webAPIが何かを説明する前に実際に以下のURLを叩いてみよう。
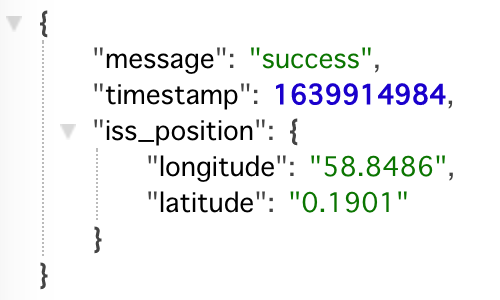
http://api.open-notify.org/iss-now.json
これは国際宇宙ステーション(ISS)のリアルタイム座標をjsonで返却してくれるサービスだ。このようにURLを叩くことによって何らかの情報をレスポンスしてくれるサービスをwebAPIという。
今回はこのwebAPIの叩き方をJavaScriptを使って試してみよう。
issでやってもよいのだが、配列もあったほうがよいので今回はgoogleが提供してくれている。
https://jsonplaceholder.typicode.com/
というサービスの中から、架空のユーザー情報が10件入った以下のwebAPIを利用する。
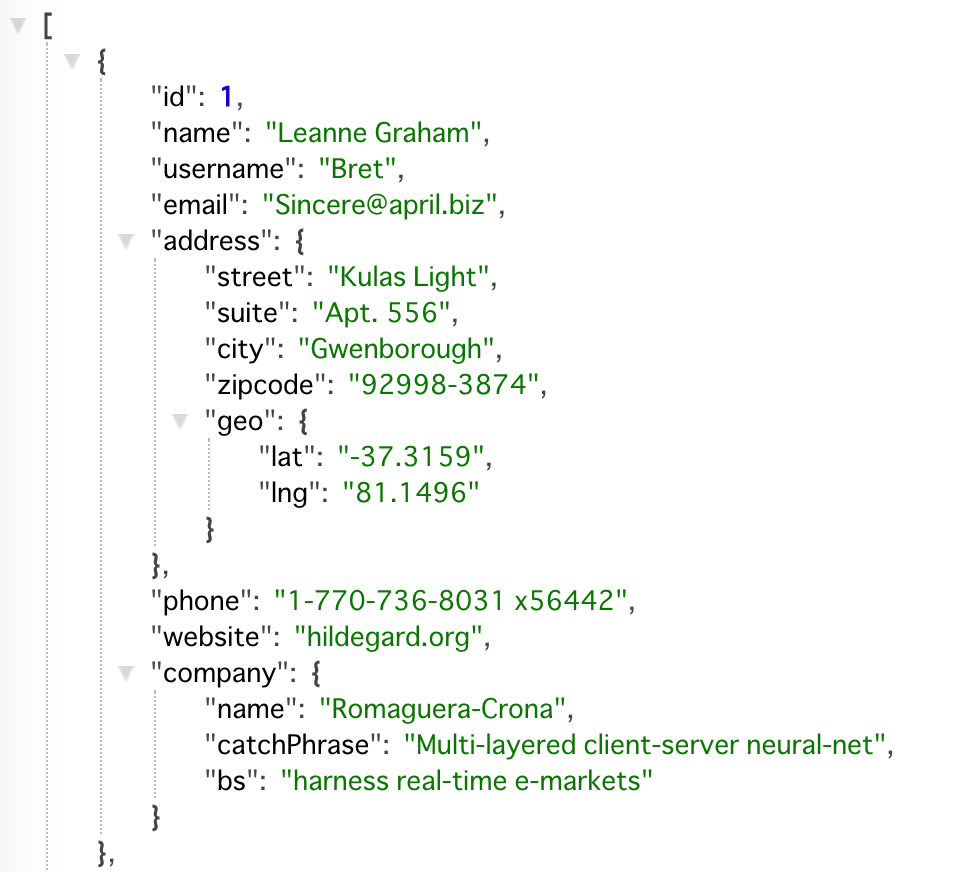
https://jsonplaceholder.typicode.com/users
実際に叩いてみよう。以下のようなjsonデータが返却される。

ではさっそくコーディングに入ろう!
作成
users.htmlを任意の場所(デスクトップなど)に作成し、以下のように記述する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="users"></ul>
<button id="btn">受信する</button>
<script>
//domの取得
const users=document.getElementById("users");
const btn = document.getElementById("btn");
//async(アシンク,エーシンク)をつけると非同期にできる。
//通信のような時間のかかる処理は非同期にする
btn.addEventListener("click", async ()=>{
//awaitをつけてfetchを行うとResponseオブジェクトが返る
const res= await fetch("https://jsonplaceholder.typicode.com/users");
//awaitをつけてjsonメソッドを実行するとjsonデータを取得できる
const users= await res.json();
console.log(users);
});
</script>
</body>
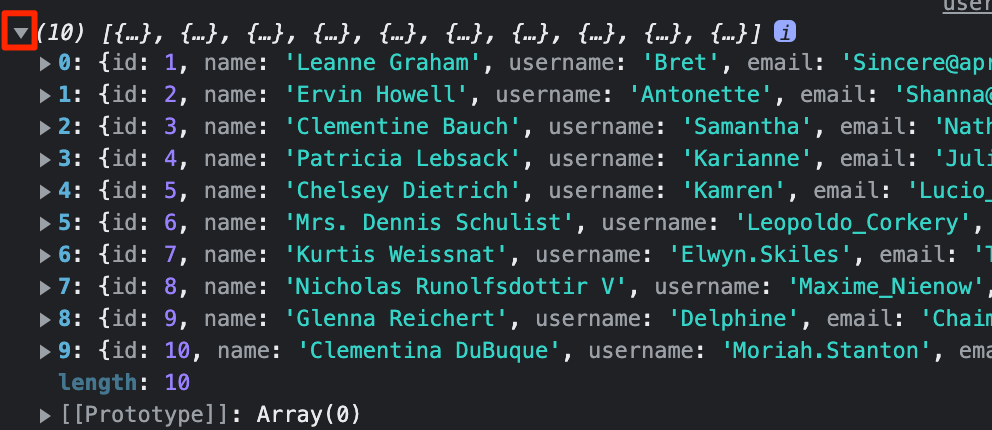
</html>chromeの開発者画面でconsoleを見てみよう。10人分のjsonが取得できているのがわかる。

DOM化
ではこの取得したデータをもとにDOMを作成して行こう。以下ハイライト部分を追記する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="users"></ul>
<button id="btn">受信する</button>
<script>
//domの取得
const ul=document.getElementById("users");
const btn = document.getElementById("btn");
//async(アシンク,エーシンク)をつけると非同期にできる。
//通信のような時間のかかる処理は非同期にする
btn.addEventListener("click", async ()=>{
//awaitをつけてfetchを行うとResponseオブジェクトが返る
const res= await fetch("https://jsonplaceholder.typicode.com/users");
//awaitをつけてjsonメソッドを実行するとjsonデータを取得できる
const users= await res.json();
console.log(users);
//DOMの作成
for(let i=0;i<users.length;i++){
const li = document.createElement("li");
//textContentの中にタグを含めたい場合はinnerHTMLを使う
li.innerHTML=`name:${users[i].name}<br>email:${users[i].email}`;
ul.appendChild(li);
}
});
</script>
</body>
</html>


コメント