サイト内検索ができる仕組みを入れていこう。WPを使えばこういったことも簡単にできる。
検索フォーム設置の際のルール
検索フォームは以下のルールを満たさなければならない。
1.formタグのaction属性はトップページURL
2.formタグのmethodはget
3.labelタグを含める
4.name属性は[s]を使用する。
searchform.phpの作成
上記のルールを踏まえsearchform.phpを以下のように作成する。
<form action="<?php echo home_url('/');?>" method="get">
<label for="search">検索:</label>
<input type="text" name="s" id="search" value="<?php the_search_query(); ?>" />
<input type="submit" value="Search"/>
</form>header.phpからの読み込み
searchform.phpをheader.phpから読み込むようにしよう。
header.phpでフォームを表示している部分を削除し、
<?php get_search_form();?>
を埋め込む
省略
<div id="searchBox">
<!--削除する部分
<form>
<input type="text" name="">
<button type="submit">Search</button>
</form>
-->
<?php get_search_form();?>
</div>
省略css
マークアップに変更があったのでcssも以下のように変更する。
(30行目付近#searchBox関連に変更を加える)
#searchBox{
background: #aaa;
text-align: center;
padding:5px;
}
#searchBox label{
display: none;
}
#searchBox input[type="text"]{
height:34px;
width:400px;
font-size:20px;
}
#searchBox input[type="submit"]{
width: 139px;
height: 34px;
cursor: pointer;
background-color: rgb(64, 112, 255);
font-size:20px;
color:white;
}確認
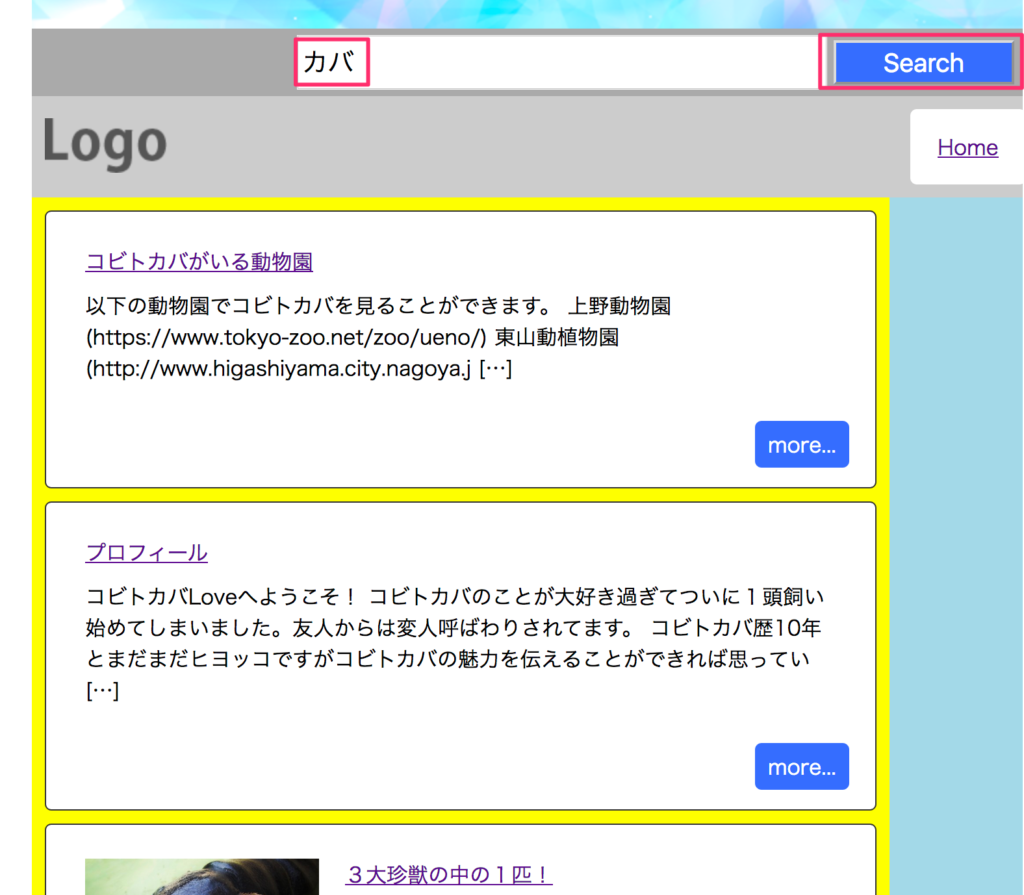
検索ワードを入れて検索してみよう。その言葉が含まれたページがリストアップされる。

search.phpテンプレートの作成
現在はindex.phpで表示されているので検索結果用ののテンプレートを作成しよう。
front-page.phpを複製し、search.phpにリネーム。
検索結果が0件だったときの処理を含めながら以下のように変更する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<h1 id="searchResult">「<?php the_search_query();?>」の検索結果</h1>
<?php if($wp_query->found_posts > 0):?>
<?php get_template_part('loop','excerpt');?>
<?php else:?>
<p id="resultZero">検索結果はありませんでした。</p>
<?php endif;?>
</div>
<aside id="sideContents">
<?php get_sidebar('category');?>
<?php get_sidebar('date');?>
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>css
main.cssの末尾に以下を追記する。
/***search***/
#searchResult{
font-size:20px;
background:#eee;
border-left:5px solid #333;
border-bottom:2px solid #333;
margin-bottom:20px;
padding:10px;
}
#resultZero{
font-size:20px;
padding:20px;
}確認
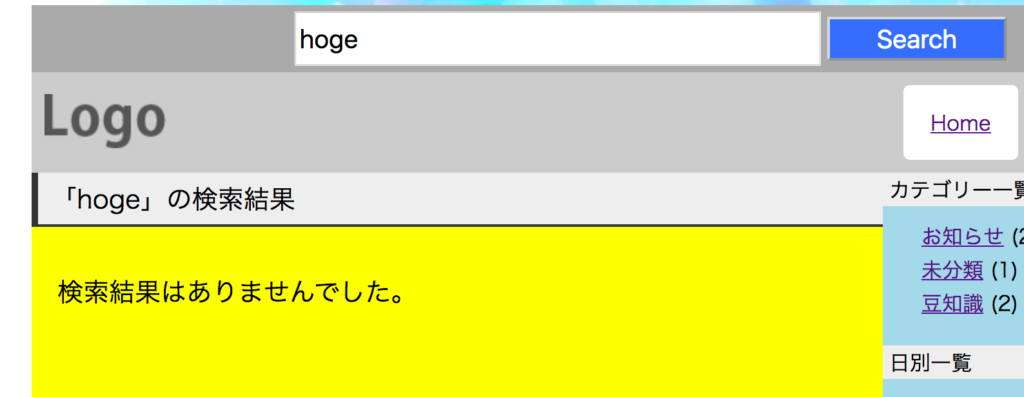
検索ワードにhogeといれて実行してみよう。以下のように表示されれば成功だ。

404.phpの作成
現在は存在しないURLにアクセスされた場合index.phpが表示されてしまう。
404.phpテンプレートを作成し、こういった場合に適切に誘導できるようにしよう。サイドバーはいらないのでpage.phpを複製し404.phpとリネームし以下のように記述する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<h1 id="notFound">404 Not Found</h1>
<p id="notFoundP">お探しのページが見つかりませんでした。<br>
申し訳ございませんが、 <a href="<?php echo home_url('/');?>">こちらのリンク</a>からトップページにお戻りください。
</p>
</div>
</div><!--mainWrapper-->
<?php get_footer();?>
css
main.cssの末尾に以下を追記する。
/***404***/
#notFound{
font-size:20px;
background:#eee;
border-left:5px solid #333;
border-bottom:2px solid #333;
margin-bottom:20px;
padding:10px;
}
#notFoundP{
font-size:20px;
text-align: center;
line-height:1.5;
}
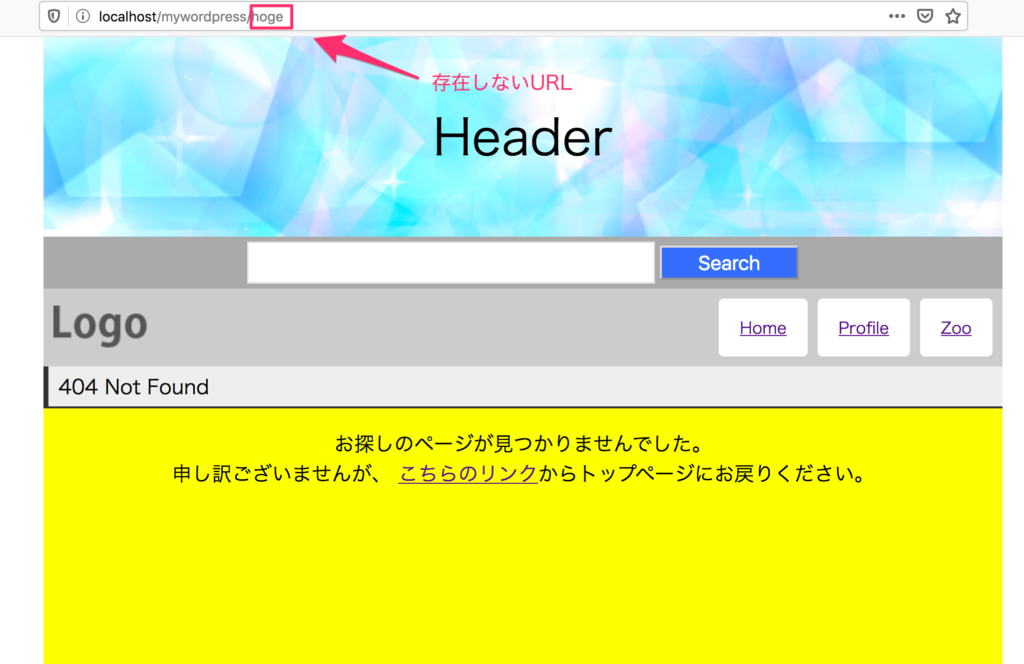
存在しないurlを入れて実行してみよう。以下のように表示されれば成功だ。

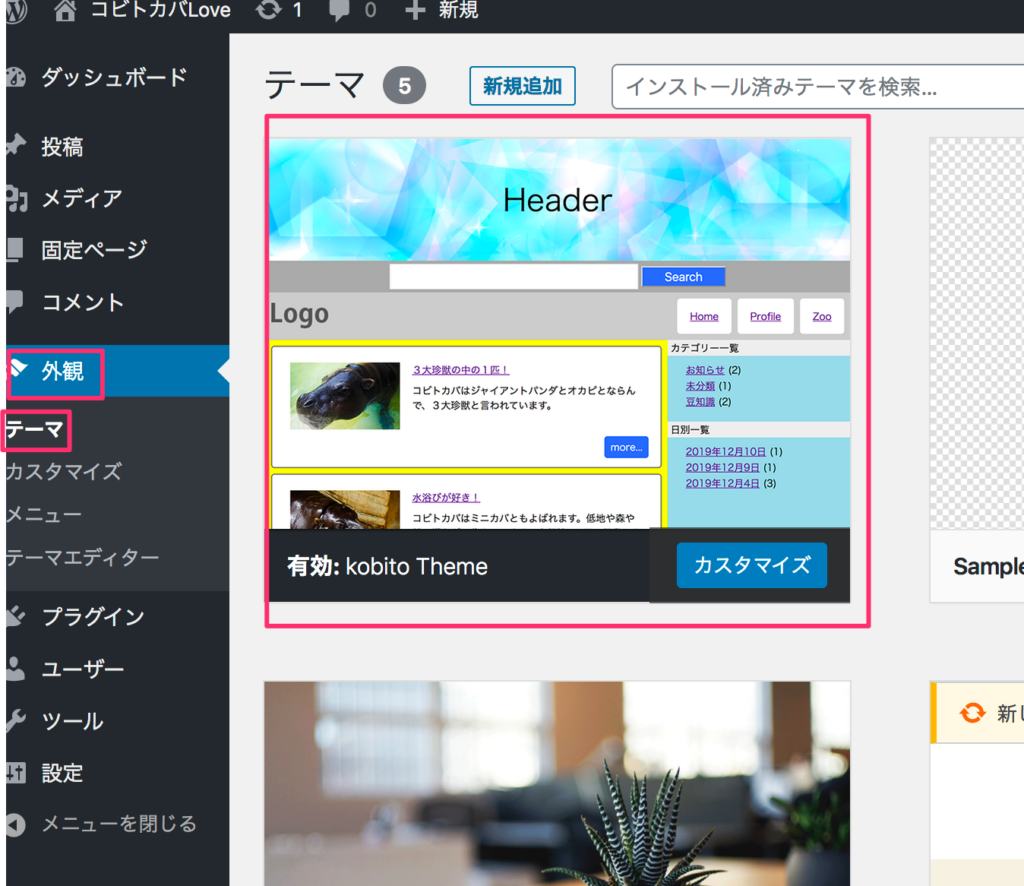
テーマのスクリーンショット
いよいよ最終仕上げだ。サイトのスクーンショットを作成する。
この際以下のルールを守る必要がある。
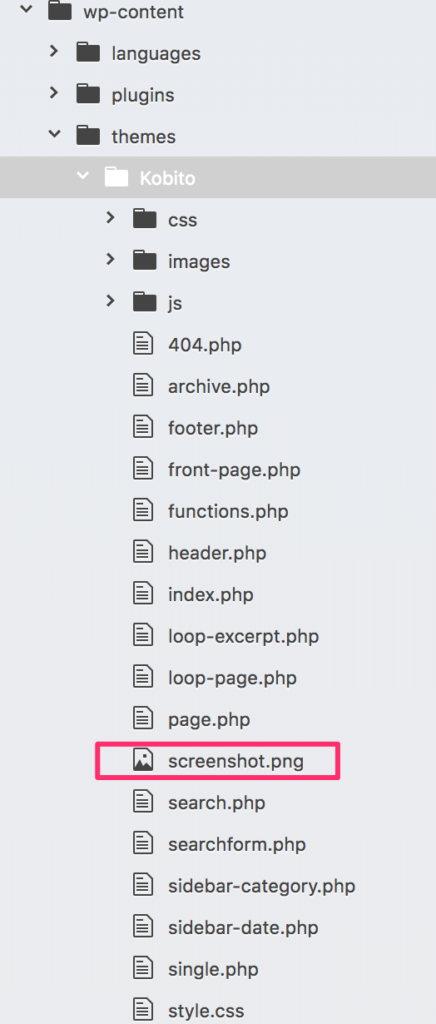
1.ファイル名はscreenshot.png
2.画像の縦横比は3:4
作成したらthemeフォルダに配置する。

確認
管理画面。外観からテーマを見てみよう。以下のようにスクショファイルが反映されていれば成功だ。

まとめ
以上でWPオリジナルテンプレートの作成は終了だ。
今回の記事をもとに是非あなたのオリジナルテンプレートを作成してみてもらいたい。


コメント