今回はいよいよCSSで見た目を整形していく。
css(cascading styel sheet)
csslessonフォルダの作成
まずは、デスクトップなどにcsslessonフォルダを作成する。
そしてそのcsslessonフォルダの中にcss,imagesフォルダを作成する。

csslessonフォルダの直下にindex.htmlを以下のように作成する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
</head>
<body>
<h1>Hello CSS</h1>
<p>CSSとはCascading Style Sheetの略です。</p>
</body>
</html>ブラウザで実行してみよう。以下のように表示されれば成功だ。

h1でマークアップした部分が大きく太く装飾されている。これはブラウザ(今回はChrome)が気を使ってくれて重要であるh1タグを大きくしてくれているのだ。この仕様は適当なサイト制作には便利だが本格的なサイト制作をする場合にはとても困ることになる。なにしろ、使うブラウザによって全部見た目が変わってきてしまうのだ。
Webデザイナーさんが作ったデザインを忠実に再現するのがコーダーの仕事だ。見るブラウザによって変わってしまってはとても再現などできない。
css リセット
そこで、まずこのブラウザ勝手につけてしまうスタイルを取り去るところから始めよう。
Destyle.css
cssリセットの方法はいくつもあるが、今回はDestyle.cssを使うことにする。
以下の1行をコピーしてindex.htmlのtitleタグの下に貼り付ける
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">貼り付けたあとの状態
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
</head>
<body>
<h1>Hello CSS</h1>
<p>CSSとはCascading Style Sheetの略です。</p>
</body>
</html>ブラウザで実行してみよう。

まさに、どすっぴん。ブラウザが(勝手に)つけていたスタイルが外れたのがわかる。
main.css
それではcssファイルを作成していこう。cssフォルダの中にmain.cssというファイルを作成し以下のように記述する。
h1 {
color: blue;
font-size: 30px;
}記述が済んだら今度はこれを読み込む設定する。index.htmlで先程のcssリセットの下に以下のように読み込む設定を書く
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Hello CSS</h1>
<p>CSSとはCascading Style Sheetの略です。</p>
</body>
</html>ブラウザで実行してみよう。
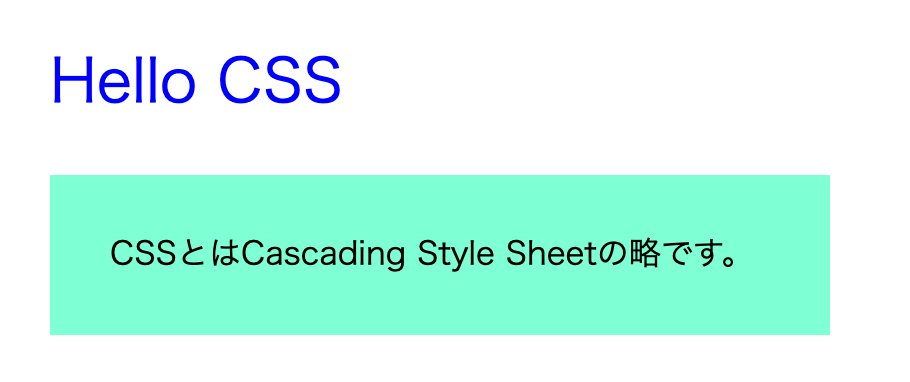
以下のように装飾されれば成功だ。

ポイント解説
●main.css
これでh1要素に対して、文字色を青に文字の大きさを30pxに設定している。詳しくは下で解説する。
●index.html
7:cssファイルの読み込みはlinkタグを使う。relはrelationの略でここでstylesheetとする。hrefはhyper referenceの略、参照先を指定する。今回はcssフォルダに先ほど作成したmain.cssを指定している。
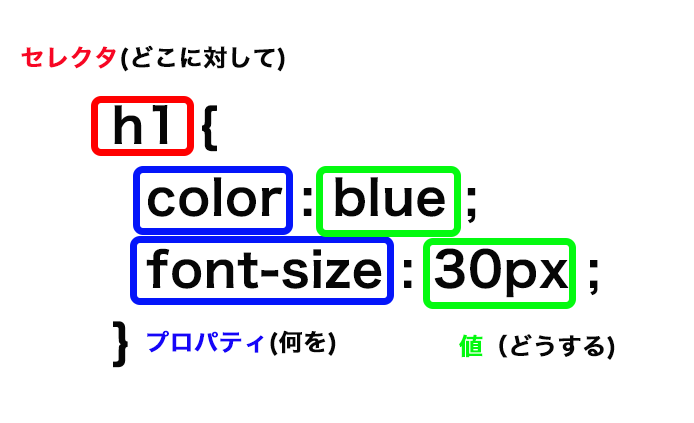
cssの書き方

どの要素に対して(セレクタ){
何を(プロパティ):どうする(値);
}
というのを図のように記述していく。
上の場合は「h1要素に対して文字色を青に、文字サイズを30pxにする」と言い換えることができる。
スタイルのあて方の基本がわかったところで、もう少しスタイリングしていこう。以下のようにmain.cssに追記する。
h1 {
color: blue;
font-size: 30px;
margin: 30px;
}
p {
margin: 30px;
padding: 30px;
width: 390px;
height: 80px;
background-color: aquamarine;
}実行してみよう。適切に余白が設定されいい感じになってきた!

ポイント解説
margin:要素の外側の余白を設定する。
padding:要素の内側の余白を設定する。
width:要素の幅を設定する
height:要素の高さを設定する
background-color:背景色を設定する。
要素を増やしていこうindex.htmlに以下のように追記する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Hello CSS</h1>
<p>CSSとはCascading Style Sheetの略です。</p>
<p>
CSSは文章にデザインを施すときに使います。<br>
HTMLが文章の構造を作るのに対して、CSSは「その文章をどのようにブラウザに表示するか指定する言語」なのでHTMLとセットで使われます。
</p>
</body>
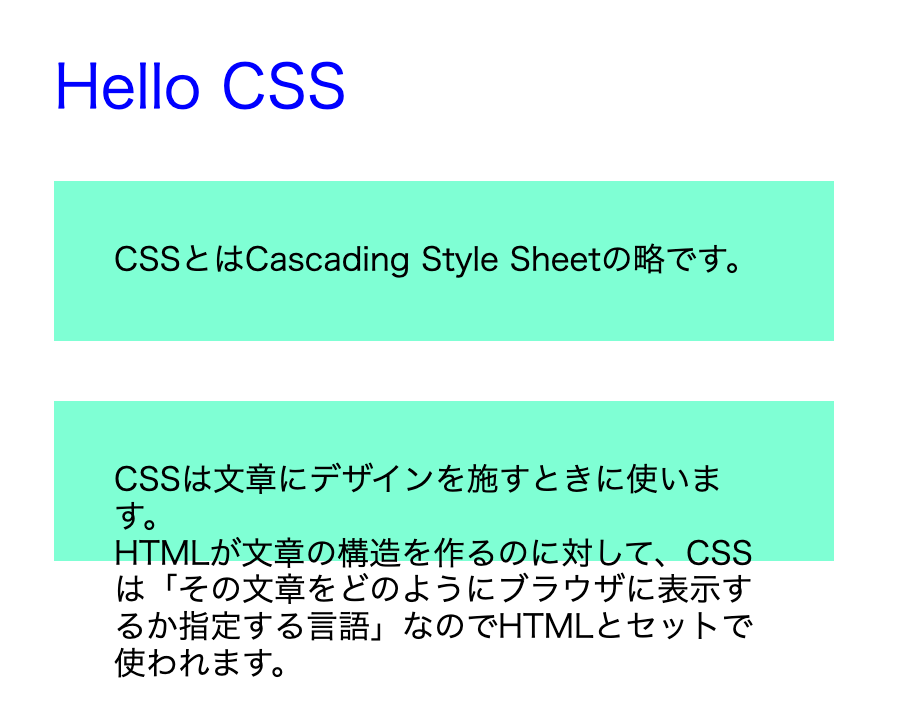
</html>ブラウザで実行してみよう。

ポイント解説
文章がはみ出してしまった。これは今回作成したpタグにも先程のスタイルがあたってしまったためだ。非常によく使うpタグにこのような方法でスタイルを当てるのは使い勝手が悪すぎる。どうすればよいだろうか。。。
id
タグにはidという属性を付与することができる。このidを指定してスタイルを当てればこの問題は解決だ。以下のようにindex.htmlとmain.cssを修正する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Hello CSS</h1>
<p id="first_p">CSSとはCascading Style Sheetの略です。</p>
<p>
CSSは文章にデザインを施すときに使います。<br>
HTMLが文章の構造を作るのに対して、CSSは「その文章をどのようにブラウザに表示するか指定する言語」なのでHTMLとセットで使われます。
</p>
</body>
</html>h1 {
color: blue;
font-size: 30px;
margin: 30px;
}
#first_p {
margin: 30px;
padding: 30px;
width: 390px;
height: 80px;
background-color: aquamarine;
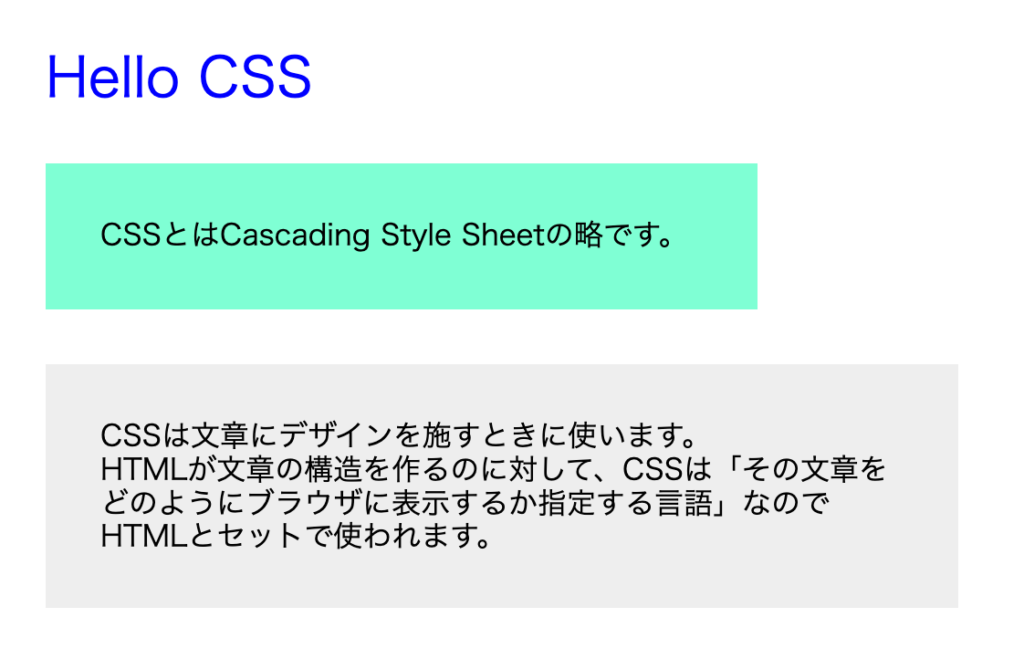
}idを付与することでその要素だけにスタイルを当てることに成功した。
cssではidの要素に対してはスタイルをあてる際、#をid名のつける決まりになっている。
今回id名にfirst_pという名前をつけたが、これはなんでもよい。なるべくid名を見ただけで類推できる名前付けを心がけよう。
また、同じidをつけた要素を同一ファイルに2つ以上登場させるのは文法違反になるので気をつけること。
class
さきほど、追加pタグがスタイルレスになってしまったので、スタイルをあてていこう。今度はこのpタグにclassというのを以下のように付与する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Hello CSS</h1>
<p id="first_p">CSSとはCascading Style Sheetの略です。</p>
<p class="box_p">
CSSは文章にデザインを施すときに使います。<br>
HTMLが文章の構造を作るのに対して、CSSは「その文章をどのようにブラウザに表示するか指定する言語」なのでHTMLとセットで使われます。
</p>
</body>
</html>main.cssに以下のように追記
h1 {
color: blue;
font-size: 30px;
margin: 30px;
}
#first_p {
margin: 30px;
padding: 30px;
width: 390px;
height: 80px;
background-color: aquamarine;
}
.box_p {
margin: 30px;
padding: 30px;
width: 500px;
background-color: #eee;
}実行してみよう。

ポイント解説
タグにはclassという属性を指定することができる。cssではクラスをつけた要素に対しては.(ドット)をclass名の前につける決まりになっている。
idと違いclassは同一のクラス名を複数の要素に付与することができる。
index.htmlに以下のように追記しよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<h1>Hello CSS</h1>
<p id="first_p">CSSとはCascading Style Sheetの略です。</p>
<p class="box_p">
CSSは文章にデザインを施すときに使います。<br>
HTMLが文章の構造を作るのに対して、CSSは「その文章をどのようにブラウザに表示するか指定する言語」なのでHTMLとセットで使われます。
</p>
<p class="box_p">
CSS は、例えば見出しやリンクの 色 や フォントサイズの変更といったごく基本的なテキストのスタイル付けにも使えます。<br>
例えば、1 段のテキストをレイアウトしてメインコンテンツ領域と関連情報のためのサイドバーに分けるといったレイアウト作成に使うこともできます。<br>
アニメーションのような効果も使えます。
</p>
</body>
</html>ブラウザで実行してみよう。classを使うことで同一のスタイルを複数の要素に当てることを実現できた。

ポイント解説
○同じスタイルをあてたい要素には、同一 のclassを付与するとよい。
○今回付与したクラスbox_pではwidthの指定はしているが、heightの指定はしていない。ブロック要素の高さは内容物によって自動的に調整される。



コメント