今回はWPのオリジナルテーマ作りを行う。前回からの続きなので必ず1~5を学習した上で行うこと。
デザイン
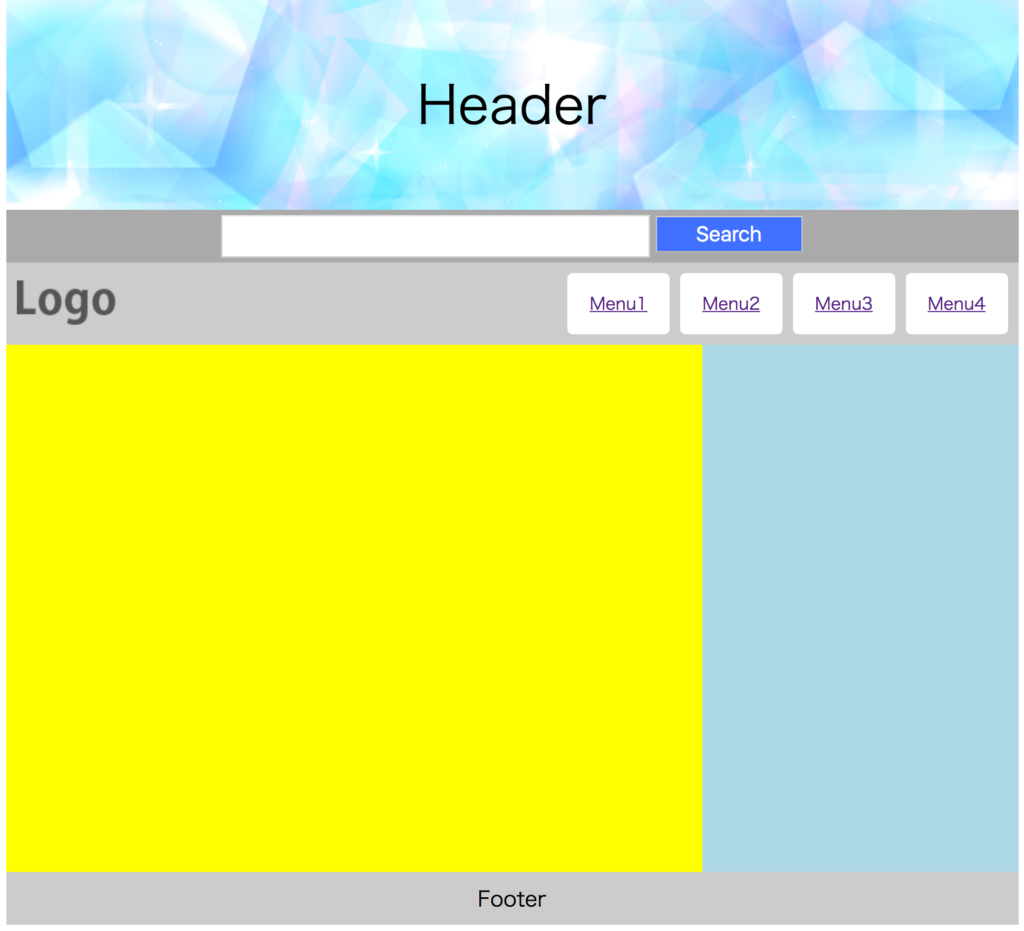
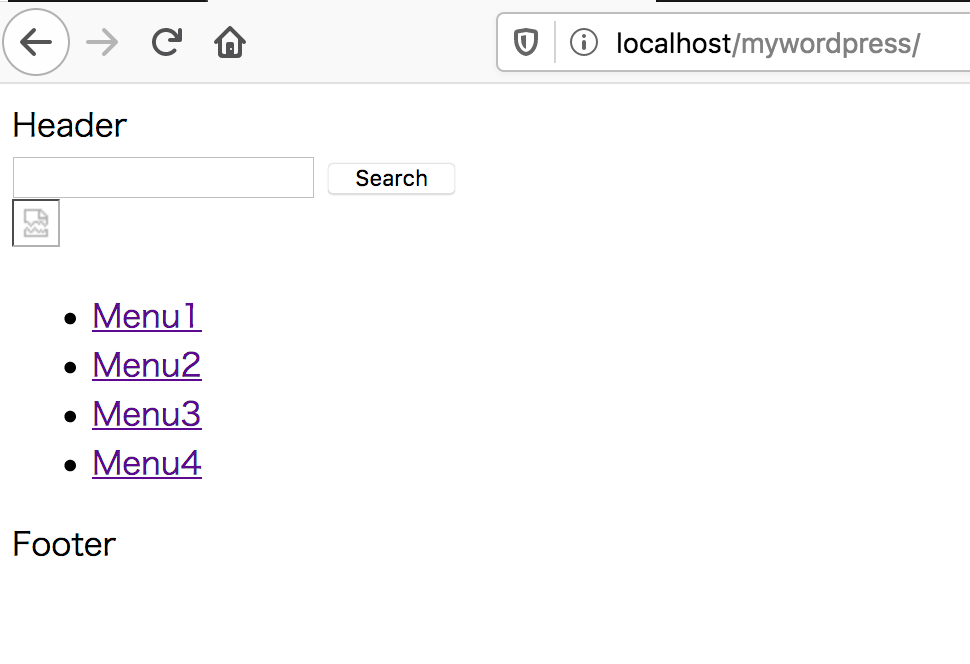
以下のようなデザインのテーマを作成する。

素材ダウンロード
以下からファイル一式をダウンロード。
zipを解凍後,index.htmlをブラウザで開いて上画像のようになるか確認する。
WPに配置
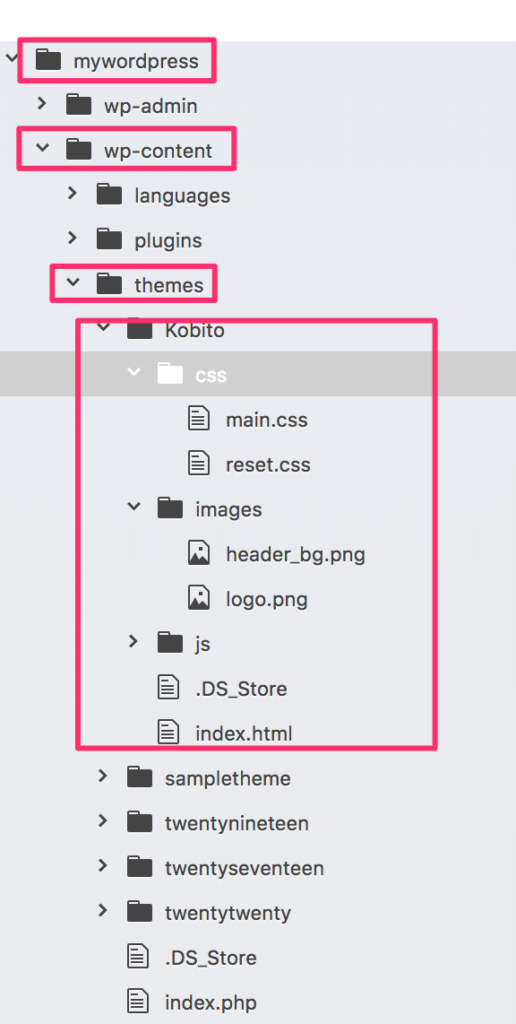
確認ができたら。ファイル群一式をWPのテーマフォルダに貼り付ける。

style.cssの追加
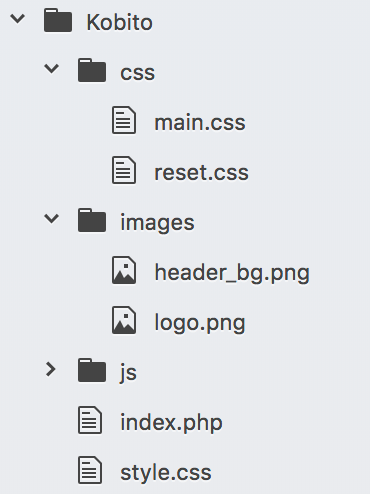
テーマとして認識させるために必須となるstyle.cssを作成しKobitoフォルダの直下に配置する。
/*
Theme Name: kobito Theme
Theme URI:http://example.com
Description:練習用テーマです。
version:1.0
Author:mjpurin
*/index.htmlをindex.phpにリネーム
テーマにはindex.phpも必須となる。
index.htmlをindex.phpにリネームしよう。
(.DS_storeファイルも不要なので削除する。)

確認
必須ファイルの2枚を置いたのでテーマとして認識されているはずだ。
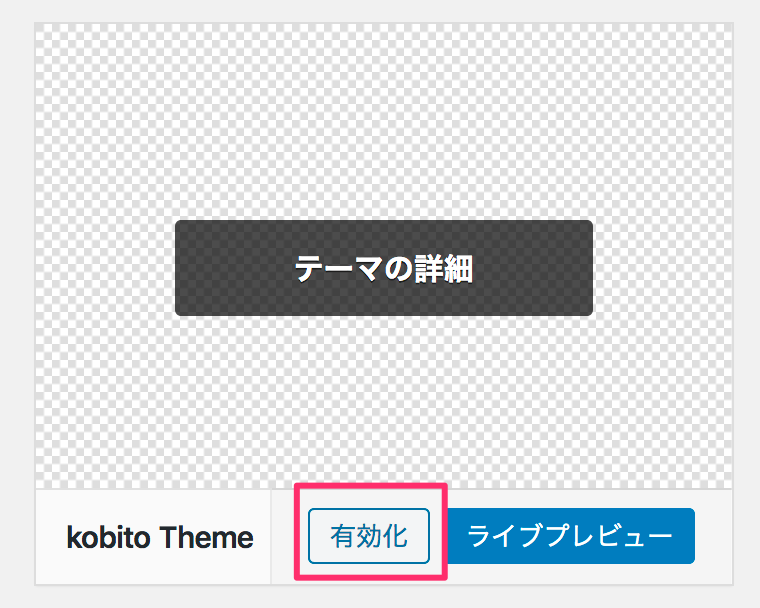
Kobitoテーマに切り替えてみよう。左メニュー外観->テーマから
Kobitoテーマを有効化する。

確認
ブラウザで確認してみる。

おっと、cssが適用されていないし、画像もリンクが切れている。
修正してあげよう。cssや画像ファイルのパスを以下のように修正する。
<link rel="stylesheet" href="css/reset.css">を
<link rel="stylesheet" href="<?php echo get_template_directory_uri();?>/css/reset.css">に変更する。パスの前に以下を挿入する感じだ。
<?php echo get_template_directory_uri();?>/cssのリンクが2箇所。画像のリンクが1箇所あるので3箇所に埋め込む。
確認
ブラウザで確認してみよう。リンク切れがなおって適切に表示されていれば成功だ。
タイトルタグの修正
タイトル部分もテンプレートタグに変更する。
<title>2カラムレイアウト</title>を
<title><?php bloginfo('name');?></title>に変更する。
確認
ブラウザで見てみよう。タブにサイトタイトルが表示されていれば成功だ。

テーマの分割
Webサイトというのは複数ページで構成されるのが普通だ。
その際、Dry(Don’t Repeat Yourserf)の原則に基づいてHeaderやFooterなどは使い回すこととなる。
WPテーマでも再利用がしやすいように分割していく。
header.php
index.phpの先頭から29行目のnavタグの終わりまでを切り取って,header.phpという名で新規に作ったファイルに貼り付ける。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title><?php bloginfo('name');?></title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri();?>/css/reset.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri();?>/css/main.css"/>
<?php wp_head();?>
</head>
<body>
<div id="container">
<header>
Header
</header>
<div id="searchBox">
<form>
<input type="text" name="">
<button type="submit">Search</button>
</form>
</div>
<nav>
<div id="logo"><img src="<?php echo get_template_directory_uri();?>/images/logo.png"></div>
<ul>
<li><a href="">Menu1</a></li>
<li><a href="">Menu2</a></li>
<li><a href="">Menu3</a></li>
<li><a href="">Menu4</a></li>
</ul>
</nav>
貼り付け終わったら8行目の部分に
<?php wp_head();?>という1行を挿入することが推奨されている。
この記述がないとプラグインなどが正常に作動しなくなってしまうことがある。
index.phpの修正
頭の部分がなくなってしまったindex.phpを以下のように修正。
先頭にget_headerを追記する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
</div>
<aside id="sideContents">
</aside>
</div><!--mainWrapper-->
<footer>
Footer
</footer>
</div><!--container-->
</body>
</html>確認
ブラウザで確認してみよう。上に28pxの隙間が発生するがこれはwpログイン状態のときに管理バーを表示する領域なので全く問題はない。
これでheader部分を分離することができた。
footer.php
どうようにfooter.phpの作成を行う。index.phpのfooterタグから下を切り取って新たに作成したfooter.phpに貼り付け、その後wp_footerを埋め込む。
<footer>
Footer
</footer>
</div><!--container-->
<?php wp_footer();?>
</body>
</html>
index.phpの修正
header同様にfooter.phpもindex.phpから読み込む処理を入れる。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
</div>
<aside id="sideContents">
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>確認
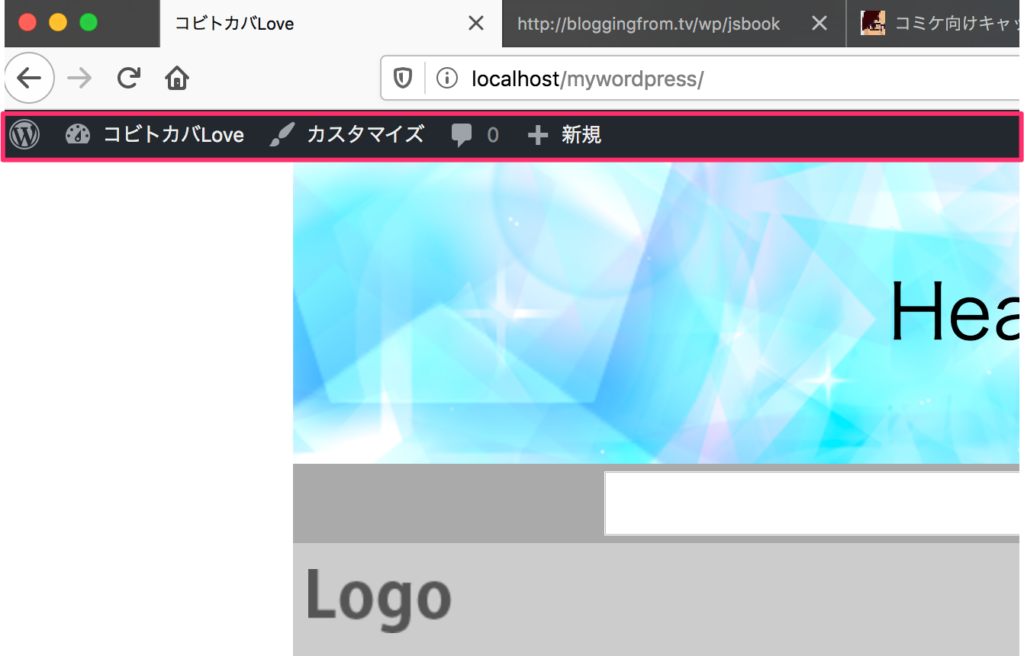
ブラウザで確認してみる。
正常にfooterが表示され、ワードプレスログイン時に表示される管理バーが現れた。

記事の作成
さて、これでオリジナルテーマの骨組みは完成だ。この後は細部を作り込んでいくわけだが今はとてもシンプルなダミー記事しかない。そこでもう少し情報をもった記事を2〜3件つくることにする。
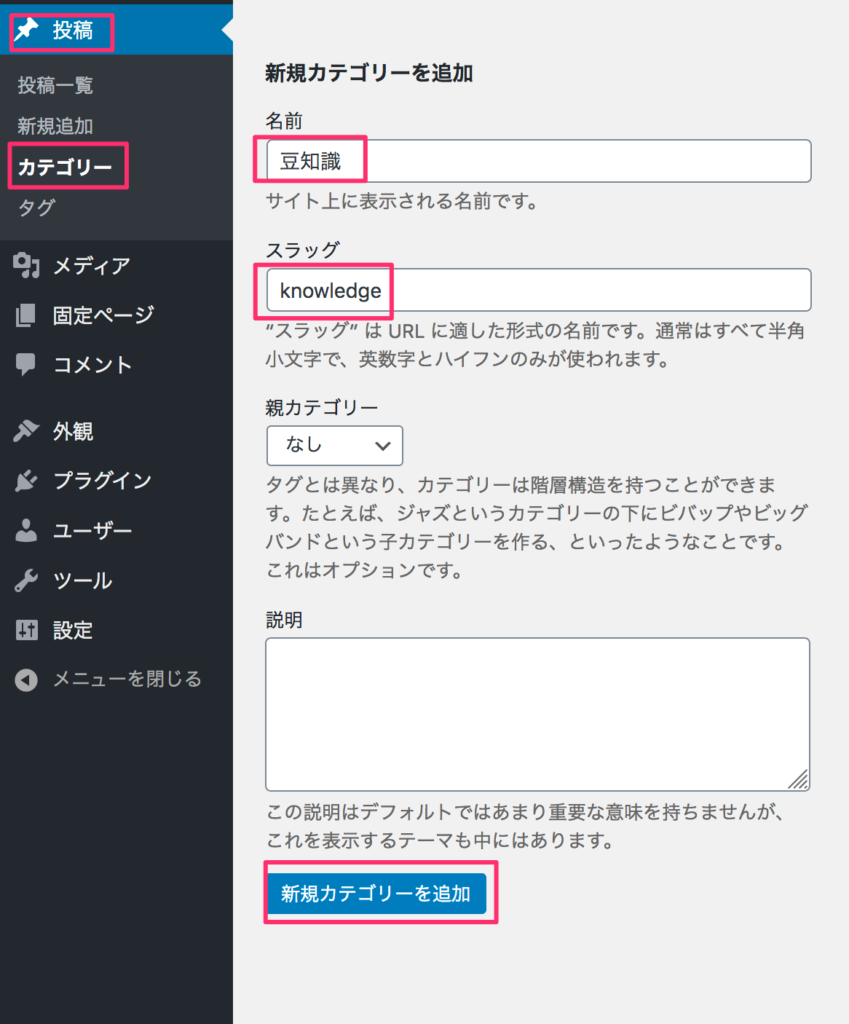
新規カテゴリーの作成
まずは豆知識というカテゴリーを作成しよう。slugはknowledgeとする。

アイキャッチ画像の設定
アイキャッチ画像と呼ばれる、記事と結びついたサムネイルを表示する機能を有効化する。そのためにはfunctions.phpという特別なファイルを準備する必要がある。
functions.php
Kobitoフォルダの直下にfunctions.phpというファイルを作成し、以下を記す。
<?php
//アイキャッチ画像
add_theme_support('post-thumbnails');これで投稿の際にサムネイルの設定ができるようになる。このfunctions.phpというのはこのように機能を有効にしたり、自分で作った関数などを定義できるようになるとても重要なファイルだ。
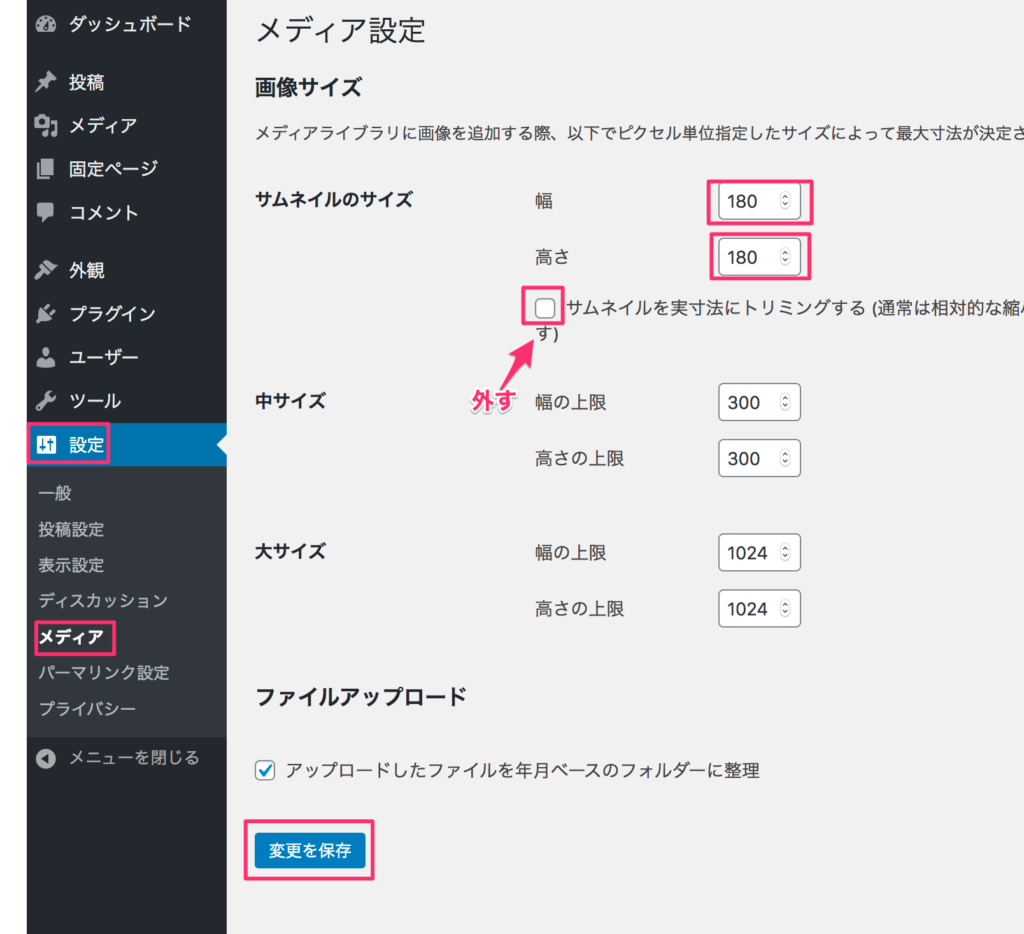
メディア設定
WPでは画像をアップロードした際に、自動的に複数の大きさの画像が作成される。この際に生成する画像サイズを以下のように設定しよう。
サムネイルを実寸法にトリミングするにチェックを入れておくとすべての画像をトリミングして作成してもらえる。表示したときのサムネイルの大きさを均一に保ちたいサイトを作成したい場合にはチェックを入れておくとよいだろう。
今回は画像の比率を保って表示したいのでチェックは外した。

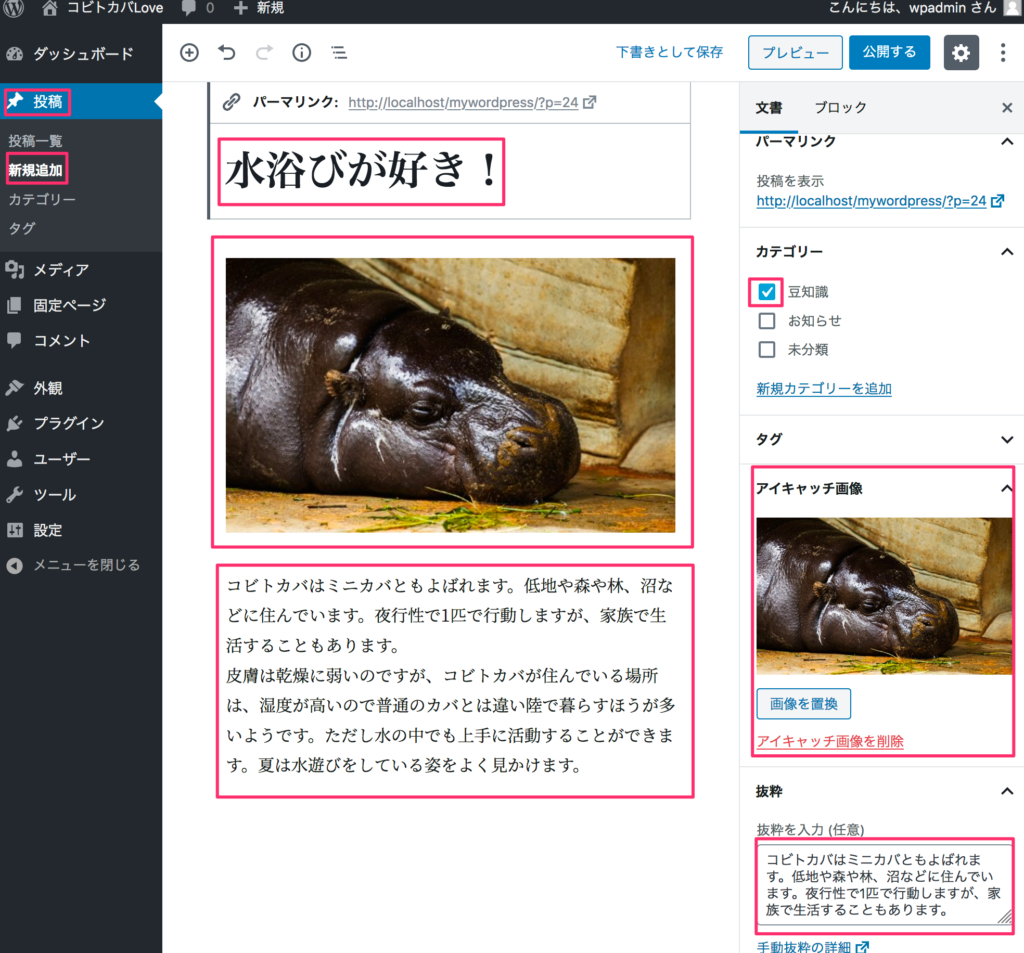
記事作成
準備が整ったので記事を1件作成しよう。下の画像と文言を利用して以下のような記事を1件作成する。

記事
コビトカバはミニカバともよばれます。低地や森や林、沼などに住んでいます。夜行性で1匹で行動しますが、家族で生活することもあります。
皮膚は乾燥に弱いのですが、コビトカバが住んでいる場所は、湿度が高いので普通のカバとは違い陸で暮らすほうが多いようです。ただし水の中でも上手に活動することができます。夏は水遊びをしている姿をよく見かけます。
抜粋
コビトカバはミニカバともよばれます。低地や森や林、沼などに住んでいます。夜行性で1匹で行動しますが、家族で生活することもあります。

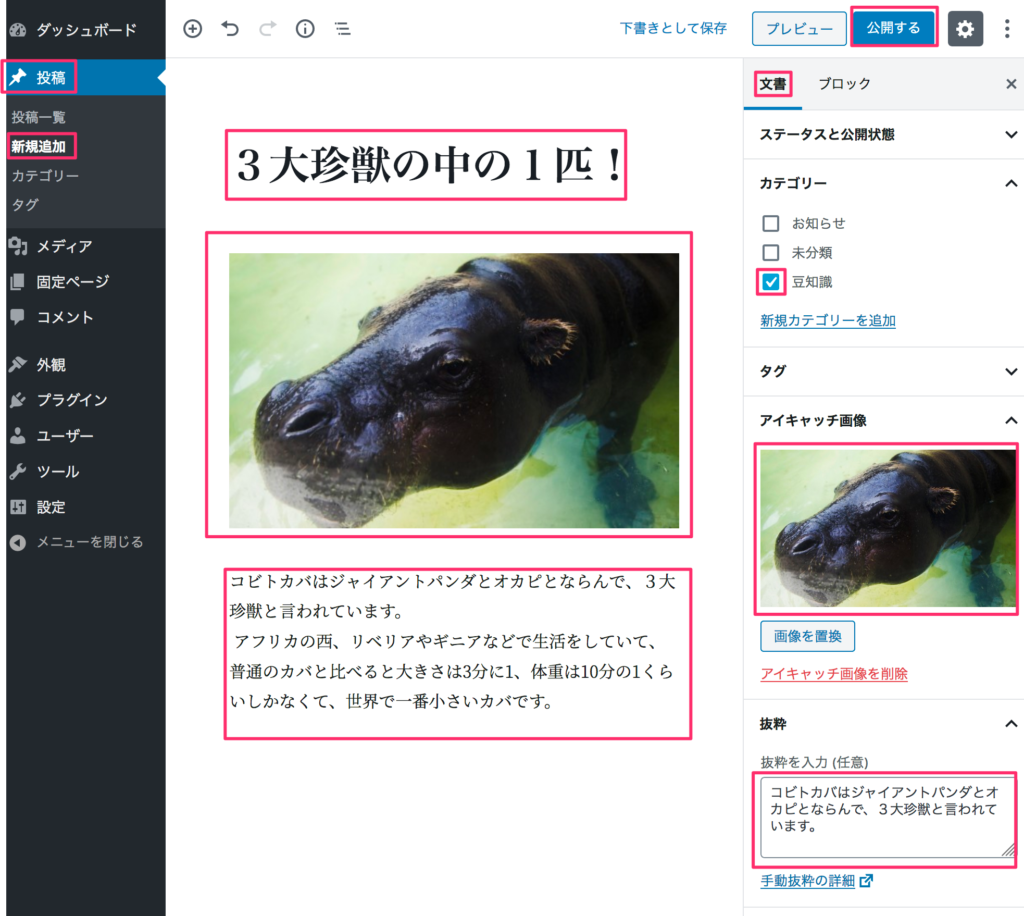
もう一つ記事を作る
どうようにもう1件記事を作成する。素材は以下

コビトカバはジャイアントパンダとオカピとならんで、3大珍獣と言われています。
アフリカの西、リベリアやギニアなどで生活をしていて、普通のカバと比べると大きさは3分に1、体重は10分の1くらいしかなくて、世界で一番小さいカバです。
コビトカバはジャイアントパンダとオカピとならんで、3大珍獣と言われています。

WPループ
記事も増えたので実際に表示してみよう。まずはindex.phpにハイライト部を追記
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php if(have_posts()):?>
<div id="blogBox">
<?php while(have_posts()):the_post();?>
<article class="blogItem">
<?php if(has_post_thumbnail()):?>
<div>
<a href="<?php the_permalink();?>"><?php the_post_thumbnail('thumbnail');?></a>
</div>
<?php endif;?>
<div>
<p><a href="<?php the_permalink();?>"><?php the_title();?></a></p>
<?php the_excerpt();?>
</div>
<a href="<?php the_permalink();?>">more...</a>
</article>
<?php endwhile;?>
</div><!-- #blogBox -->
<?php endif;?>
</div>
<aside id="sideContents">
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>
解説
index.php追記部分に新たに登場したテンプレートタグについて解説する。
has_post_thumbnail()
サムネイルを設定がされている投稿の場合trueになる。
今回はサムネイルがある画像だけ表示しているが、if~elseを使ってサムネイルがない画像にはNo Imageなどの画像を表示するのもいいだろう。
the_post_thumbnail(‘thumbnail’)
サムネイルを表示する。引数のthumbnailはメディア設定で行ったサムネイルの大きさ使用したい場合。その他の引数としてmedium,large,fullがある。
また引数にarray(200,200)などを渡してその場で大きさを指定することもできる。
the_permalink()
その記事のURLを出力する。
the_excerpt()
その記事の抜粋部分を表示する。全文を表示したい場合はthe_content()
抜粋表示にしておくと狭いスペースで表示できるので多くの記事を並べたいときに便利だ。
なお上記のテンプレートタグはWPループの中でのみ使用できる関数だ。
cssの調整
main.cssを以下のように追記しよう。
#container{
width:960px;
margin:0 auto;
}
header{
height:200px;
background-image: url(../images/header_bg.png);
background-size: cover;
font-size:50px;
text-align: center;
line-height: 200px;
}
nav{
padding:10px;
display: flex;
flex-direction: row;
justify-content:space-between;
background: #ccc;
align-items:center;
}
nav ul{
display: flex;
}
#searchBox{
background: #aaa;
text-align: center;
padding:5px;
}
#searchBox input{
height:34px;
width:400px;
}
#searchBox button{
width: 139px;
height: 34px;
cursor: pointer;
background-color: rgb(64, 112, 255);
font-size:20px;
color:white;
}
nav ul li a{
display: block;
padding:20px;
border-radius: 5px;
border:1px solid #fff;
margin-left:10px;
background: #fff;
}
#mainWrapper{
display: flex;
}
#mainContents{
flex:1;
min-height:500px;
background-color:yellow;
}
.blogItem{
position: relative;
display: flex;
flex-direction: row;
align-items: flex-start;
border:1px solid #333;
border-radius:5px;
padding:16px 20px 50px;
margin:10px;
background:white;
}
.blogItem > div{
margin:10px;
}
.blogItem > div >p:first-child{
margin-bottom:10px;
}
.blogItem > a{
position:absolute;
display: block;
padding:10px;
border-radius: 5px;
background:rgb(64, 112, 255);
text-decoration: none;
color:white;
bottom:15px;
right:20px;
}
#sideContents{
width:300px;
min-height:500px;
background-color:lightblue;
}
footer{
height:50px;
background-color:#ccc;
font-size:20px;
text-align: center;
line-height: 50px;
}
確認
ここまでできたらサイトを確認してみよう。左上からサイトを表示を押す。

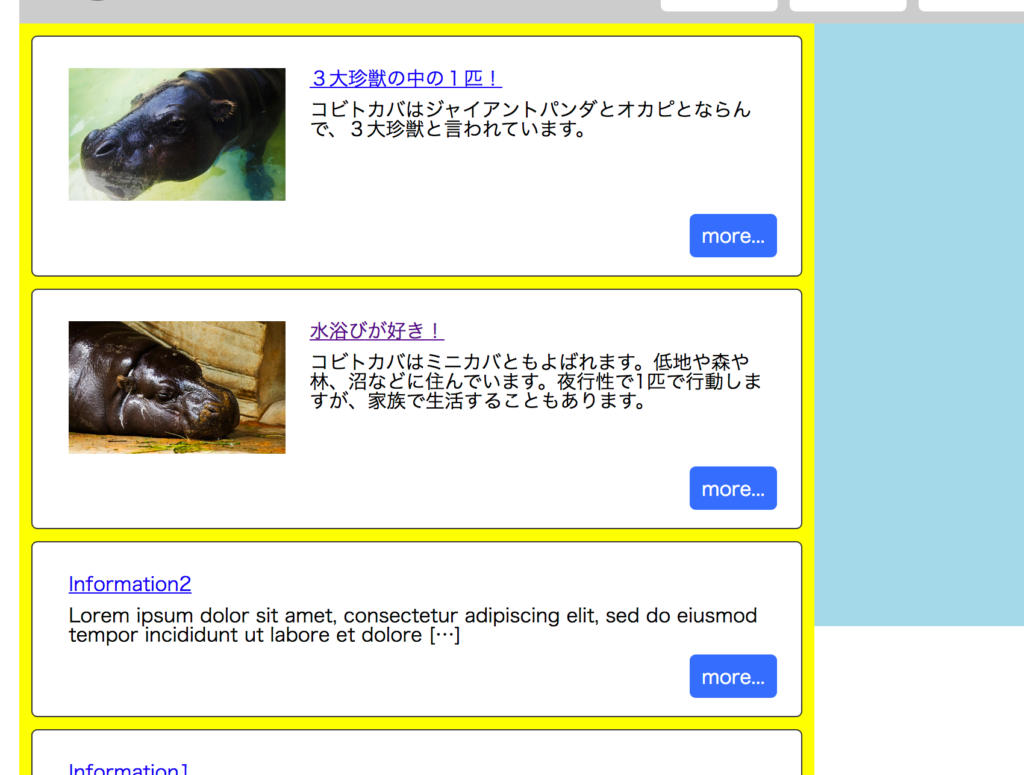
記事一覧が表示された!

まとめ
今回はここまでだ。純粋なhtml+cssを分割してWPのテンプレートとして作り直した。次回はWPの理解に重要なテンプレート階層とテンプレートファイルについて解説する。

コメント