前回、エクリプスで作ったWebアプリをGCEにデプロイするとこまで出来た。
今回はアプリに修正が入った場合どうするばいいのかを行う。
エクリプスで修正
エクリプスに行ってNowTimeアプリを変更しよう。現在は時刻を表示するのみだがその後にHello!という文字列を表示するようにする。ソースコードは以下
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Main")
public class Main extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out=response.getWriter();
String date=new java.util.Date().toString();
response.setContentType("text/plain;charset=utf8");
out.print(date);
out.print(System.lineSeparator());
out.print("Hello!");
}
}
確認
エクリプスで実行し確認する。

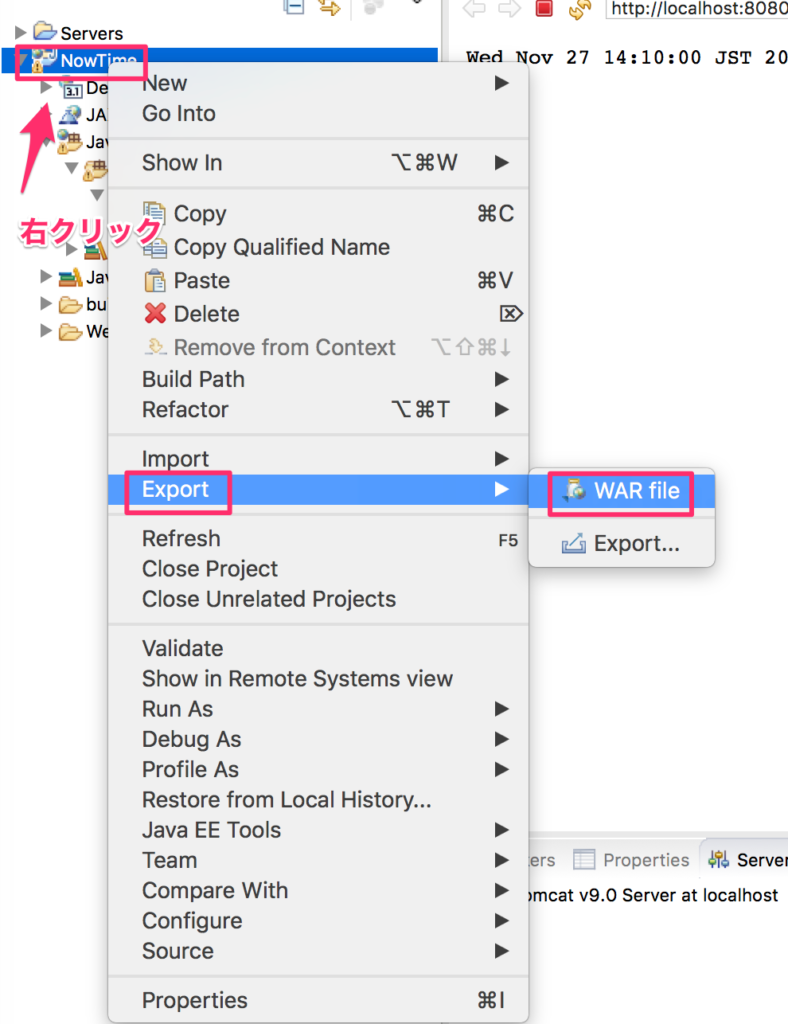
warファイル作成
修正が済んだのでwarファイルを作成する。

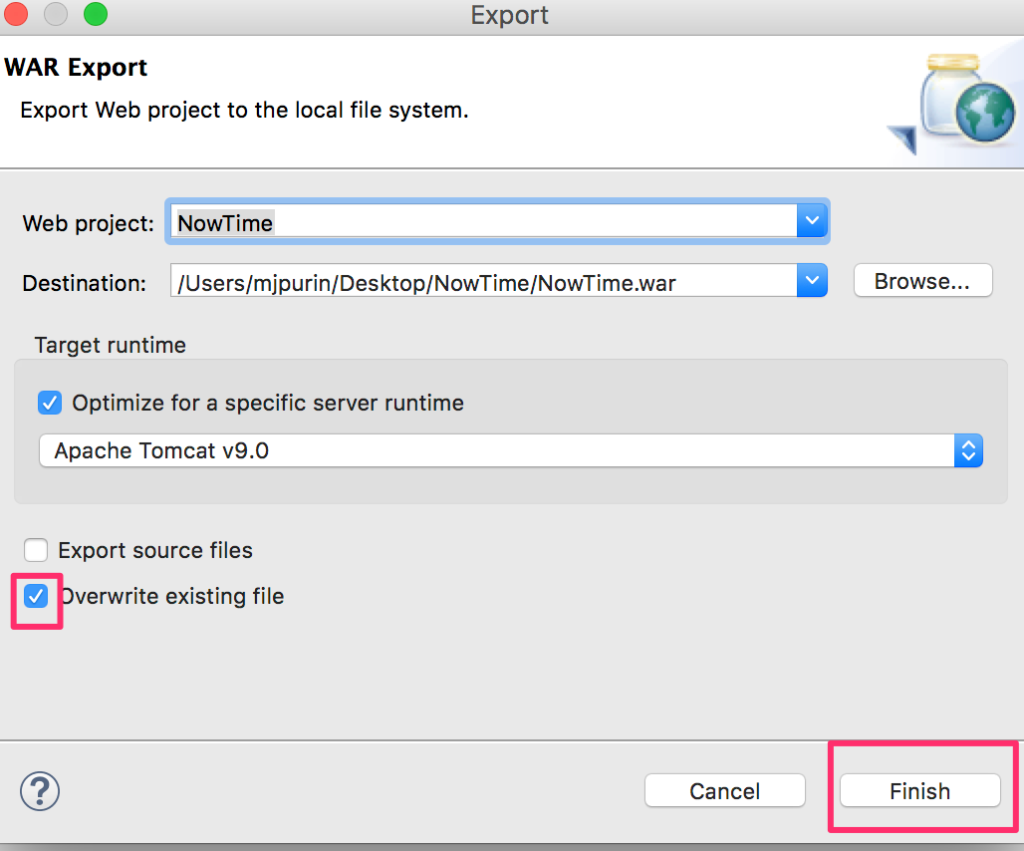
保存場所を聞かれるので、前回と同じくデスクトップに作成したNowTimeフォルダの中でいいだろう。上書きのときはOverwrite existing fileにチェックを入れる

確認
ターミナルに行って確認を行う。この際GCEにログイン状態になっている場合はログアウトしておくこと。
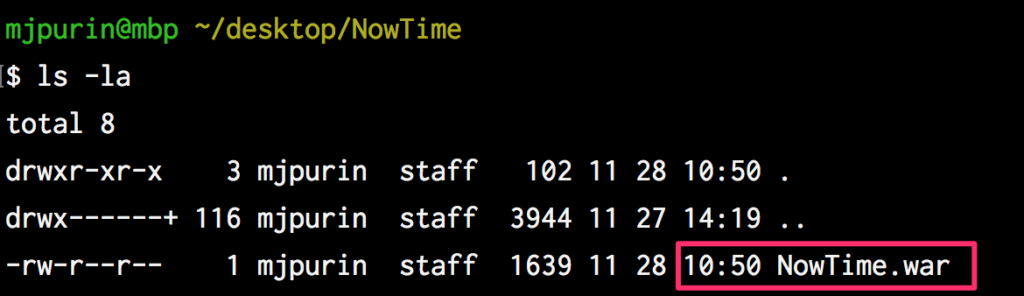
$ cd ~/desktop/NowTime
$ ls -la
現在時刻でファイルが更新されているのがわかる。GCEにSCP(Secure Copy)しよう。いつものようにIPアドレスとユーザー名のところは自分の情報をいれること。
$ scp NowTime.war mjpurin@00.000.00.00:/home/mjpurinGCEにログイン&確認
GCEにログインして確認を行う。
$ ssh mjpurin@00.000.00.00
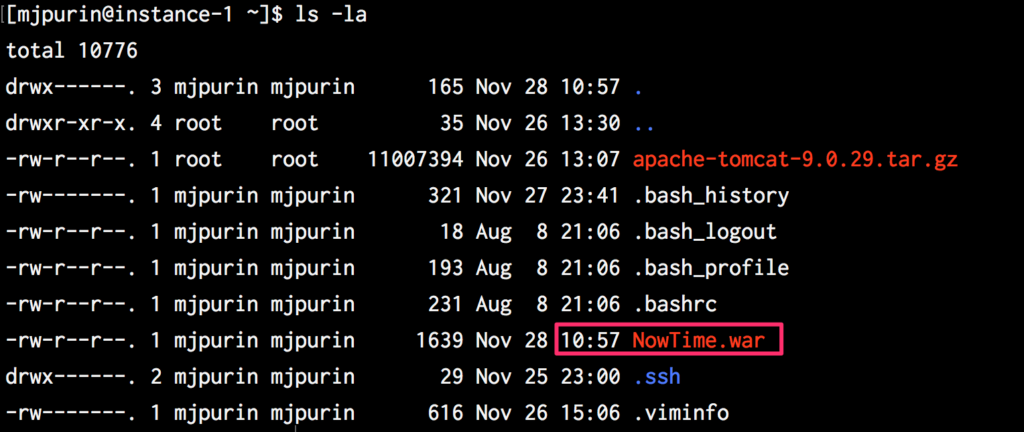
$ ls -la
rootになってwebappsに配置
rootになってwebappsに配置しよう。まずはrootになる。suとだけ入力し、パスワードを入れる。
$ surootになったことを確認し、以下のコマンドを入力
# mv NowTime.war /opt/apache-tomcat-9.0.29/webappsoverwriteしてよいか?と聞かれるのでyを入力する。
確認
webappsフォルダを確認してみよう。
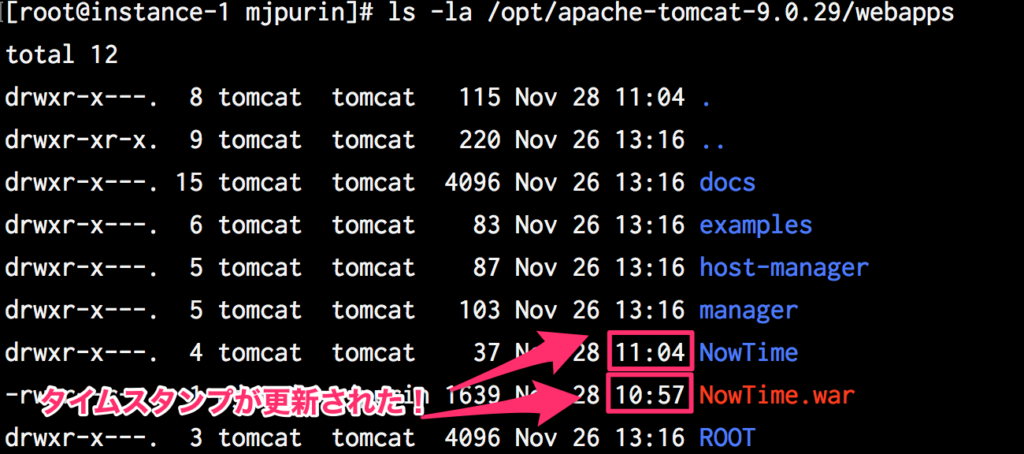
# ls -la /opt/apache-tomcat-9.0.29/webapps
ファイルが更新され、それと同時にNowTimeフォルダも更新されたことがわかる。実はもうこれで終わりだ。Webブラウザから確認してみよう。
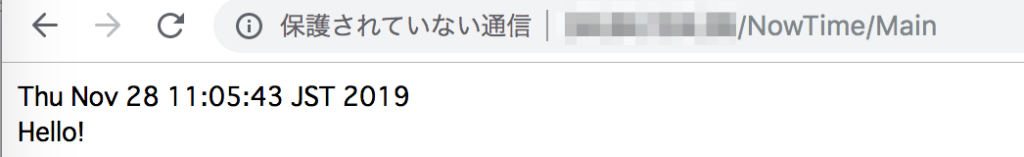
http://IPアドレス/NowTime/Main
と入力し実行する。

OK!!
warファイルを配置し直すだけですべて解決してしまった。
このように既存のコンテンツを更新するのはとても簡単に行える。
次回は、jspファイルや画像なども入っているWebアプリを作ってGCEに配置してみる。お楽しみに!


コメント