サーブレットでJSONパースをやってみよう。JavaでJSONパースを行う場合様々なライブラリがあるが、今回はその中の一つGsonを使う。
●●Jsonパースの手順●●
1.エクリプス動的プロジェクトから[joytas12]を作成。
2.下からgson.jarファイルをダウンロード
3.WEB-INF/lib/ファルダのにgson.jarをコピペで配置する。
4.下からcolors.jsonをダウンロード
5.WEB-INF/にdataフォルダを作成し、その中にcolors.jsonを配置する。
6.modelパッケージにColor.java(Beans)を以下のように作成する。
●model.Color.java
package model;
import java.io.Serializable;
public class Color implements Serializable{
private String nameJ,nameEn,code;
private String[] effects;
public Color(){}
public Color(String nameJ, String nameEn, String code, String[] effects) {
super();
this.nameJ = nameJ;
this.nameEn = nameEn;
this.code = code;
this.effects = effects;
}
public String getNameJ() {
return nameJ;
}
public void setNameJ(String nameJ) {
this.nameJ = nameJ;
}
public String getNameEn() {
return nameEn;
}
public void setNameEn(String nameEn) {
this.nameEn = nameEn;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String[] getEffects() {
return effects;
}
public void setEffects(String[] effects) {
this.effects = effects;
}
}
6.controllerパッケージにMain.java(Servlet)を以下のように作成する。
●controller.Main.java
package controller;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import com.google.gson.JsonArray;
import com.google.gson.JsonObject;
import com.google.gson.stream.JsonReader;
import model.Color;
@WebServlet("/Main")
public class Main extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletContext application = this.getServletContext();
//ファイルのパス取得
String path=application.getRealPath("/WEB-INF/data/colors.json");
FileInputStream fis=new FileInputStream(path);
InputStreamReader isr=new InputStreamReader(fis,"UTF-8");
//InputStreamReaderからJsonReaderインスタンスを作成する
JsonReader reader=new JsonReader(isr);
//今回jsonデータはルートが配列なのでまずはその配列オブジェクトを生成する。
JsonArray jsonArr=new Gson().fromJson(reader, JsonArray.class);
//データをlistに格納するための準備
List<Color> list=new ArrayList<>();
//JsonArrayを要素の数だけ回すループ
for(int i=0;i<jsonArr.size();i++){
//カラークラスのインスタンス生成
Color c=new Color();
//get(index)でJsonObjectインスタンスを取得
JsonObject obj=(JsonObject) jsonArr.get(i);
//objインスタンスのデータをもとに、カラークラスインスタンスのプロパティを設定する。
c.setNameJ(obj.get("nameJ").getAsString());
c.setNameEn(obj.get("nameEn").getAsString());
c.setCode(obj.get("code").getAsString());
//effectsは配列なのでJsonArrayとして取得する。
JsonArray effects=obj.get("effects").getAsJsonArray();
//カラークラスのeffectsプロパティにセットする配列を準備
String[] effectsArr=new String[effects.size()];
//effectsの数分だけループを回す。
for(int j=0;j<effects.size();j++){
//effectsから一つ要素を取り出し、配列につめる。
effectsArr[j]=effects.get(j).getAsString();
}
//カラークラスのeffectsフィールドに設定
c.setEffects(effectsArr);
//作成されたインスタすをリストに詰める。
list.add(c);
}
/*
応用:Gsonであれば以下の1行でもlistを作れる
List<Color> list = new Gson().fromJson(reader, new TypeToken<List<Color>>(){}.getType());
*/
request.setAttribute("list", list);
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/view/main.jsp");
rd.forward(request, response);
}
}
7.WEB-INFの中にviewフォルダを作り、その中にmain.jspを作成する。
●main.jsp(WEB-INF/view/main.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Color> list=(List<Color>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Joytas12(JSON parse)</title>
</head>
<body>
<%if(list != null && list.size() > 0){%>
<table border="1">
<tr><th>和名</th><th>英名</th><th>code</th><th>効果</th></tr>
<%for(Color c:list){ %>
<%int size=c.getEffects().length; %>
<%for(int i=0;i<size;i++) {%>
<tr>
<%if(i==0) {%>
<td rowspan="<%=size %>"><%=c.getNameJ() %></td>
<td rowspan="<%=size %>"><%=c.getNameEn() %></td>
<td rowspan="<%=size %>"><%=c.getCode() %></td>
<%} %>
<td><%=c.getEffects()[i] %></td>
</tr>
<%} %>
<%} %>
</table>
<%} %>
</body>
</html>
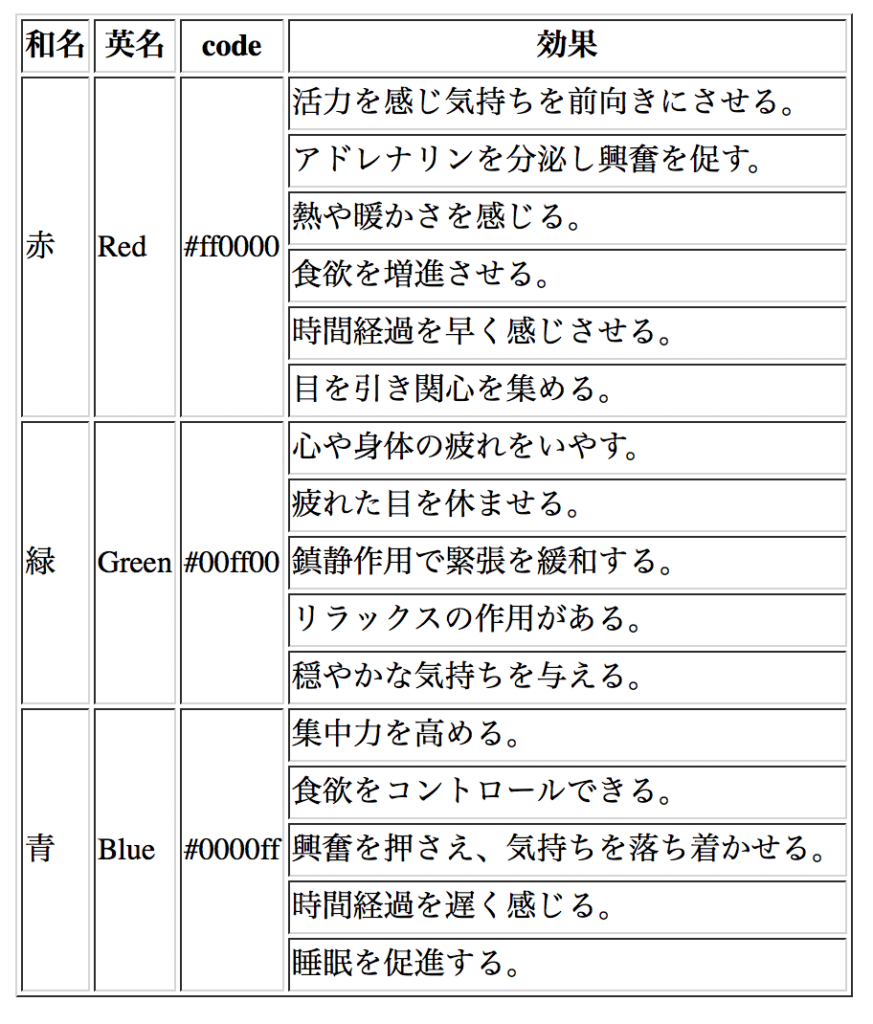
7.以下のように表示されれば成功だ。



コメント