前回はsidebarを作成した。今回は日付やカテゴリー別のアーカイブページを作成していくとともにサイトを最適化していく処理などを行う。
現状確認
現在は例えば

サイドバーのカテゴリー一覧をクリックしたら

上図のようにindex.phpが表示されてしまう。これはカテゴリー表示テンプレート階層が以下のようになっているためだ。
| 優先順位 | テンプレートファイル名 |
| 1 | category-{slug}.php |
| 2 | category-{id}.php |
| 3 | category.php |
| 4 | archive.php |
| 5 | index.php |
index.phpより上位のテンプレートを作成していないのでindex.phpが利用されてしまった。
そこで今回はarchive.phpを作成しよう。
front-page.phpを複製し、archive.phpとリネームし以下のように1行追記する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<h1 class="archiveTitle"><?php wp_title('');?></h1>
<?php if(have_posts()):?>
<div id="blogBox">
<?php while(have_posts()):the_post();?>
以下略css
少しだけスタイルをあてよう。main.cssの一番下に以下のように追記する。
/***archive***/
.archiveTitle{
font-size:20px;
padding:10px;
border-bottom:2px solid #444;
border-left: 5px solid #444;
background:#eee;
}確認
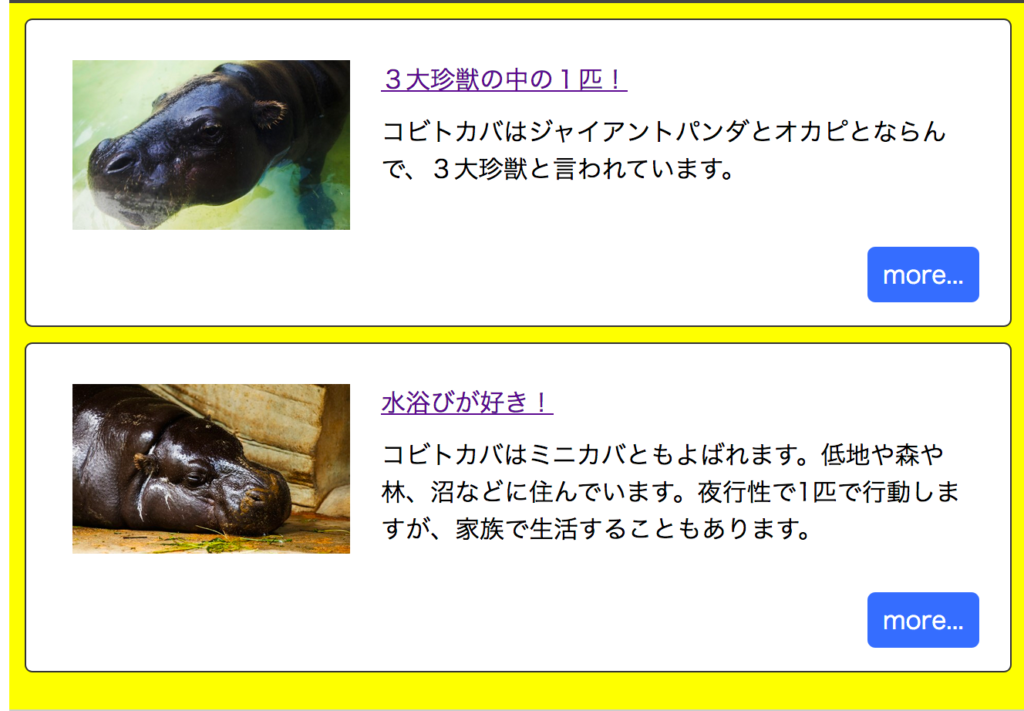
カテゴリー一覧の豆知識をクリックして確認してみよう。以下のように表示されれば成功だ。

日別一覧の確認
カテゴリー一覧表示が出来たので日別一覧も見てみよう。
どれか日付をクリックしてみてもらいたい。

実はもうこれだけで日別一覧も表示できている。
日付別表示のテンプレート階層は以下
| 優先順位 | テンプレートフィイル名 |
| 1 | date.php |
| 2 | archive.php |
| 3 | index.php |
date.phpを作っていないのでその下のarchive.phpで表示されたというわけだ。
バグを修正
WPにはwp_title()で表示される日本語の日付がうまく表示できないというバグがある。これを修正してあげよう。archive.phpを以下のように修正する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php if(is_day()):?>
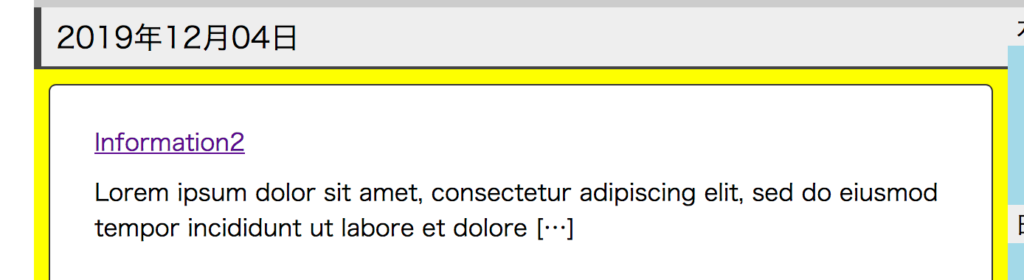
<h1 class="archiveTitle"><?php the_time('Y年m月d日');?></h1>
<?php else:?>
<h1 class="archiveTitle"><?php wp_title('');?></h1>
<?php endif;?>
<?php if(have_posts()):?>上の例ではis_day()で分岐をしているが、もし月別アーカイブだったらis_month()となる。
確認
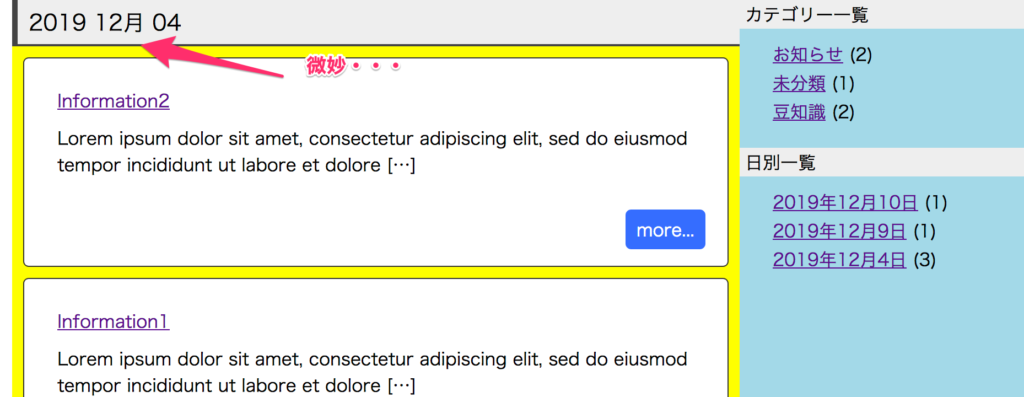
日別一覧を見てみよう。以下のように表示されれば成功だ。

タイトル変更
これでアーカイブページ表示ができるようになった。
wp_title()が出てきたのでここでSEO的に大事なことをやっておこう。
現状はどのページを開いてもタイトル(ブラウザのタグに表示される文字)は
コビトカバLove
だ。実はこの状況はとてももったいない、なぜならタイトルタグはSEO上もっとも大切なタグだからだ。できれば適切なタイトルを表示したい。
header.phpを以下のように変更しよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>
<?php bloginfo('name');?>
<?php if(!is_home()):?>
<?php if(is_day()):?>
<?php the_time('|Y年m月d日');?>
<?php else:?>
<?php wp_title('|',true,'');?>
<?php endif;?>
<?php endif;?>
</title>解説
wp_title($sep,$display,$seplocation)は
第一引数に区切り文字、
第二引数に表示するか(true)、文字列として返すか(false)
第三引数に区切り文字を左に表示するか(”)それとも右に表示するか(‘right’)
を指定できる。
今回はwp_title(‘|’,true,”)
としているので「|」をタイトルの左に出力することになる。
また余計な区切り文字が不要な場合は
wp_title(”)
と引数に空文字一つを渡せば良い
確認
いろいろなページを見てみよう。
それぞれ適切なタイトルが表示されるはずだ。

DRYの原則
ここでDRYの原則に基づいて修正をしよう。
DRYとはDon’t Repeat Yourselfのことで簡単に言うと
「同じことを2度書いてはいけない」
という原則だ。
実はこれはとても大切でエンジニアたるもの同じことを2度書いたら
「あ、2度書いてる・・・。これは絶対に修正が必要だ・・・」
と感じる必要がある。
その場限りで動けばよいのであれば確かにコピペで貼り付けていってしまうほうが早い場合もあるだろう。しかし、実際には保守、メンテの際にとてつもない労力の追加となる。この同じ部分を2つ存在させないDRYの原則を常に頭に入れておいてほしい。
テンプレートへの切り出し
ここまで制作してきて実はすでにDRYの原則に違反している部分がある。
抜粋記事を並べるWPループのところだ。

ここを修正しよう。まずfront-page.phpの以下の部分を切り取って、その部分を
loop-excerpt.php
として保存しよう。
切り取る部分
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php if(have_posts()):?>
<div id="blogBox">
<?php while(have_posts()):the_post();?>
<article class="blogItem">
<?php if(has_post_thumbnail()):?>
<div>
<a href="<?php the_permalink();?>"><?php the_post_thumbnail('thumbnail');?></a>
</div>
<?php endif;?>
<div>
<p><a href="<?php the_permalink();?>"><?php the_title();?></a></p>
<?php the_excerpt();?>
</div>
<a href="<?php the_permalink();?>">more...</a>
</article>
<?php endwhile;?>
</div><!-- #blogBox -->
<?php endif;?>
</div>
<aside id="sideContents">
<?php get_sidebar('category');?>
<?php get_sidebar('date');?>
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>loop-excerpt.php
切り取った部分を貼り付けてloop-excerpt.phpを作成する。
<?php if(have_posts()):?>
<div id="blogBox">
<?php while(have_posts()):the_post();?>
<article class="blogItem">
<?php if(has_post_thumbnail()):?>
<div>
<a href="<?php the_permalink();?>"><?php the_post_thumbnail('thumbnail');?></a>
</div>
<?php endif;?>
<div>
<p><a href="<?php the_permalink();?>"><?php the_title();?></a></p>
<?php the_excerpt();?>
</div>
<a href="<?php the_permalink();?>">more...</a>
</article>
<?php endwhile;?>
</div><!-- #blogBox -->
<?php endif;?>
front-page.phpからの読み込み
分割されたloop-excerpt.phpは
get_template_part(‘loop’,’excerpt’)
として読み込むことができる。
以下のようにfront-page.phpを修正する。
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php get_template_part('loop','excerpt');?>
</div>
<aside id="sideContents">
<?php get_sidebar('category');?>
<?php get_sidebar('date');?>
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>確認してみよう。いままで同じように表示されたはずだ。
ここで今回はテンプレートとしてloop-excerptとして作ったがこの名前は全くの任意。hoge-fuga.phpとして作った場合読み込みは
get_template_part(‘hoge’,’fuga’)
となる。
また、引数一つでhoge.phpとして作って
get_template_part(‘hoge’)
という使い方もできる。使いやすい方法を用いればよいだろう。
重複していたテンプレートの修正
重複していた、index.php,archive.phpも同じようにテンプレートを呼び出すように修正しよう。
index.php
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php get_template_part('loop','excerpt');?>
</div>
<aside id="sideContents">
</aside>
</div>
<?php get_footer();?>archive.php
<?php get_header();?>
<div id="mainWrapper">
<div id="mainContents">
<?php if(is_day()):?>
<h1 class="archiveTitle"><?php the_time('Y年m月d日');?></h1>
<?php else:?>
<h1 class="archiveTitle"><?php wp_title('');?></h1>
<?php endif;?>
<?php get_template_part('loop','excerpt');?>
</div><!--mainContents-->
<aside id="sideContents">
<?php get_sidebar('category');?>
<?php get_sidebar('date');?>
</aside>
</div><!--mainWrapper-->
<?php get_footer();?>
重複していたコードが一つにまとめられすっきりした。
まとめ
今回はarchive.phpを作成してアーカイブページを汎用的に表示できるようにすることをメインに
ページごとのタイトルを適切に表示したり
重複部分をテンプレートファイルとして切り出す
という作業を行った。
どれもとても大切な作業なので抜かりがないようにしたい。
次回は固定ページの作成を行う。


コメント