今回は作成するサイトに、画像や動画を埋め込む方法を学習する。
画像や動画の埋め込み
imgmovieフォルダの作成
まずは、デスクトップなどにimgmovieフォルダを作成する。
そしてそのimgmovieフォルダの中にimagesフォルダを作成する。

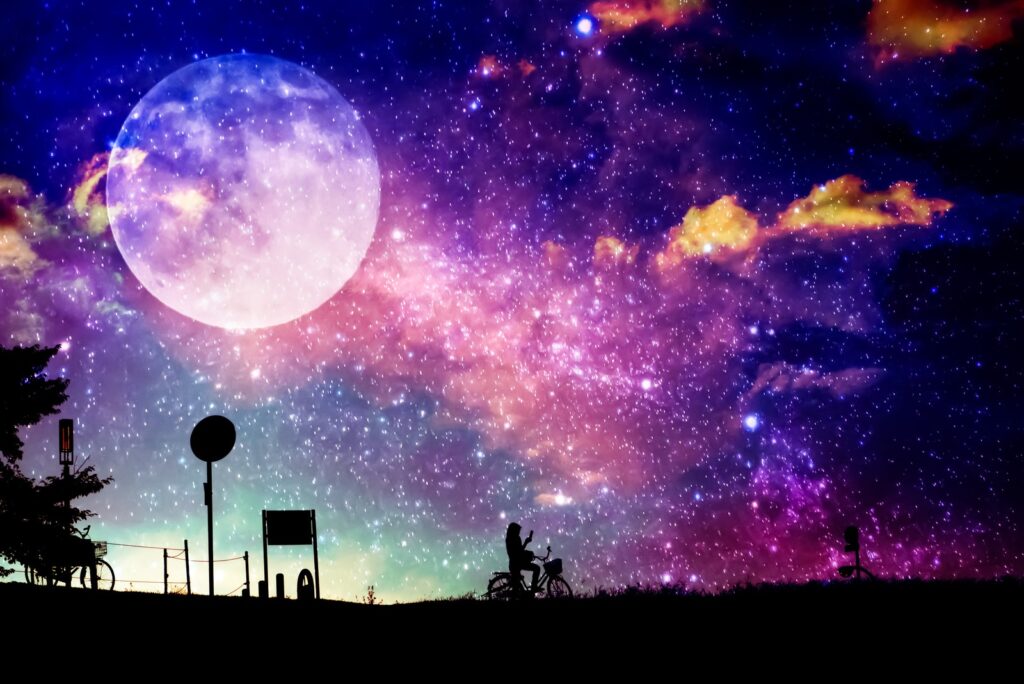
上記画像を右クリックして、名前をつけて保存を選択し、先程作成したimagesフォルダにnightImage.jpgという名前で置く。

そこまで準備ができたら,index.htmlをimgmovieフォルダの直下に作成し、以下のように記述する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画像の設置</title>
</head>
<body>
<img src="images/nightImage.jpg" alt="幻想的な夜のイメージ" width="500">
</body>
</html>ブラウザで実行してみよう。
画像が表示されれば成功だ。表示されない場合は画像を置いてある場所や画像のファイル名index.htmlの置き場所が間違っている可能性が高い。下の画像をみて確認すること。

ポイント解説
8:imgタグ。画像の設置にはimgタグを使う。src属性で画像のパスを記す。alt属性は本来画像を非表示設定している人や視覚障害者のユーザビリティを向上させるものだが、SEO的にも重要なポイントだ。手抜きをせずしっかりその画像が意味する文言を記載したい。width属性で画像の幅を指定できる。今回は500(px)とした。
動画埋め込み
最近は動画を埋め込むことも多い。スマホなどでを使って自分で動画を用意してもよいが、今回はこのサイトから動画をダウンロードしてこよう。
https://www.pexels.com/ja-jp/
適当な動画をダウンロードしたら、ファイル名をmovie.mp4などに変更しimagesフォルダに格納する。
続いて、以下のようにindex.htmlに追記する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画像の設置</title>
</head>
<body>
<img src="images/nightImage.jpg" alt="幻想的な夜のイメージ" width="500">
<video controls width="500">
<source src ="images/movie.mp4">
</video>
</body>
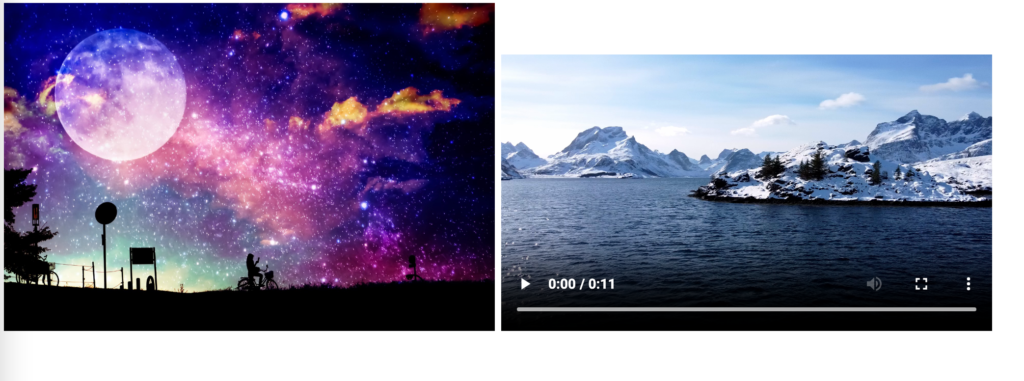
</html>実行してみよう。画像の横に動画が表示されれば成功だ。

ポイント解説
9~11行目:videoタグ:controls属性を付与することで再生などのツールが表示される。sourceタグのsrc属性で、ファイルを指定する。
上記結果を見て不思議に思った人もいるだろう。画像の下に動画がくると予想したのではないだろうか?
それは、画像要素(imgタグ)もビデオ要素(videoタグ)もインライン要素だからだ。インライン要素は改行を伴わないのでブラウザの幅が許せば横に並んでいく。試しにブラウザの幅を縮めてみよう、入り切らなくなった段階で下に並ぶことを確認してもらいたい。一方pタグなどははブロック要素に分類され、要素の前後に改行を伴う。この性質の違いを認識しておかないと思った通りのレイアウトができないので注意してもらいたい。
今回動画は画像の下に表示したいので以下のようにindex.htmlを変更しよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画像の設置</title>
</head>
<body>
<img src="images/nightImage.jpg" alt="幻想的な夜のイメージ" width="500">
<div>
<video controls width="500">
<source src ="images/movie.mp4" >
</video>
</div>
</body>
</html>ポイント解説
汎用的なブロック要素を作成できるdivタグでvideo要素を囲った。こうすることで前後に改行が入り、videoは下に並ぶこととなる。pタグが段落、olタグが順番リストなどを表すのに対し、divタグはそれ自体に意味はない、ただ、今回のようにブロック要素としてくくり出したい場合や、複数の要素をまとめてスタイルを当てたい場合など、色々な局面で多用される重要タグだ。
ダミーテキスト
開発の途中などで、そこに何かしらの文言が入ることは決まっているのだが、その内容はまだ決まっていないということはよくある。そういったとき、その部分にはダミーテキストを配置してく。色々なダミーテキストがあるが、今回はそのなかでも有名なLorem ipsumを使ってみよう。
Lorem ipsum(ロレム イプサム)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.index.htmlにこのイプサムを埋め込んでみよう。以下のように修正する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>画像の設置</title>
</head>
<body>
<img src="images/nightImage.jpg" alt="幻想的な夜のイメージ" width="500">
<div>
<video controls width="500">
<source src ="images/movie.mp4" >
</video>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>実行してみよう。ダミー文字列が画面いっぱいに広がることがわかる。
pタグのようなブロック要素は, 要素にゆるされている幅をフルに使おうとする。試しにブラウザの幅を狭めてみよう、それに合わせてpタグの幅が縮まっていくのがわかる。


コメント