VSNotesを使ってmarkdownを使ってノートを作成したとき、画像を貼り付けたくなるときがある。その方法をいくつか解説し、最適な環境を構築していこう。
markdown画像貼り付けおさらい
まずはmarkdown記法の基本的な画像の貼り付け方からおさらいしておこう。
○貼り付けたい画像を作業フォルダに持ってくる
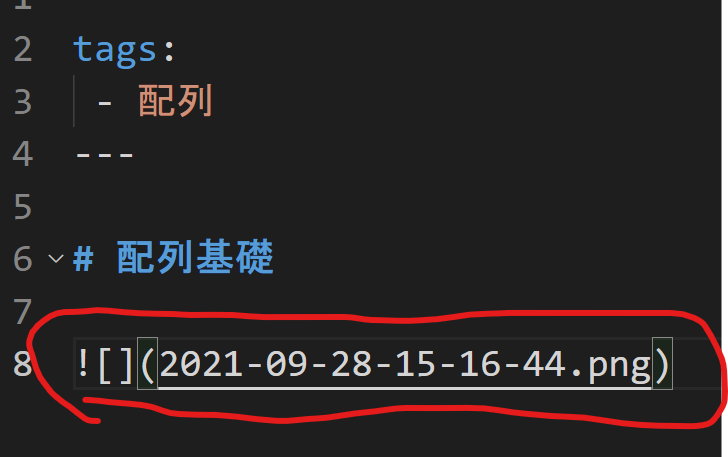
例えば今、Notesフォルダで作業をしている場合はそこに画像をファイルを持ってきて以下のようにmdファイルに記述する
もし、作業フォルダにimagesフォルダを作ってそこに画像を入れるならばパスは以下のようになる
このようにmdに画像を貼り付けたい場合は画像を作業フォルダに持ってくる必要がある。しかし、スクショ画像を貼り付けたりする場合はわりと面倒くさい。
Paste Image
そこでプラグインだ。VSCodeの機能拡張から
Paste Image をインストールする

これで画像がクリップボードに入っている状態から直接mdファイルに貼り付けることが出来る。さっそくやってみよう。
Windowsならばwin + shift + s でスクショが撮れるのでそのまま、貼り付けたい場所でctr + alt + V
(Macならばcommand + shift + 4 からのcommand + option + V)

こうすることで作業フォルダにスクショ画像を保存した後、リンクを設定してもらうことができる。いちいち画像ファイルを移動しなくて済むというわけだ。
しかし・・・
しかし、このままだと保存した画像を作業フォルダに直接配置しているため、そのうち作業フォルダが画像だらけになってしまう。
画像を保存するパス設定
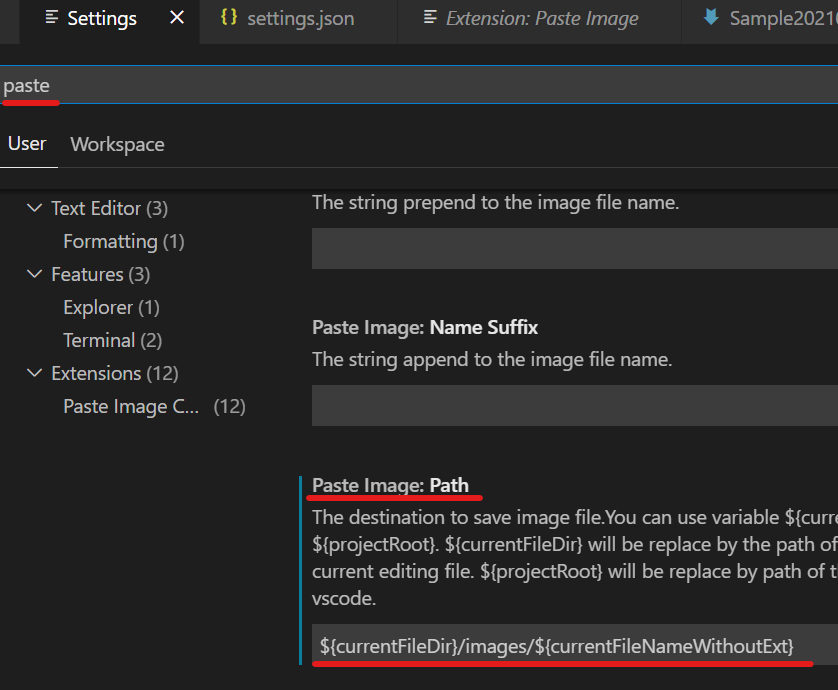
以下のショートカットでsetting画面を開く(Macはcommand + ,)ctr + ,
検索窓にpasteと打って以下のように設定する。設定するパスは以下を貼り付けるとよい${currentFileDir}/images/${currentFileNameWithoutExt}

こうすることでいまいる作業フォルダの中にimagesフォルダを作成し、さらにその中に現在のファイル名フォルダを作って画像を保存する。このようにしておけば画像はスッキリと整理できる。



コメント