jspを使ってじゃんけんゲームを作ろう!
手順
1.エクリプスから新規動的Webプロジェクトを作成し、名前をjyankenとする。
2.WebContentの中にimagesフォルダを作成する。
3.以下をダウンロード展開し、中に入っている3枚の画像をimagesフォルダに入れる。
(コピペを使って配置できる)
4.WebContentの中にcssフォルダを作成し、その中にmain.cssを作成する。
記述する内容は以下
body{
display:flex;
height:100vh;
padding-top:3vmin;
box-sizing:border-box;
flex-direction:column;
justify-content:space-around;
align-items:center;
font-family: "Nico Moji";
background:#b7f3a9;
color:#333;
}
form{
font-size:8vmin;
}
input{
width:12vmin;
height:6vmin;
position:relative;
top:2px;
margin-bottom:3vmin;
margin-left:8vmin;
}
button{
margin-top:5vmin;
width:50vmin;
height:10vmin;
font-size:8vmin;
font-family: "Nico Moji";
color:#333;
}
div{
display:flex;
padding-top:2vmin;
box-sizing:border-box;
width:80%;
justify-content:space-around;
}
img{
width:35vmin;
height:35vmin;
}
p{
font-size:7vmin;
}5.WebContentの中にindex.jspを作成する。記述する内容は以下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String[] picts={"gu","choki","pa"};
String[] handNames={"ぐー","ちょき","ぱー"};
String[] results={"あいこ","アナタのまけです...","アナタのかちです!"};
String hand=request.getParameter("hand");
int userHand=0,pcHand=0;
if(hand != null){
userHand=Integer.parseInt(hand);
pcHand=(int)(Math.random()*3);
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/main.css">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<title>じゃんけんぽん</title>
</head>
<body>
<form method="post">
<% for(int i=0;i<handNames.length;i++){
String checked= hand != null && userHand==i ? "checked":"";
%>
<input type="radio" name="hand" value="<%=i%>" <%=checked %>><%=handNames[i] %><br>
<%} %>
<button type="submit">ショウブ</button>
</form>
<%if(hand != null){ %>
<div>
<img src="images/<%=picts[userHand]%>.png">
<img src="images/<%=picts[pcHand]%>.png">
</div>
<p><%=results[(userHand+3 -pcHand)%3] %></p>
<%} %>
</body>
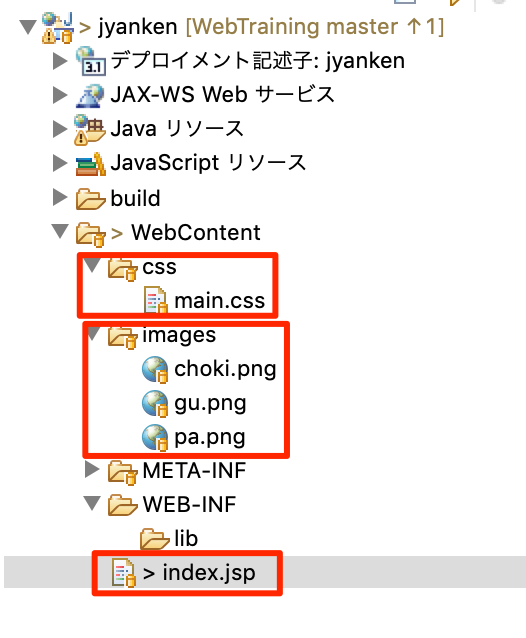
</html>確認しよう。フォルダ構成は以下のようになっていればOKだ。

実行
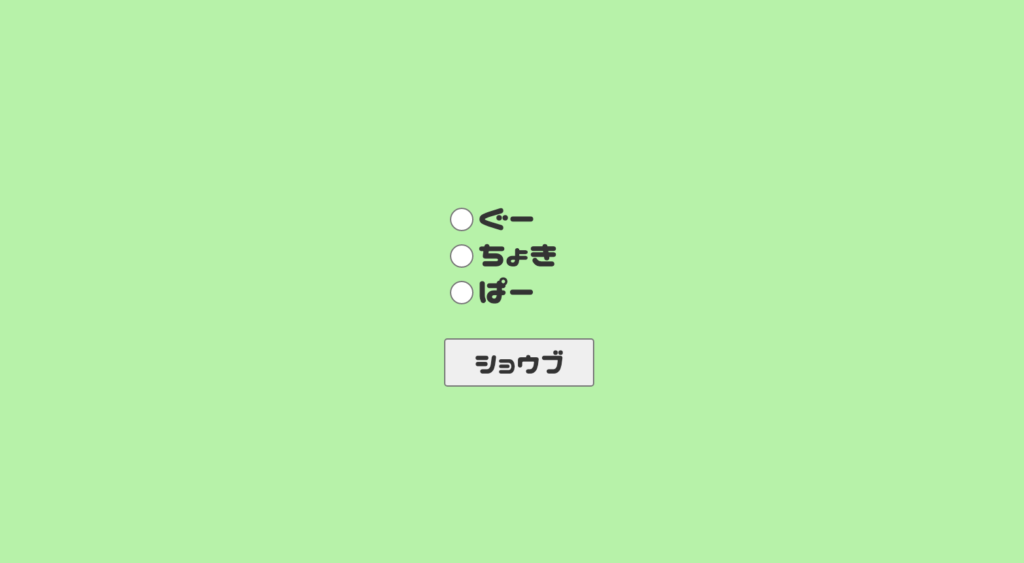
実行するとフォームが表示される

手を選択してショウブを押すと結果が表示される。

関連記事
以下の記事で今回作成したゲームのhtmlとcssについて解説しています。



コメント