サーブレットとjspを使って簡単なじゃんけんゲームを作成してみよう!
実行例
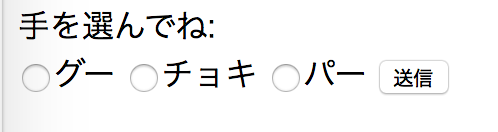
ブラウザに
http://localhost:8080/jyan/Main
と入力するとフォームが表示される。

手を選択して送信ボタンを押す。

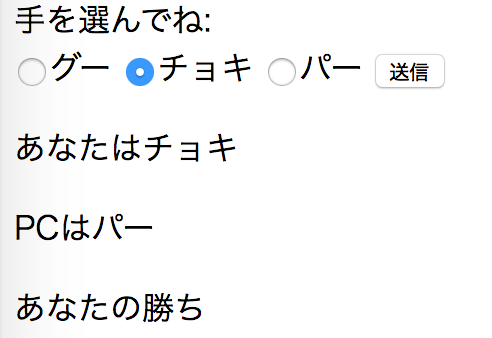
上のように結果が表示される。
あいこの場合は「あいこです」と表示される。
なお、今回は手を入力せずに送信ボタンを押すことは考慮しなくてよい。
作例
1.エクリプスから新規作成->動的Webプロジェクトよりjyanを作成する。
2.新規サーブレットからMain.javaを作成する。今回パッケージはcontrollerとした。以下のように記述する。
package controller;
import java.io.IOException;
import java.util.Random;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Main")
public class Main extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/view/main.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String[] hands={"グー","チョキ","パー"};
request.setCharacterEncoding("utf-8");
String handStr=request.getParameter("hand");
int userHand=Integer.parseInt(handStr);
int pcHand=new Random().nextInt(hands.length);
String result;
int diff=(userHand+3-pcHand) % 3;
if(diff==0){
result="あいこです";
}else if(diff==2){
result="あなたの勝ち";
}else{
result="あなたの負け";
}
request.setAttribute("userHand", hands[userHand]);
request.setAttribute("pcHand", hands[pcHand]);
request.setAttribute("result",result);
doGet(request, response);
}
}
4.WEB-INFの中にviewフォルダを作成し、その中にmain.jspファイルを作成し以下のように記述する。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String userHand=(String)request.getAttribute("userHand");
userHand=userHand==null? "":userHand;
String pcHand=(String)request.getAttribute("pcHand");
pcHand=pcHand==null? "":pcHand;
String result=(String)request.getAttribute("result");
result=result==null? "":result;
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>here</title>
</head>
<body>
<form action="/jyan/Main" method="post">
手を選んでね:<br>
<input type="radio" name="hand" value="0" <%=userHand.equals("グー")? "checked":"" %>>グー
<input type="radio" name="hand" value="1" <%=userHand.equals("チョキ")? "checked":"" %>>チョキ
<input type="radio" name="hand" value="2" <%=userHand.equals("パー")? "checked":"" %>>パー
<input type="submit" value="送信">
</form>
<%if(result.length() >0){%>
<p>あなたは<%=userHand %></p>
<p>PCは<%=pcHand %></p>
<p><%=result %></p>
<%} %>
</body>
</html>
完成
ウェブアプリケーションとして実行し、ブラウザから
localhost:8080/jyan/Main
とリクエストを投げてみよう。最初に示した実行例のようになれば成功だ。


コメント