VSNotesプラグインインストール
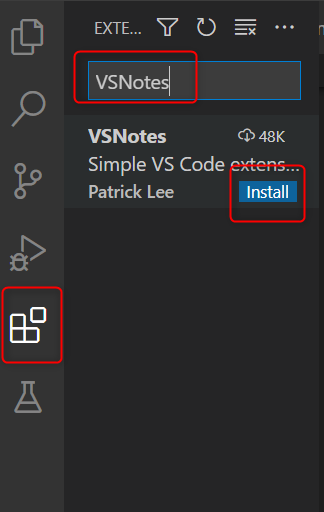
Extensionsから検索窓にてVSNotesといれInstallをクリック

ノート書類用フォルダの作成
作成したノートを保管するフォルダを指定する必要があるので予め作成しておく。今回はホームフォルダ(ユーザーフォルダ)にNotesというフォルダを作成した。

フォルダの指定
VSCodeに戻ってショートカットキーctr + ,
と押してsetting画面を開く
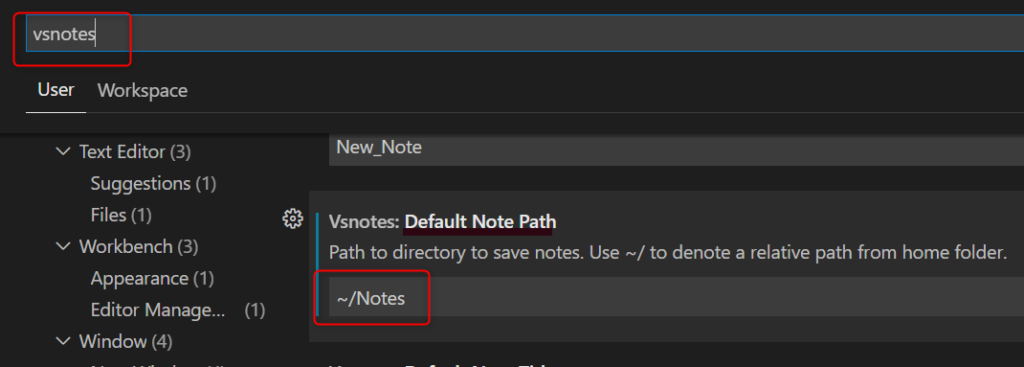
検索画面にvsnoteと打って、Default Note Path にさきほど作成したパスを記入する。(~/はホームフォルダを意味する)

タグ管理がしやすいように一工夫入れる
VSnotesは作成したノートにタグを付けて分類していくことができる。
このタグを設定しやすいようにしよう。
snippetsにひな形を登録する
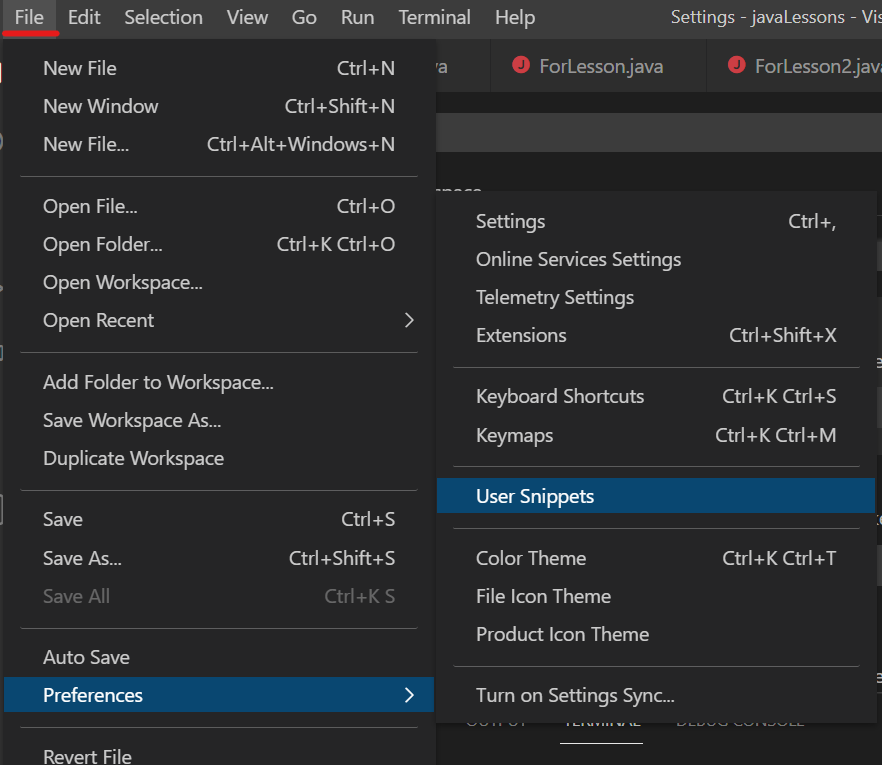
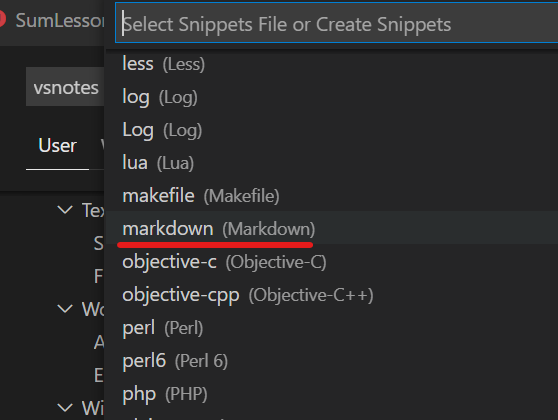
VScodeのFileメニューからPreferences->User Snippetsを選択

markdownを選択

コメントの下に追記し以下のようにする。
{
// Place your snippets for markdown here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vsnote_template_tags": {
"prefix": "vsnote_template_tags",
"body": [
"---",
"tags:",
" - $1",
"---",
"\n",
],
"description": "Template with Tags"
}
}ファイルを保存したら再び
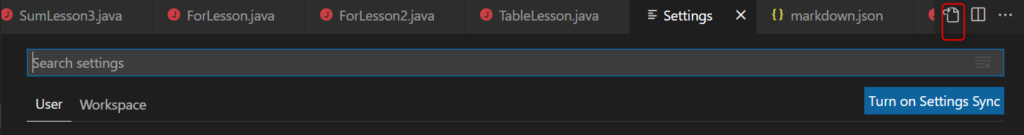
ctr + ,
を押してsetting画面に行き、右上にあるsetting.jsonファイルを開くアイコンを押す

最下部に以下のハイライト部分を追記する。その際、その上の行の文末に,(カンマ)が一つある状態にする。
"vsnotes.defaultNotePath": "~/Notes",
"vsnotes.templates": [
"tags",
]
}適切なファイル名で保存されるようにする
適切なファイル名で保存できるようにしよう。
先程のsetting.jsonに末尾に以下を追記する。
(先程と同様、追記する際には一つ上の行の末尾にカンマを付与するのを忘れないこと)
"vsnotes.tokens": [
{
"type": "datetime",
"token": "{dt}",
"format": "YYYYMMDD",
"description": "Insert formatted datetime."
},
{
"type": "title",
"token": "{title}",
"description": "Insert note title from input box.",
"format": "Untitled"
},
{
"type": "extension",
"token": "{ext}",
"description": "Insert file vsnotes.",
"format": "md"
}
],
"vsnotes.defaultNoteTitle": "{title}{dt}.{ext}"
これで作成ファイルが
タイトル名20210928.md
という名前でできるようになった。
さらに、ファイル作成の際にjava/Testなどの名前で作成すると
Notes/java/Test20210928.md
のようにNotesフォルダの中にjavaフォルダが作成されその中にファイルを作成できる。
ノート作成
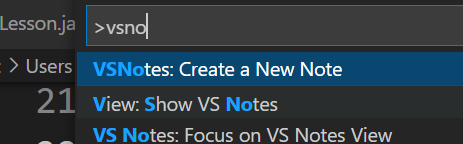
準備ができたので試しにノートを一つ作成してみよう。ctr + shift + p
でコマンドパレットを開き検索窓にvsnoteと打って
VSNotes:Create a New Note
を選択する

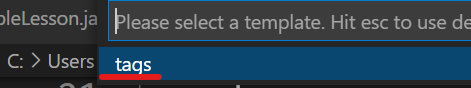
テンプレートの候補に先程作成したtagsが表示されるのでそれをクリック

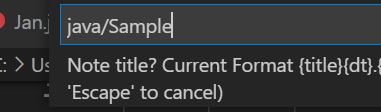
タイトル入力を促さるのでタイトルを入力しよう。今回はjava/Sampleとした。

ファイルが開いた。テンプレで指定したようにタグ指定する場所にカーソルがきているのでタグを入力する。今回は配列とし、その後以下のように編集して保存する。
---
tags:
- 配列
---
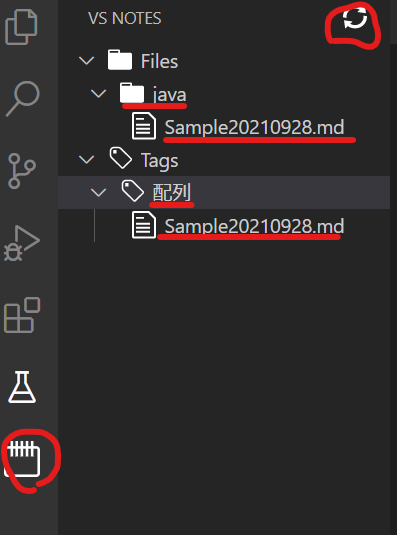
# 配列基礎左メニューからノートアイコンを押してリフレッシュボタンをクリック。

javaフォルダが作成され、Sample20190928.mdファイルが作成された!(出てこない人は一回VSCode自体を再起動)
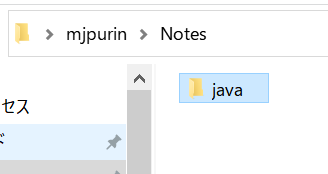
ファイルの確認
先程作成したフォルダに行ってみよう。確かに新しくjavaフォルダが作成されている。(そのjavaフォルダの中に先程のSample20190928.mdがある)

まとめ
見るだけ、聞くだけの姿勢ではプログラミング力はアップしていかない。その場ではなんとなくわかったつもりでも記憶には全く定着しない。
そこで重要となってくるのが自分なりに学んだことをアウトプットしていく習慣だ。
学んだことを自分でまとめながら咀嚼していくことで、学習効率は大幅にアップしていく。今回設定したVSNotesを使ってぜひアウトプット習慣をつけていってもらいたい。



コメント