前々回と前回でVSNotesを使ってmdファイルを作成することができるようになった。今回はそこで作成したmdファイルをpdfにする手法を学ぼう。pdfにすれば画像などが入っていてもそのまま1枚のファイルにできるのでメールに添付したりすることができるようになる。
Markdown Preview Enhanced
まずはMarkdownのプレビューを高機能にするVSCodeのプラグイン
Markdown Preview Enhanced
をインストールする

これをいれることによって作成したmdをhtmlかすることができる。
Markdown Preview Enhancedでプレビュー
作成したmdを早速プレビューしよう。画面右上に新たにMarkdown Preview Enhancedでプレビューするボタンが追加されているのでこれをクリック

htmlにする
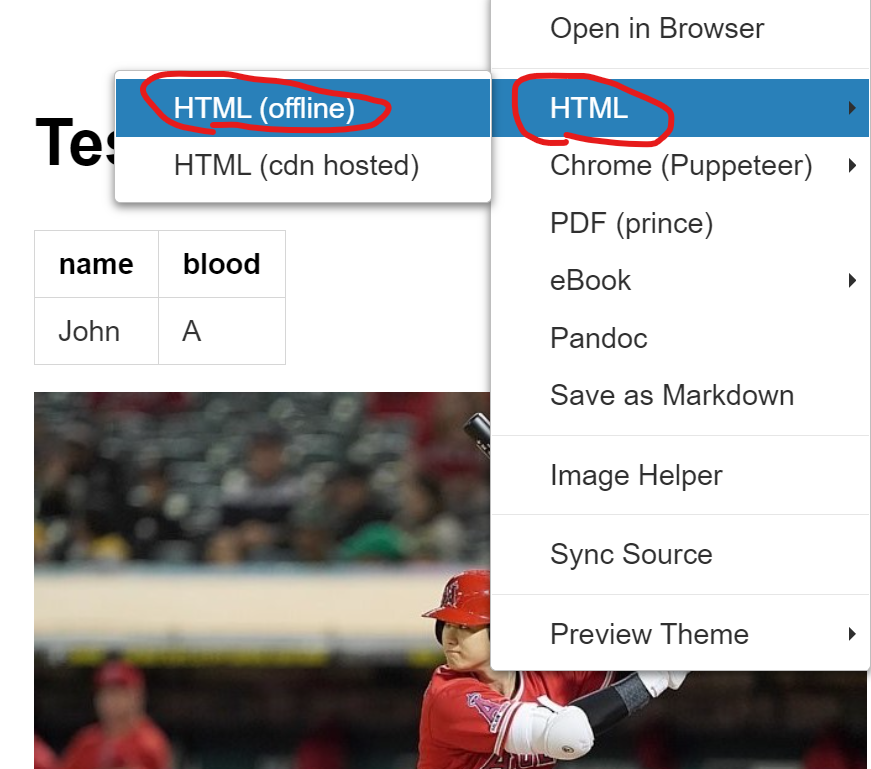
プレビューされている画面を右クリックしてメニューをだし、HTMLからHTML(offline)を選択

保存が完了すると、右下にどこに保存したかが表示されるので確認しておこう。

Chromeで開く
作成されたhtmlファイルをChromeで開こう。

ctr + p で印刷設定を開く
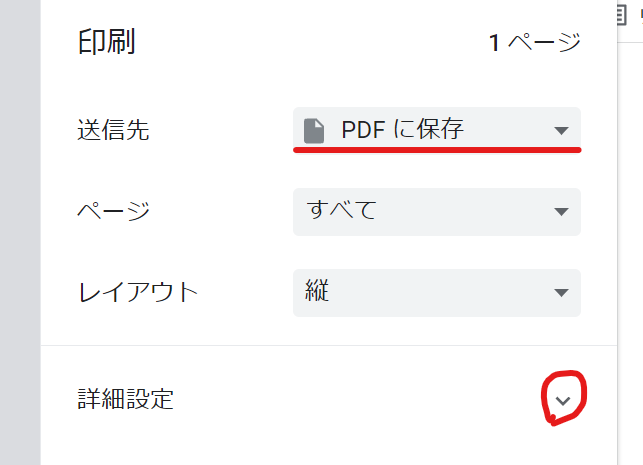
ctr + p (Macはcomman + p)
で印刷設定を開きPDFに保存を選択
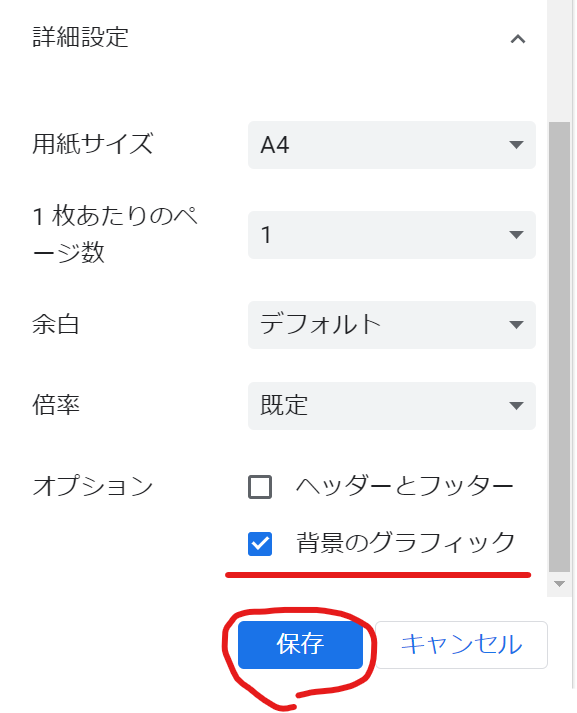
初回時は詳細設定もするので詳細設定を開く

背景のグラフィックにチェックする。こうすることによってコードなどで設定された背景色なども反映されるようになる。

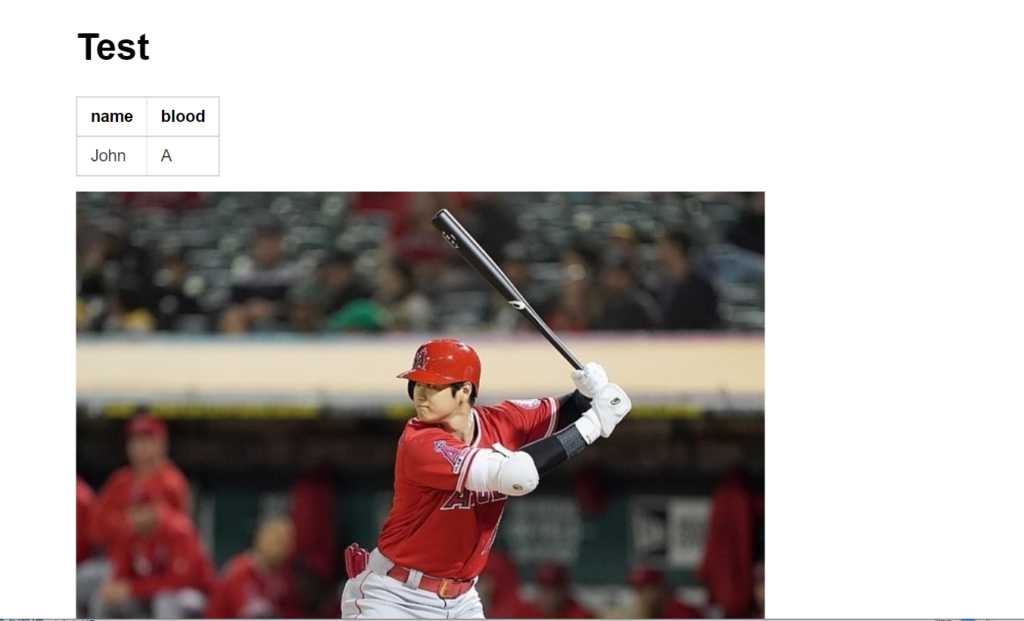
完成
無事に表や画像なども含まれたPDFを作成することができた。pdfはあらゆる環境で開けるので人にデータを渡すときなどに便利だ。活用していただきたい。



コメント