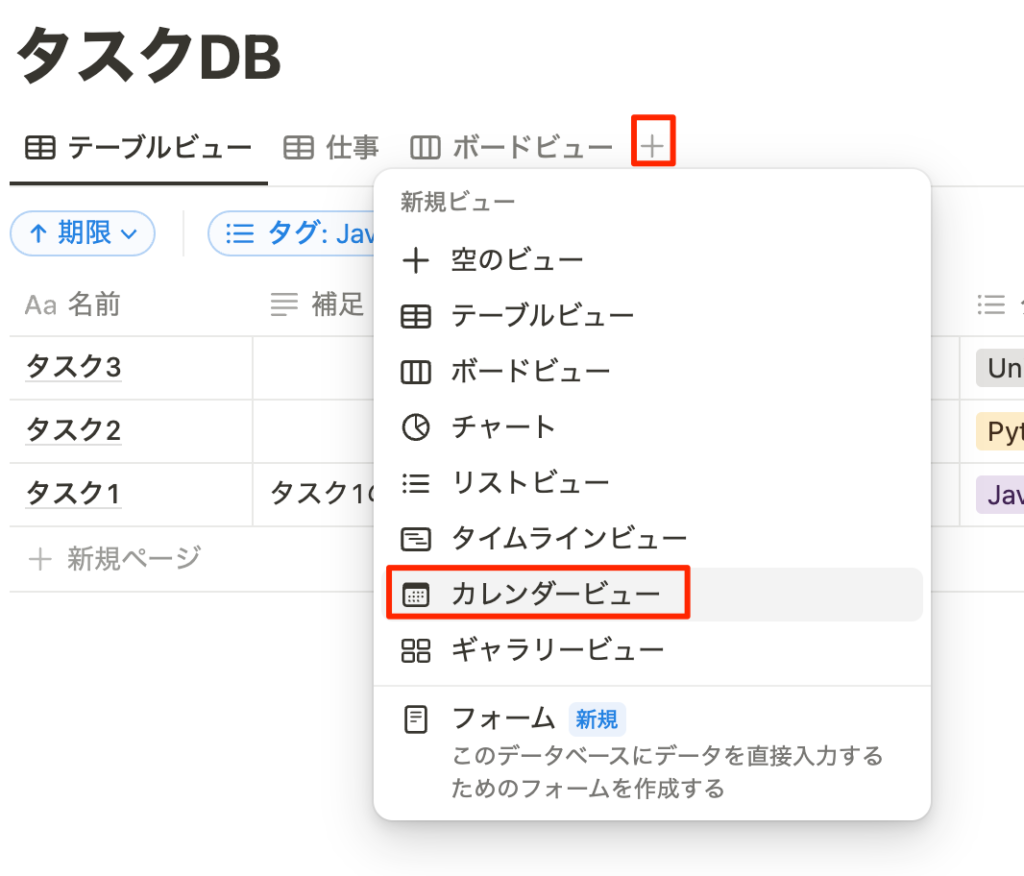
+を押してカレンダービューを選択

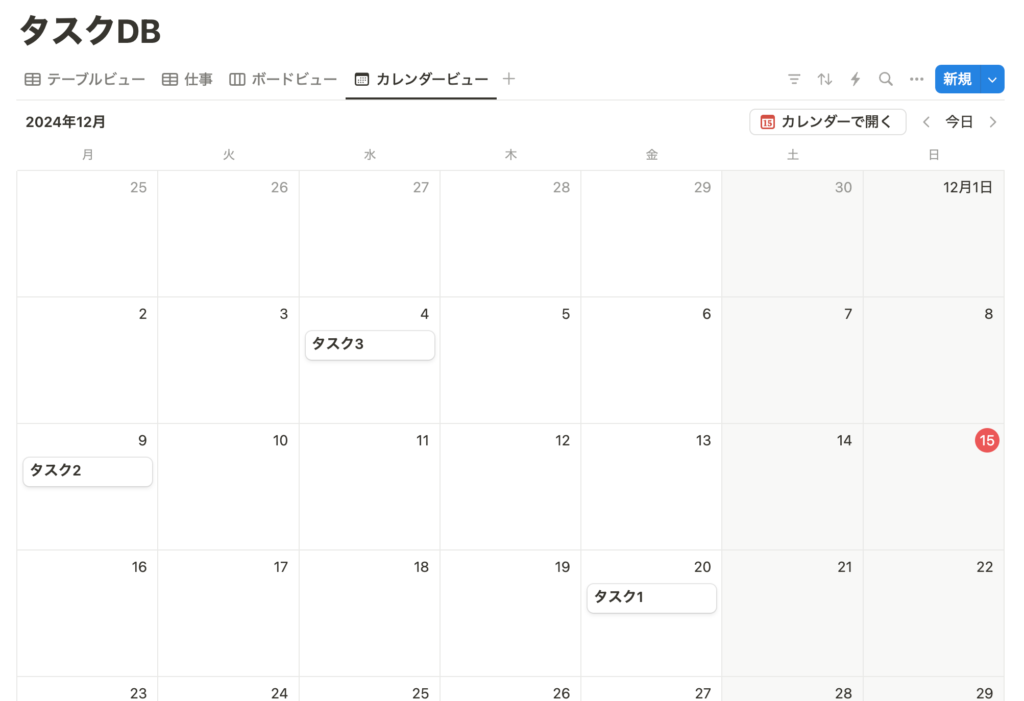
するとカレンダー上にタスクが表示される。

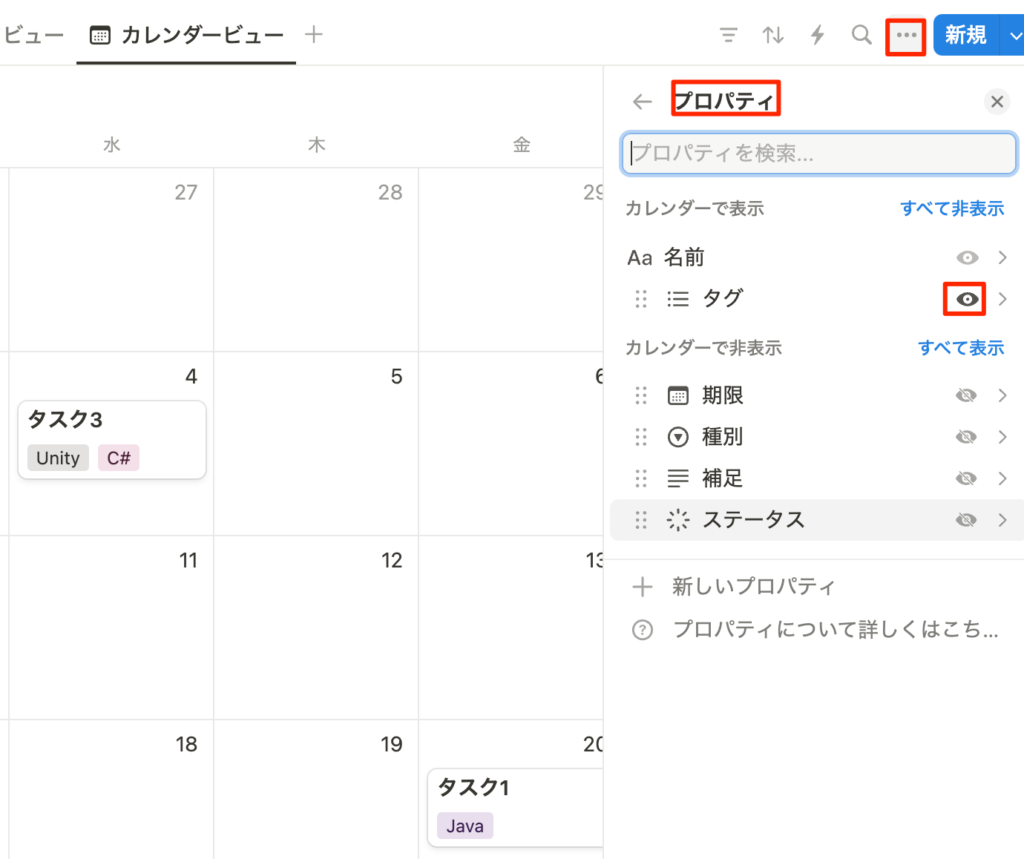
これも3点ポッチからプロパティ -> 目玉選択をすることで表示するプロパティを設定できる。

カレンダービューはドラッグ&ドロップすることで日付を変更できたり、コピペで同じようなタスクを日付を変えて複製できるので便利だ。


コメント