JSによって動的に要素を作成し追加できる。さっそくやってみよう。
[実行例]
ボタンがある。

押すと要素が追加される。

押すたびに要素が追加されていく。

[作例]
web11フォルダを作成しその中にlesson1.htmlを以下のように作成する。
●lesson1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">追加</button>
<ol id="list"></ol>
<script>
const ol=document.getElementById("list");
const btn=document.getElementById("btn");
let count=0;
btn.addEventListener("click",()=>{
const li = document.createElement("li");
li.textContent="Item"+(++count);
ol.appendChild(li);
});
</script>
</body>
</html>
[解説]
document.createElement(‘li’)でli要素を作成し、親要素がappendChildでその要素を追加している。
DOMの操作が以下のサイトによくまとまっている。参考にすること。
[やってみよう]
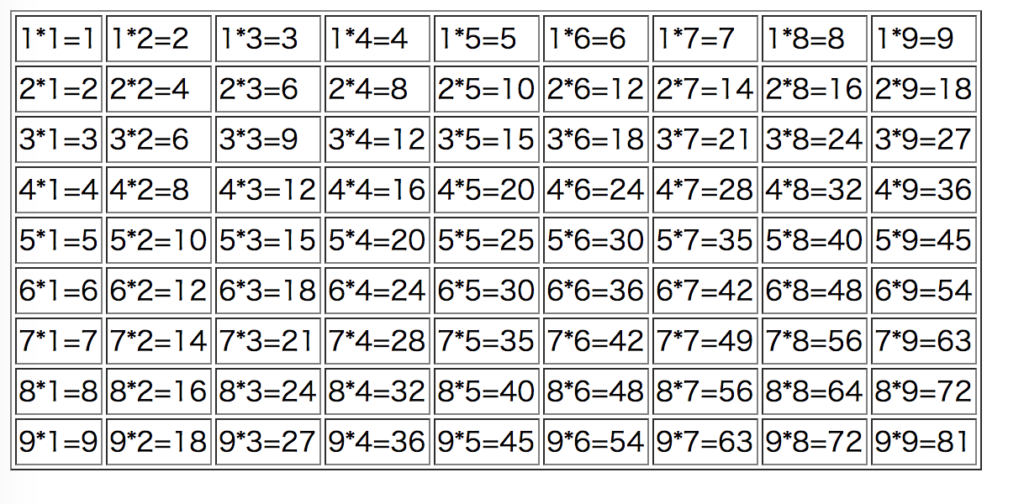
以下のlesson2.htmlを利用し、九九の表を作成せよ。(idがtableのテーブルタグに要素を追加して作成すること)

●lesson2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<table id="table" border="1"></table>
<script>
window.onload=function(){
~ここに記述する~
};
</script>
</body>
</html>
[解答例]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jsレッスン</title>
</head>
<body>
<table id="table" border="1"></table>
<script>
window.onload=function(){
var table=document.getElementById('table');
for(var i=1;i<=9;i++){
var tr=document.createElement('tr');
for(var j=1;j<=9;j++){
var td=document.createElement('td');
td.textContent=i+'*'+j+'='+(i*j);
tr.appendChild(td);
}
table.appendChild(tr);
}
};
</script>
</body>
</html>
●演習問題
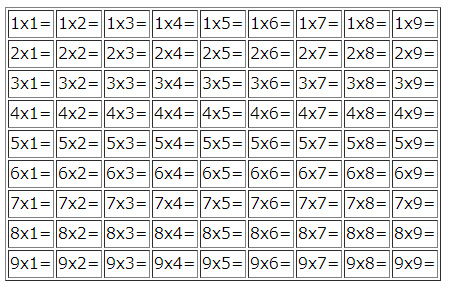
以下のような九九練習アプリを作成してみよう。
実行すると九九の表が表示される。

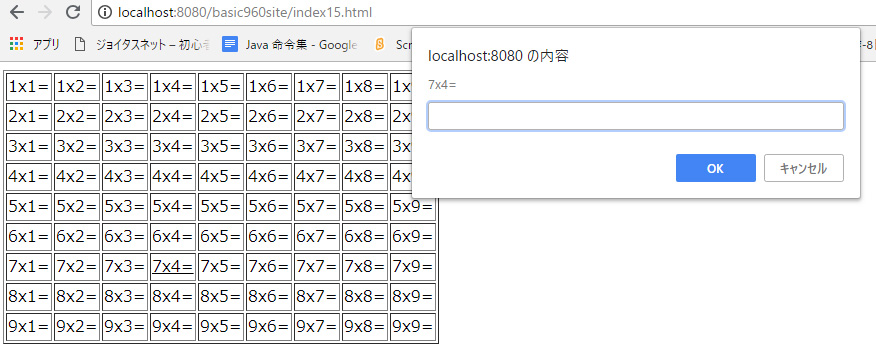
項目をクリックするとダイアログで問題と入力欄が表示される

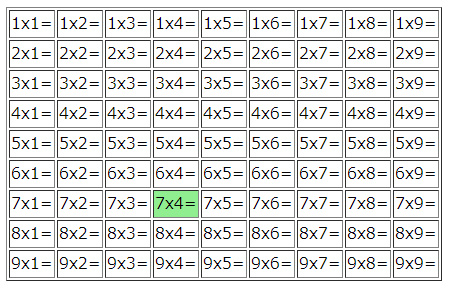
正しい答えを入力すると緑で着色される。(間違えはピンク)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table id="table" border="1"></table>
<script>
window.onload=function(){
const table=document.getElementById("table");
for(let i=1;i<=9;i++){
const tr=document.createElement("tr");
for(let j=1;j<=9;j++){
const td= document.createElement("td");
td.textContent=`${i}x${j}=`;
td.x=i;
td.y=j;
td.ans=i*j;
td.addEventListener("mouseenter",function(){
this.style.textDecoration="underline";
});
td.addEventListener("mouseleave",function(){
this.style.textDecoration="none";
});
td.addEventListener("click",function(){
const userAns=window.prompt(`${this.x}x${this.y}=`);
if(this.ans === parseInt(userAns)){
this.style.backgroundColor="lightgreen";
//this.textContent+=this.ans;
}else{
this.style.backgroundColor="pink";
}
});
tr.appendChild(td);
}
table.appendChild(tr);
}
};
</script>
</body>
</html>


コメント