あなたの友人がドーナツショップを新規にオープンした。その友人からWebサイトの制作を頼まれた。というのが今回のお題だ。
どこが今までのWeb制作記事と違うのだろうか?それはHtmlやcssには全くの素人の友人が管理画面を用いてドーナツの登録や削除などできる仕組みを入れるということだ。
こういったプログラミングになんの素養もない人でもコンテンツの管理をできる仕組みのことをCMS(Contents Management System)という。今回はこのCMSの入ったサイトを制作していこう。
今回の作成環境はエクリプスでjspやサーブレットを作成し、MySQLにデータを保存していく。
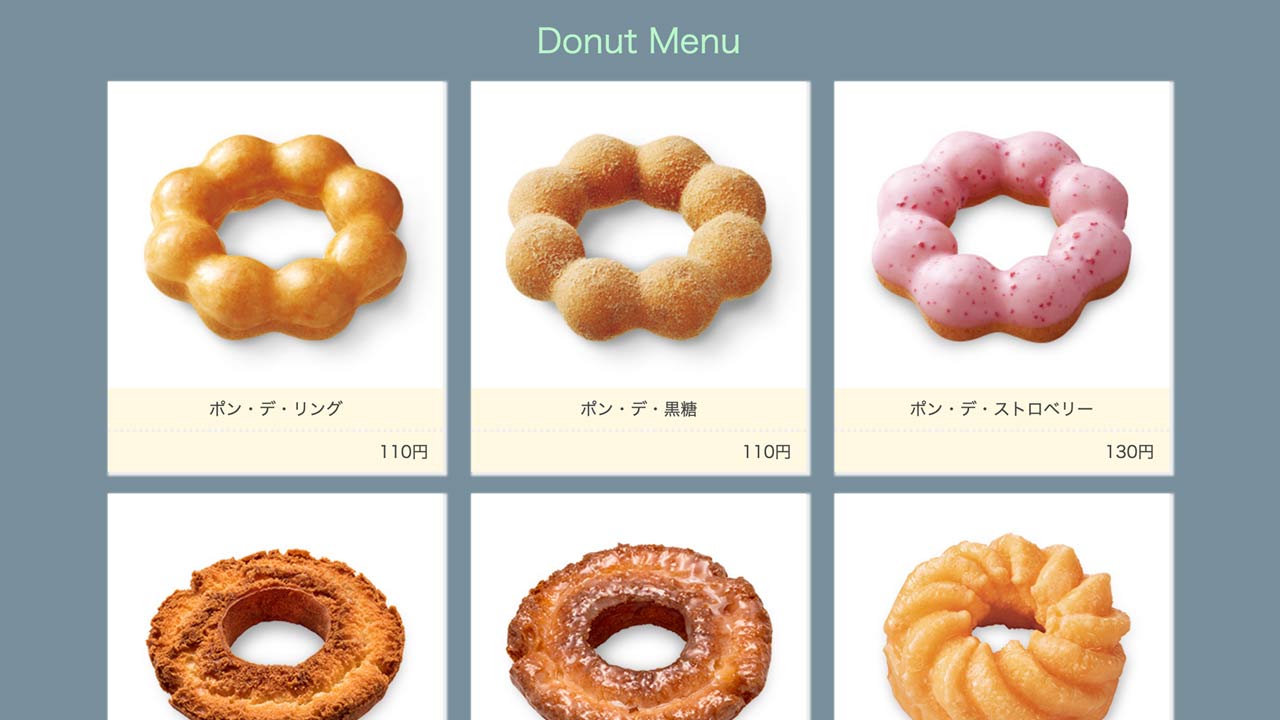
仕上がりイメージ
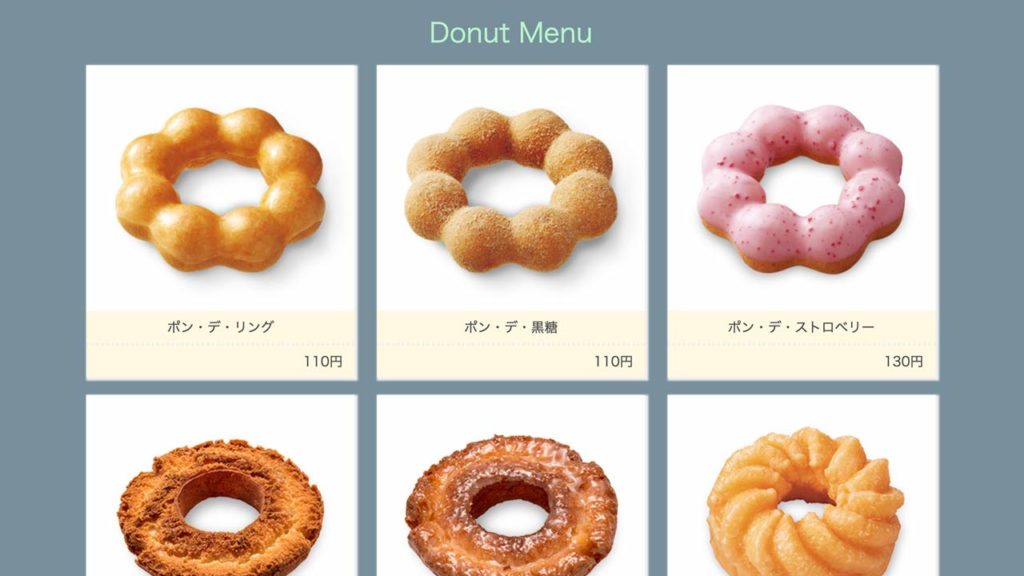
まずは実際の仕上がりイメージを確認しよう。以下は実際に公開するページだ。

実際にはドーナツショップのホームページは復数ページになるのだが、今回公開ページとしてはこのページのみを作成する。
今回はこの公開ページとあわせて、ドーナツを登録、修正、削除を行える管理画面を作成していく。
データベースの作成
友人が登録したドーナツの情報をどこに保存するか?これには主に2つある。
ファイルに書き込むか、データーベースに保存するかだ。
どちらにも長所短所があるが今回はデータベースを利用していこう。
○MySQLでdonutappデータベースを作成する。
CREATE DATABASE donutapp DEFAULT CHARACTER SET utf8;
完成イメージからテーブルの構成を考える。
○id
更新や削除のことを考えると主キーは必須となる。
○ドーナツ名
○価格
この2つは絶対に必要だ。
○画像名
ドーナツ画像の管理の方法はいくつかあるが今回は画像名を登録して画像ファイル自体はWebサーバーに配置するという方針でいく。
実際にはドーナツにはカテゴリーがありそうだし、商品コードや登録日などがあったりするが今回は最低限必要な上記4つのカラムとする。以下のようにdonutテーブルを作成する.
○donutsテーブル作成
CREATE TABLE donuts( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(30), price INT, imgname VARCHAR(30) )
プロジェクトの作成
DBも出来たのでエクリプスでプロジェクトを作成していこう。
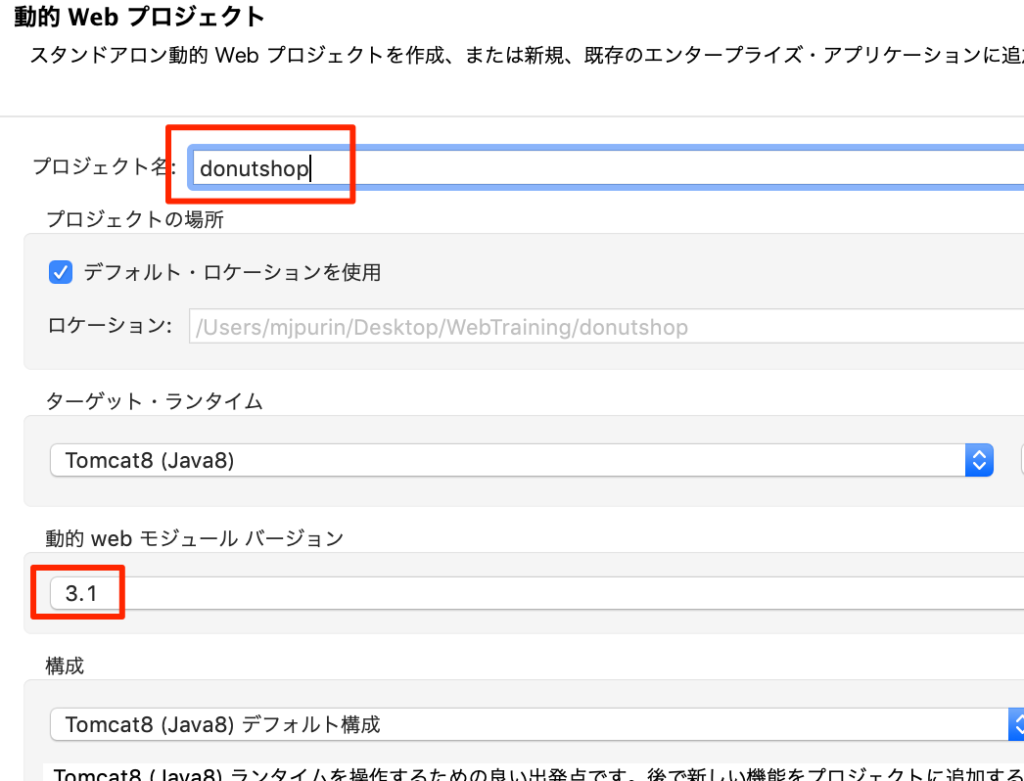
○新規->動的Webプロジェクトよりdonutshopを作成する。(動的Webモジュールバージョンが3.1以上に設定する)

接続設定
connecter
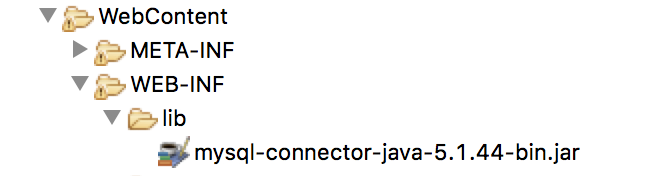
プロジェクトからMySQLへの接続設定を行う。この記事を参照し必要なコネクターをWEB-INFの中のlibの中に配置する。

context.xml
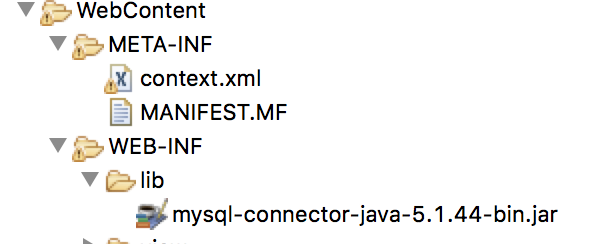
META-INFの直下に新規ファイルよりcontext.xmlを作成する。

記述する内容は以下
○context.xml
<?xml version="1.0" encoding="UTF-8" ?>
<Context>
<Resource
name="donutapp"
auth="Container"
type="javax.sql.DataSource"
driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/donutapp"
connectionProperties="autoReconnect=true;verifyServerCertificate=false;useSSL=false;requireSSL=false;useUnicode=true;characterEncoding=UTF-8;"
username="root"
password="root"
validationQuery="select 1"/>
</Context>上記はローカルにある3306ポートを使って接続できるMySQLのdonutappというデータベースにusername=”root”,password=”root”での接続例だ。
データベースへの接続の際、他のusernameとpasswordを設定している場合はそれを入力する。
もし、DB設定の際パスワードの設定をしてない場合は以下のようになる
○context.xml(パスワード設定をしていない場合)
<?xml version="1.0" encoding="UTF-8" ?>
<Context>
<Resource
name="donutapp"
auth="Container"
type="javax.sql.DataSource"
driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/donutapp"
connectionProperties="autoReconnect=true;verifyServerCertificate=false;useSSL=false;requireSSL=false;useUnicode=true;characterEncoding=UTF-8;"
username="root"
validationQuery="select 1"/>
</Context>接続チェック
まずはちゃんと接続できるかを確認しよう。新規クラスからDonutDAOを以下のように作成する。(daoパッケージに入れる)
○dao.DonutDAO.java
package dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.sql.DataSource;
public class DonutDAO {
private Connection db;
private PreparedStatement ps;
private ResultSet rs;
private void connect() throws NamingException, SQLException {
Context context = new InitialContext();
DataSource ds = (DataSource) context.lookup("java:comp/env/donutapp");
this.db = ds.getConnection();
}
private void disconnect() {
try {
if (rs != null) {
rs.close();
}
if (ps != null) {
ps.close();
}
if (db != null) {
db.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
public void ConnectCheck() {
try {
this.connect();
System.out.println("OK");
} catch (NamingException | SQLException e) {
e.printStackTrace();
}finally {
this.disconnect();
}
}
}
DBへの接続、切断処理とそれを確認するConnectCheckメソッドを作成している。
例外が発生せずにコンソールにOKと出力されれば接続が確認できる。
新規にサーブレットを作って実際に接続をしてみよう。
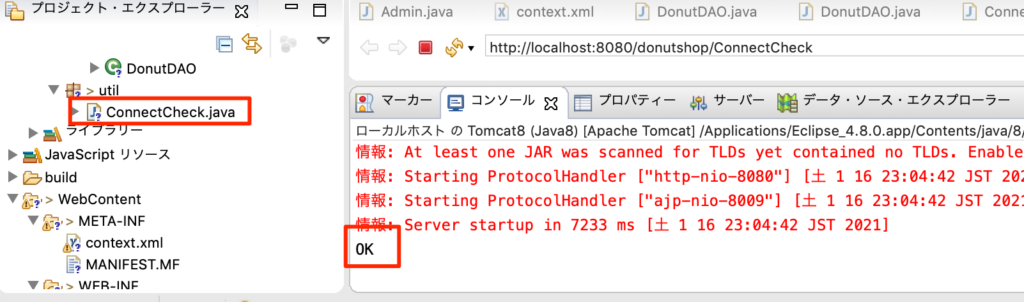
新規サーブレットからConnectCheck.javaを以下のように作成する(utilパッケージ)
○util.ConnectCheck.java
package util;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.DonutDAO;
@WebServlet("/ConnectCheck")
public class ConnectCheck extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
DonutDAO dao=new DonutDAO();
dao.ConnectCheck();
}
}
実行
ConnectCheck.javaを右クリックして->サーバーで実行を行ってみよう。以下のようにOKがコンソールに出力されれば成功だ。

その2に続く
今回の内容はここまでだ。次回は管理画面を作成していく。



コメント