●デスクトップにminiSiteというフォルダを作成する。
●git initする
●index.htmlを以下のように作成してcommitする。
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
Hello
</body>
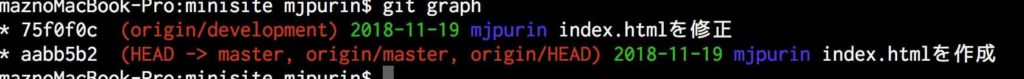
</html>●git graphした様子

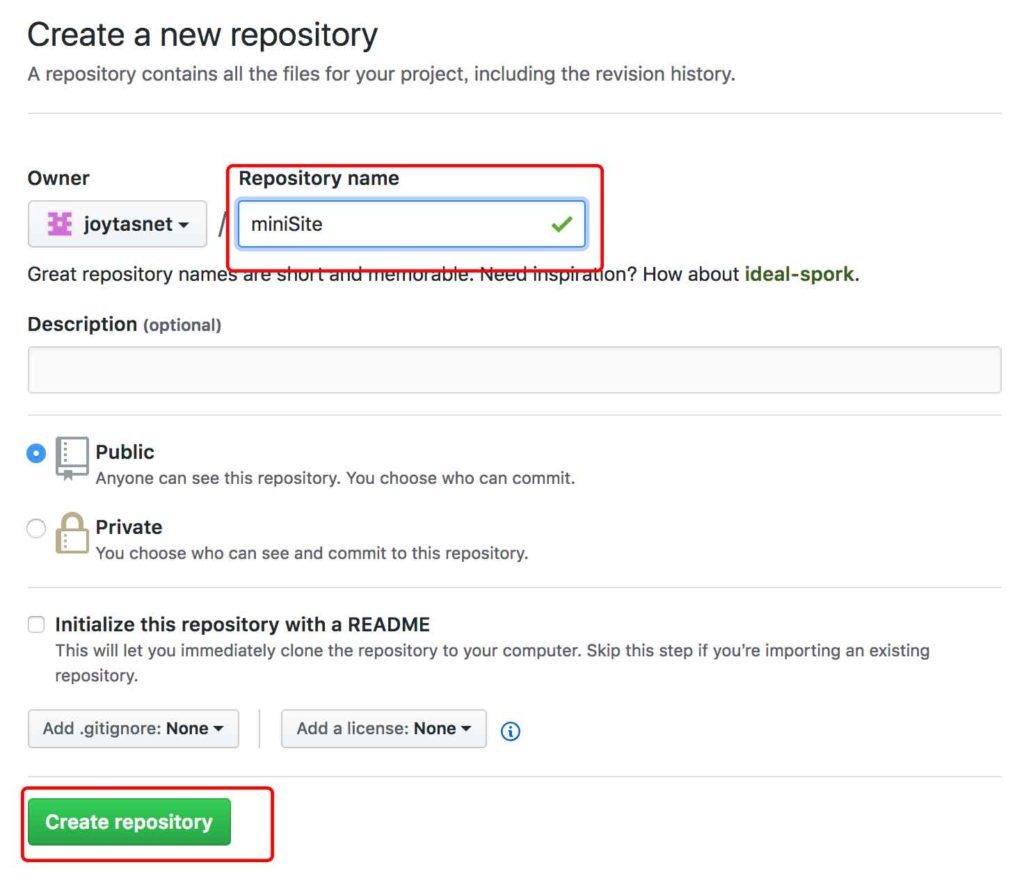
●githubに行き、このサイト用のリモートリポジトリを作成する。

●bashから以下のコマンドを入力する。
$ git remote add origin git@github.com:joytasnet/miniSite.git●ローカルのmasterブランチをpush&追跡設定する。-uオプションは
–set-upstreamを省略したもので上流ブランチを設定できる。こうすることで今後git pushとするだけで上流ブランチに送信できる。(git push origin masterとプッシュ先を明示しなくてよくなる)
$ git push -u origin master●githubに行ってみよう。送信されている。

ローカルでの編集
●ローカルにてdevelopブランチを切って編集しよう。
$ git checkout -b development●vimでindex.htmlを以下のように編集する。
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
Hello
World
</body>
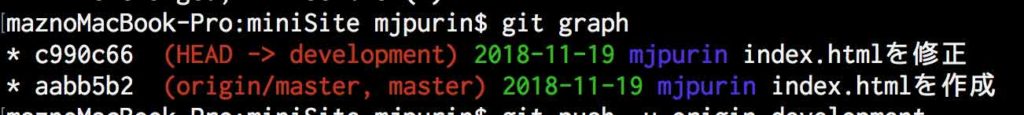
</html>●コミットメッセージを「index.htmlを修正」としてコミットする。

●リモートのgithubにpush&追跡設定
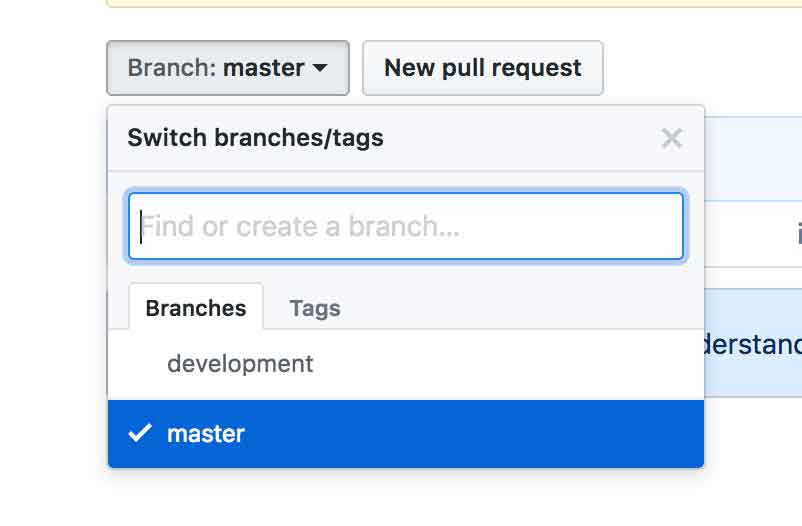
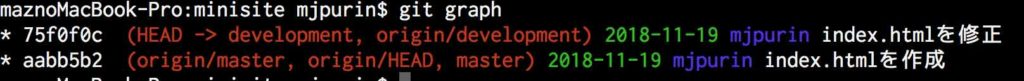
$ git push -u origin development●githubに行ってみよう。developmentブランチが追加されている。

他の開発者になったつもりで、今まではとは別のフォルダにリポジトリを作ってみる。
●他のフォルダに移動(ここではdocumentsフォルダに移動した。)
●git clone
$ git clone git@github.com:xxxxxxx/miniSite.git●miniSiteフォルダに移動し、まずはgit graph

●git cloneした直後はmasterブランチしかないので,developmentブランチを作成して、追跡設定、checkoutまで一気にやる。
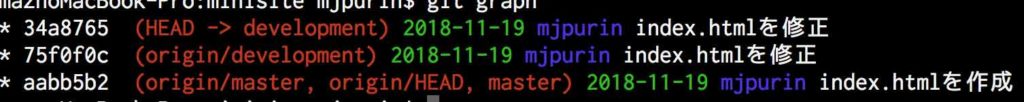
$ git checkout -b development origin/development●developmentをブランチが作成され、作業ディレクトリも更新されている。

●index.htmlにさらに変更を加えよう。
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
Hello
World
Hello
Git
</body>
</html>●コミットメッセージを”index.htmlを修正”としてコミットする。

●ディレクターにdevelopmentブランチをチェックしてもらったところOKをもらえた。masterブランチにマージしよう。
$ git checkout master
$ git merge development●変更をリモートにpush
git pushすることで設定済みの上流ブランチに現在のブランチの内容をpushできる。developmentブランチにも移動し、git push しておこう。
$ git push
desktopのminiSiteに戻ってみる
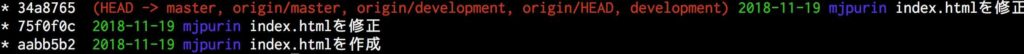
●desktopのminiSiteに戻ってgit graphしてみる。

●だいぶ遅れてしまっているので最新の状態にしよう。(現在developmentブランチにいる)git pullすることで設定済み上流ブランチから差分をmergeできる。
$ git pull
$ git checkout master
$ git pull


コメント