Notionとは
データベースまでも使える、超高機能メモツール。ただ、難しいことはなく基本機能だけでも誰でも簡単に情報を整理できる。codeブロックなどもあるのでプログラミング学習とも親和性が高い。
Notionのインストール
以下公式ページにアクセス

Notionを無料で入手ボタンを押す

メールアドレスを登録すると、そのメールアドレス宛に認証コードが届くのでそのコードを入力する。
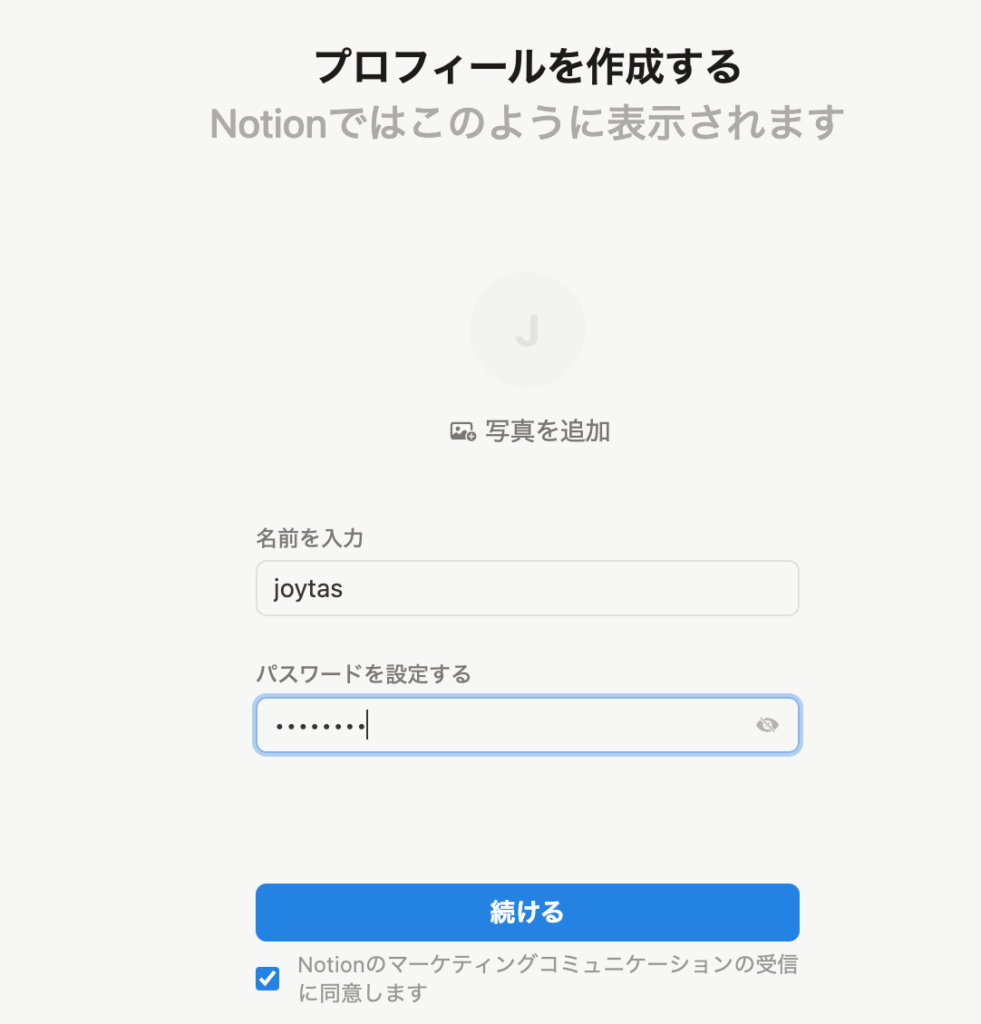
以下のような画面になるので名前とパスワードを設定し、続けるを押す

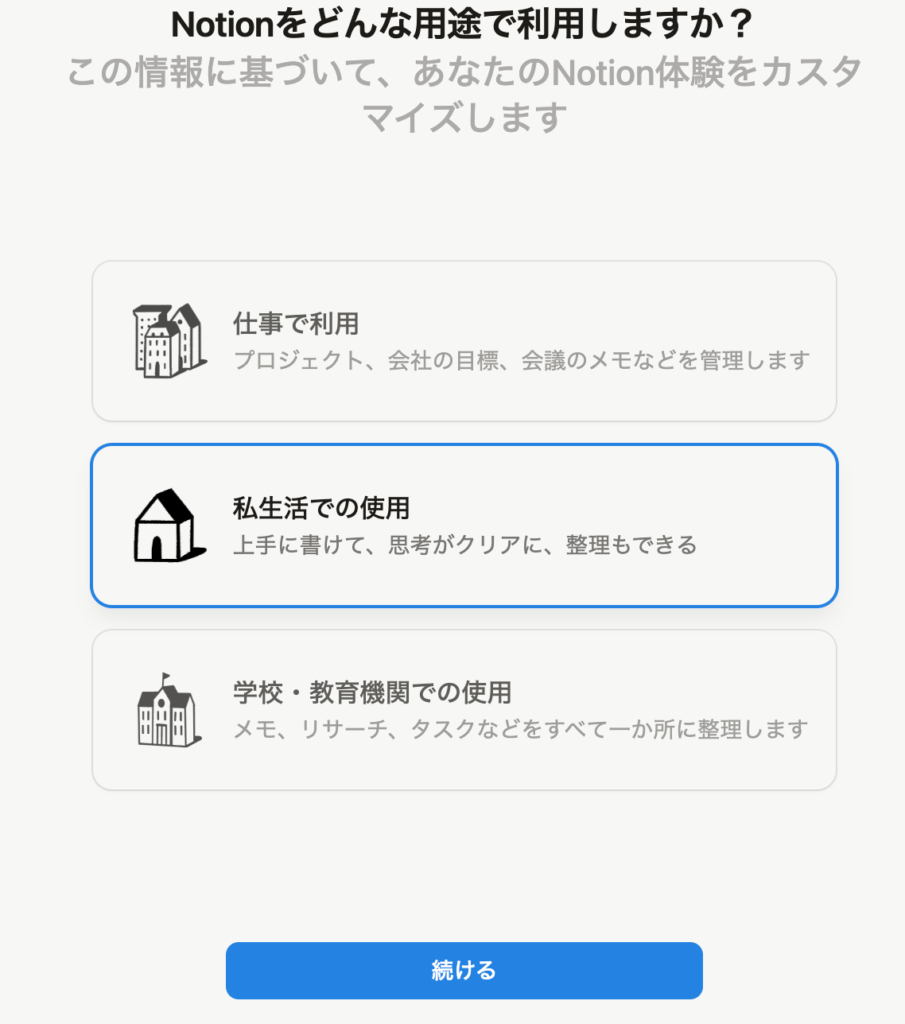
用途を聞かれるので私生活での利用を選択する

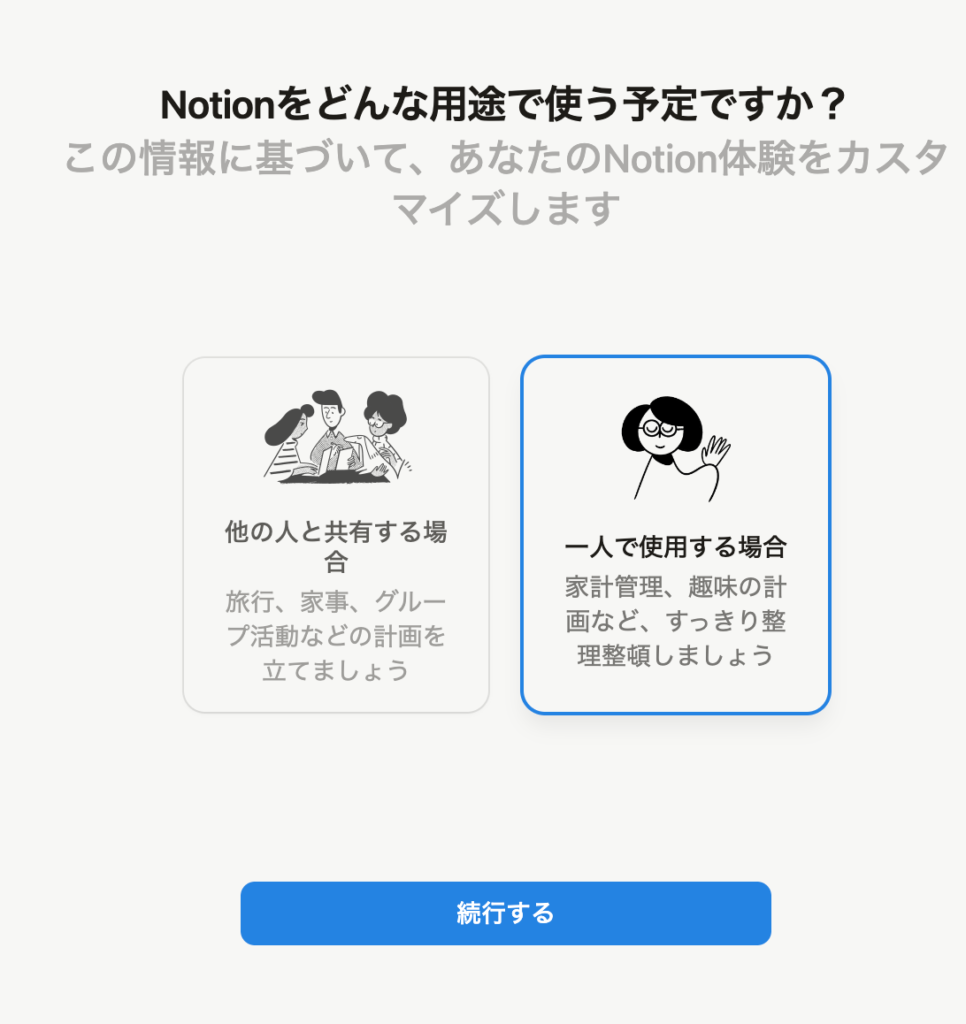
一人で使用する場合を選択

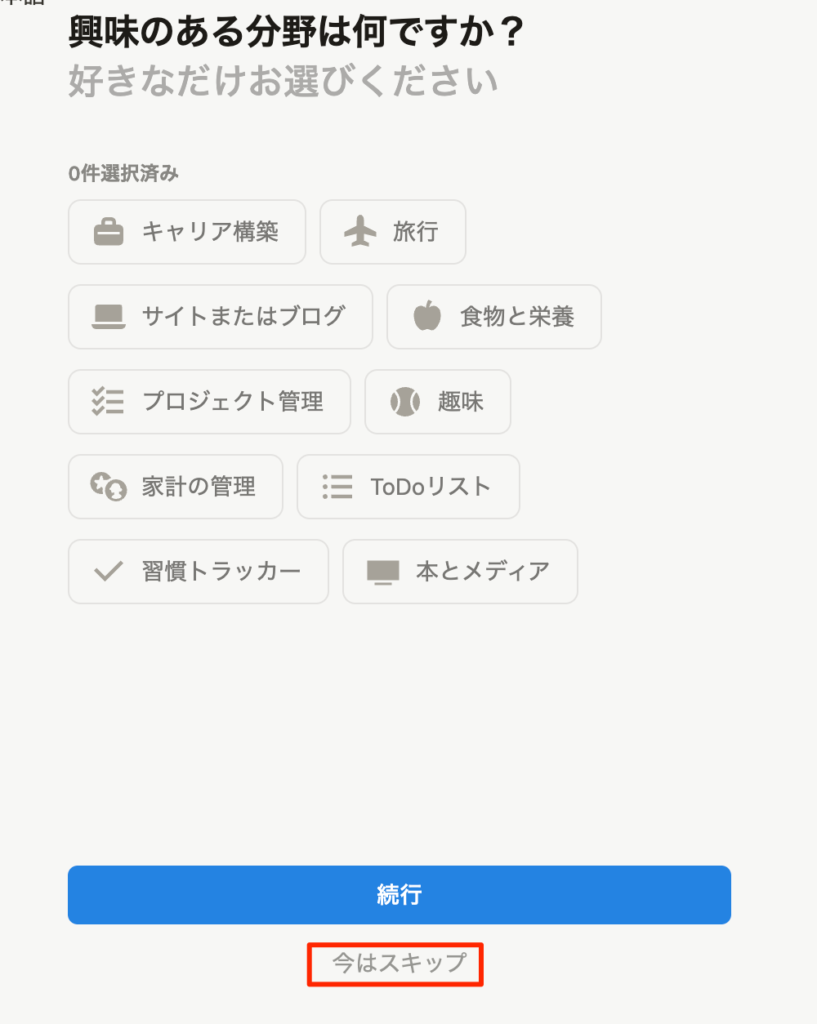
今はスキップを選択

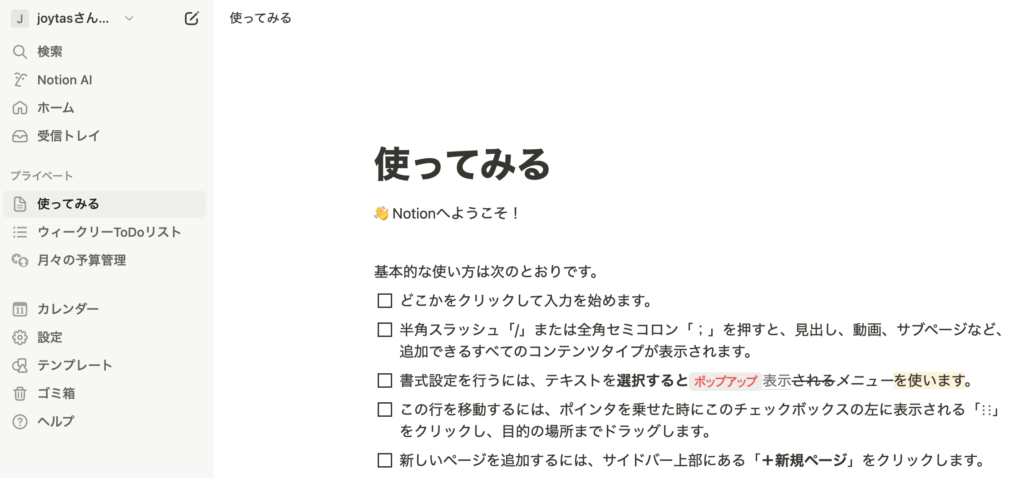
以下のような画面が表示されれば準備OKだ。

メモの作成
ページを使って親子階層を構築する
Notionにはいわゆるフォルダの概念がない。フォルダがない代わりにページを入れ子にしていくことで階層を管理していく。
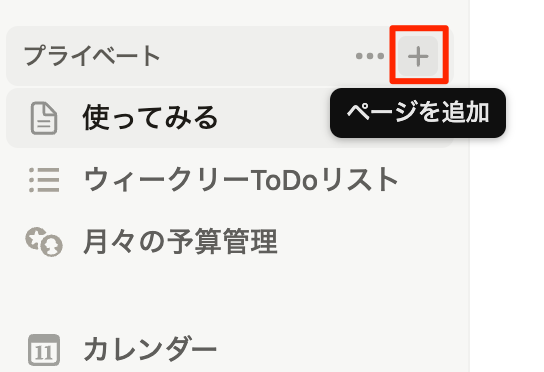
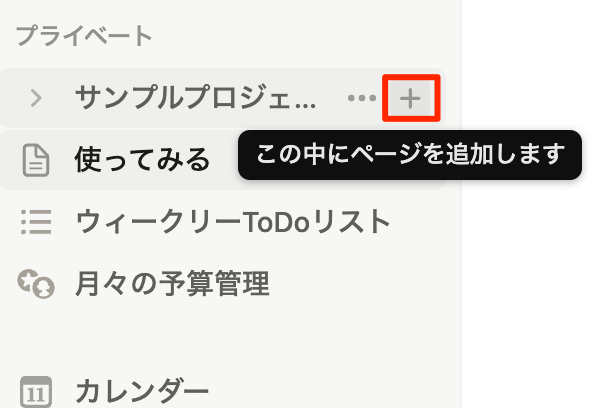
サイドバーのプライベートの横にある+ボタンを押す。

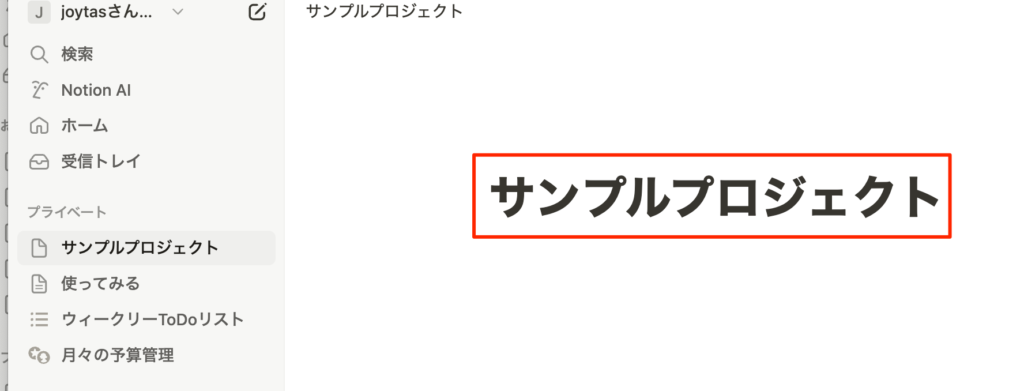
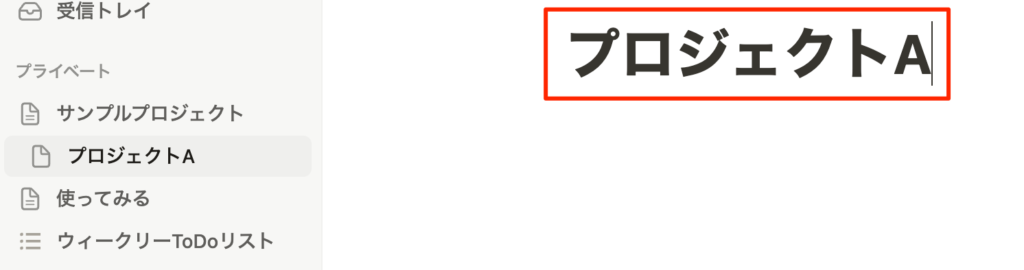
タイトル入力になるのでここではサンプルプロジェクトと入力する。

これで、サンプルプロジェクトというページが作成された。
このページ子ページを作成してみよう。
サンプルプロジェクトの右にある+ボタンを押す

先ほどと同様にタイトル入力画面になるのでプロジェクトAというページを作成する

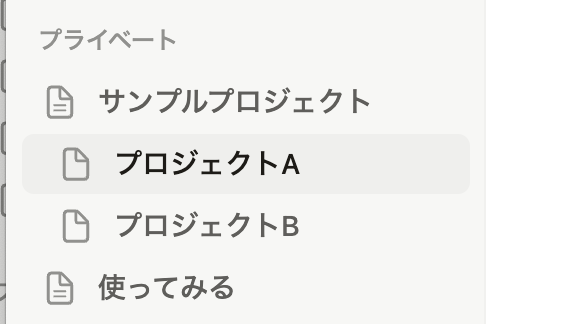
同様にサンプルプロジェクトの右にある+を押してプレジェクトBを作成しよう。これでサンプルプロジェクトページの中のサブページとして
プロジェクトA
プロジェクトB
がある状態を構築できた。

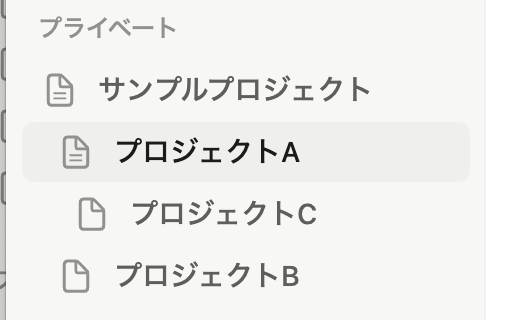
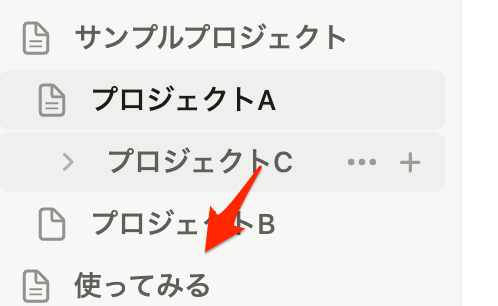
さらに今度はプロジェクトAの右にある+を押してプロジェクトCを作成しよう。以下のようになったであろうか?

このようにNotionではページがフォルダを兼用する。Notionの大きな特徴のひとつだ。
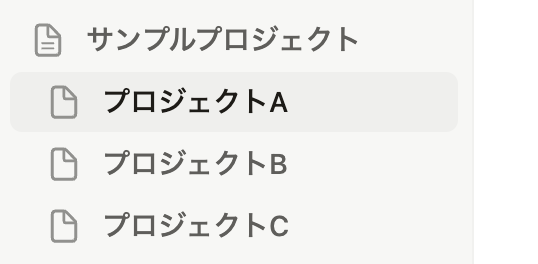
ちなみにこの作られた階層はサイドバーでドラッグ&ドロップすることで変更できる。プロジェクトCをドラッグしてプロジェクトBの下に持ってきてみよう

このようにD&Dで簡単に階層構造を変更できる

ページの作成
ガバー画像、アイコンの設定
先程はフォルダとしてのページを作成したが、今度は記事としてのページを実際に作成していこう。
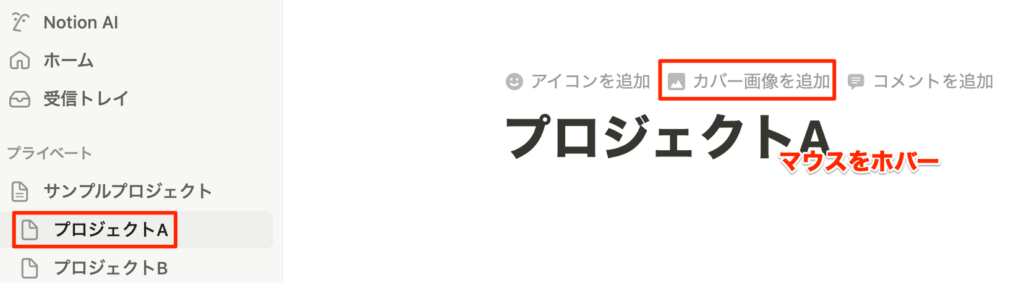
まずはプロジェクトAのページを選択する。
タイトル部分にマウスをホバーするとメニューが現れるのでカバー画像を追加を選択してみよう。

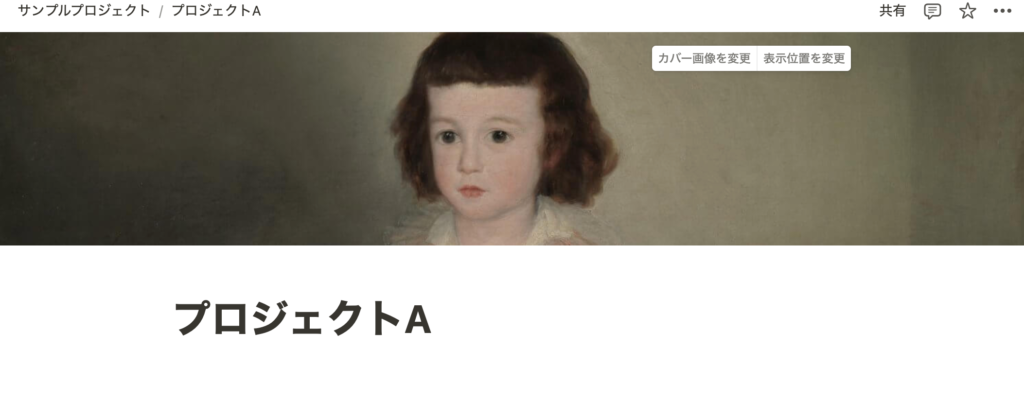
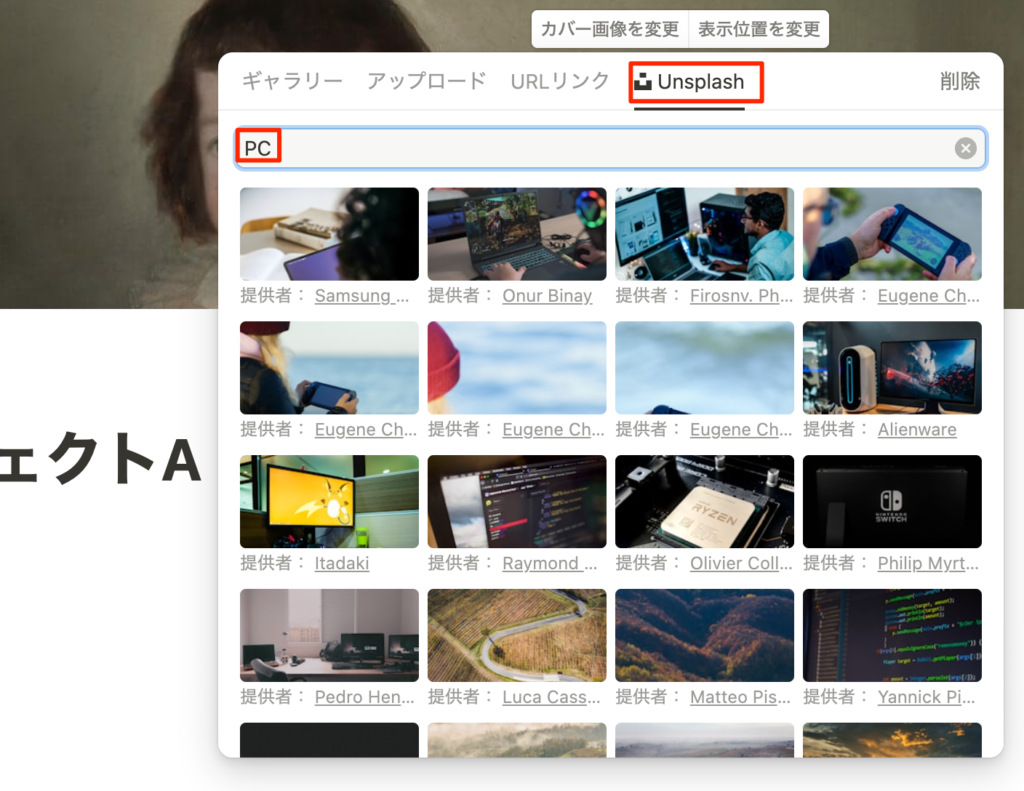
カバー画像が一覧されるので好きなものを選んで位置を確定させよう。

独特過ぎて使える画像がないな〜。という場合はUnsplashから検索ワードをいれるとそれようの画像が表示される。

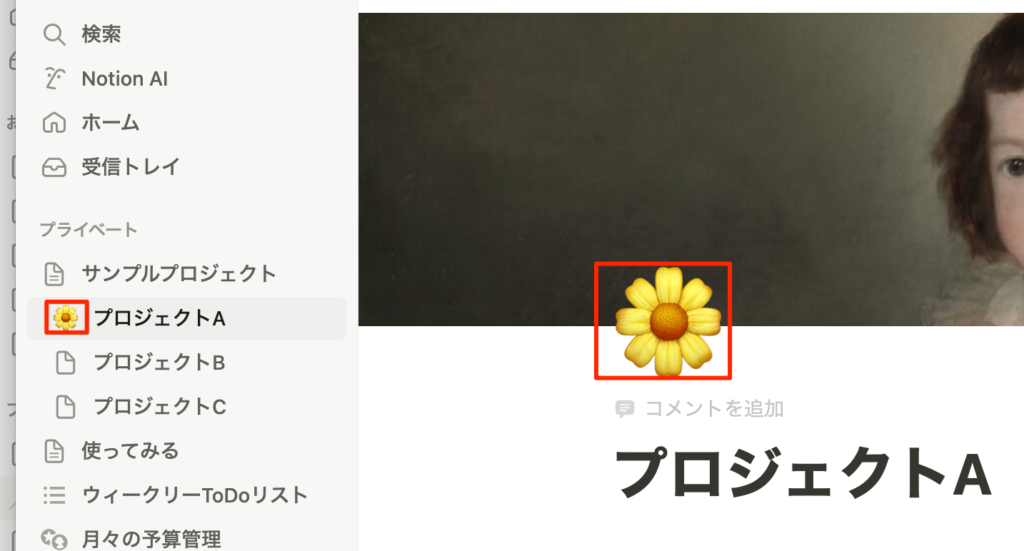
タイトルにマウスをホバーして今度はアイコンを追加してみよう。

アイコンが表示されるとともに、サイドバーにもアイコンが表示されている。
ルールを設定しておくことで視認性が高まるだろう。
左右余白の設定
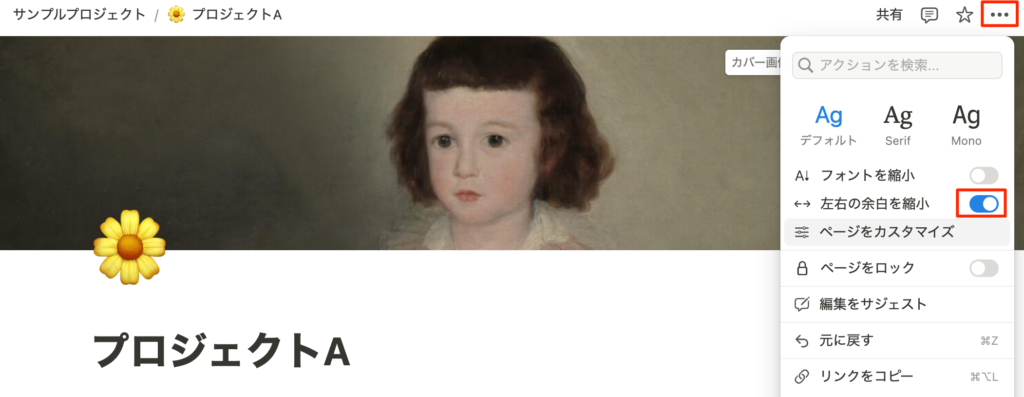
Notionではデフォルトで左右に大きめな余白が設定されてる。画面を広く使いたい場合には、右上にある3点ポッチを開いて左右の余白を縮小にチェックをONにする。

ブロック
Notionではページ各コンテンツはブロックとして扱われる
見出しブロック
タイトルの下でクリックすると以下の項目が現れる

大見出し(h1)を作成するには半角で#を入力した後にスペースを押す。
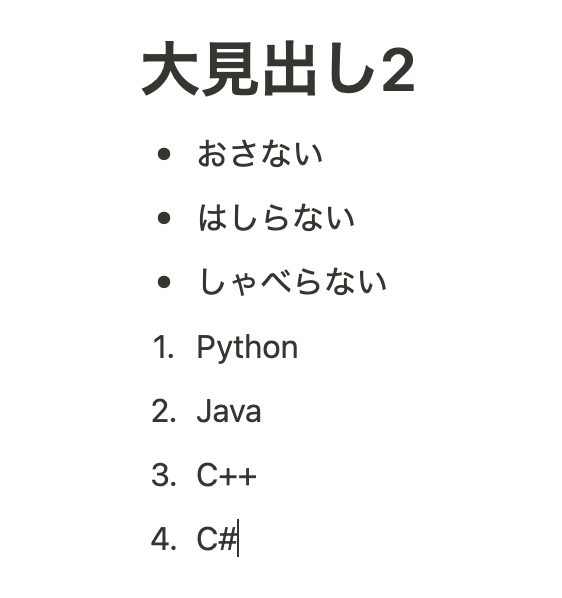
すると大見出し要素が作成されるので以下のように大見出し1と入力しよう。

このように見出しは#で実現できる#を2つ並べた後にスペースを押すととh2となり少し小さな見出しとなる。
ハンドル操作
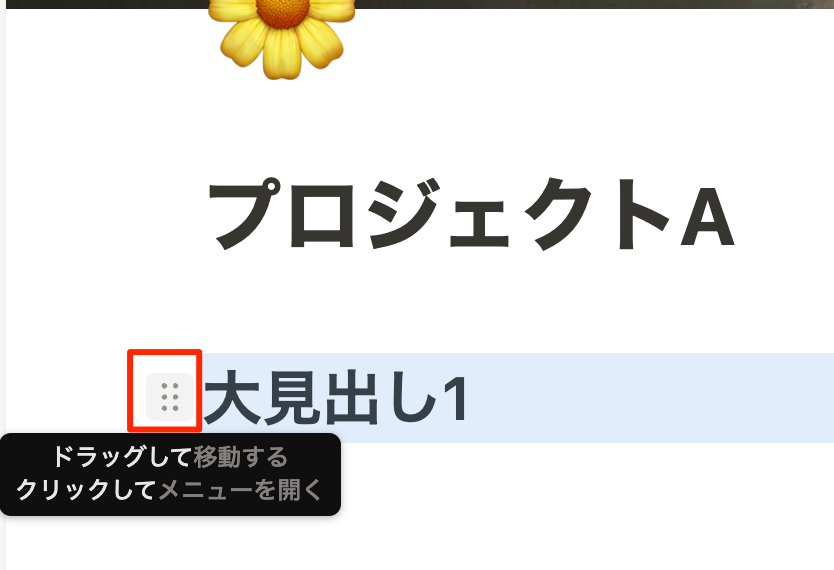
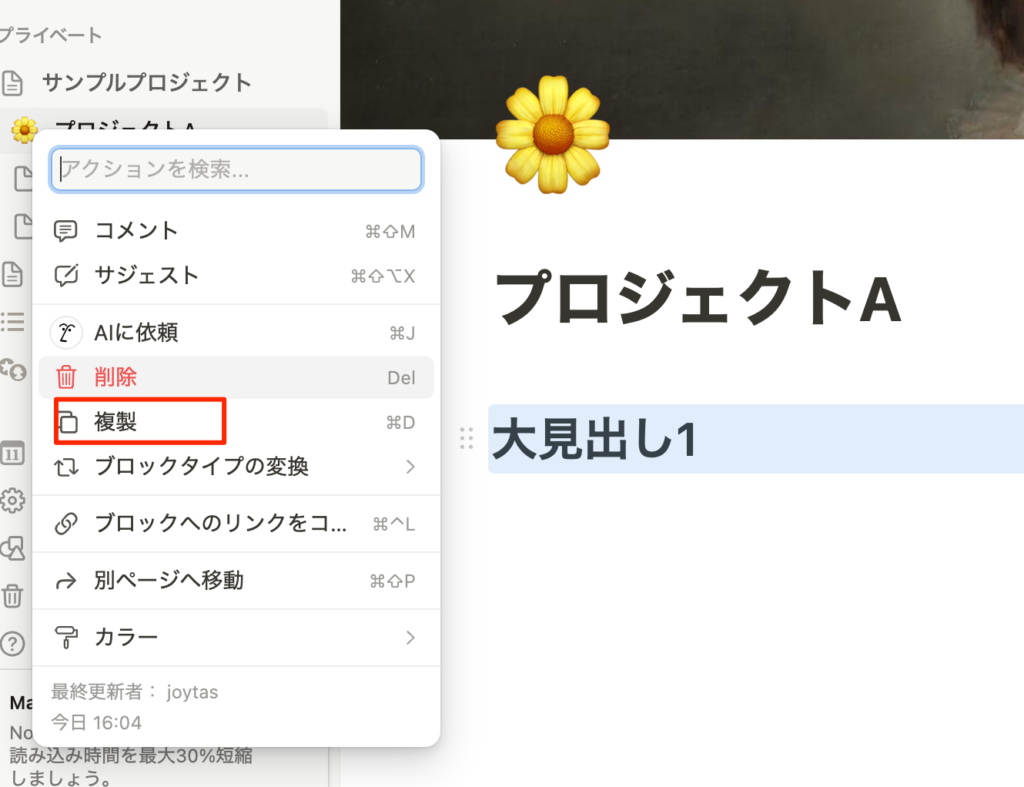
他の様々なブロックを紹介する前にハンドル操作を学ぼう。ハンドルとはそのブロックにマウスをホバーすると現れる以下のパーツだ。

このパーツをクリックしてみよう。以下のこのブロックに対してできることが一覧される。ここでは複製を選択してみよう。


複製することができたので内容を大見出し2に変更しよう。

位置の移動
また、ハンドルはD&Dすることで位置の移動をすることができる。大見出し2のハンドルをドラッグして大見出し1の上に移動させてみよう。

位置を入れ替えることができた。このハンドルを掴んで移動させる操作もよく行うので覚えておこう。大見出し2を大見出し1の下に移動させてもとに戻そう。
テキストブロック(普通の文章)
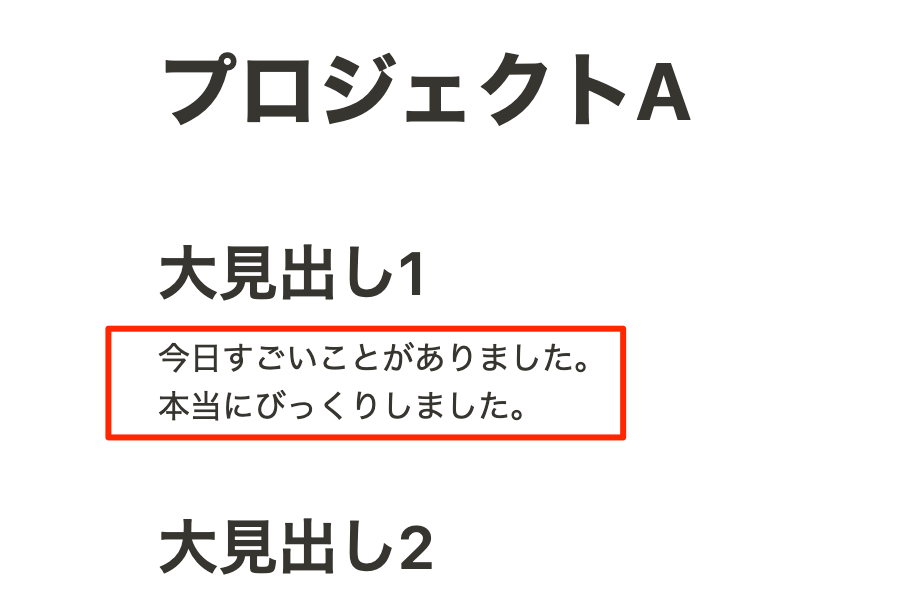
通常の文章を打つには単に文字の入力を始めれば良い。注意する点はもし、改行して次の行に移動したいときはshift+enterで行うということだ。単にenterを押すと新しいブロックを作成してしまう。以下のように文章を入力しよう。

箇条書きブロック(ul)
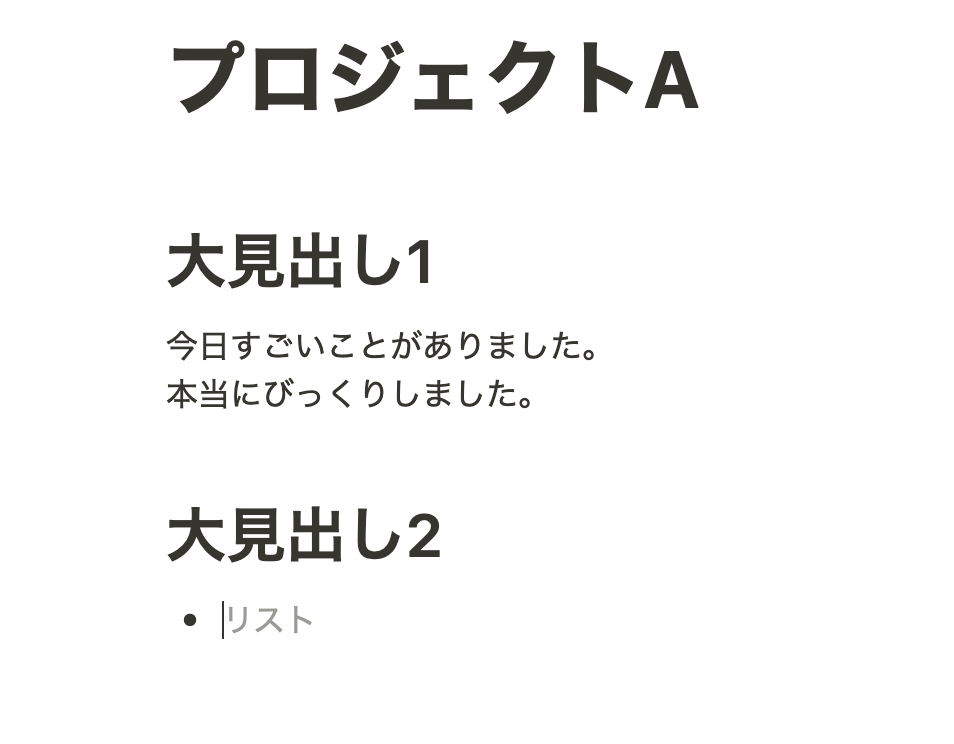
箇条書きブロックを作成するには-(ハイフン)を押した後にスペースキーを押す。すると以下のような表示になるので

箇条書き項目を記入する。エンターボタンを押すと次の項目を記入できる。
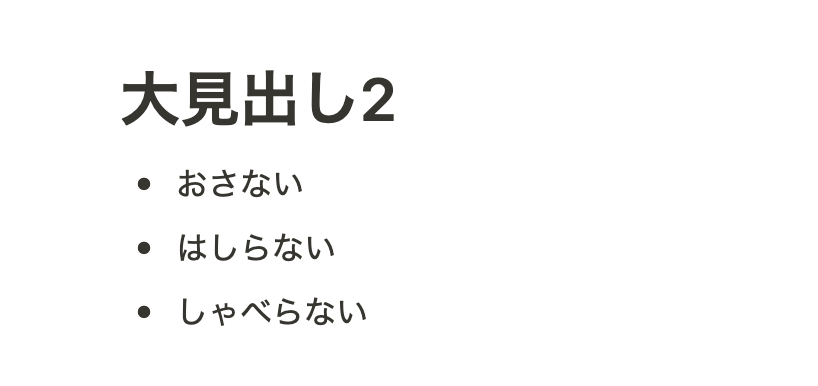
以下のように入力しよう。

箇条書きを解除したい場合は2回エンターキーを押す
順番リスト(ol)
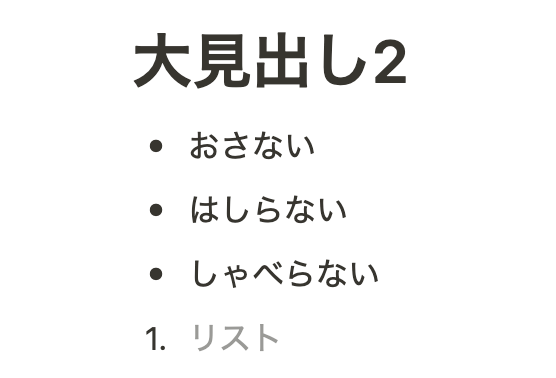
順番つきリストを作成したい場合には1.(ドット)と打った後にスペースを押す。以下のような入力待ちになるので

以下のように順番リストを作成しよう。

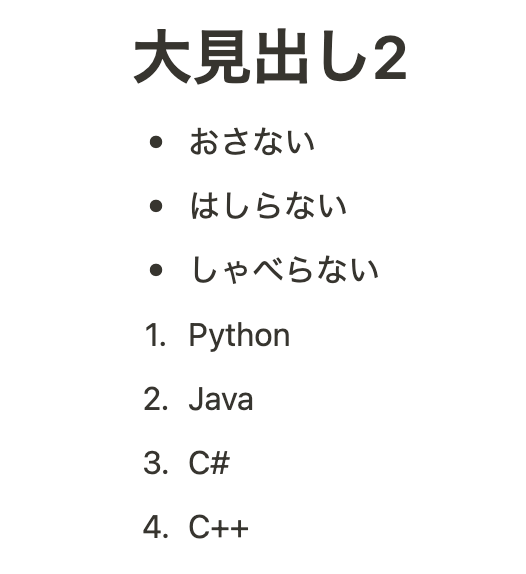
この順番リストはハンドルを持って移動させると順番も連動して変わるC#とC++の順番を入れ替えてみよう。

Todoブロック
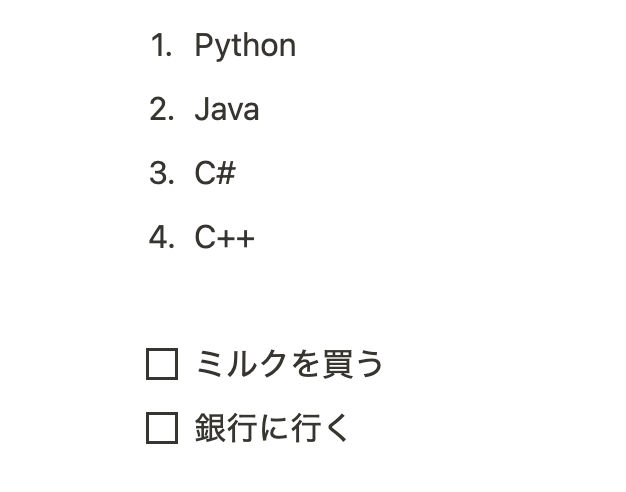
チェックボックスのついたTodoボックスを作成するには[] と打った後にスペースを押す。[]は直カッコの開と閉だ。以下のようにTodoを作成しよう。

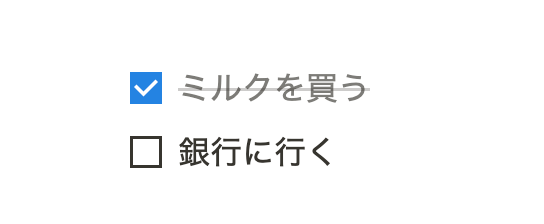
チェックをいれると以下のように表示されることも確認する。このチェックをいれる作業はctrl+enter(Macはcmd+enter)でも行うことができるのでそれも確認しておく。

トグルブロック
コンテンツを折りたたんでしまっておけるトグルブロックも便利だ。
> を押した後にスペースを押すことで作成できる。以下のような入力画面になるので

以下のようにコンテンツを作成しよう。

トグルをON,OFFすることで表示、非表示を切り替えることができる。こちらもCtrl+enterで表示状態を切り替えることができる。
codeブロック
プログラミング学習において不可欠なのがcodeブロックだ。これは
/codee
と押してenterを押す。

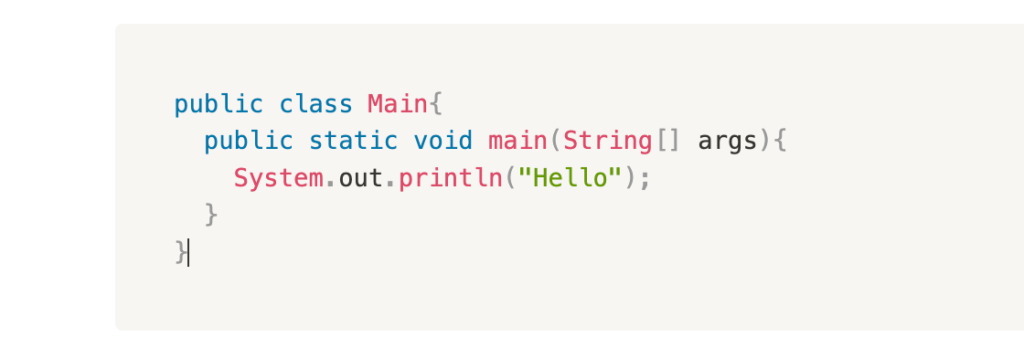
するとグレーになったコード入力画面が現れるのでそこにソースコードを入力する。(実際はコピペすることの方が多いと思うが)
ここでは以下のように入力してみよう。

先ほど
/codee
と紹介したが、これは決して間違えているのではない。
/codeとだけ入れるとcodepenブロックが開いてしまうのだ。このcodepenブロックが開いてしまうのはNotionの数少ないイライラポイントだ。(codepenブロックを決して出ないようにする方法は現状ない)
トグルブロック + 各種ブロック
先程はトグルブロックに単にテキストを入れたが、トグルブロックは各種ブロックを非表示しておくこともできる。ここでは新規にトグルブロックを作成し、その子要素として先ほど作成したcodeブロックを格納してみよう。

ソースコードは行が多いのでこのトグルで折りたたむというのはよく行うのでセットで覚えておくとよい。
calloutブロック
注意事項やヒントを表示するのに便利なのがcalloutブロックだ。
/callout
と打ってエンターを押す。タイトルをつけた後、箇条書きリストを作成して以下のコンテンツを作成しよう。

文言は以下をコピペするとよい。
- 丸暗記をしないようにしましょう。細かい書き方よりも概念を理解するほうが大切です。
- 「写しただけ」にしないようにしましょう。無心で写すのではなく、意味を把握しながら進めましょう。
- 言語は道具の集まりです。それぞれの道具の組み合わせ方、仕組みを理解することを意識しましょう。
- 書いたコードを説明できるようになりましょう。説明できる時は「理解できている」と言えます。
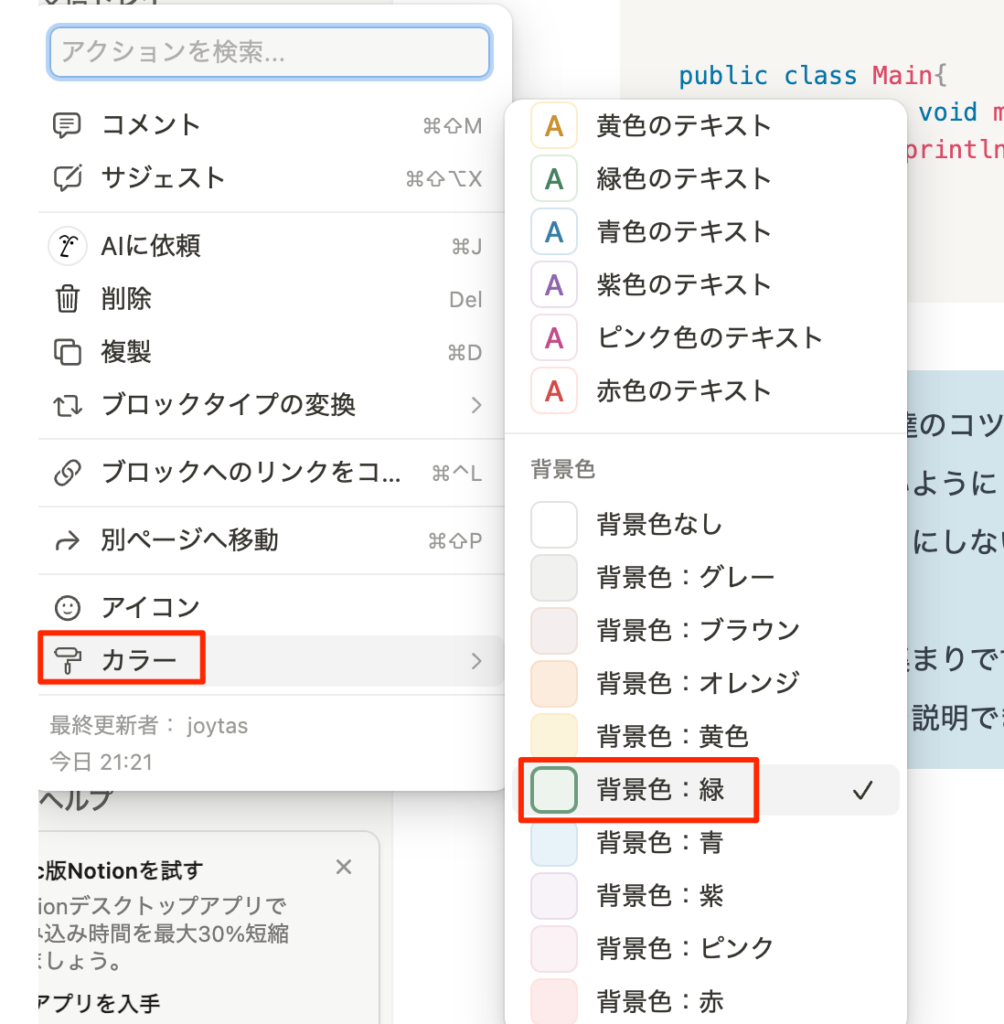
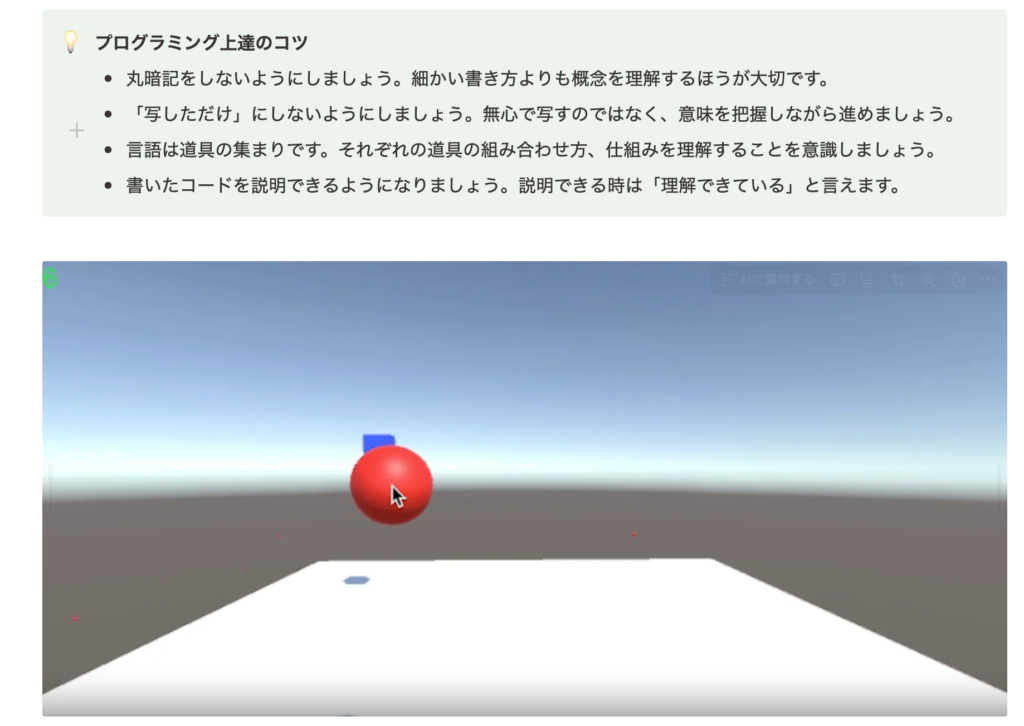
また、どのブロックでもそうだが背景色等を変更することができる。ここではcalloutブロックのハンドルメニューを開いて以下のように背景色を辺呼応してみよう。

背景色が変わった!

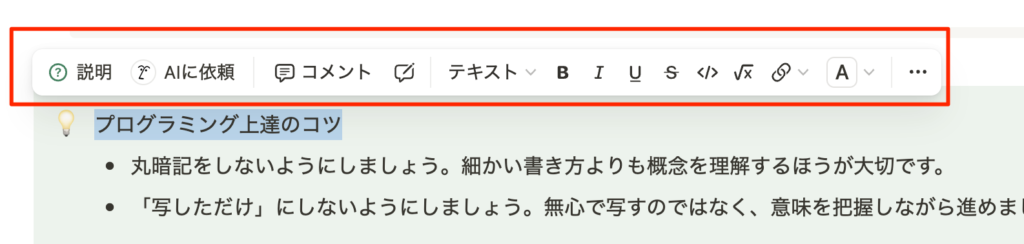
またテキストを選択することでテキストに装飾を加えることができる。
「プログラミング上達のコツ」と言う部分を選択してみよう。

テキスト装飾ツールが開くのでここではBを押して太字を設定してみよう。
画像ブロック
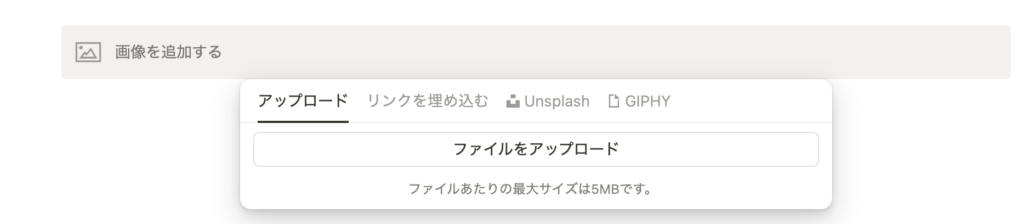
画像を挿入するには/imと打ってエンターを押す。

ダイアログが開くので好きなファイルをアップロードしよう。

ここまでの内容でNotionの超基本はOKといえる。繰り返し行いしっかりと情報整理していこう!



コメント