今回はいよいよCSSで見た目を整形していく。
まずは前回のようにLesson5フォルダを作り、その中にcss,js,imagesフォルダを作成する。

●lesson5.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello CSS!</title> </head> <body> <h1>Hello CSS!</h1> <p>CSSとはCascading Style Sheetsの略でHTMLの見た目を装飾します。</p> </body> </html>
ここまで打ったら、保存してブラウザで見てみよう。
下のようになったら成功だ。

h1でマークアップした部分が大きく太く装飾されている。これはブラウザ(今回はChrome)が気を使ってくれて重要であるh1タグを大きくしてくれているのだ。この仕様はなんちゃってサイト制作には便利だが本格的なサイト制作をする場合にはとても困ることになる。なにしろ、使うブラウザによって全部見た目が変わってきてしまうのだ。
Webデザイナーさんが作ったデザインを忠実に再現するのがコーダーの仕事だ。見るブラウザによって変わってしまってはとても再現などできない。
[リセットcss]
そこで本格的な開発の場合はこのブラウザによって勝手につけられる装飾を外すところから始める。今回もそれをまずやろう。
google検索で「yahoo css reset」と検索するとトップに出てくるこちらのサイトにアクセスする。

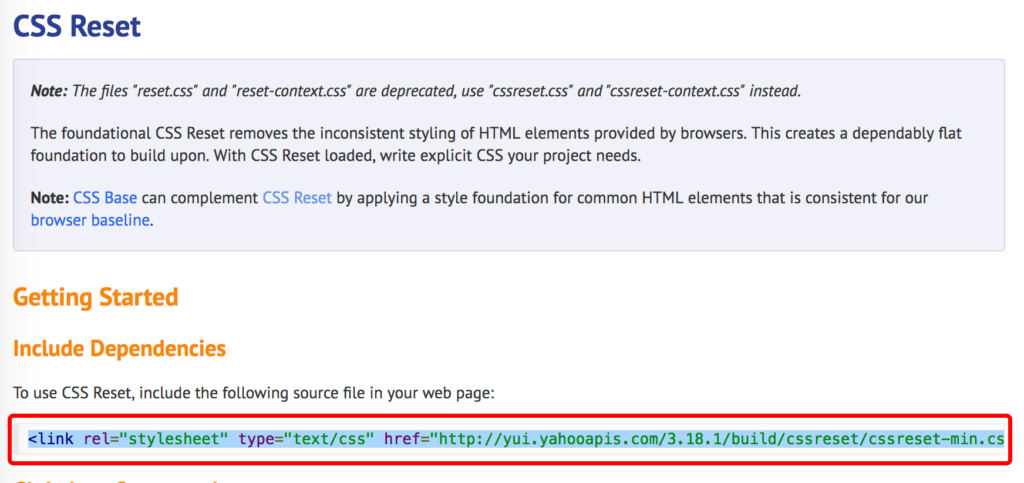
下図赤線囲みの中を丸っとコピーする。

先ほどのソースの6行目に挿入しよう。
●lesson5.html(6行目に挿入)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello CSS!</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> </head> <body> <h1>Hello CSS!</h1> <p>CSSとはCascading Style Sheetsの略でHTMLの見た目を装飾します。</p> </body> </html>
ブラウザで見てみよう。まさにどスッピン、これでOKだ。

[main.css]
それではcssファイルを作成していく、名前は拡張子がcssであればなんでもいいが今回はmain.cssとする。以下のように入力してcssフォルダにUTF-8で保存しよう。
●main.css
h1{
color:blue;
font-size:30px;
}
それが済んだらlesson5.htmlから読み込む指定をする。
●lesson5.html(7行目に挿入)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello CSS!</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="css/main.css"/> </head> <body> <h1>Hello CSS!</h1> <p>CSSとはCascading Style Sheetsの略でHTMLの見た目を装飾します。</p> </body> </html>
ブラウザで見てみよう。以下のようになれば成功だ。

[ソースコード解説]
●main.css
これでh1要素に対して、文字色を青に文字の大きさを30pxに設定している。詳しくは下で解説する。
●lesson5.html
7:cssファイルの読み込みはlinkタグを使う。relはrelationの略でここでstylesheetとする。hrefはhyper referenceの略、参照先を指定する。今回はcssフォルダに先ほど作成したmain.cssを指定している。
[CSSの書き方]

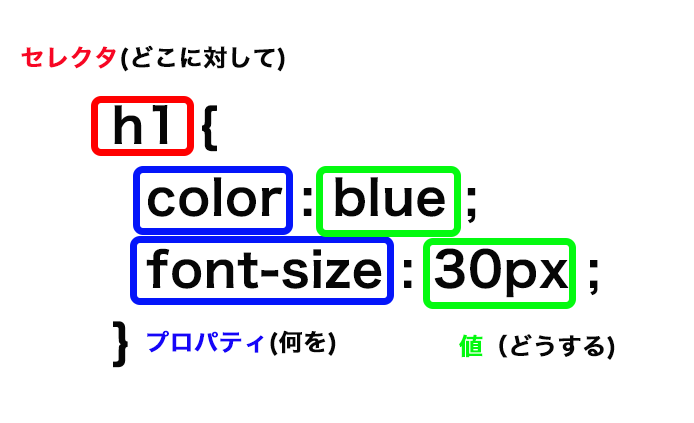
どの要素に対して(セレクタ)-何を(プロパティ)-どうする(値)というのを図のように記述していく。
上の場合は「h1要素に対して文字色を青に、文字サイズを30pxにする」と言い換えることができる。
[idとクラス]
タグにはidやclassといった属性を付与することができる。classのついたタグを追記しよう。
●lesson5.html(12、13行目に挿入)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello CSS!</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="css/main.css"/> </head> <body> <h1>Hello CSS!</h1> <p>CSSとはCascading Style Sheetsの略でHTMLの見た目を装飾します</p> <p class="red">Hello</p> <p class="red fs40">world</p> </body> </html>
class=””の中クラス名を記述する。半角スペースで複数クラスを付与することができる。上の例では上のpタグにredを下のpにredとfs40というクラスを付与した。
それではこのクラスにスタイルを当てよう。
h1{
color:blue;
font-size:30px;
}
.red{
color:red;
}
.fs40{
font-size:40px;
}
クラスに対してスタイルを当てるには.(ドット)の後にクラス名をつける。以下のように表示されれば成功だ。

このように同一のスタイルを当てた要素があるときclassはとても重宝する。
うまいことclassをつけてあげることが効率的なコーディングの秘訣といってもいいだろう。
[id]
classと同じくとても大事な属性がidだ。これはその要素に一意のidをつけることでスタイルを当てる場合はもちろんのことプログラムでこの部品を扱う場合に大活躍する。それではさっそくidを付与してみよう。
●lesson5.html(14行目に挿入)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello CSS!</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="css/main.css"/> </head> <body> <h1>Hello CSS!</h1> <p>CSSとはCascading Style Sheetsの略でHTMLの見た目を装飾します</p> <p class="red">Hello</p> <p class="red fs40">world</p> <p id="favoriteWord">経験にマイナスなし</p> </body> </html>
スタイルを当てには頭に「#」をつける。
h1{
color:blue;
font-size:30px;
}
.red{
color:red;
}
.fs40{
font-size:40px;
}
#favoriteWord{
width:400px;
padding-left:20px;
font-size:40px;
color:green;
border-left:5px solid green;
border-bottom:2px solid green;
}
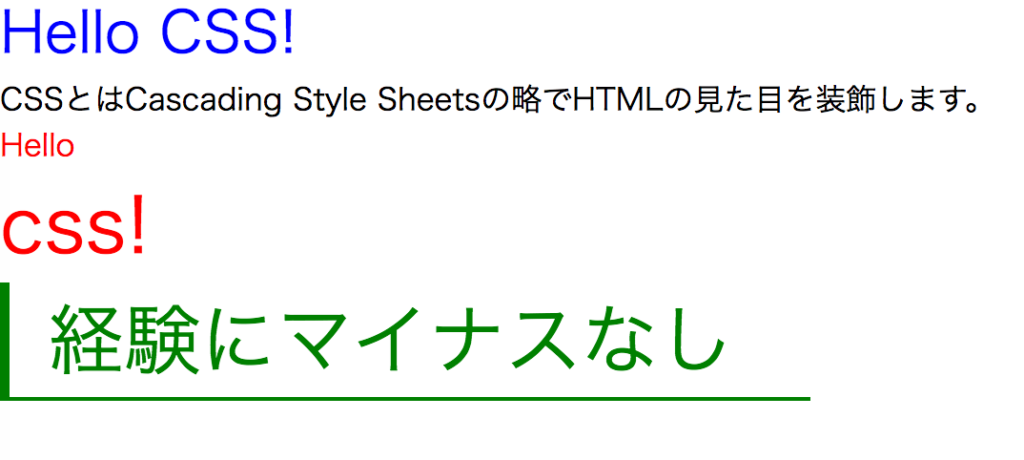
ブラウザで見てみよう。下のようになれば成功だ。

なお、idの重複は許されない。名前はユニーク(一つのファイルに一つ)につけなければならないことも覚えておこう。


コメント