前回、無事に管理画面から商品を登録できたのでそれを公開するページを作成しよう。
といってもHtmlとcssについてはこの記事で作成しているのでそれをアレンジしていくだけだ。早速やっていこう。
作成
controller
まずはサーブレットを作成していく。管理画面はAdminとして作成したがこちらはMainとして以下のように作成する。
○controller.Main.java
package controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.DonutDAO;
import model.Donut;
@WebServlet("/Main")
public class Main extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
DonutDAO dao=new DonutDAO();
List<Donut> list=dao.findAll();
request.setAttribute("list", list);
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/view/main.jsp");
rd.forward(request, response);
}
}管理画面と同じく全データを取得してリクエストスコープに保存しviewにフォワードする処理だ。
view
WEB-INFの中にviewフォルダを作成し、新規jspからmain.jspを作成しまずはimportとリクエストスコープからの取得を行う。
○main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>○続いて作成済みのhtmlコードでhtml部分を以下のように上書きする。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Donut Menu</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="wrapper">
<h1>Donut Menu</h1>
<div id="menu">
<div>
<img src="images/dn1.jpg">
<p>ポン・デ・リング</p>
<p>110円</p>
</div>
<div>
<img src="images/dn2.jpg">
<p>ポン・デ・黒糖</p>
<p>110円</p>
</div>
<div>
<img src="images/dn3.jpg">
<p>ポン・デ・ストロベリー</p>
<p>130円</p>
</div>
<div>
<img src="images/dn4.jpg">
<p>オールドファッション</p>
<p>110円</p>
</div>
<div>
<img src="images/dn5.jpg">
<p>オールドファッションハニー</p>
<p>130円</p>
</div>
<div>
<img src="images/dn6.jpg">
<p>フレンチクルーラー</p>
<p>110円</p>
</div>
<div>
<img src="images/dn7.jpg">
<p>ストロベリー<br>カスタードフレンチ</p>
<p>140円</p>
</div>
</div>
</div>
</body>
</html>繰り返しになっている部分をJavaで以下のように書き換える
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Donut Menu</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="wrapper">
<h1>Donut Menu</h1>
<div id="menu">
<%for(Donut d:list){ %>
<div>
<img src="upload/<%=d.getImgname() %>">
<p><%=d.getName() %></p>
<p><%=d.getPrice() %>円</p>
</div>
<%} %>
</div>
</div>
</body>
</html>css
WebContentの直下にcssフォルダを作成して、main.cssを以下のように作成する
body{
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro", "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "メイリオ", sans-serif;
color:#444;
}
#wrapper{
background:#78909C;
padding:5vh 0;
min-height:100vh;
}
h1{
text-align: center;
color:#B9F6CA;
font-size:2rem;
margin-bottom:2vh;
}
#menu{
width:80%;
margin:auto;
display:grid;
gap:26px;
grid-template-columns:repeat(auto-fit,minmax(300px,1fr));
}
#menu>div{
background:#FFF8E1;
box-shadow: 2px 2px 2px 2px #efefef;
display:flex;
flex-direction: column;
justify-content: space-between;
}
#menu>div>p{
padding:1vh 2vh;
text-align: center;
}
#menu>div>p:last-child{
border-top:3px dotted #efefef;
text-align: right;
}
#menu>div>img{
width:100%;
}実行
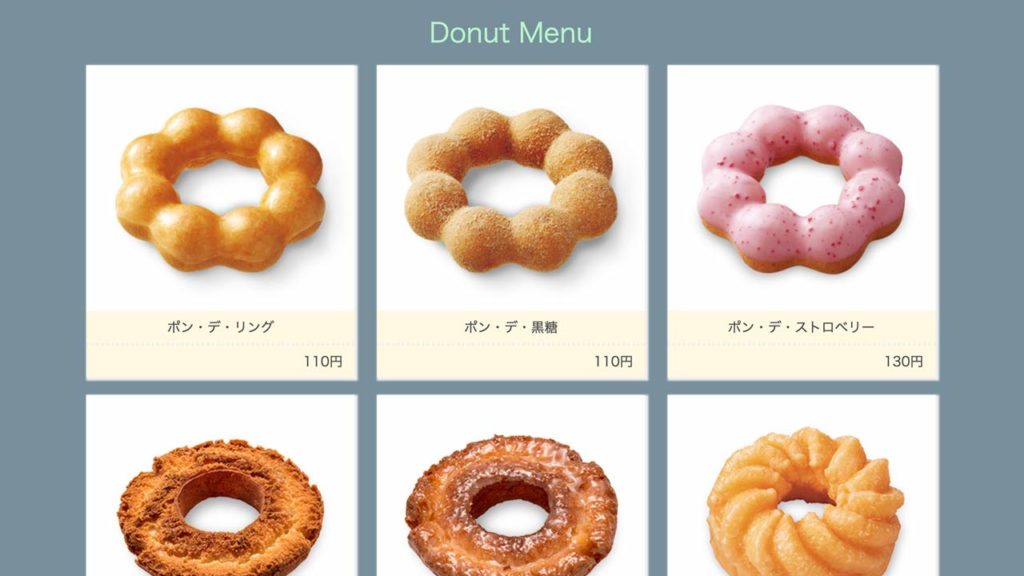
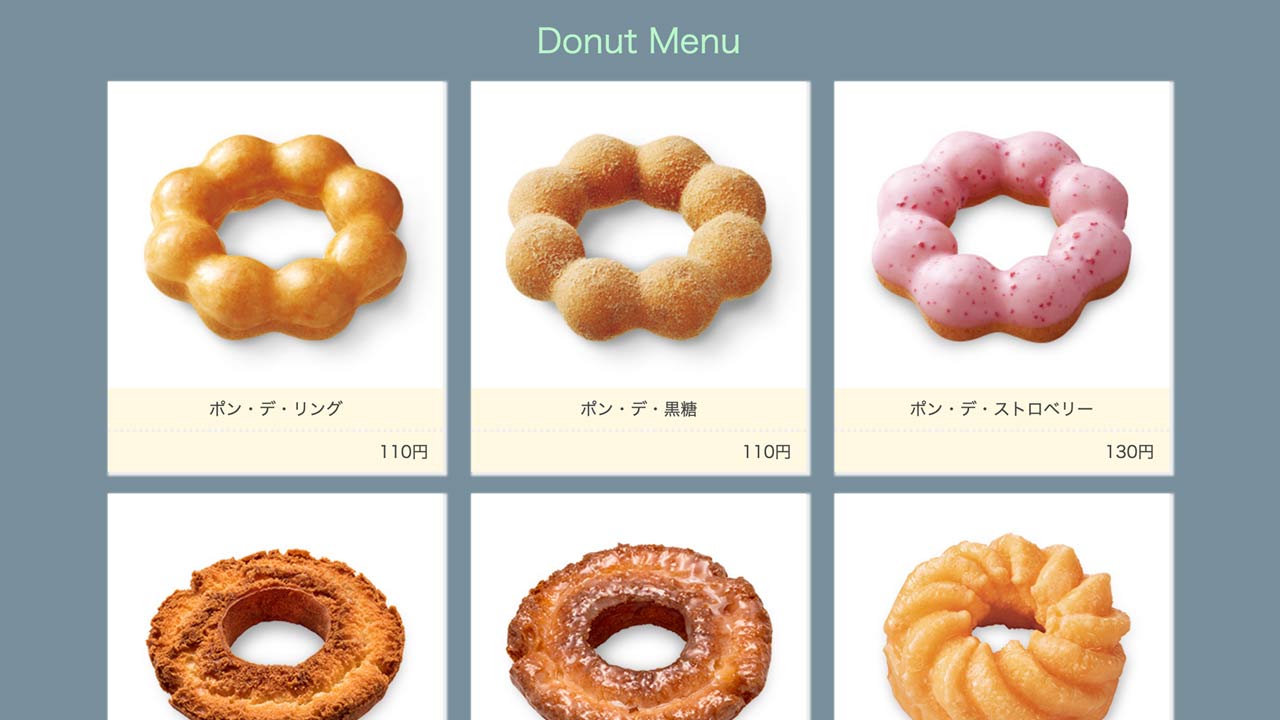
Main.javaをサーバーで実行してみよう。以下のように登録されたドーナツが表示されれば成功だ

続きはこちら


コメント