Jsp&Servletを学習してEclipseを使ってローカル環境で実行することはできるようになった。けどこの作ったアプリを世界中の人に見てもらうためにはどうすればよいだろうか?その選択肢の一つしてGoogleが提供しているGCP(Google Cloud Platform)のサービスの一つGCE(Google Compute Engine)というのがある。
今回はこれを使って作ってサービスを公開してみよう。
Why GCE?
PHP環境などはさくらサーバーなど一般的なレンタルWebサーバーを借りれば始めから利用できるようになっている。だけど、Javaはそうはいかない。自分でJava&Tomcatが動く環境を構築しなければならない。じつはこれが結構ハードルが高いのだ。今回はGoogleが提供しているGCEを使ってみよう。
なぜなら
1年間 && $300(日本円で約3万円)の無料枠
がついているからだ。
これだけあれば試すのには十分だろう。
必要なもの
Googleアカウントとクレジットカードが必要となるので用意しておこう。
必要な知識
◎JavaやServletの基本的な知識
この記事はJavaが動く環境構築をメインとしている。その部分に関しては他のページを参照してもらいたい。
○Unixコマンド
黒い画面(ターミナル)を使って環境を作っていくのでUnixコマンドの基本的な知識が必要。といっても極力コピペで済むようしてあるのでlsがなにを意味するかくらいわかっていれば大丈夫(かもしれない)。
○Vim
テキストエディタはVimを前提としている。
登録、申込み
まずは以下にアクセス
https://console.cloud.google.com/getting-started
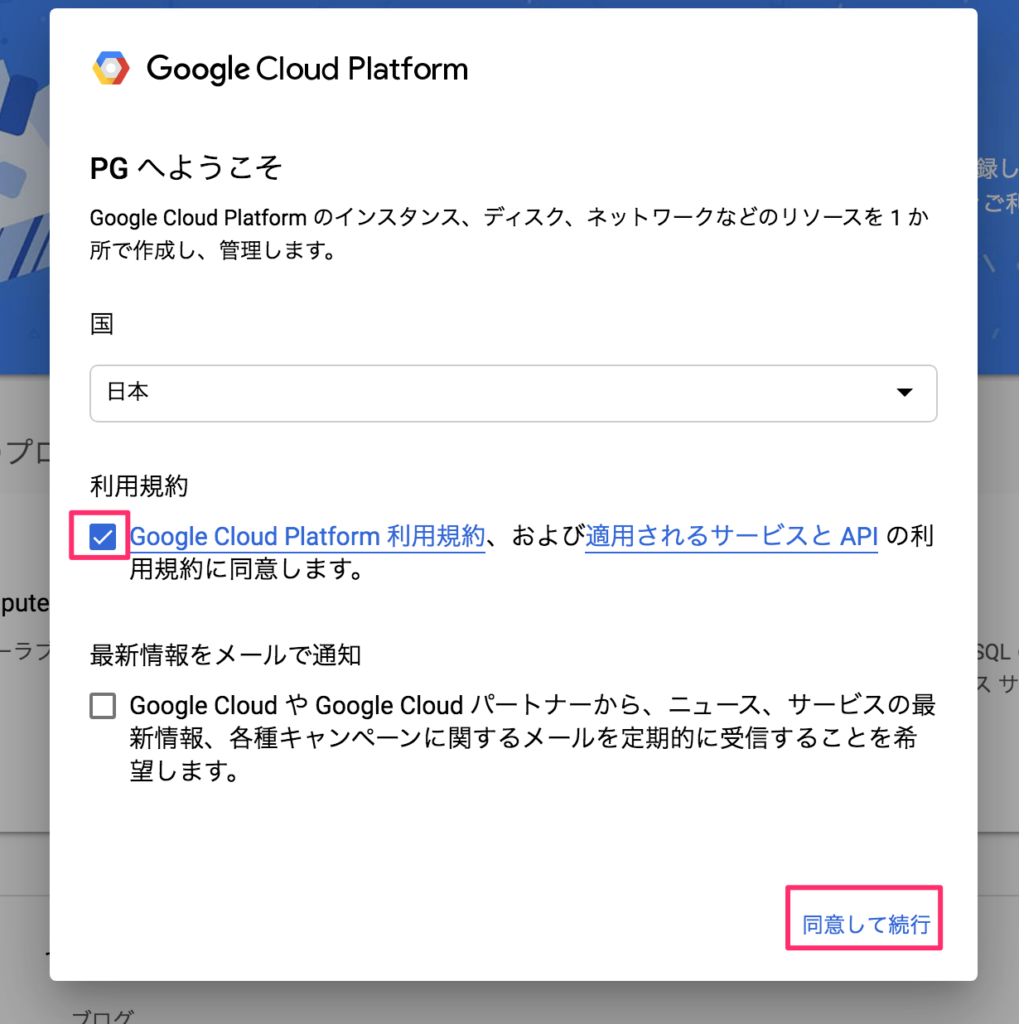
規約に同意して進む。

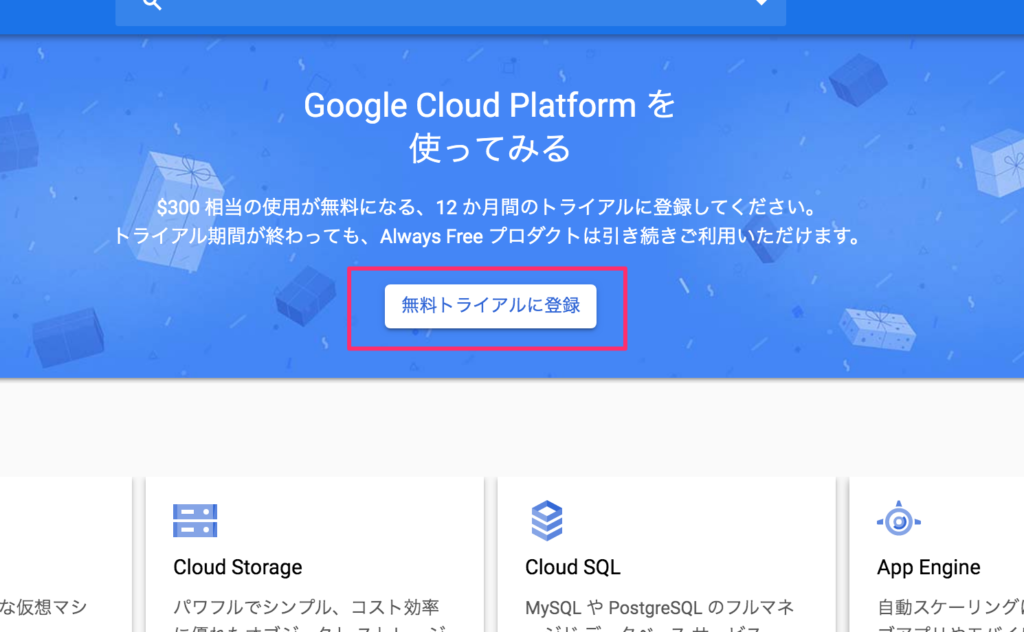
無料トライアルボタンを押す

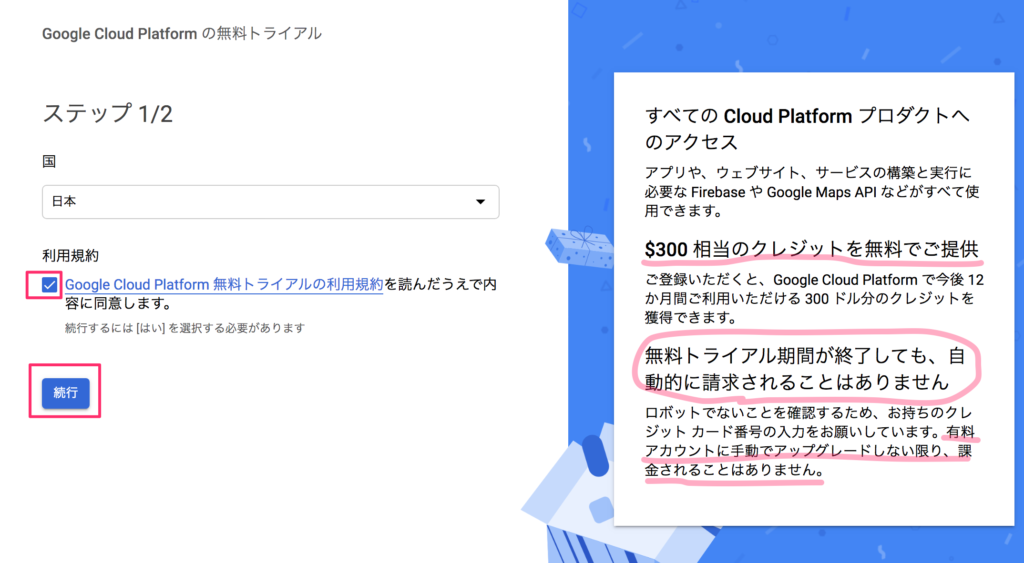
下線をひいた大事なところをよく読んで続行ボタンを押す

必要事項を入力し「無料トライアルを開始」ボタンを押す

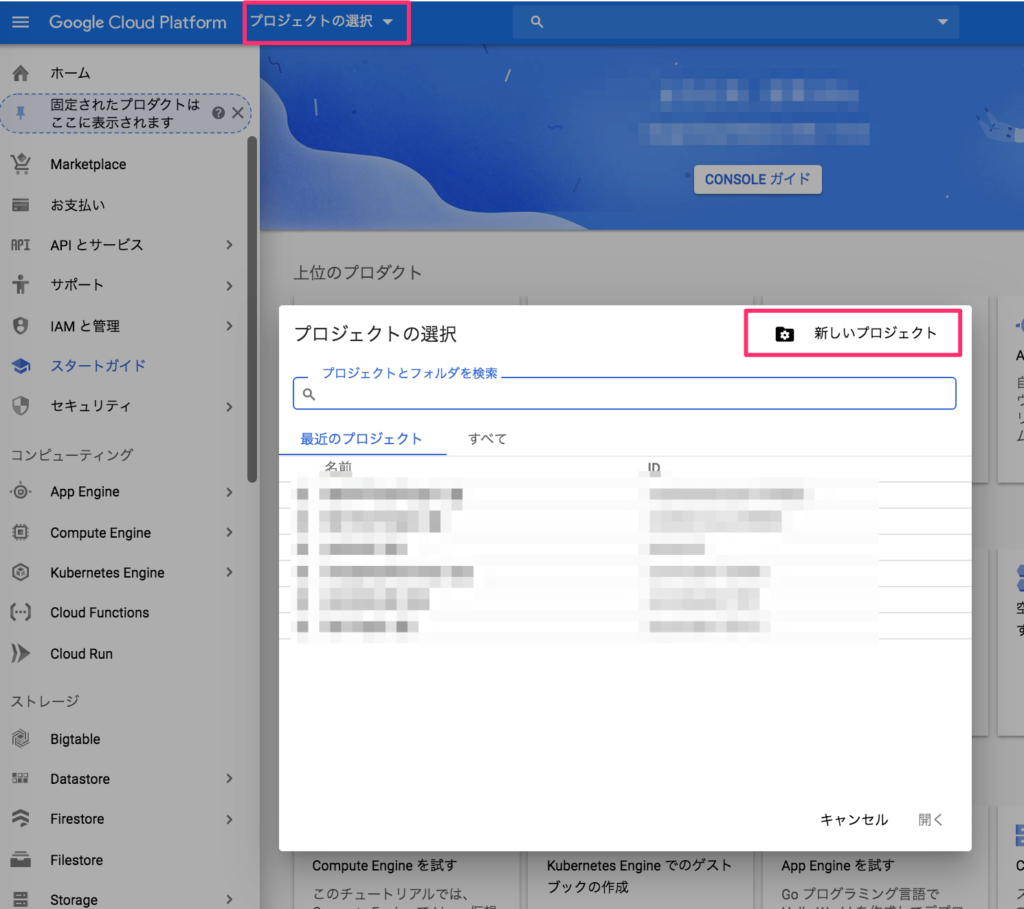
プロジェクトの選択から新しいプロジェクトを作成する。

プロジェクト名を決める。(好きな名前をつける)

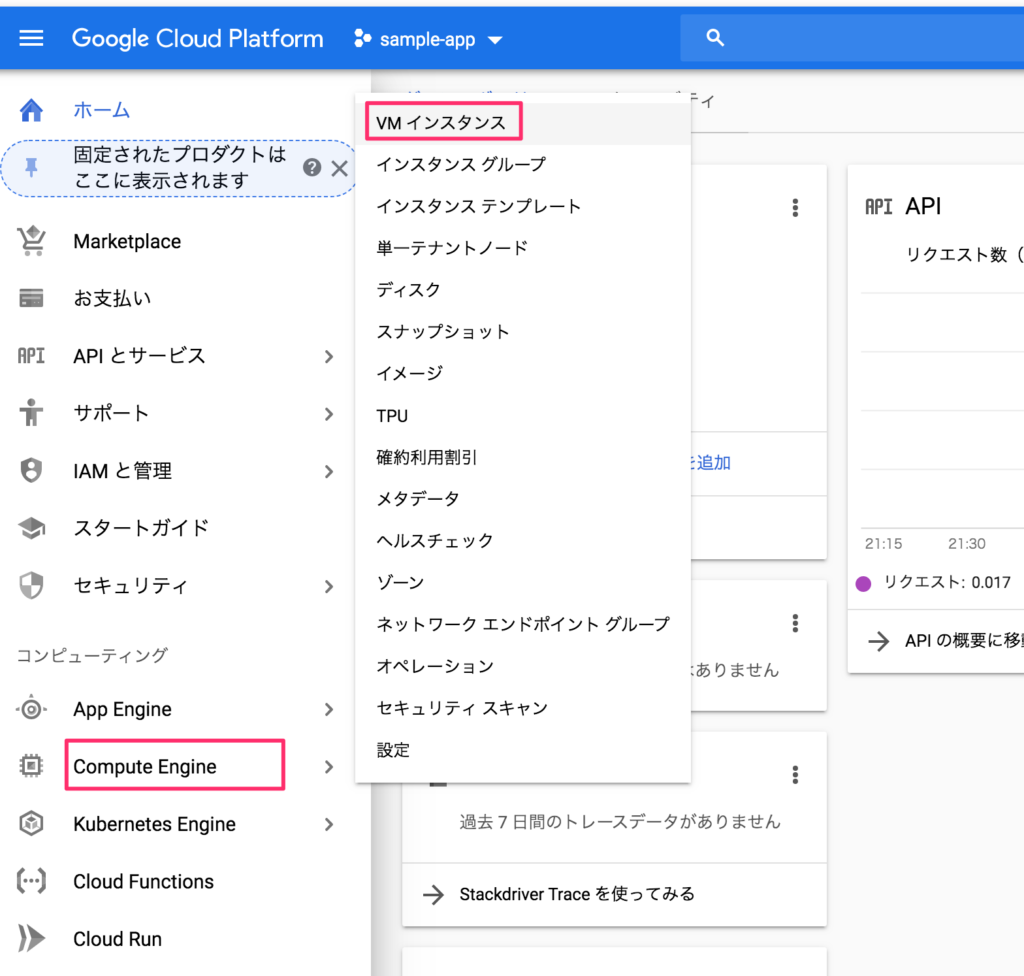
VMインスタンス作成
一番の根っことなるVM(VirtualMachine)インスタンスを作成する。

少し待たされた後に、下の作成ボタンを押す。

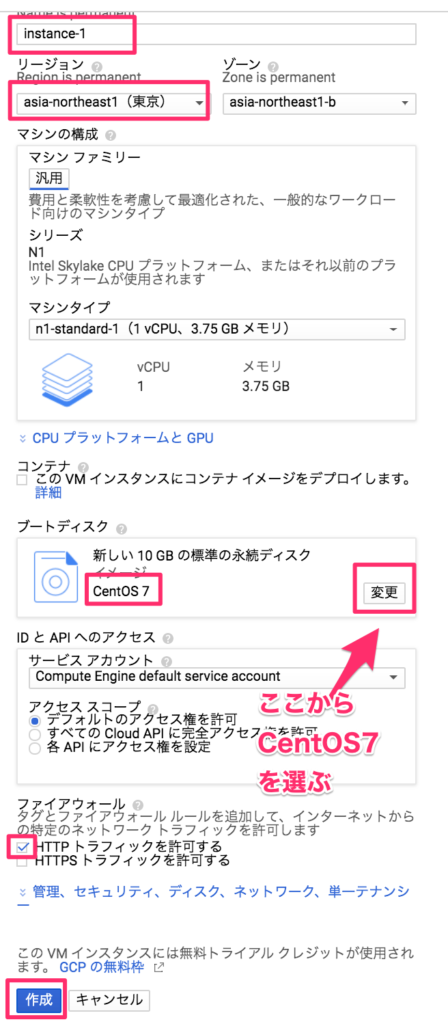
以下のようにVMの設定をし作成ボタンを押す。
下ではインスタンス名は変更していないが、任意の名前をつけて良い。

VMが起動した!
以下のように緑のチェックが入ればOK。外部IPと書いてあるところがこのインスタンスのIPアドレスだ。(インターネット上に存在するたった一つの住所)
この後頻繁に使うことになるのでテキストエディタにでも貼っておこう。

エディタでもスティッキーズでもなんでもよいので以下のように外部IPアドレスをメモしておく

SSH接続設定
GitHubのときにやったようにこのVMにもSSHで接続することとなる。
公開鍵と秘密鍵のセットを用意し、公開鍵のほうを以下の要領で登録する。
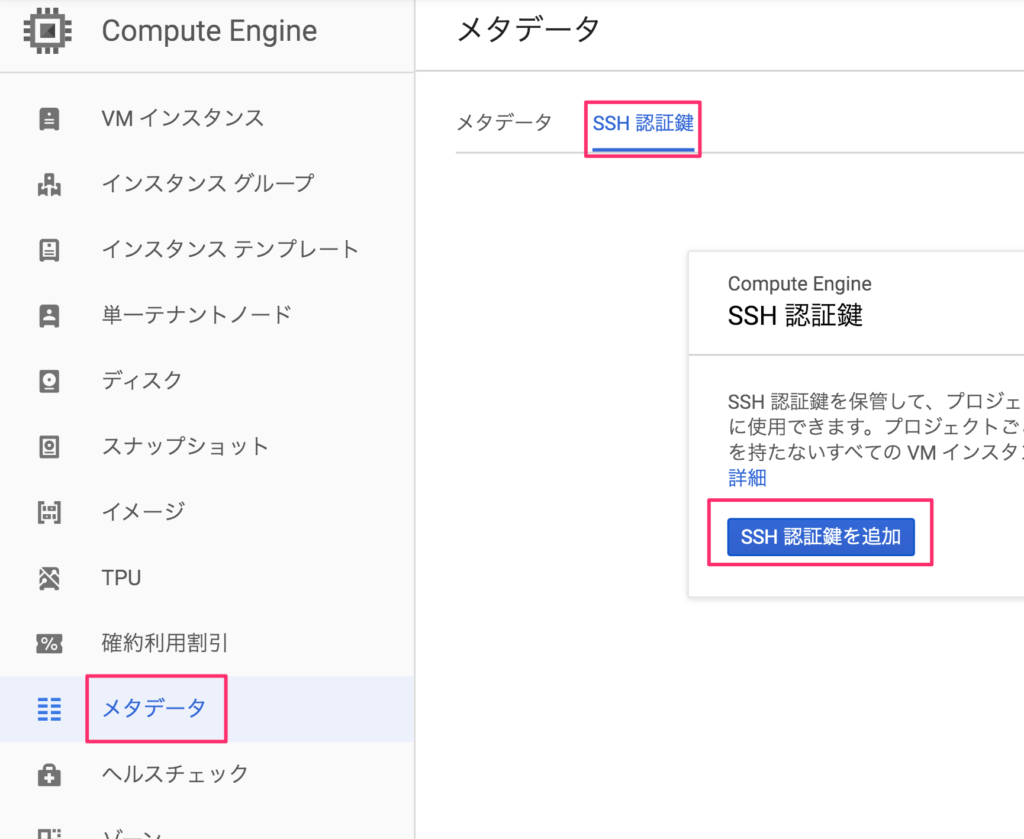
1.左にあるメタデータを押し、上部SSH認証鍵、SSH認証鍵を追加

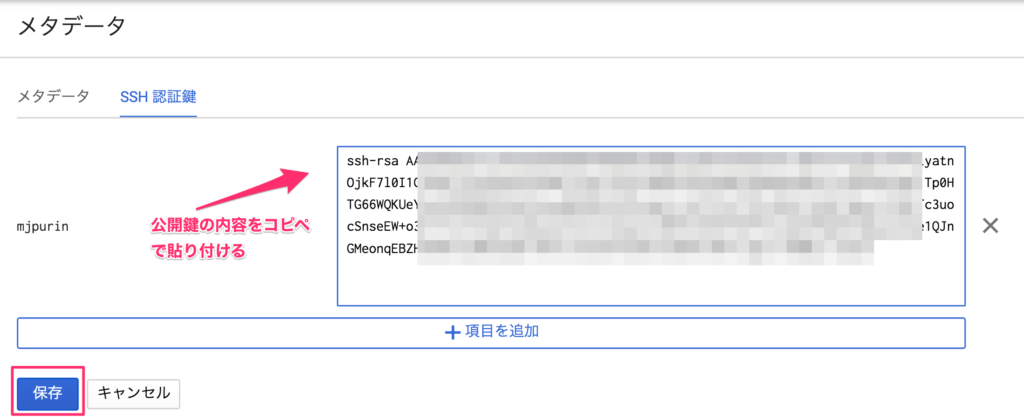
公開鍵の内容をコピペで貼り付け、[保存]を押す

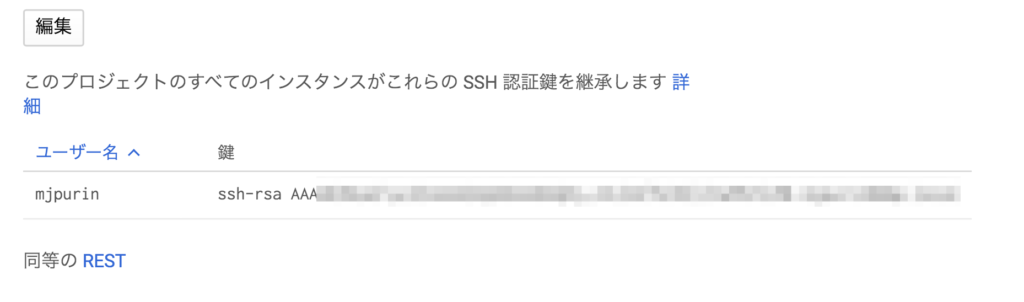
公開鍵が登録された!

ターミナルから接続
準備が整ったのでターミナルから接続してみよう。ユーザー名(上の画像を参照)@の後ろに入れるIPアドレスは先程エディタに貼り付けておいたものだ。コピペで貼り付けよう!
$ ssh ユーザー名@IPアドレス
と入力して途中で一度yesと入力する。
$ ssh mjpurin@00.000.00.00
The authenticity of host '00.000.00.00 (00.00.000.00)' can't be established.
ECDSA key fingerprint is SHA256:cTpue4PxgRPjJ33qzcy7B/Eh3wfIYcJELxxxxxxxxxx.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added '00.000.00.00' (ECDSA) to the list of known hosts.
[mjpurin@instance-1 ~]$
接続成功!!これでVMに環境を作っていける。
rootユーザーになるには?
現在は一般ユーザーでログインしているが全権限があるrootユーザーで操作を行いたい。
1.rootのパスワード変更
まずは
$ sudo passwd rootと入力してパスワードを聞かれるので新規に設定したいパスワードを2度入力する。この際、入力しているパスワードは画面に表示されないので注意。
[mjpurin@instance-1 ~]$ sudo passwd root
Changing password for user root.
New password:
Retype new password:
passwd: all authentication tokens updated successfully.
[mjpurin@instance-1 ~]$
2.rootユーザーに変更
$ suと入力してエンター。パスワードを聞かれるので先程設定したパスワードを入力する。
[mjpurin@instance-1 ~]$ su
Password:
[root@instance-1 mjpurin]# 名前がrootに変わった!プロンプトもスーパーユーザーを表す#に変わっている。
Apache インストール
まずはHttp通信ができるようにしよう。今回はApache(アパッチ)をインストールする。
# yum -y install httpd
自動起動の設定と起動
まずは以下で次回からの自動起動設定
# systemctl enable httpd.service以下でアパッチの起動
# systemctl start httpd.service以下でステータスを確認する。
# systemctl status httpd.service下は実際のコンソールでの入力例
[root@instance-1 mjpurin]# systemctl enable httpd.service
Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /usr/lib/systemd/system/httpd.service.
[root@instance-1 mjpurin]# systemctl start httpd.service
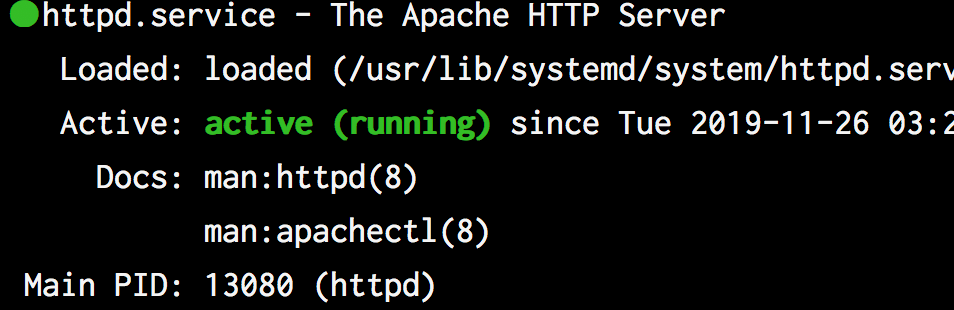
[root@instance-1 mjpurin]# systemctl status httpd.service

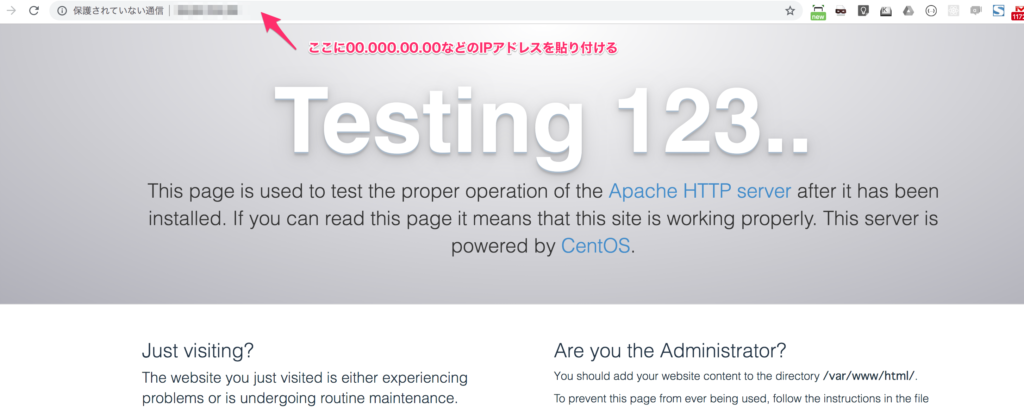
OK!いい感じだ!!ブラウザから確認してみよう。ChromeなどのWebブラウザを開いてURLのとこに(エディタにメモした)IPアドレスを貼り付けて実行

ひゃっほー!!Apacheのテスト画面が表示されれば完璧だ。これでVMがWeb通信ができるようになった。
Javaインストール
いよいよJavaをイントールしていこう。今回は1.8のopenjdkをインストールする。
# yum -y install java-1.8.0-openjdk
拍子抜けするほど簡単にJavaをインストールすることができた。バージョンを確認してみよう。
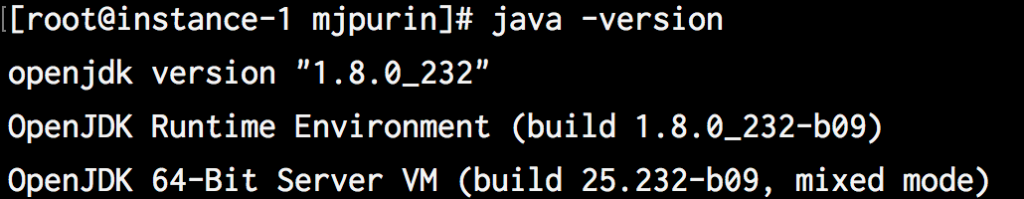
# java -version
Tomcat9 インストール
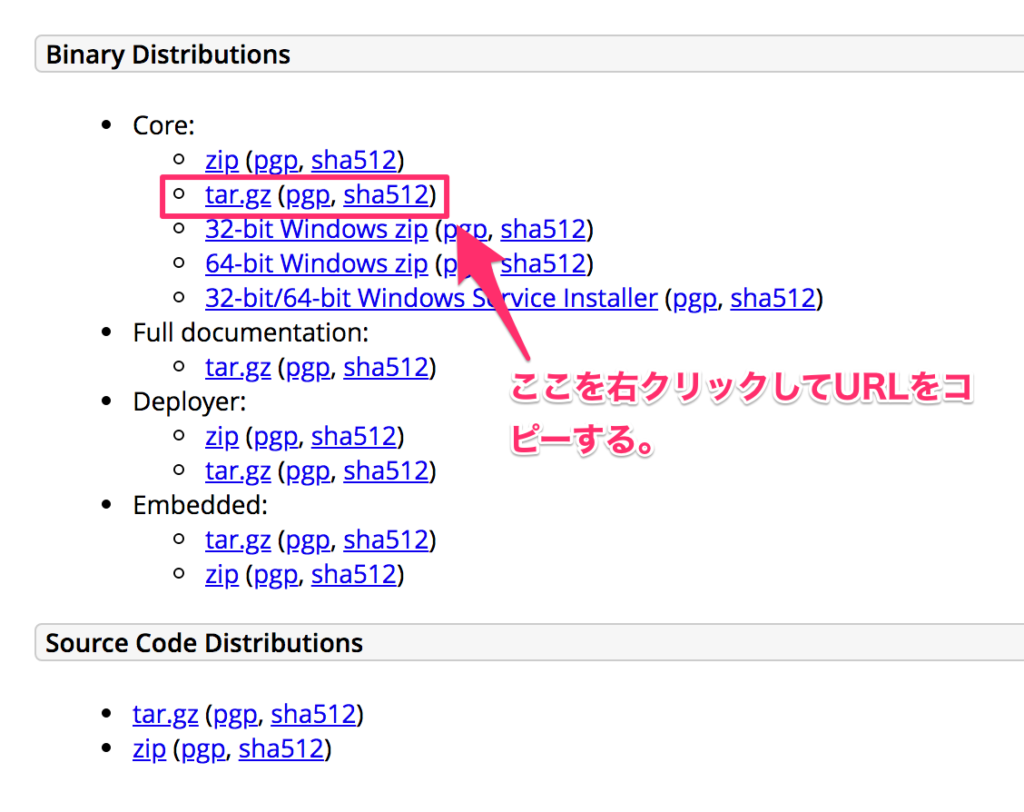
次にTomcatをインストールしよう。まずは本家のダウンロードに行く。
https://tomcat.apache.org/download-90.cgi
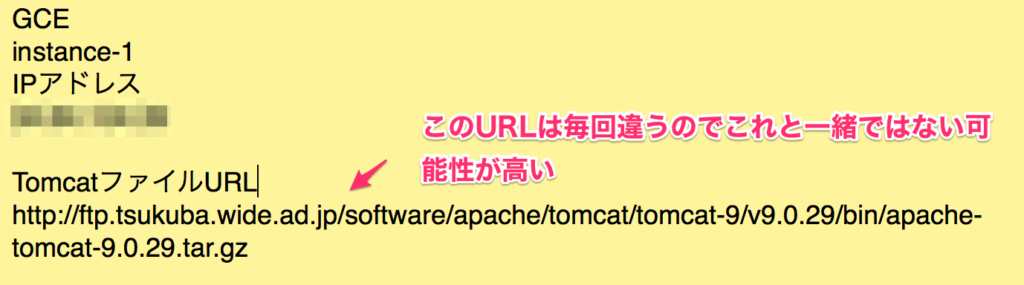
リンクのURLをコピーしてまたメモ帳にでも貼り付けておこう。


1.ファイルを持ってくる。この際URLは自分がメモ帳に貼り付けたURLだ。(curlの後ろにある-Oはオー)
# curl -O http://ftp.tsukuba.wide.ad.jp/software/apache/tomcat/tomcat-9/v9.0.29/bin/apache-tomcat-9.0.29.tar.gz
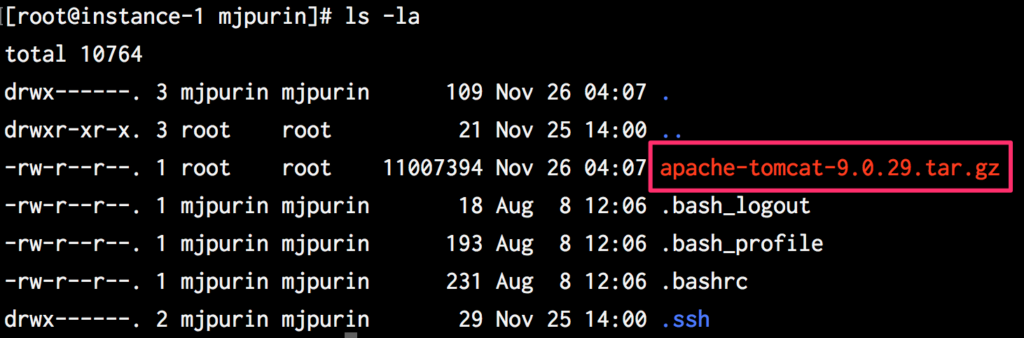
ファイルが持ってこれたか確認しよう。
# ls -la
OK!圧縮されたファイル群一式を持ってこれている。
圧縮を展開しよう。ファイル名は下の例と変わっている可能性が高い。自分でダウンロードしたファイルに適宜置き換えてもらいたい。
# tar -xzvf apache-tomcat-9.0.29.tar.gzはぇ〜!!
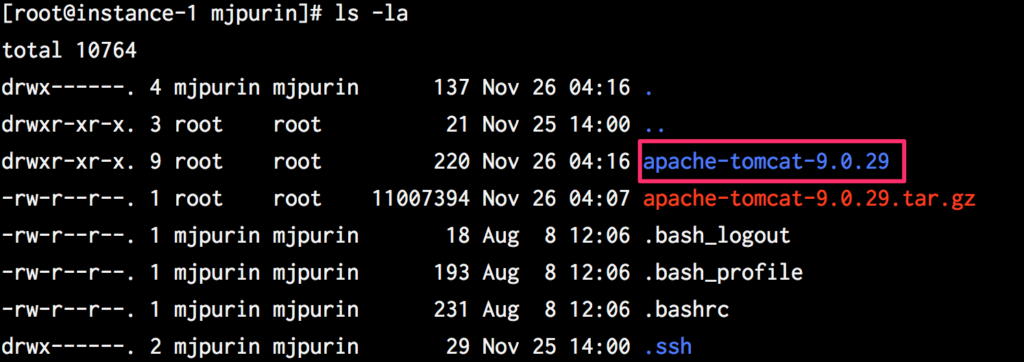
あっという間に展開が終わった。確認してみよう。
# ls -la
展開済みのフォルダが配置された。
このフォルダを/opt以下に移動させよう。
# mv apache-tomcat-9.0.29 /opt確認する。
# ls /opt
フォルダがまるっと/opt以下に移動した!
tomcat用のユーザー追加
tomcatフォルダ用のユーザーを追加しよう。
# useradd -s /sbin/nologin tomcat確認
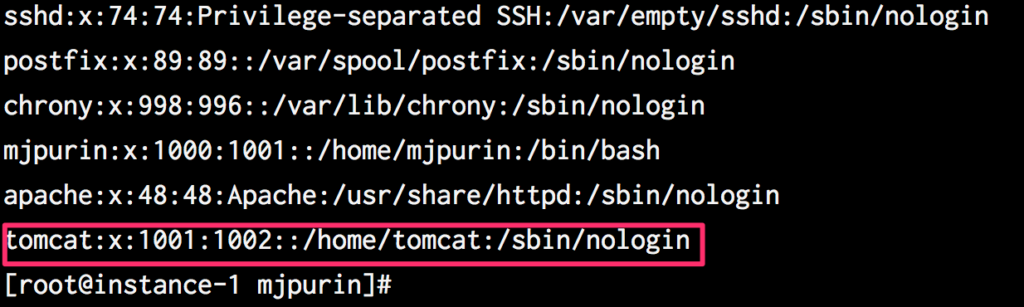
# cat /etc/passwd
tomcatという名のユーザーが追加されている。tomcatユーザーは実行さえできればよいのでnologinとしている(ログインはできない)
所有権の変更(Change Owner)
tomcat用のフォルダをchownしよう。今回はuserもgroupもtomcatに設定する。
# chown -R tomcat:tomcat /opt/apache-tomcat-9.0.29確認
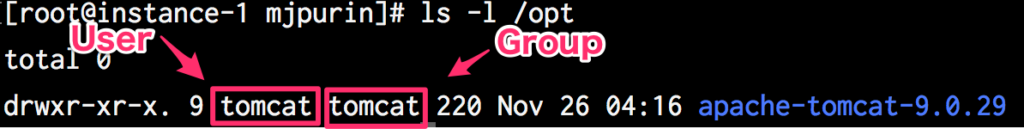
# ls -l /opt
apache-tomcatフォルダの所有者とグループがtomcatになった!
サービスの登録と設定
VM起動時にtomcatを使えるようにしよう。まずはサービスを定義する。
vimでtomcat.serviceファイルを作成する。
vi /etc/systemd/system/tomcat.service内容は以下(ここでもフォルダ名に注意9.0.29はダウンロードした時期によって変わるのでしっかり自分落としたフォルダ名に合わせること)
[Unit]
Description=Apache Tomcat 9
After=network.target
[Service]
User=tomcat
Group=tomcat
Type=oneshot
PIDFile=/opt/apache-tomcat-9.0.29/tomcat.pid
RemainAfterExit=yes
ExecStart=/opt/apache-tomcat-9.0.29/bin/startup.sh
ExecStop=/opt/apache-tomcat-9.0.29/bin/shutdown.sh
ExecReStart=/opt/apache-tomcat-9.0.29/bin/shutdown.sh;/opt/apache-tomcat-9.0.29/bin/startup.sh
[Install]
WantedBy=multi-user.targetサービスの登録
上で定義したファイルをサービスに登録しよう。以下の2行を順番に実行する。
# chmod 755 /etc/systemd/system/tomcat.service
# systemctl enable tomcat
Tomcatの起動
いよいよ起動してみよう。
# systemctl start tomcat怒られなかったら成功だ。以下のように入力して確認してみよう。
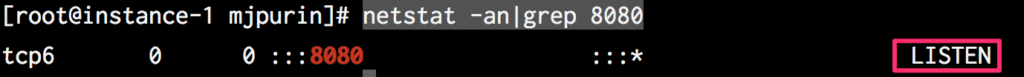
# netstat -an|grep 8080
上のような表示がされ、最後にLISTENと出ていれば成功だ!
ApacheとTomcatの連携
tomcatでもリクエストの処理はできるが、ここでは最初にインストールしたapacheからtomcatを呼び出すような形で使えるようにしよう。
Tomcatの8080ポートの待受を無効にする。
vimでserver.xmlを開く
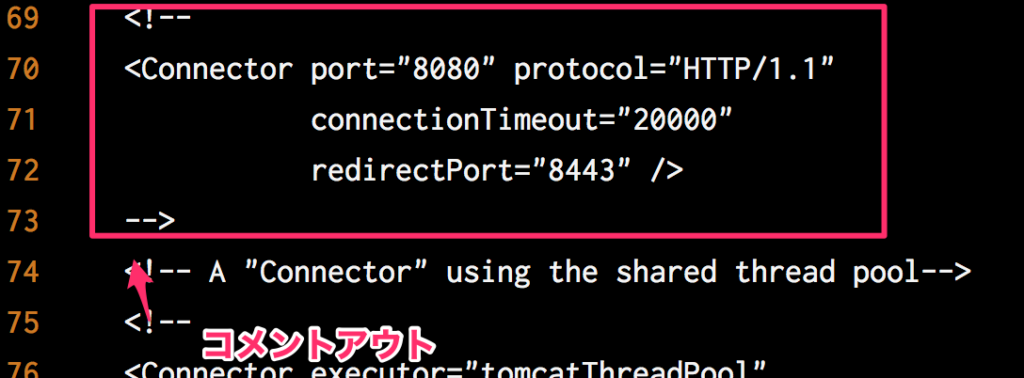
# vi /opt/apache-tomcat-9.0.29/conf/server.xml70行目近辺にある以下の部分をコメントアウト(下の画像でいうと69行目と73行目を追記する)行番号が見えない人は
:set nu
と入力して行番号を表示するとよい

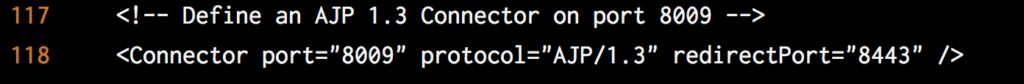
続いて118行目近辺に以下の記述があることも確認しておく。これはAJP通信があった際に8009番ポートで受信する設定だ。

*注意 ダウンロードしたtomcatのバージョンが9.0.31以降の場合はConnectorの内容を以下のように修正してください。(コメントインではなく、以下の内容を貼り付けてください。コメントインでは動きません!この部分で躓く人が多発しています)
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" secretRequired="false" />
Tomcat再起動
設定を変更したので再起動しておこう。
# service tomcat restartApacheの設定
もうひと踏ん張りだ。頑張ろう!
さて、tomcat側は8009番ポートを開けてAJP通信を待ち受けてる。あとはApache側で必要な際に送信してあげればよい。vimでproxy-ajp.confファイルを作成する。
# vi /etc/httpd/conf.d/proxy-ajp.conf以下のように書き込んで保存。これはhttp://IPアドレス/docs/にリクエストが有った場合にajp通信を発生させる例だ。(ここでの127.0.0.1はこのまま入力すること)
<Location /docs/>
ProxyPass ajp://127.0.0.1:8009/docs/
</Location>再起動
設定を変えたので変更を反映させよう。
# service httpd restartブラウザで確認
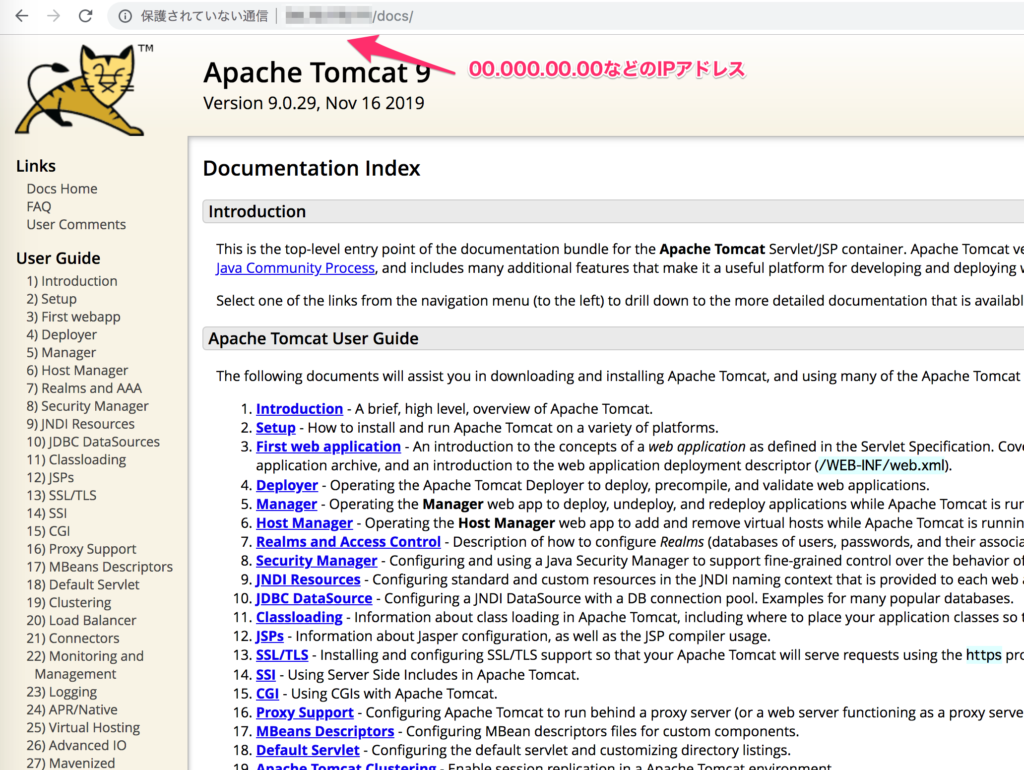
いよいよ緊張の一瞬だ。ChromeなどのWebブラウザで
http://IPアドレス/docs/
と入力してみよう。

ばんざーい!!!
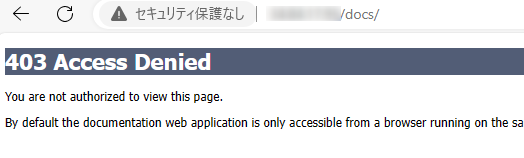
となるはずが、2024/04月に以下のようになるという報告を頂いた。

どうやら、docsページにアクセスの制限がかかっているようだ。
外してあげよう。
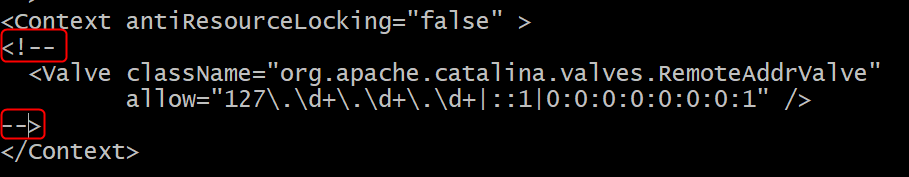
# vi /opt/apache-tomcat-9.0.29/webapps/docs/META-INF/context.xml
以下のように制限をかけている部分をコメントアウトして保存する

tomcatの設定を変えたのでリスタート
# service tomcat restartこれでdocsフォルダが見れるはずだ
What’s docs?
表示されたのはいいがこのページどこからきた?という疑問は当然だ。それを確認しよう。
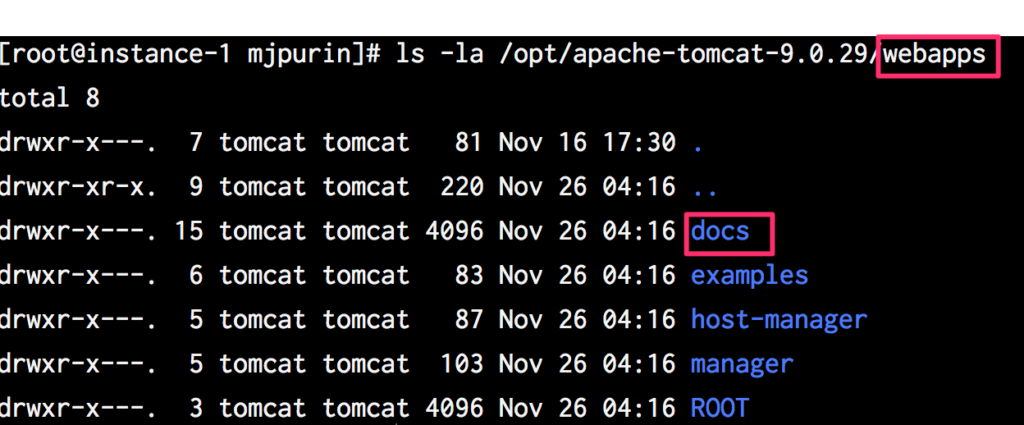
# ls -la /opt/apache-tomcat-9.0.29/webapps
ここでポイントとなるのはwebappsというフォルダだ。今後このフォルダにアプリを配置していくことになる。デフォルトでdocsというアプリが配置されていることがわかるであろう。このアプリが実行され表示されたのだ。
Apache,Java,Tomcat9準備完了!
お疲れ様でした。これでサーバーサイドJavaの開発準備が整いました。
次回はいよいよエクリプスで作成した動的Webプロジェクトを今回作成したVMで動作させる手順です。お楽しみに。



コメント