Webサイトのコンテンツにはブログのように頻繁に更新れるものと会社紹介のようにほぼ更新されることはないものがある。WPではこのほぼ更新されることのないコンテンツを固定ページと呼ぶ。今回はこの固定ページ扱いを覚えよう。
固定ページのテンプレート階層
固定ページといっても今までやってきた流れと大きく変わることはない、固定ページのテンプレート階層に従ってテンプレートファイルをつくるだけだ。以下が固定ページのテンプレート階層だ。
| 優先順位 | テンプレートフィアル |
| 1 | カスタムテンプレート |
| 2 | page-{slug}.php |
| 3 | page-{id}.php |
| 4 | page.php |
| 5 | singlular.php |
| 6 | index.php |
page.php
今回はテンプレートファイルとしてpage.phpを作成しよう。
front-page.phpを複製してpage.phpとリネームする。
roop-page.php
現状は複数件の投稿を表示するループとなっているので固定ページ用のループファイルを作成しよう。
roop-excerpt.phpを複製し、roop-page.phpを作成。
以下のように記述する。
<?php the_ID()?>
で記事個別のIDを埋め込むことが出来る。こうしておくとその記事だけに個別のスタイルをあてたい場合などに役立つ。
<?php if(have_posts()):?>
<?php while(have_posts()):the_post();?>
<article id="page-<?php the_ID();?>" class="page">
<h1><?php the_title();?></h1>
<div>
<?php the_content();?>
</div>
</article>
<?php endwhile;?>
<?php endif;?>
page.phpでこのループを読み込むように変更しよう。またサイドバーの読み込み部分は削除する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php get_template_part('loop','page');?>
</div>
</div><!--mainWrapper-->
<?php get_footer();?>固定ページの作成
準備が出来たので実際に固定ページを作成してみよう。
管理画面、固定ページから新規作成をし、
タイトル->プロフィール
slug->profile
と入力する。
(パーマリンクが表示されていない場合は一度下書き保存すること)

メディアと文章を追加
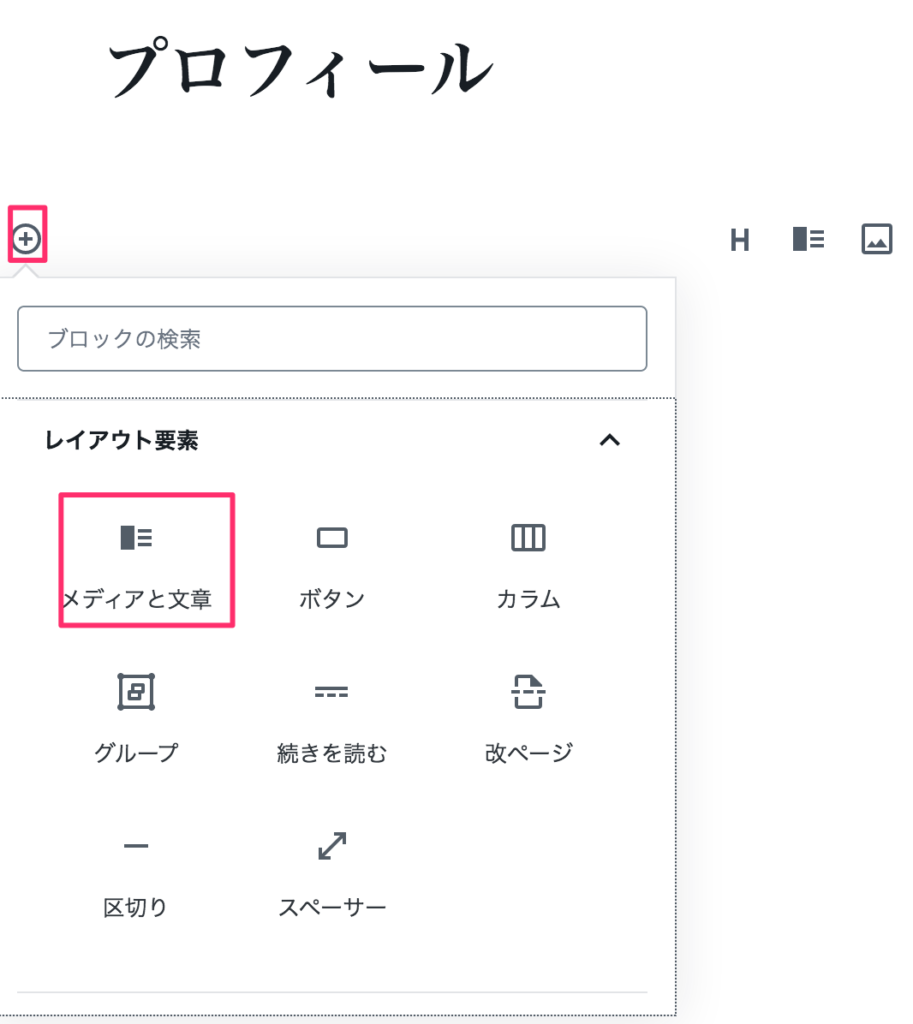
プラスボタンからレイアウト->メディアと文章を選択

以下の画像と文章を用いて作成する。

コビトカバLoveへようこそ!
コビトカバのことが大好き過ぎてついに1頭飼い始めてしまいました。友人からは変人呼ばわりされてます。
コビトカバ歴10年とまだまだヒヨッコですがコビトカバの魅力を伝えることができれば思っています!
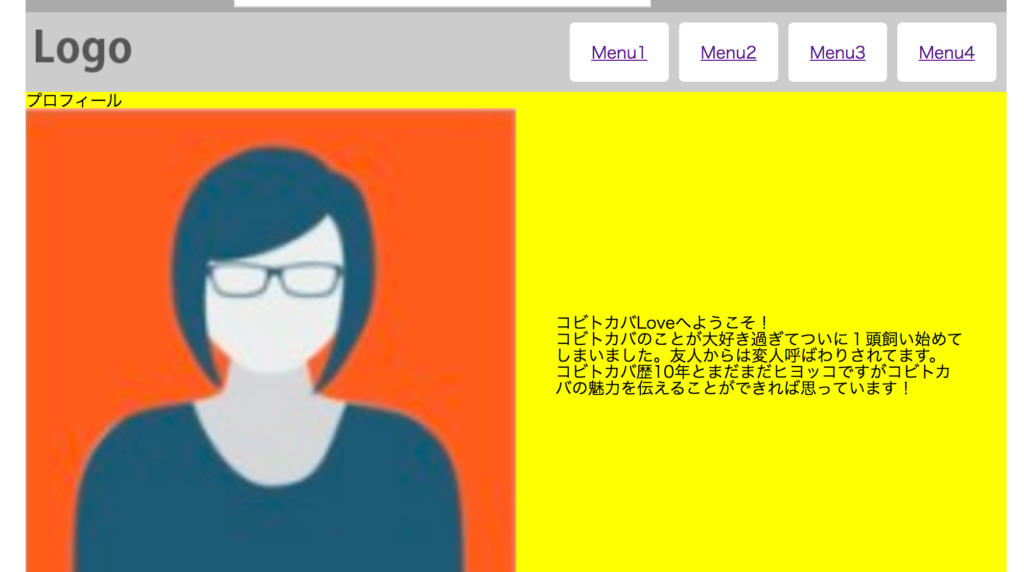
作成例

確認
公開してプレビューしてみよう。以下のように表示されれば成功だ。

css
少しだけスタイルをあてよう。main.cssを以下の部分を追記する。
/***page-profile***/
.page{
background: #eee;
padding:30px;
min-height: 500px;
}
.page h1{
font-size:20px;
padding:10px;
margin-bottom:20px;
background:white;
border-left:5px solid #333;
border-bottom:2px solid #333;
}
.page .alignwide{
width:90%;
margin:0 auto;
}
.page .wp-block-media-text{
grid-template-columns:30%;
}
.page .wp-block-media-text__content p{
margin-bottom:10px;
}
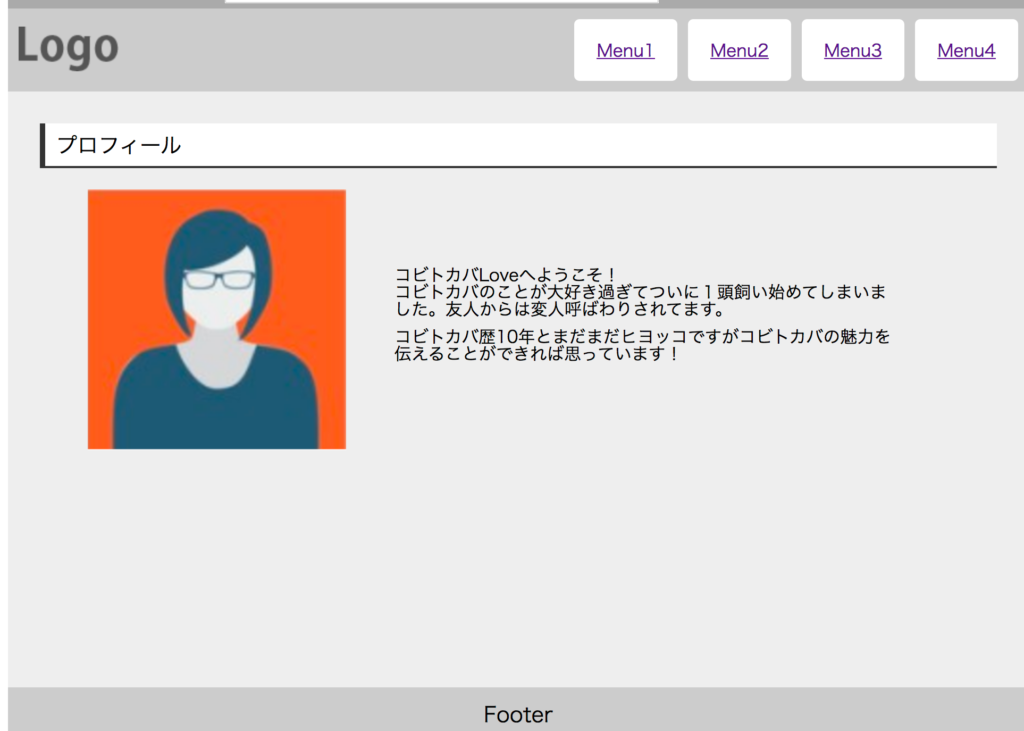
以下のようになればOKだ。

動物園リンクページの作成
同様に以下のようなコビトカバが見られるリンクページを作成する。ここではコードエディターに切り替えて以下をコピペして作成する。なお、スラッグはzooとすること。

<!-- wp:paragraph -->
<p>以下の動物園でコビトカバを見ることができます。</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><li>上野動物園(<a href="https://www.tokyo-zoo.net/zoo/ueno/">https://www.tokyo-zoo.net/zoo/ueno/</a>)</li><li>東山動植物園(<a href="http://www.higashiyama.city.nagoya.jp/">http://www.higashiyama.city.nagoya.jp/</a>)</li><li>いしかわ動物園(<a href="http://www.ishikawazoo.jp/">http://www.ishikawazoo.jp/</a>)</li><li>アドベンチャーワールド(<a href="https://www.aws-s.com/">https://www.aws-s.com/</a>)</li><li>神戸どうぶつ王国(<a href="https://www.kobe-oukoku.com/">https://www.kobe-oukoku.com/</a>)</li><li>ニフレル(<a href="https://www.nifrel.jp/">https://www.nifrel.jp/</a>)</li></ul>
<!-- /wp:list -->
ビジュアルエディタで確認

確認
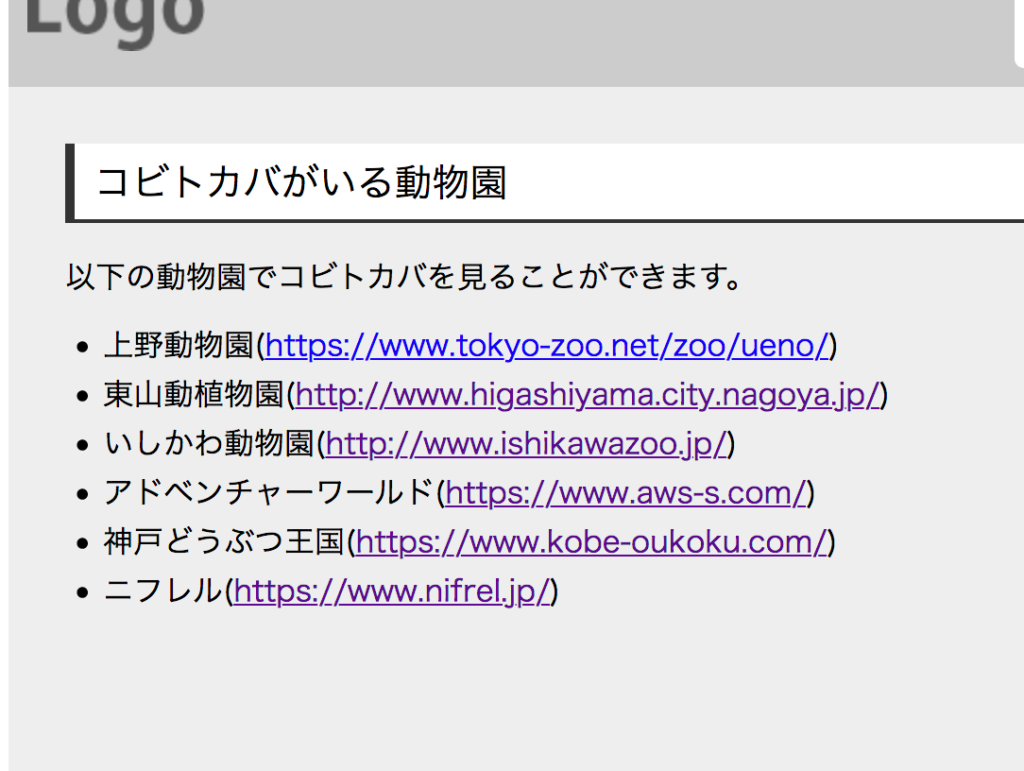
プレビューして以下のようになれば成功だ。

css
スタイルをあてる。main.cssの末尾に以下を追記する。
/***page-zoo***/
.page ul{
margin:20px;
list-style-type: disc;
}
.page ul li{
margin-bottom:10px;
}確認
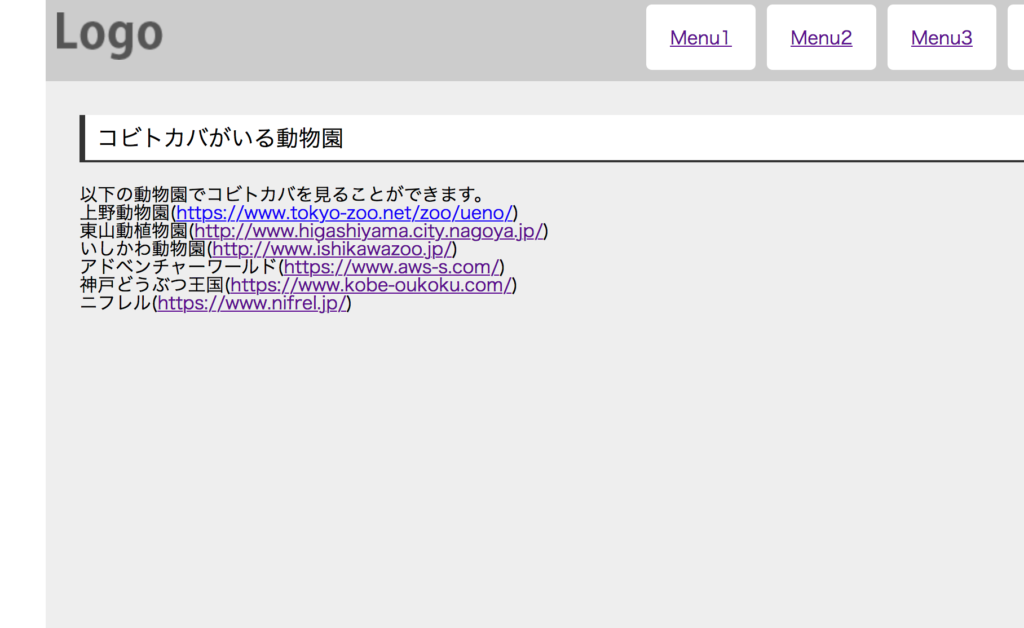
プレビューしてみよう。以下のようになれば成功だ。

グローバルナビゲーションの作成
ここではWPのカスタムメニュー機能を利用してグローバルナビゲーションを作成する。これを利用することでナビゲーションメニューを管理画面から設定できるようになる。さっそくやってみよう。
functions.php
まずは機能を有効にするためにfunctions.phpに以下のように追記する。
<?php
//アイキャッチ画像
add_theme_support('post-thumbnails');
//カスタムメニュー
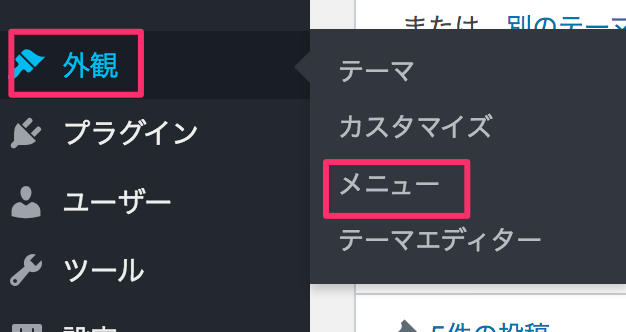
add_theme_support('menus');管理画面に行ってみよう。外観にメニューが追加されているのでクリックする。

新規メニューの作成
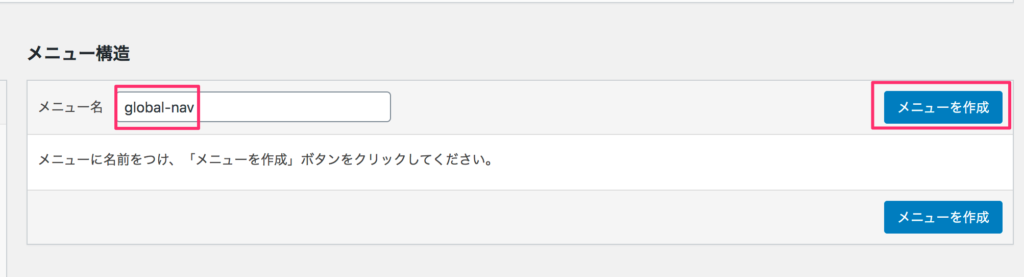
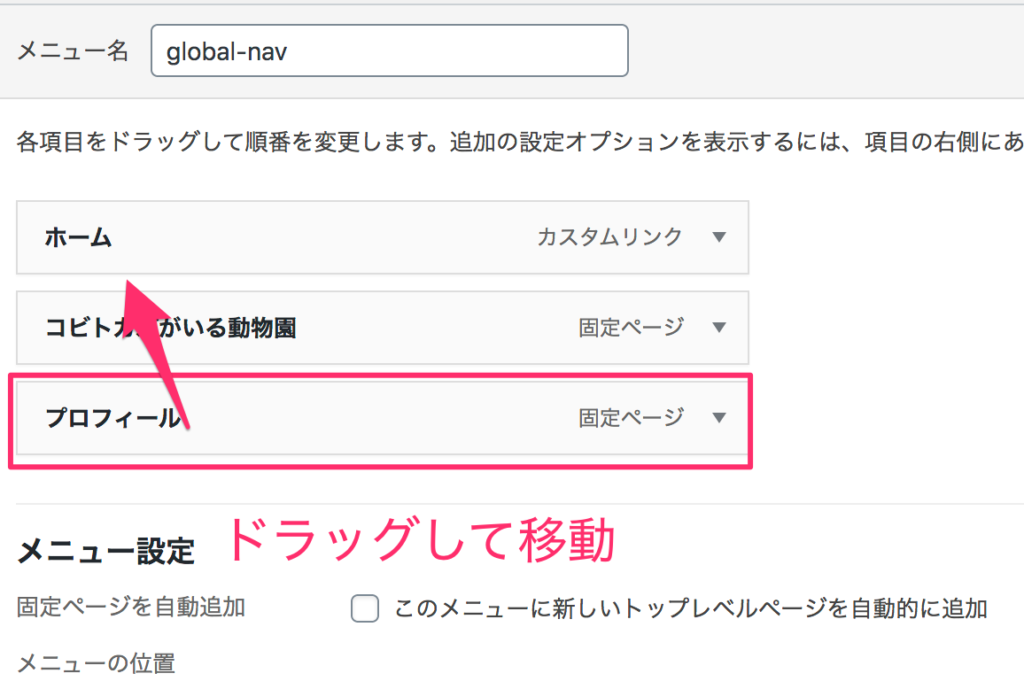
以下のように入力してglobal-navという名のメニューを作成する。

項目の追加
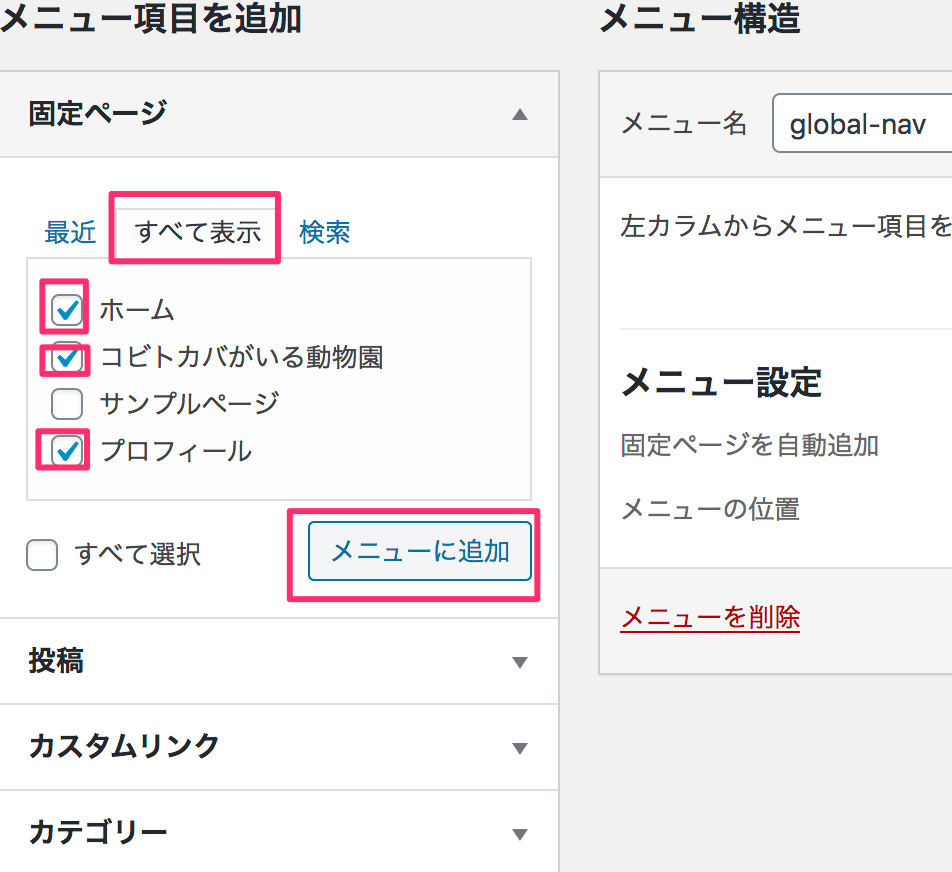
すべて表示から以下のようにグローバルメニューに登録する項目を選択する。

項目並び替え
ドラッグで順番を変更できるのでプロフィールを上に持ってこよう。

変更が終わったらメニューを保存を押す

global-navの読み込み
今作成したglobal-navを読み込もう。今までulタグでメニューをマークアップしていた部分を削除して、global-navを読み込む設定をする。
header.phpを以下のように変更する。
省略
<nav>
<div id="logo">
<a href="<?php echo home_url();?>">
<img src="<?php echo get_template_directory_uri();?>/images/logo.png">
</a>
</div>
<?php
$args=array(
'menu'=>'global-nav',
'container'=>false
);
wp_nav_menu($args);
?>
</nav>
省略解説
wp_nav_menu($args)に配列を渡すことによってメニューを設定できる。
ここではglobal-navという名前のメニューを読み込んでいる。
containerといのは生成されるulタグをさらにラップするかどうかの設定だ。
ここではfalseを指定して、ラップはなしにしている。
詳しくは公式を参照。
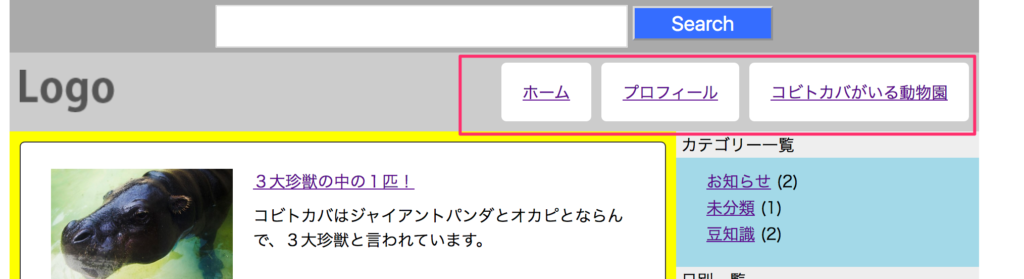
確認
確認してみよう。ブラウザでプレビューしてみて以下のようになっていれば成功だ。

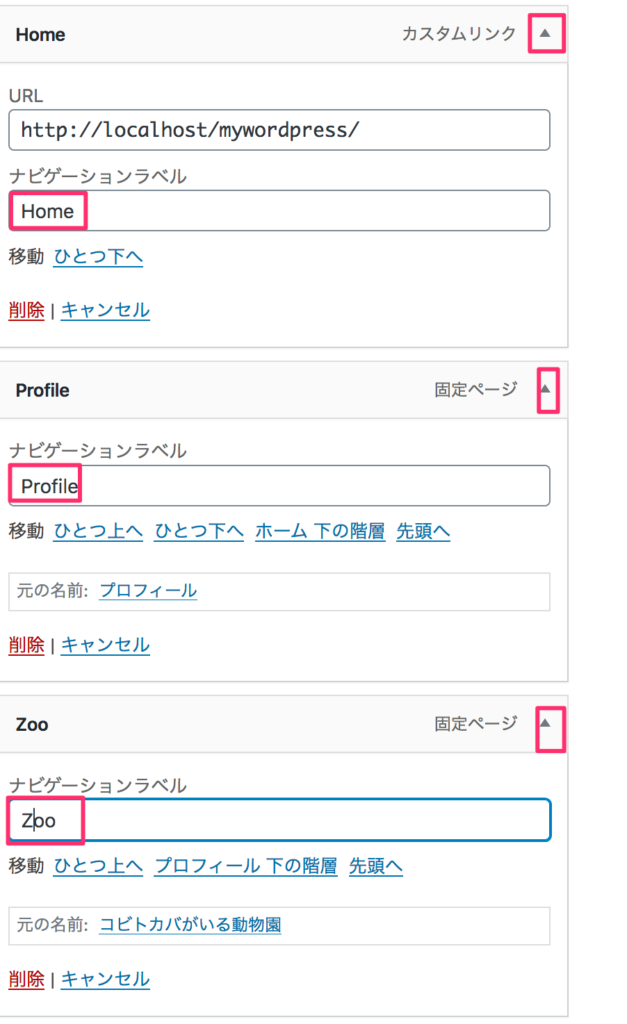
ラベル変更
ちょっとラベルの文言が長いので修正しよう。外観->メニューに戻ってナビゲーションラベルを以下のように変更する。

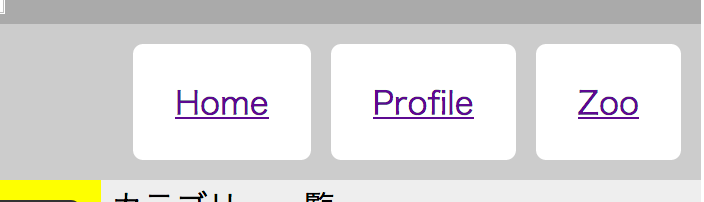
確認
変更を保存して、ブラウザで確認してみよう。ラベルが変更された。

まとめ
今回は固定ページの作成方法とナビゲーションメニューの作成方法を行った。
こうしてメニュー項目を管理画面から設定できるようにしておくとコンテンツの管理が楽になる是非活用しよう。
次回は検索画面を作成する。


コメント