今回はシューティングゲームを作ってみよう。

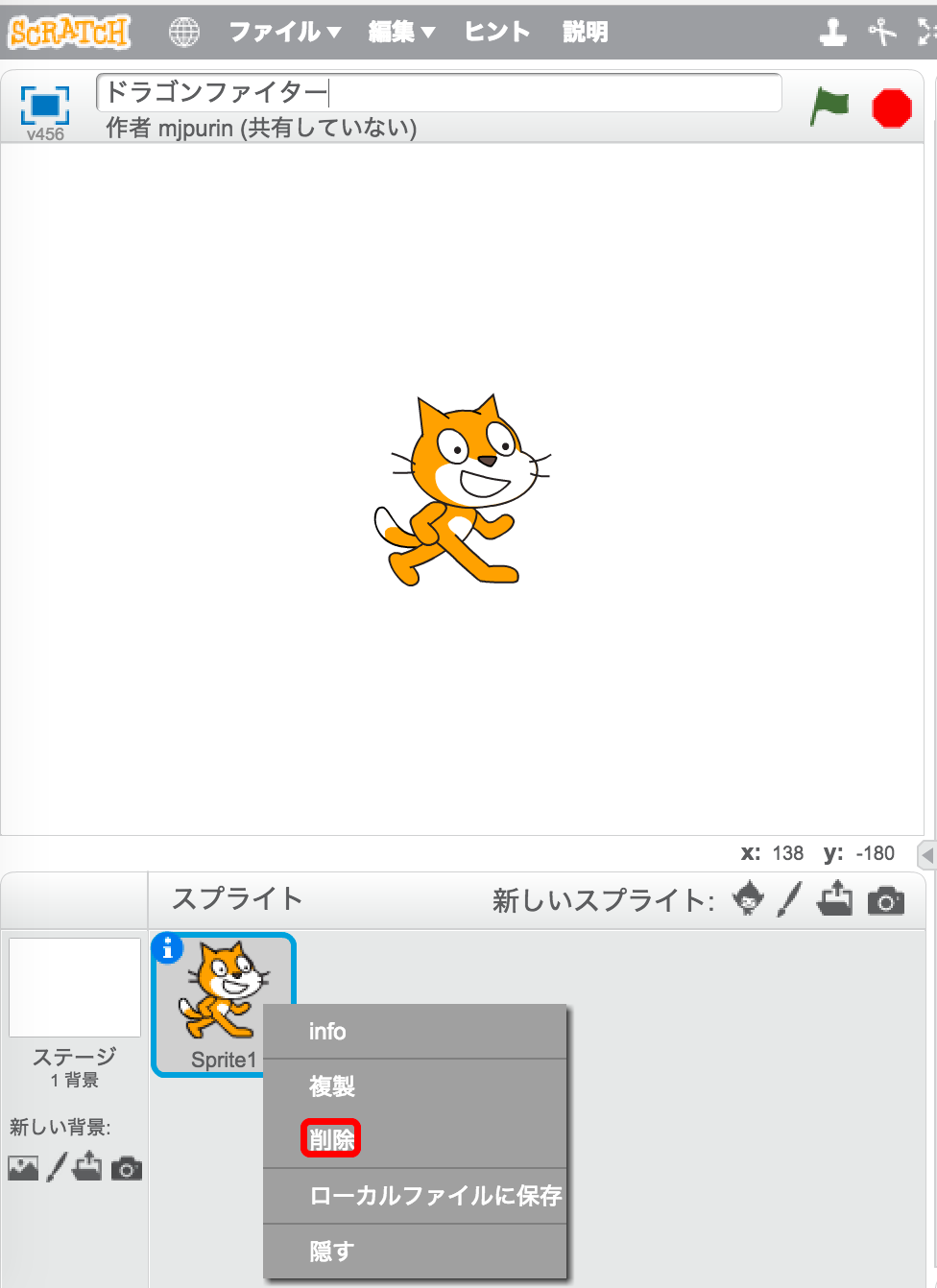
まずはいつものように新しいプロジェクトを作成し、下部スプライトエリアにいる猫ちゃん画像をオプションクリックして削除しよう。今回猫ちゃんはおやすみだ。
[背景を変える]
背景をつけてみよう。

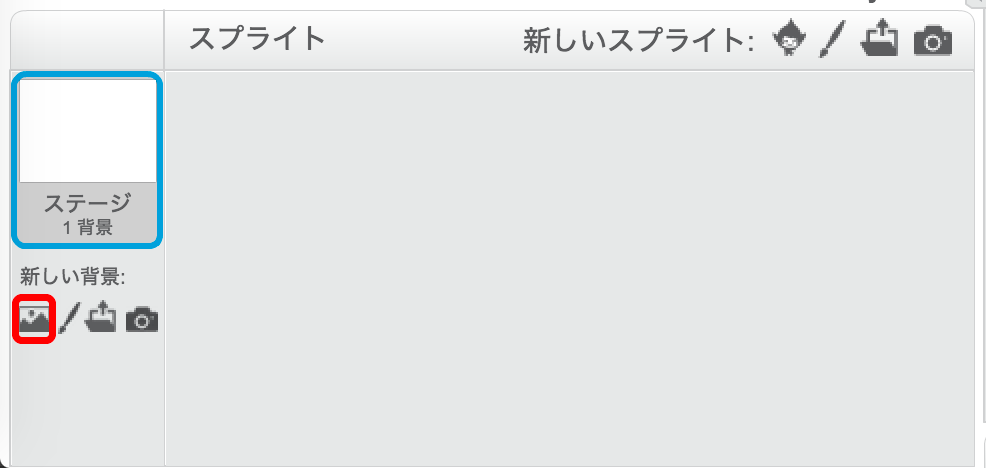
スプライトエリア下部に赤丸のところをクリック。

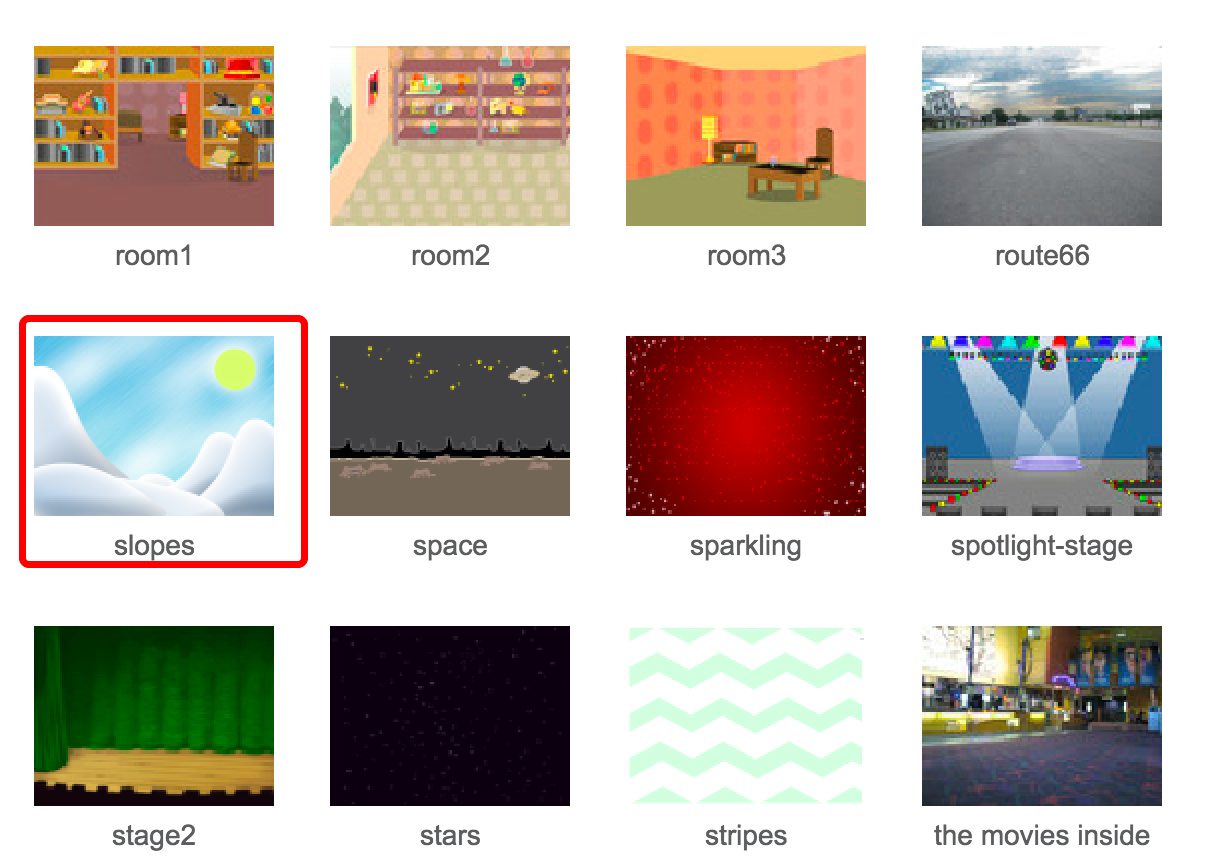
背景を選択しよう、今回は「slopes」を使ってみる。
[ドラゴンの配置]

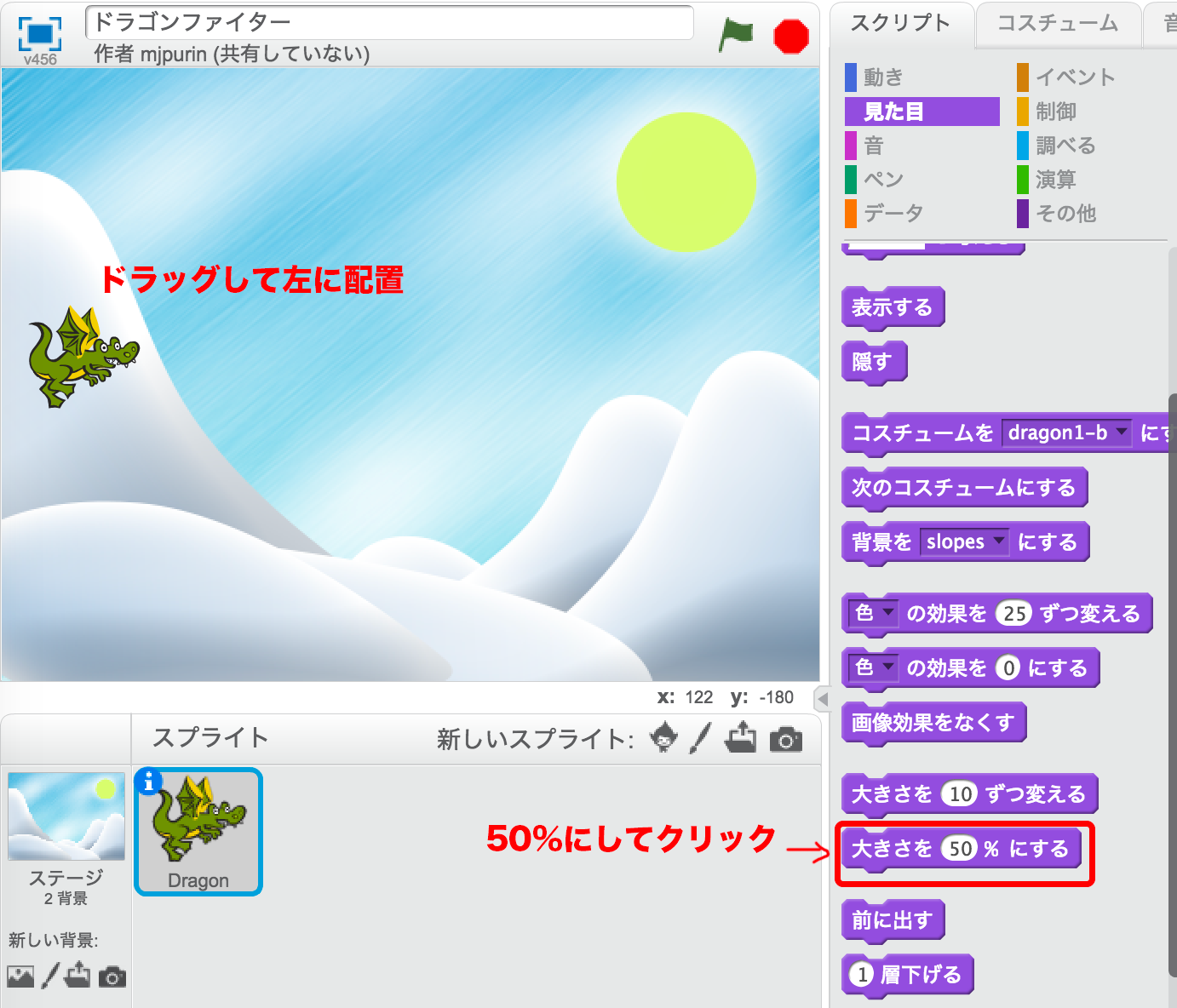
今回の主人公ドラゴンを配置しよう。スプライト一覧からドラゴンを選び左に配置し、大きさを50%にする。
[ドラゴンの動き]

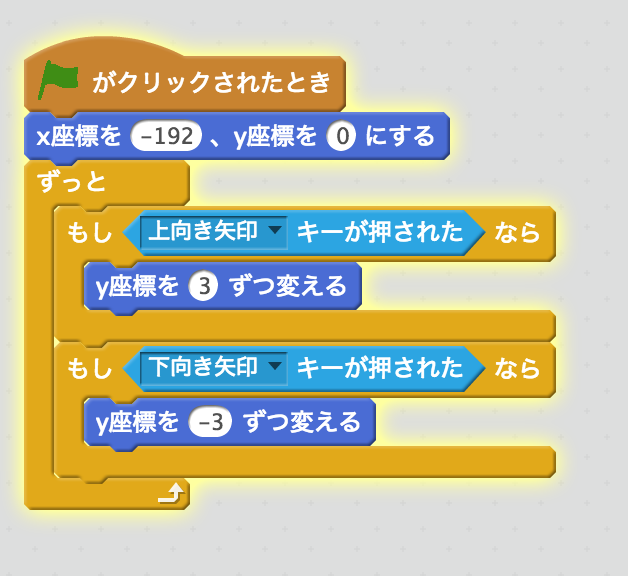
ゲーム開始時に左端中央に配置し、上下矢印キーで上下に移動する。
[弾丸の配置]

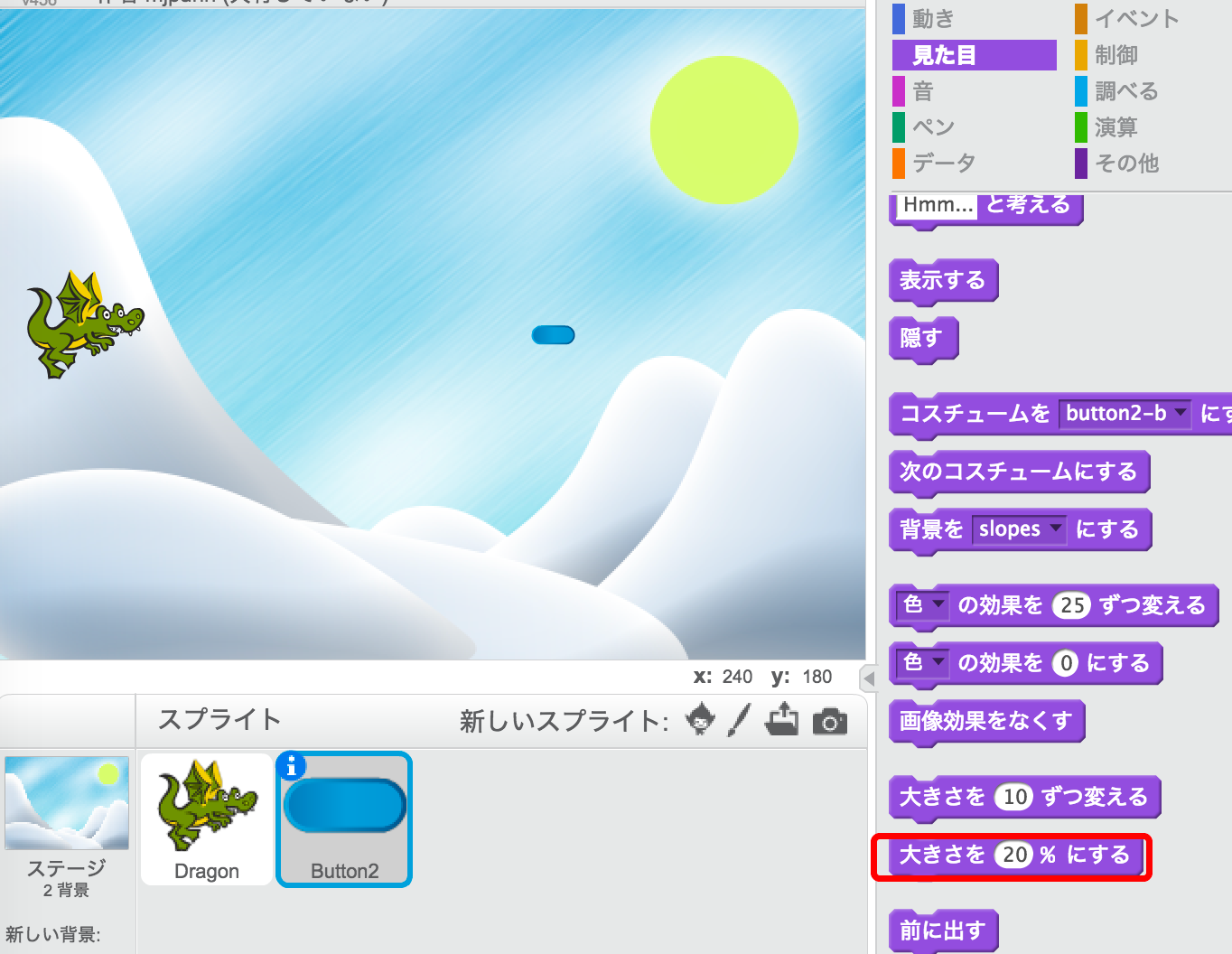
弾丸としてButton2スプライト利用しよう。大きさを20%にする。
[コスチュームを変える]
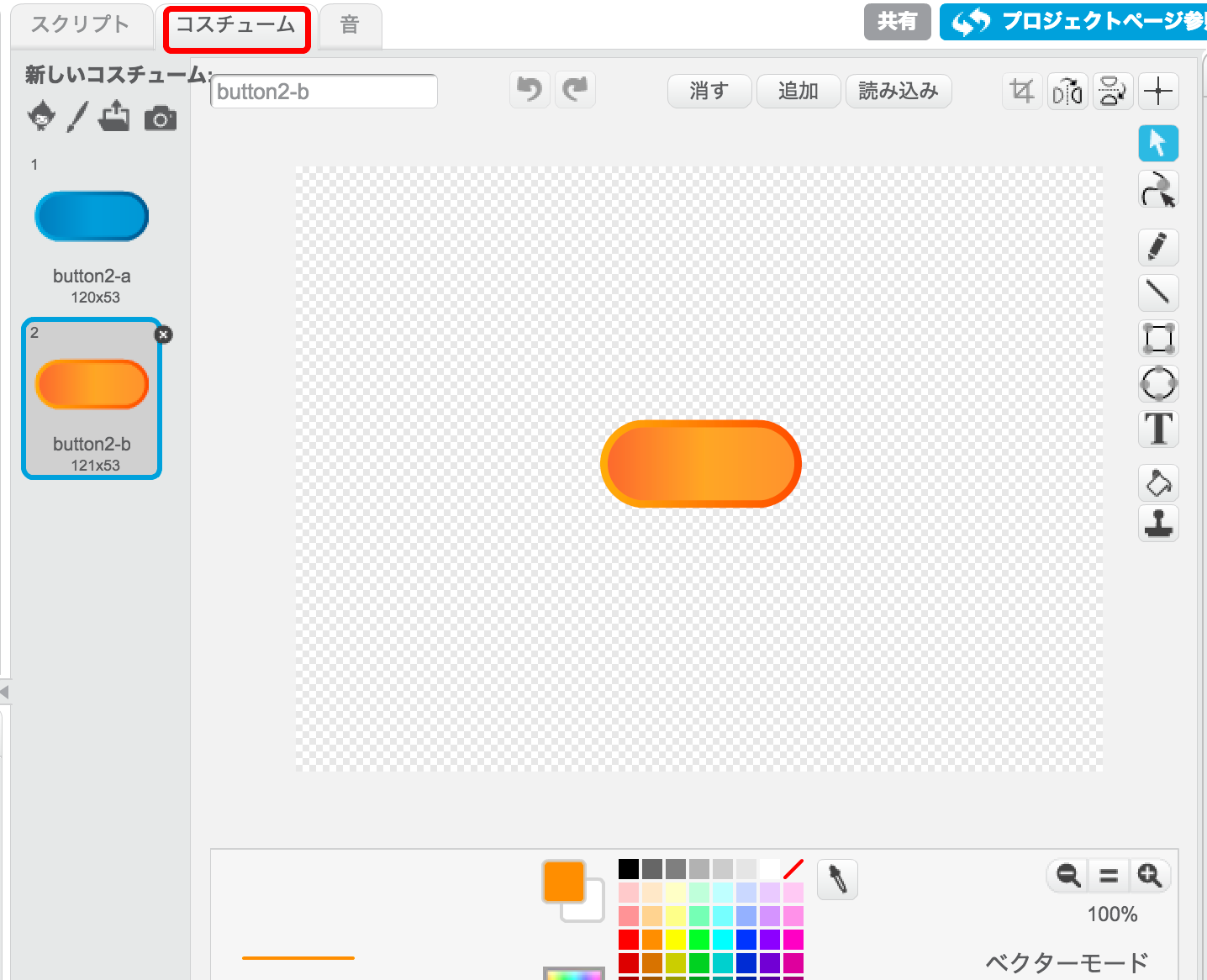
スプライトには絵柄のバリエーションが用意されている、これをScratchではコスチュームと呼ぶ。Button2にはどんなコスチュームがあらかじめ用意されているか見てみよう。

コスチュームタブを開くと表示される。今回はオレンジ色のbutton2-bを選択しよう。
[弾丸を隠す]
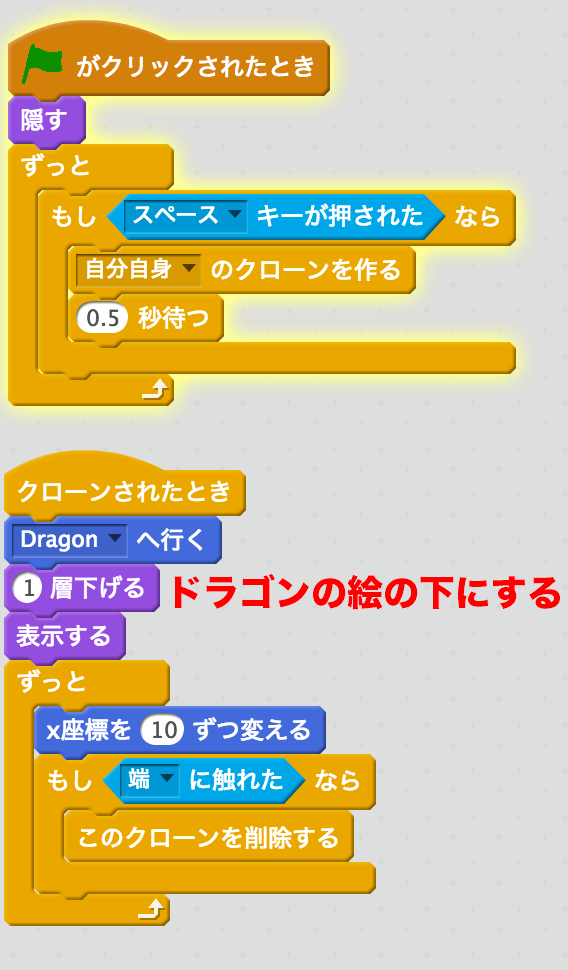
最初は弾丸の表示はいらない。消してあげよう。

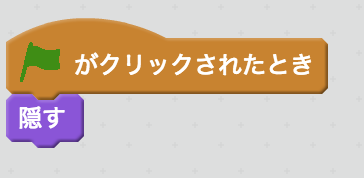
「旗がクリックされたとき」「隠す」でOK(編集中も消したい時は隠すをクリック)
[弾丸の制御]

第10回で解説した、クローンを使う。ドラゴンの絵の上に弾丸が表示されると不自然なので、「一層下げる」でドラゴンの絵の下に表示されるようにする。
ここまでやったら実行してみよう。ドラゴンの口からいい感じにファイアが発射されるはずだ。
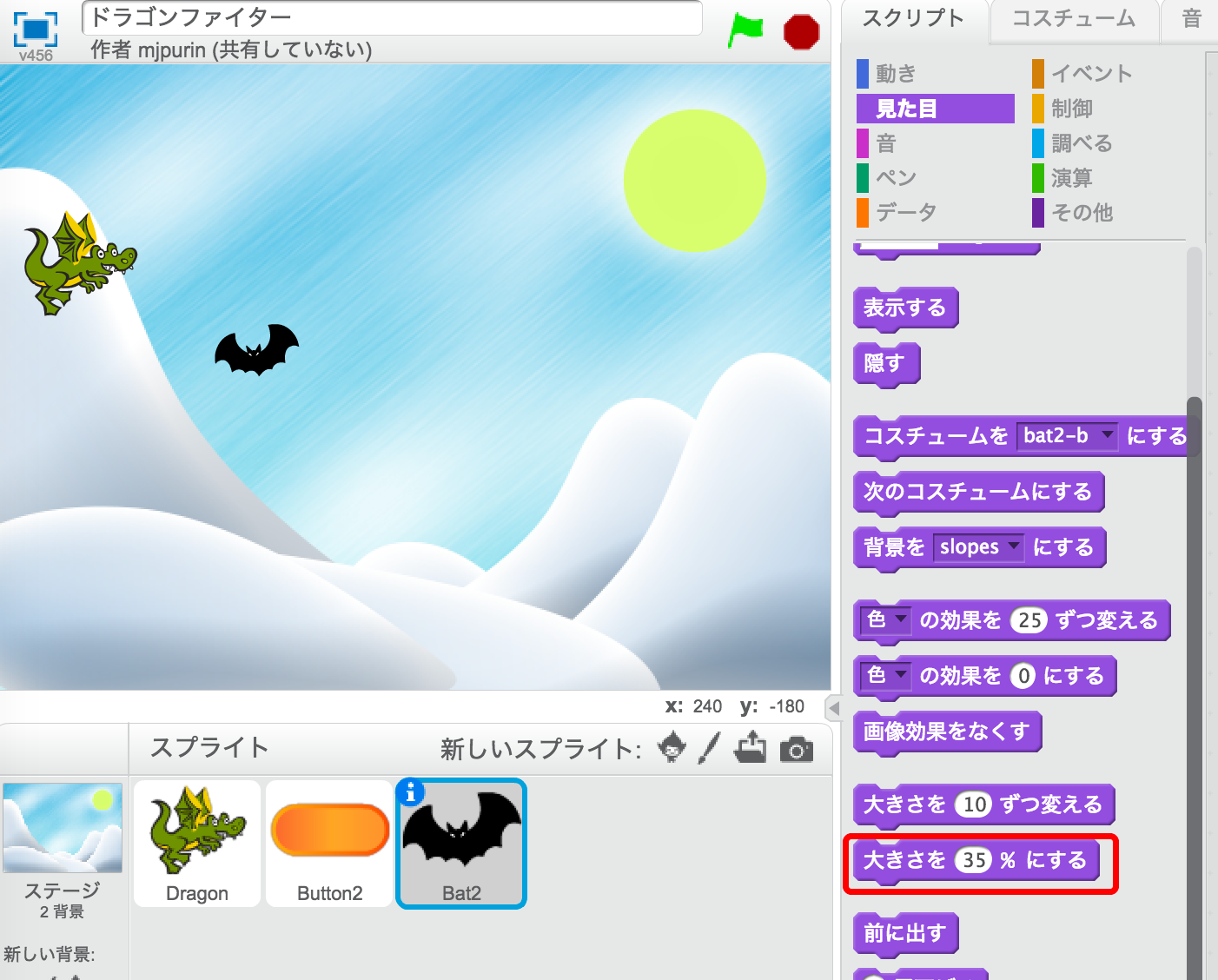
[敵の配置]

敵を配置しよう。今回はBat2を選んだ。大きさを35%にする。
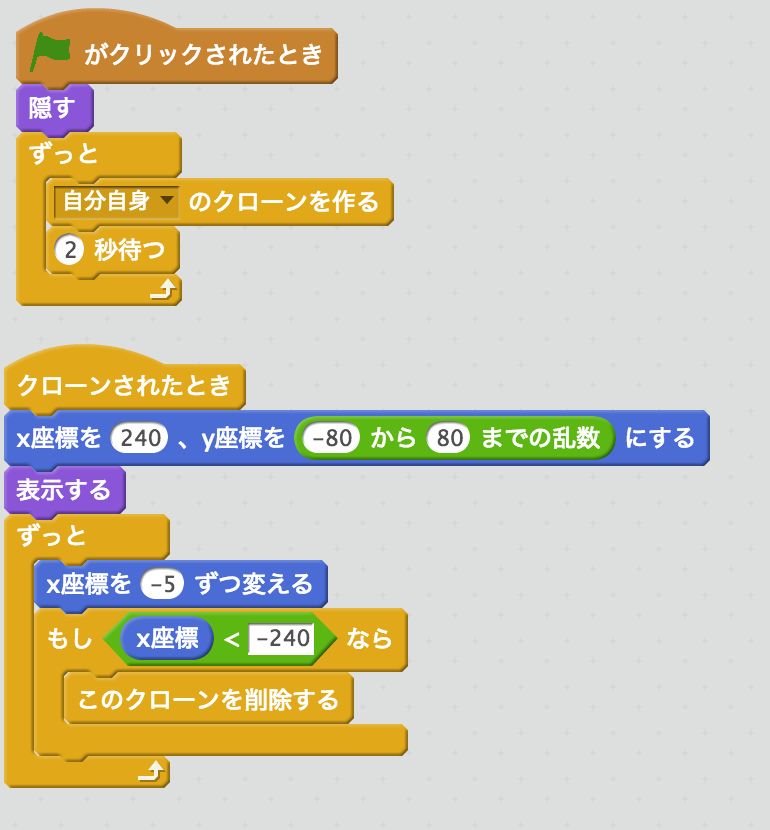
[敵の制御]

弾丸の時と同様にクローンを使っていこう。x座標がステージの大きさより小さくなったとき(画面から消えた時 )にクローンを削除するようにしている。弾丸と同じく「端に触れた時」を使っていないのは登場する瞬間も端に触れているからだ。
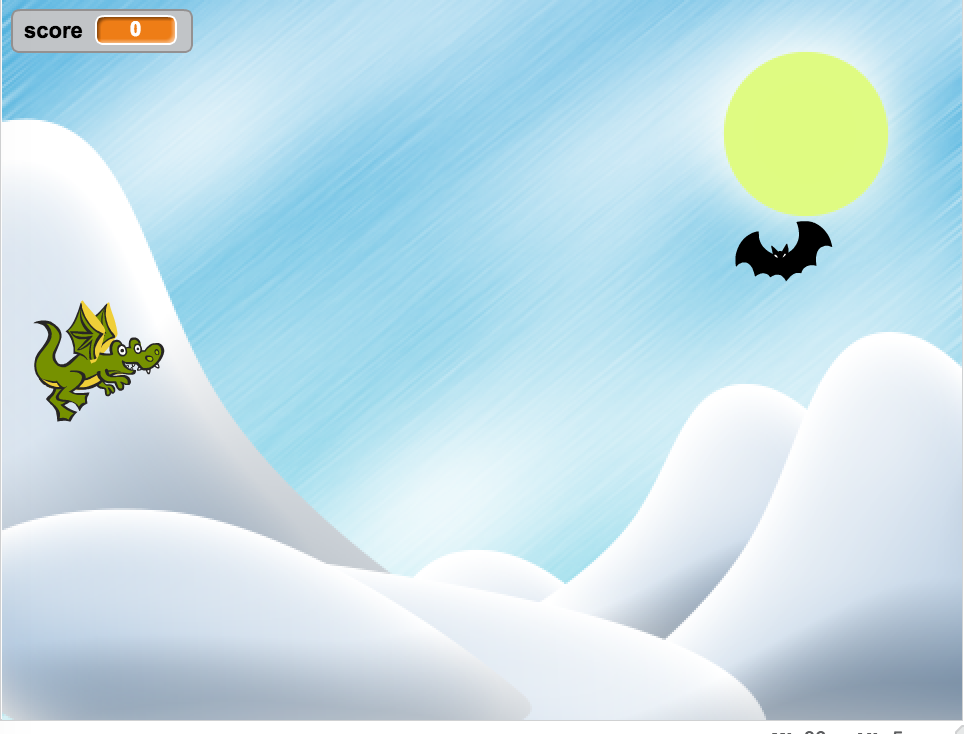
実行してみよう、上下方向ランダムに2秒ごとに敵が出現することがわかる。
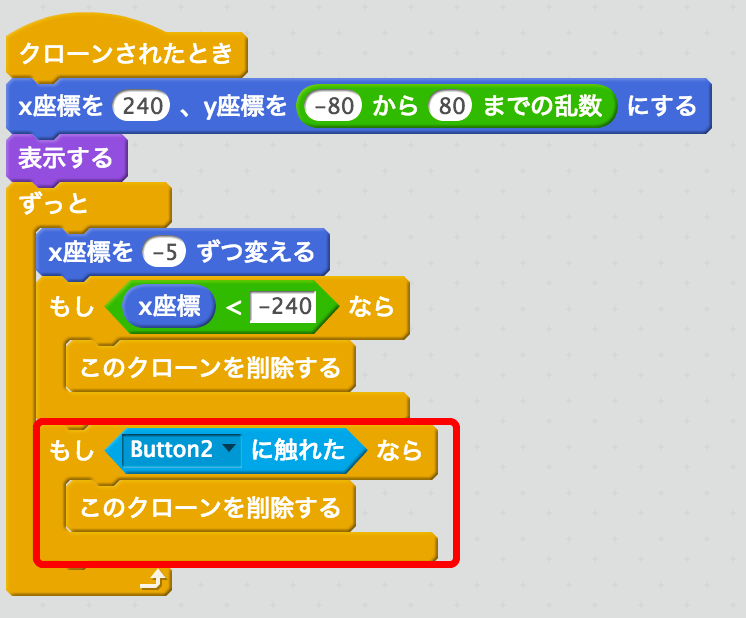
[接触処理]
弾丸と敵が当たった時の処理を加えよう。敵のスクリプトに赤の部分を追記する。
接触判定も「〜に触れたら」を使えば簡単だ。今回は「Button2に触れたなら」とすればよい。
[点数]
ゲームらしく点数をつけよう。今回は倒した敵の数を点数とする。

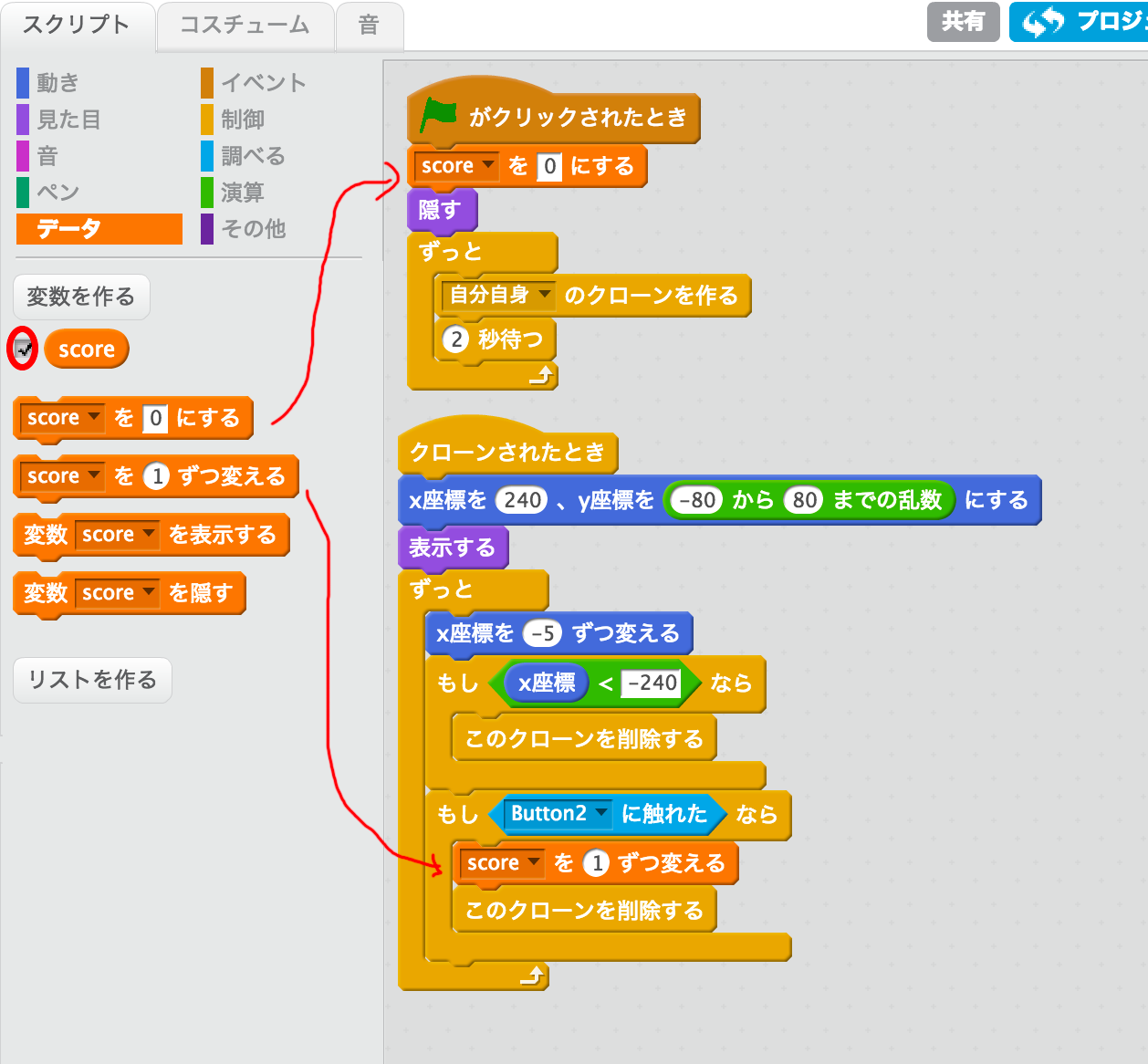
scoreという変数をつくり、図のように配置する。変数の横のチェエクボックス(図の赤丸)をチェックすることでゲーム画面に表示される。
[ゲームオーバー処理]
ではゲームオーバーの処理を作っていこう。今回は敵を打ちそびれるか、自分に当たった時にゲーム終了とする。まずは敵のスクリプトを変更する。

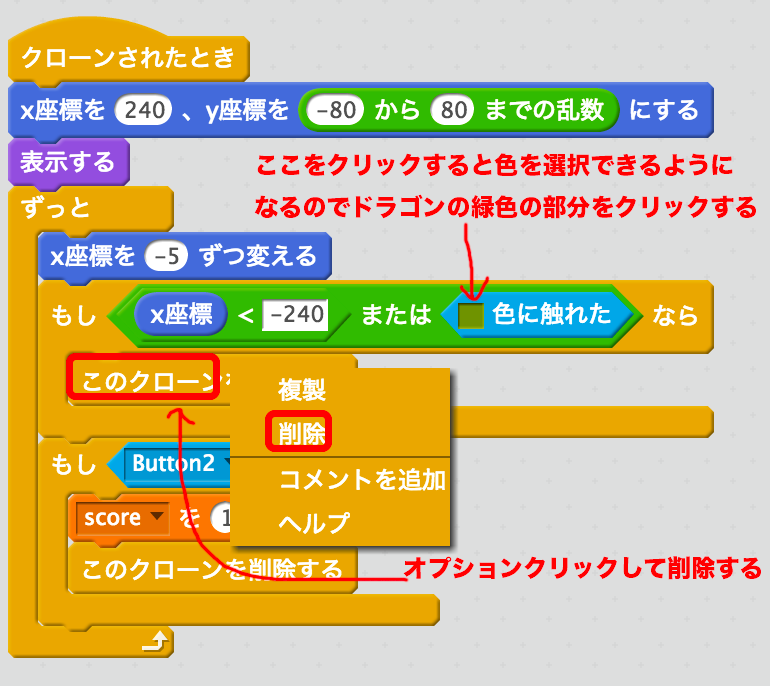
終了条件を画面の端までいくか、ドラゴンに触れた時にしたいので図のように変更する。スプライトを指定せずに色にするのはより厳格に当たり判定をしたいためだ。
そしてもともとあった「このクローンを削除する」をオプションクリックして削除する。

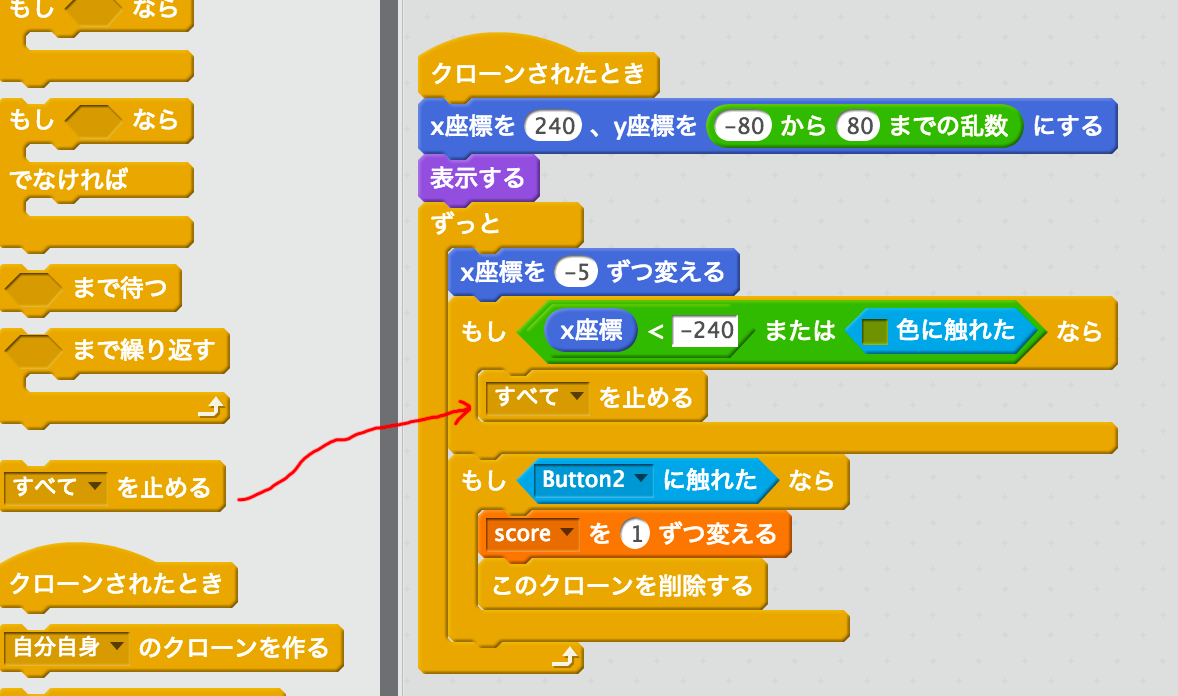
[制御]にある「すべてを止める」は文字通りゲームに存在している全てのスクリプトを止める。
今回はこれでゲーム終了としよう。
次回はこのゲームに演出を加えていく。
[まとめ]
クローンを利用して、弾丸や敵を量産した。クローンは適用できる局面がおおいので是非ともマスターしたいところだ。
[今回の完成版]
[今回のプロジェクト]



コメント