前回移動の基礎を学んだ。今回は応用技を学び、最後に簡単なゲームを作ってみよう。
まずはいつものように準備だ。

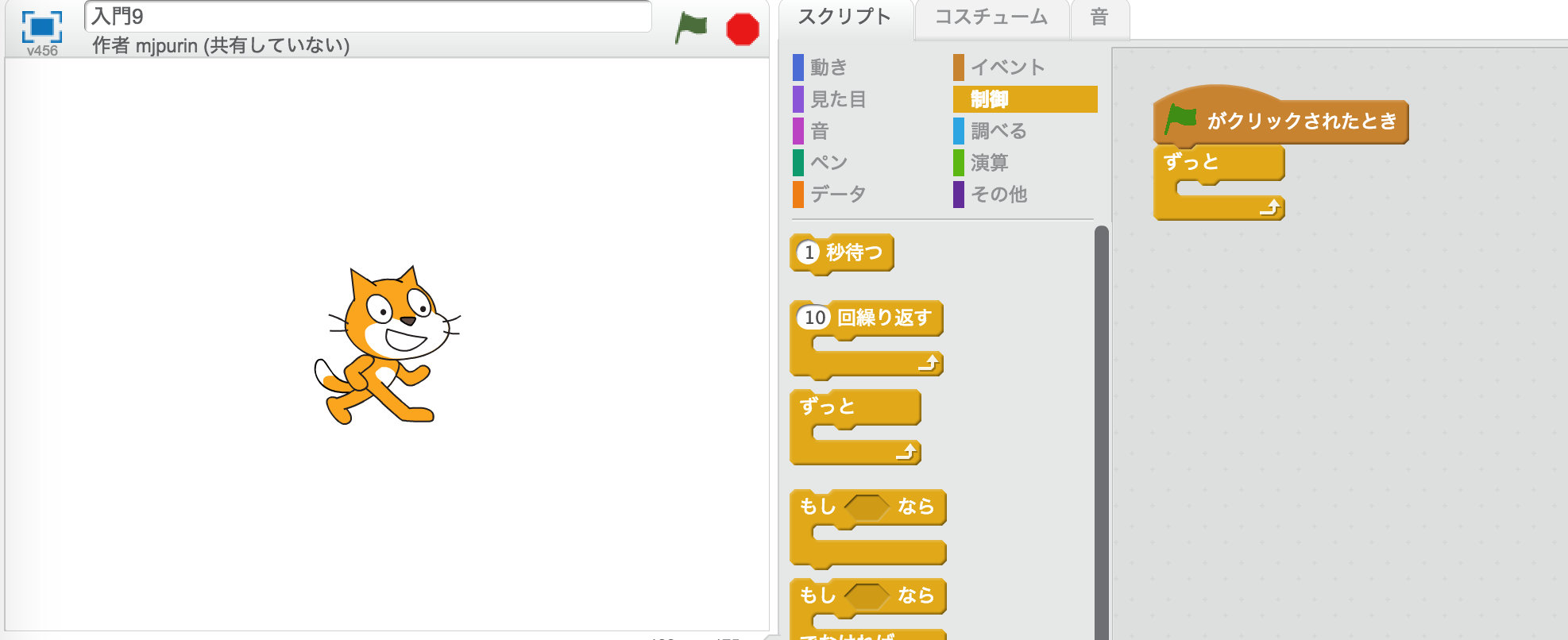
「旗がクリックされた時」の下に「ずっと」ブロックを配置しよう。

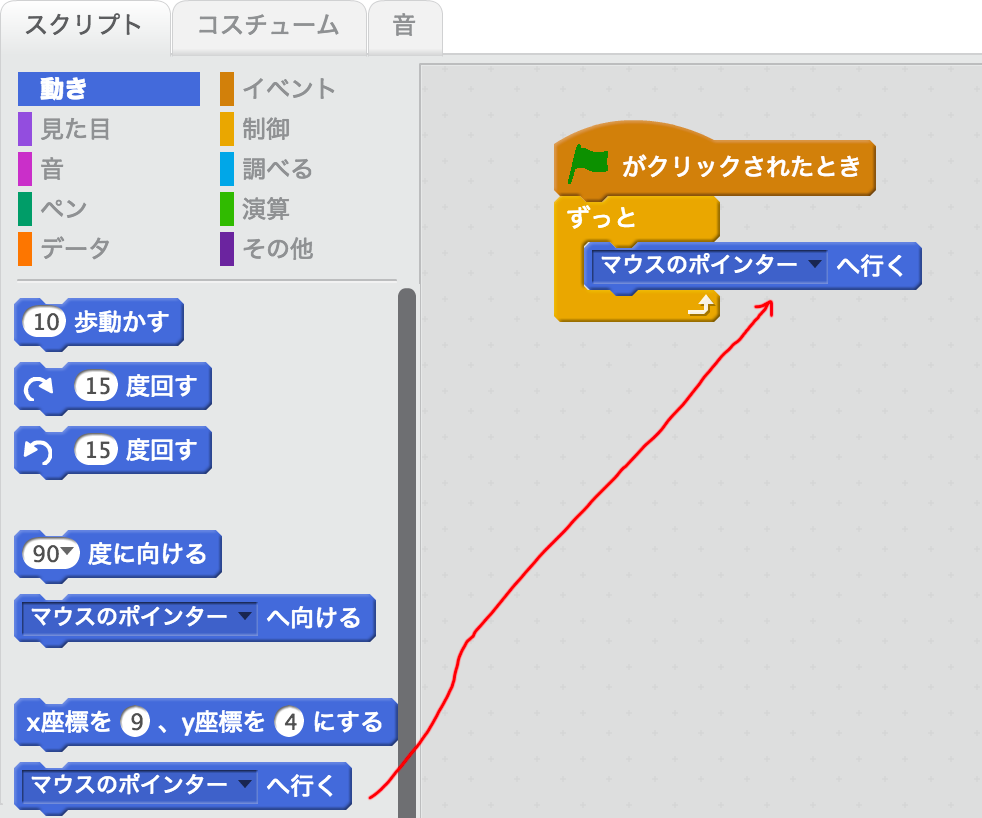
まずは「マウスのポインター行く」ブロックを試そう。
実行すると、猫ちゃんがマウスに追従するようになる。とてもダイレクトにキャラを動かせるので活用の機会は多い。
続いて

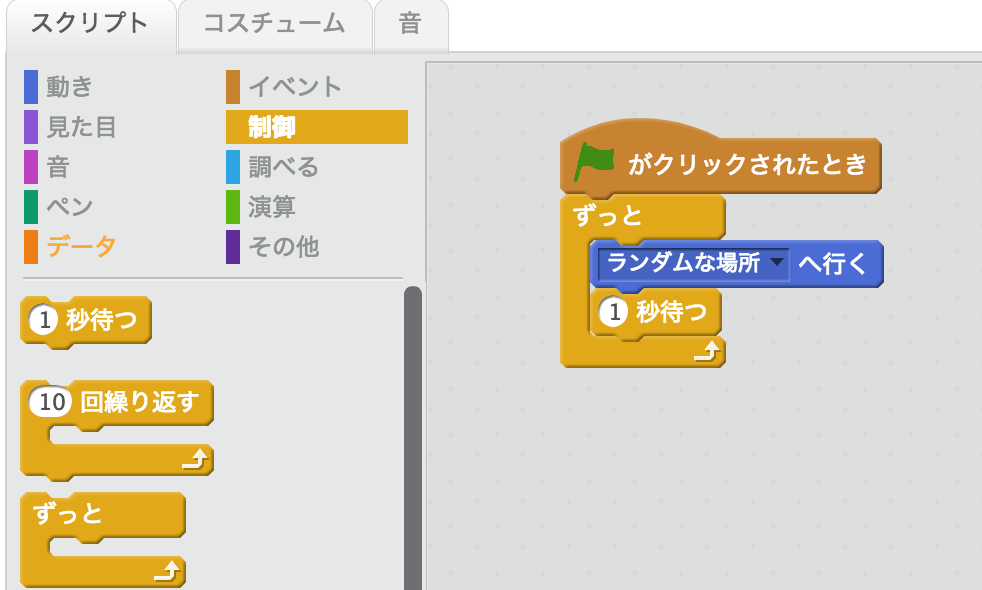
先ほどの「マウスのポインター」の部分をプルダウンから「ランダムな場所」に変更しよう。
ただ、これだと早すぎるので1秒ずつ止めてあげよう。
実行すると、猫ちゃんがステージのランダムな場所に移動することがわかる。
今、これを書いていてランダムというのはどこの範囲なのだろうかという疑問を感じたので調べて見た。ここは読み飛ばすだけででも構わないが、最大、最小を求めるのはプログラミングの定番でもあるので同じように並べてみるのもいいだろう。

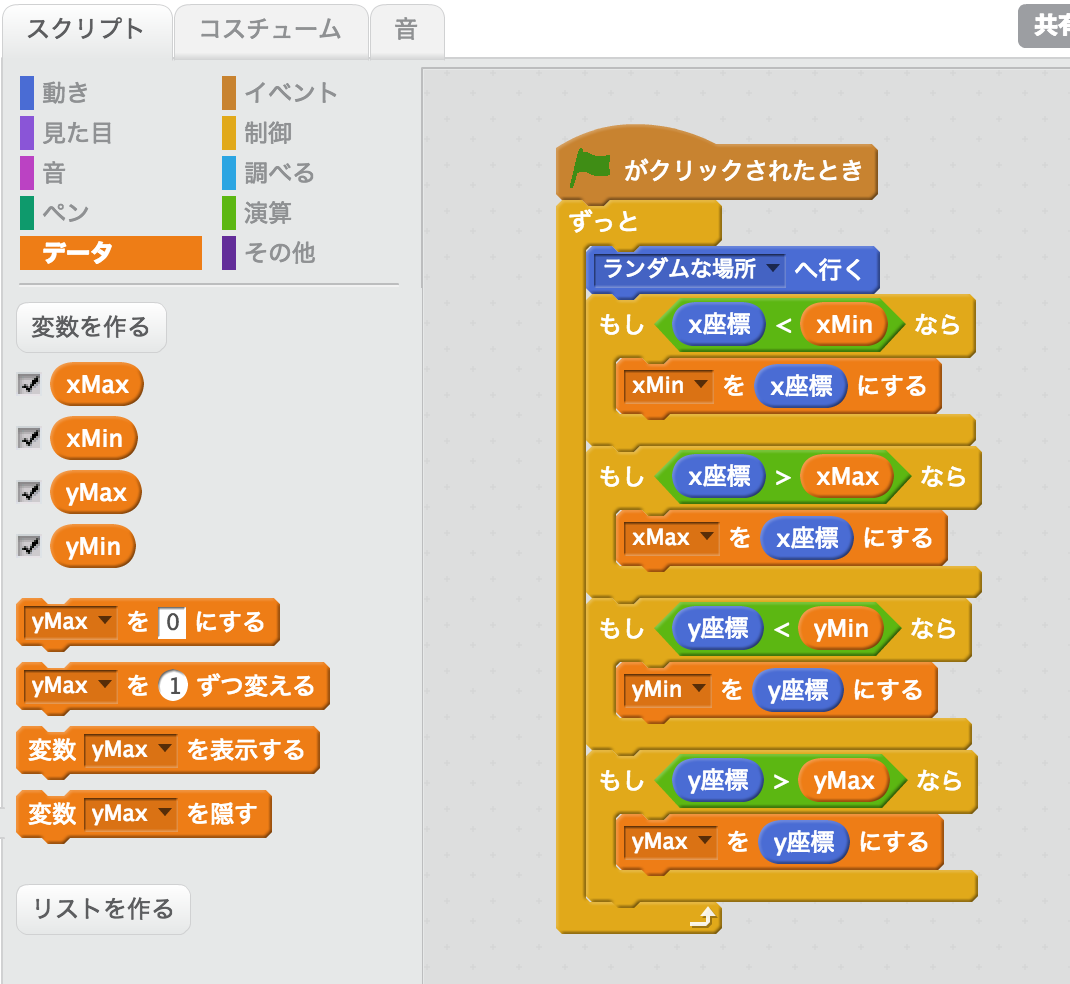
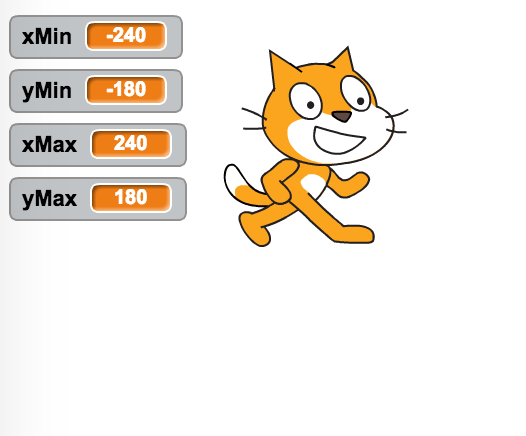
xMax,xMin,yMax,yMin
xとy座標の最大値と最小値を管理する変数をつくり図のようにブロックを並べる。
ランダムにずっと繰り返させて最大、最小を更新したらそれで置き換えるというものだ。

何秒間か実行していると値はある値に収束していくことがわかる。
x:-240~240
y:-180~180
そうこれは第7回でやったステージ座標だ。
ランダムな場所はステージが持つ座標の範囲で出てくることが確認できた。
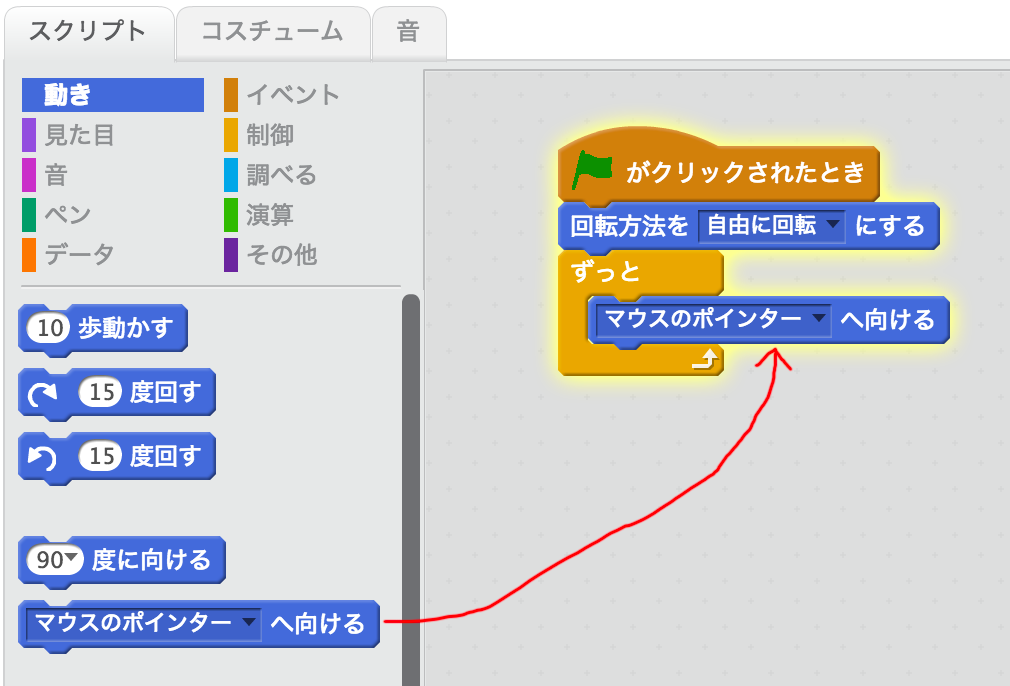
ちょっと脱線したが、話を元に戻そう。次は以下のように配置する。

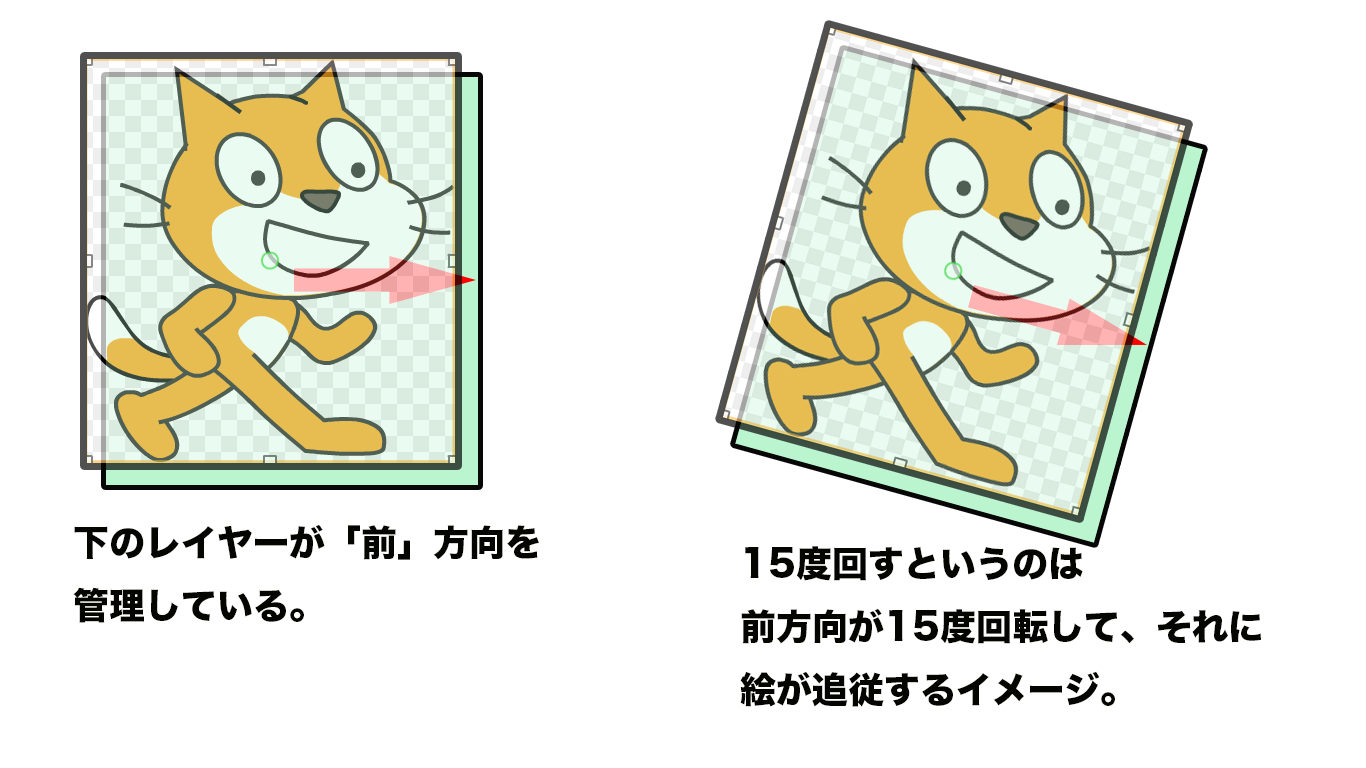
絵を自由に回転できるようにしてあげて、「マウスのポインターへ向ける」を「ずっと」の中に配置する。
前回やった、「向ける」だ。これはマウスのポインターの方向に「前」を向けるということだ。
実行するとマウスの動きにスプライトが追従することがわかる。
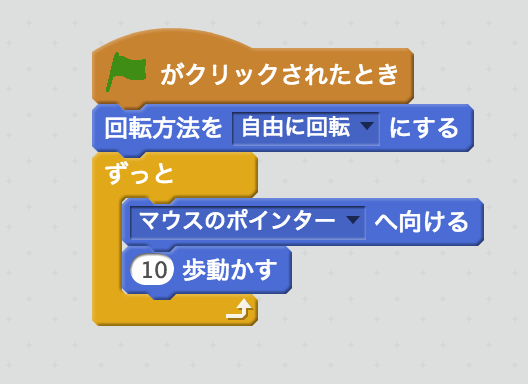
続いて

向けた後に「10歩動かす」を入れよう。
これは自分の持つ前方向に進めるというものであった。
実行するとわかるが、これで猫ちゃんがマウスを追いかけてくる。
追いかける速度が早すぎると思ったら10の数字を小さくしよう。
場合によっては回転方法を「回転しない」や「左右のみ」に制限するのもいいだろう。
ここらへんは作りたいものによって使い分けて行く。
「向けてから前に進ませる」
この二つのコンビは応用範囲が広いので必ずマスターしなければならない。前回の内容も含めて完全に腑に落としておいてほしい。
[猫ネズミゲームの作成]
初回からここまでの内容を盛り込んで少し動きのあるゲームを作ってみよう。
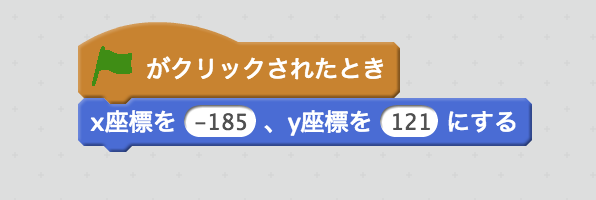
[猫ちゃんの配置]
いつもの主役猫ちゃんは今回は敵だ。最初は画面の端に表示する。

[ネズミの操作]
今回の主人公のネズミだ。マウスで操作し、猫ちゃんの追跡をかわしつつリンゴを食べることを使命とする。
まずはインポートしよう。

まるで囲ったところをクリック

ネズミを選択してOKを押す。

スプライトが取り込まれ、ステージに配置された!
ちょっと大きいので小さくしよう。

上部の囲み部分を押し込んで、画面中央のネズミをクリックする。
好きな大きさで構わないが私は9回クリックして55%の大きさにした(1回クリックで5%縮小)
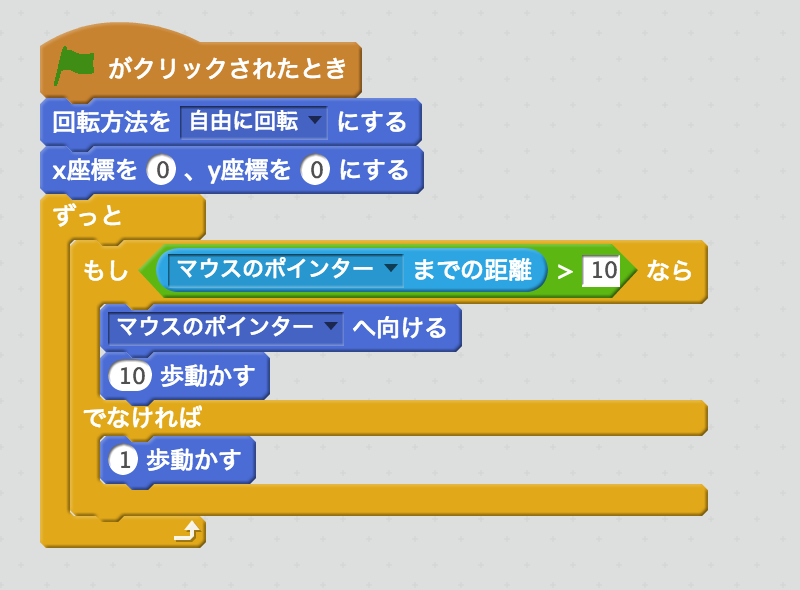
大きさもいい感じになったのでブロックを組み立てて行こう。

マウスの近くでは動きがゆっくりになるようにif文を入れた。先ほどやったマウス追従の動きだ。
ここまでやったら実行してみよう!
マウスに追従してなかなかいい動きをすることがわかる。
[猫ちゃんの動き]
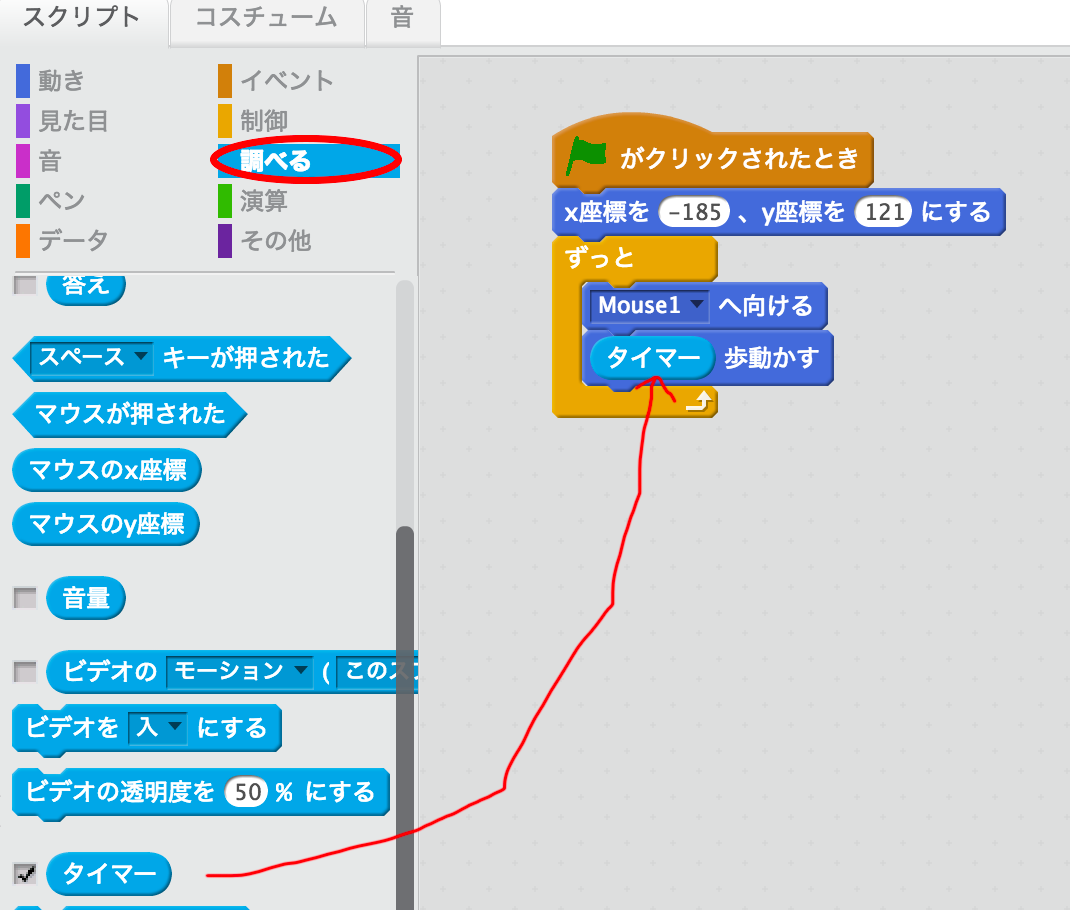
猫ちゃんにネズミを追いかけさせてみよう。

ネズミの方に向けて動かす処理だが、今回徐々に早くしていきたいのでタイマーを使った。
タイマーというのはゲーム経過時間をカウントする変数だ。
これにより最初はとても遅いが、徐々に早くなってくる。
あっという間に追いつかれてしまうだろう。
[アイテム]
猫ちゃんの動きを遅くするアイテムを出現させよう。

ネズミのときのように好きな絵柄をインポートしよう。
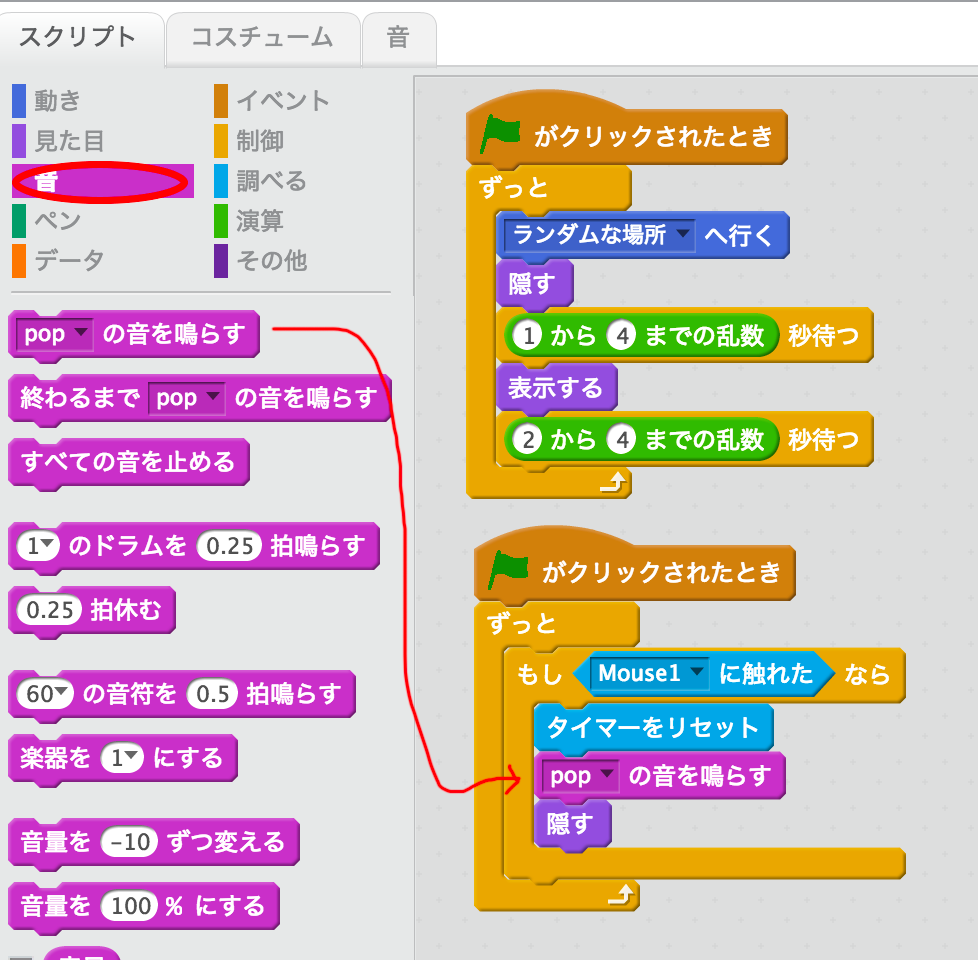
このアイテムにスクリプトを付与する。

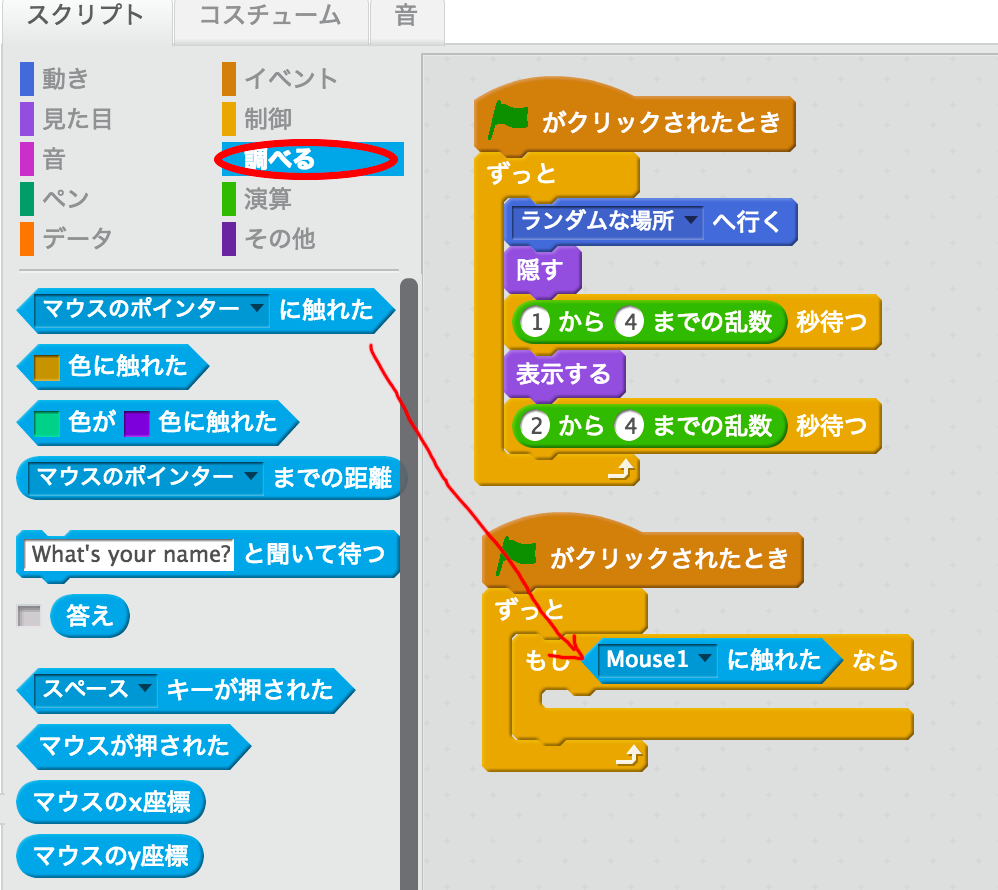
「1〜4秒待った後に登場し、2〜4秒表示した後に消える」ということを繰り返し行うスクリプトだ。[隠す]ブロックは見た目を消すだけではなく、存在すらないことにしてくれる。この[隠す]と[表示する]は今後よく使うので慣れていこう。
[接触判定]
さあ、これで役者は揃った。次に「りんごとネズミに触れたら、速度を遅くする」という部分を作ろう。この接触判定、プログラミング言語によっては結構大変な部分だが、Scratchでは非常に簡単に実現できる。

りんごのスクリプトに図のように追記しよう。
二点ポイントがある。
一点目は「旗がクリックされたとき」は複数配置できる。これで一方はランダムに出現させることに従事し、もう一方は接触を判定する。などということができる。
二点目は「触れた」という接触判定ブロックだ。最初から表示されてる「マウスのポインター」以外にもステージに配置してあるスプライトも選択できる。ここではネズミを選択した。
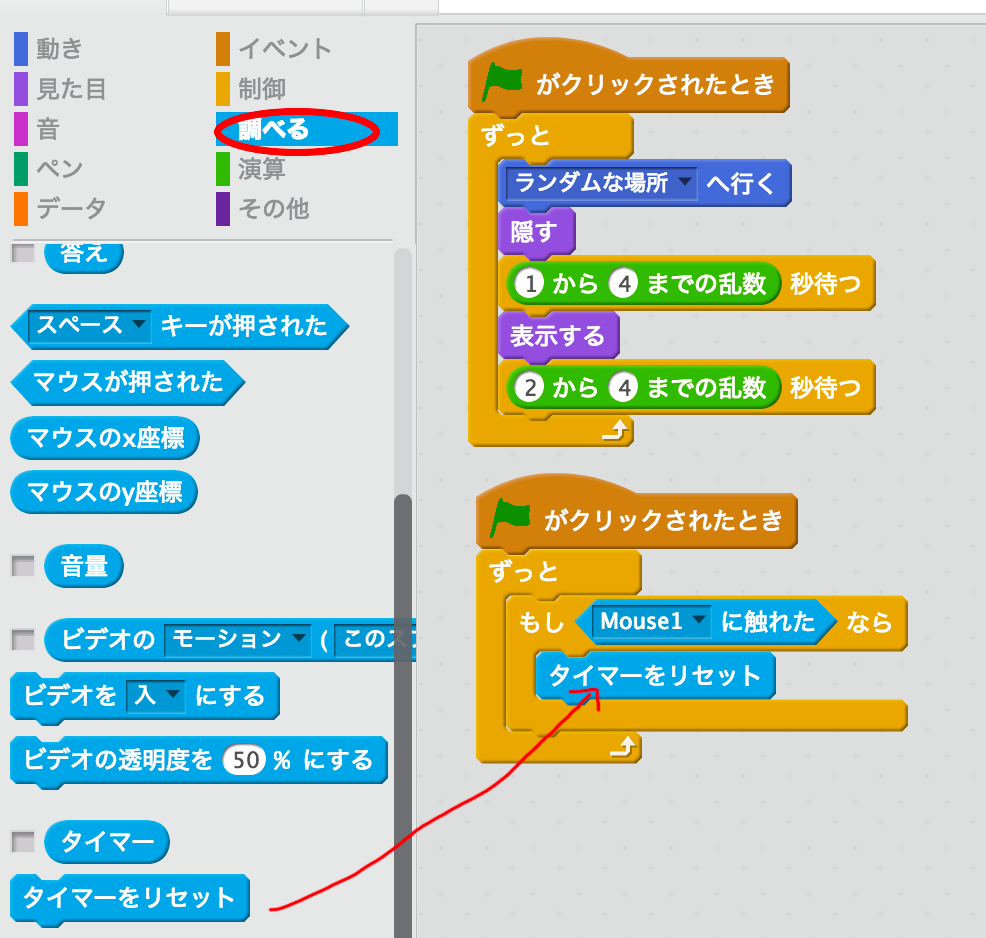
これで「リンゴとネズミが触れた時」の処理はできた。あとはこの中に「速度を遅くする」処理を入れればよい。

猫ちゃんの早さはゲーム開始からの時間「タイマー」で決めていた。「タイマーをリセット」はそれを一度0に戻すブロックだ。これで猫ちゃんは遅くなる。
これだけでもいいのだが少しゲームっぽくしよう。
[効果音の追加]

Scratchは音を出すのも簡単だ。ここでは最初からあるpopという音を鳴らした。
その後に「隠す」で消してあげよう。触れたら消えたほうが自然だ。
[ゲームオーバー]
ゲームオーバーを作ろう。今回はわかりやすく猫ちゃんにつかまったら終わりにする。
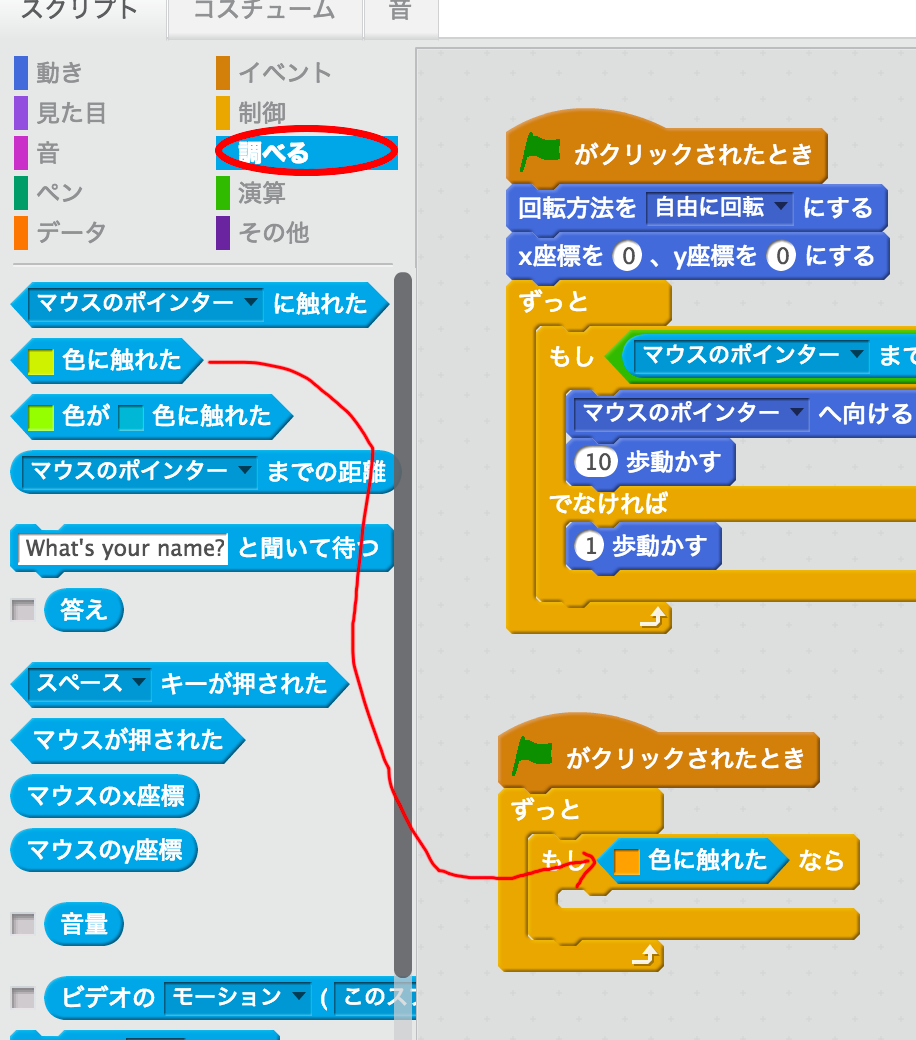
ネズミスクリプトに追記する。

さきほどはスプライトに触れた時で判定したが、Scratchには「色に触れた」というのもある。
ここではこれを使ってみる。四角部分をクリックすると色を選択できるスポイト状態になるので、猫ちゃんの体のオレンジ色の部分をクリックしてあげればよい。これで猫ちゃんに触れた時という処理が完了だ。(色で判定しているので、同色のものがないか注意するのは言うまでもない)

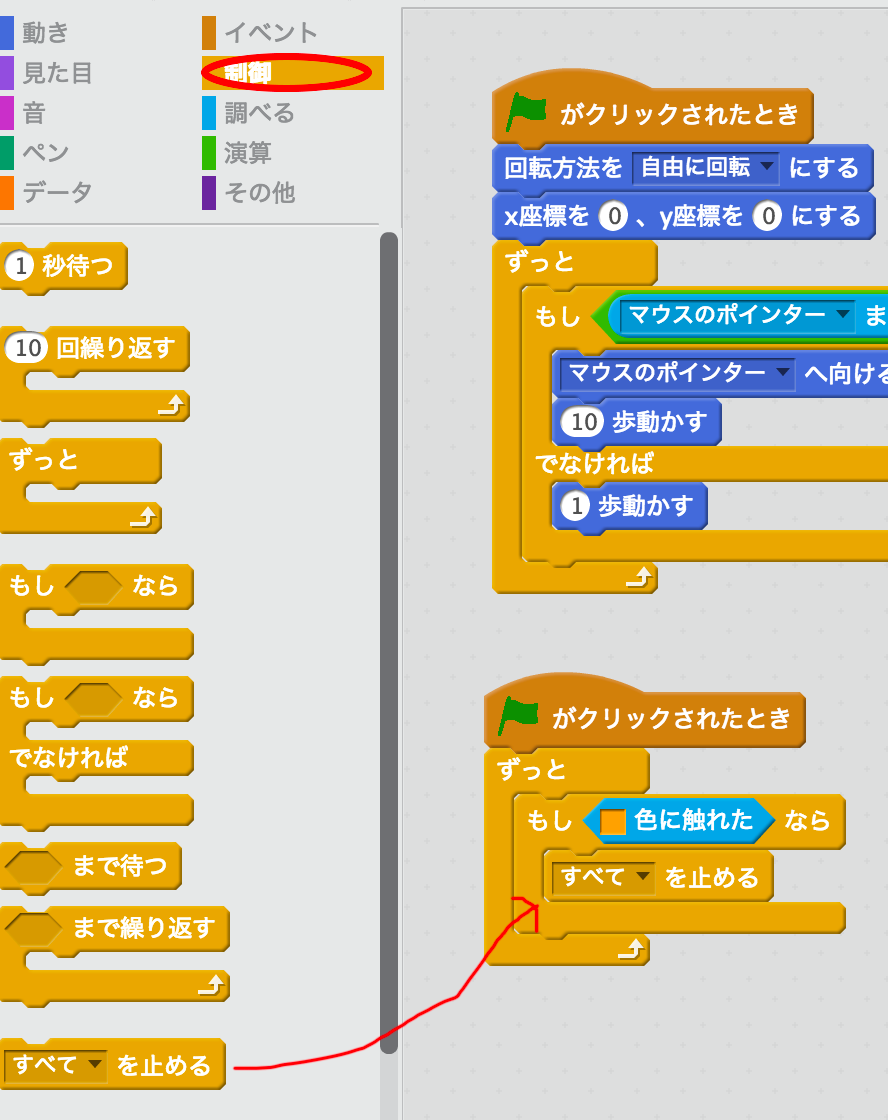
すべてを止めるを配置すれば、ゲームが止まる。
[Score]
最後にゲームにはつきものの点数の概念を加えよう。今回はりんごをゲットした個数を点数とする。

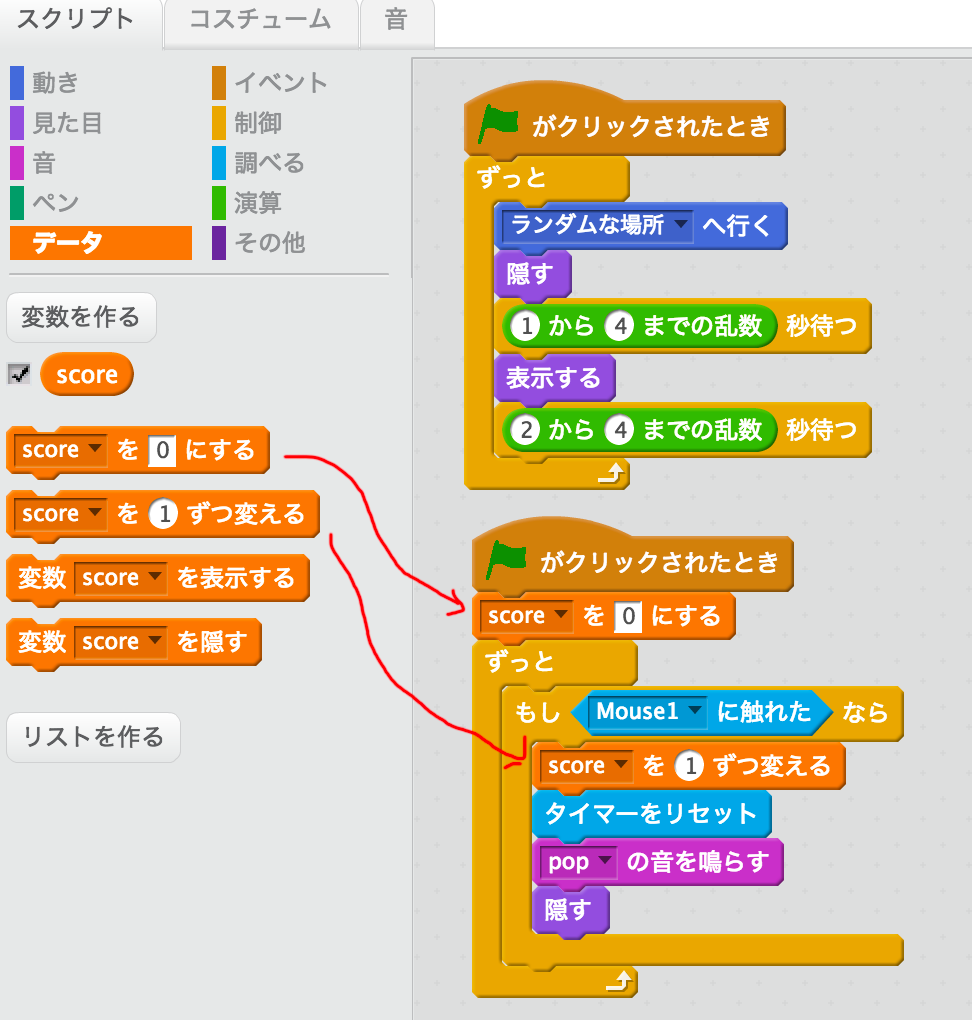
scoreという変数を追加。この際、チェックボックスをチェックしてステージに表示しよう。

りんごスクリプトで点数を管理しよう。旗がクリックされた時に0にして、ネズミに触れたときに1ずつ増やしていけば良さそうだ。
これで完成だ。あとはゲームバランスを調整したり、新たなアイテムが登場したりするとよいだろう。
[まとめ]
今回は向けて動かすというキャラの動かし方を学習したあと、今まで学んできたことをすべておりまぜ、ゲームを作った。Scratchを使うととても簡単にゲームが作れることがわかったのではないだろうか?
[今回の完成版]
[今回のプロジェクト]
https://scratch.mit.edu/projects/166093465/#player



コメント