刺し身といったら醤油、配列といったらfor文、管理画面といったらbootstrapだ。
管理画面というはサイト関係者が操作するものなのでそこまで見た目に拘る必要はない。しかし、スタイルレスというわけにもいかない・・・。そんな時にとても便利なのだがcssフレームワークのbootstrapだ。今回もbootstarpを使ってスタイルをあてていこう。
作成
bootstarp4.3
どのバージョンを使うのかは悩ましいところだが、最新版や極端に古いものを使わなければOKだ。今回は4.3を使っていこう。
https://getbootstrap.jp/docs/4.3/getting-started/introduction/
上記リンクにある以下のCSSコピーする。(下にあるのは画像なのでコピーできません。上のリンクからコピーしてください)

タイトルの下に以下のように貼り付ける
○admin/main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<a href="/donutshop/Main">公開ページを見る</a>
<form action="/donutshop/Admin" method="post" enctype="multipart/form-data">
商品名:<input type="text" name="name" required><br>
価格:<input type="number" name="price" step="10" required><br>
商品画像:<input type="file" name="imgname"><br>
<button type="submit">登録</button>
</form>
<% if(list != null && list.size()>0){ %>
<table border="1">
<%for(Donut d:list){ %>
<tr>
<td><img src="/donutshop/upload/<%=d.getImgname() %>"></td>
<td><%=d.getId() %></td>
<td><%=d.getName() %></td>
<td><%=d.getPrice() %></td>
<td>
<a href="/donutshop/Admin/Update?id=<%=d.getId() %>">更新</a>
</td>
<td>
<a href="/donutshop/Admin/Delete?id=<%=d.getId() %>" onclick="return confirm('削除してよろしいですか?')">削除</a>
</td>
</tr>
<%} %>
</table>
<%} %>
</body>
</html>フォームとテーブルにスタイルをあてる
ドキュメントを見ながらお好みのスタイルをあてていく。今回は以下のようにあてた。
○admin/main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container">
<a href="/donutshop/Main" class="btn btn-outline-info btn-sm float-right">公開ページを見る</a>
<form class="mt-3" action="/donutshop/Admin" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">商品名</label>
<input type="text" name="name" id="name" class="form-control" placeholder="商品名を入力" required>
</div>
<div class="form-group">
<label for="price">価格</label>
<input type="number" name="price" id="price" class="form-control" step="10" placeholder="価格を入力" required>
</div>
<div class="form-group">
<label for="imgname">商品画像</label>
<input type="file" name="imgname" class="form-control" id="imgname">
</div>
<button type="submit" class="btn btn-primary">登録</button>
</form>
<% if(list != null && list.size()>0){ %>
<table class="table table-bordered mt-5">
<%for(Donut d:list){ %>
<tr>
<td><img src="/donutshop/upload/<%=d.getImgname() %>"></td>
<td><%=d.getId() %></td>
<td><%=d.getName() %></td>
<td><%=d.getPrice() %></td>
<td>
<a href="/donutshop/Admin/Update?id=<%=d.getId() %>">更新</a>
</td>
<td>
<a href="/donutshop/Admin/Delete?id=<%=d.getId() %>" onclick="return confirm('削除してよろしいですか?')">削除</a>
</td>
</tr>
<%} %>
</table>
<%} %>
</div>
</body>
</html>少しだけ自前のスタイルも入れる。最終的には別ファイルにするがとりえあずこのファイルに以下のように書き加える。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.container{
padding-top:20px;
padding-bottom:60px;
}
td>img{
width:200px;
}
input.form-control{
width:500px;
}
table.table{
width:70%;
}
</style>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container">
<a href="/donutshop/Main" class="btn btn-outline-info btn-sm float-right">公開ページを見る</a>
<form class="mt-3" action="/donutshop/Admin" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">商品名</label>
<input type="text" name="name" id="name" class="form-control" placeholder="商品名を入力" required>
</div>
<div class="form-group">
<label for="price">価格</label>
<input type="number" name="price" id="price" class="form-control" step="10" placeholder="価格を入力" required>
</div>
<div class="form-group">
<label for="imgname">商品画像</label>
<input type="file" name="imgname" class="form-control" id="imgname">
</div>
<button type="submit" class="btn btn-primary">登録</button>
</form>
<% if(list != null && list.size()>0){ %>
<table class="table table-bordered mt-5">
<%for(Donut d:list){ %>
<tr>
<td><img src="/donutshop/upload/<%=d.getImgname() %>"></td>
<td><%=d.getId() %></td>
<td><%=d.getName() %></td>
<td><%=d.getPrice() %></td>
<td>
<a href="/donutshop/Admin/Update?id=<%=d.getId() %>">更新</a>
</td>
<td>
<a href="/donutshop/Admin/Delete?id=<%=d.getId() %>" onclick="return confirm('削除してよろしいですか?')">削除</a>
</td>
</tr>
<%} %>
</table>
<%} %>
</div>
</body>
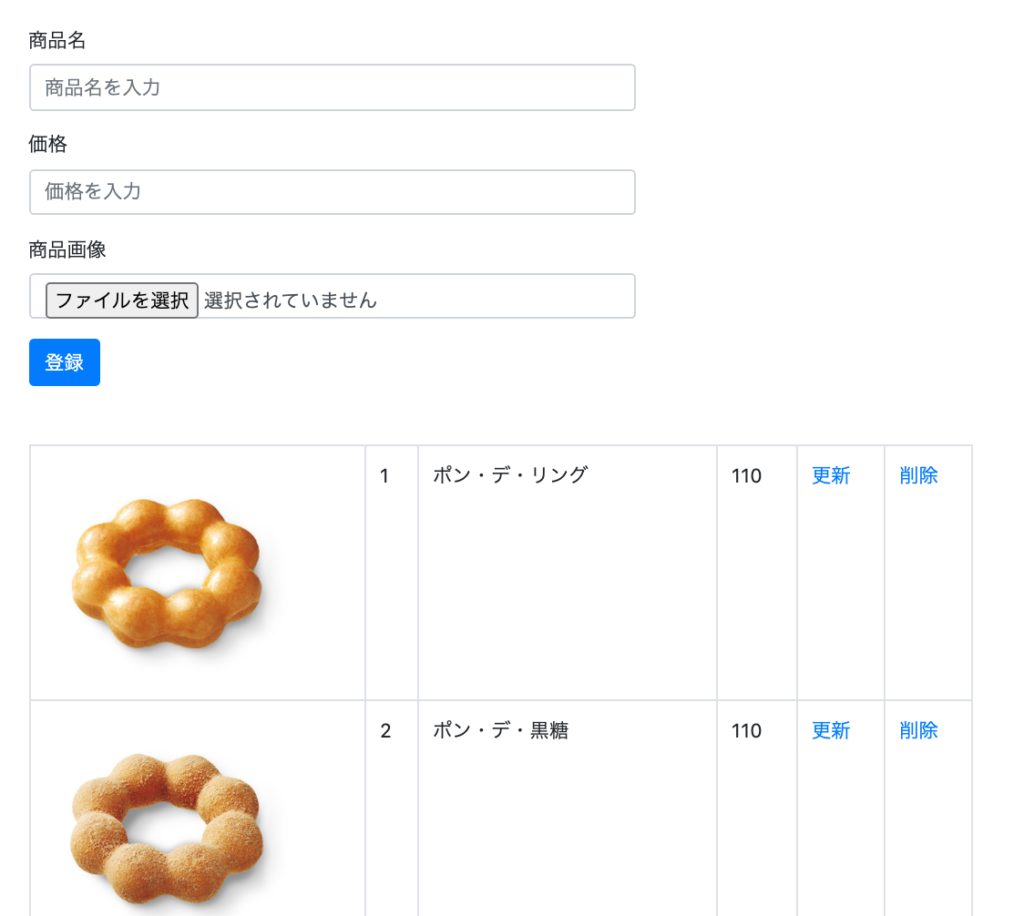
</html>実行してみよう。以下のようになれば成功だ。

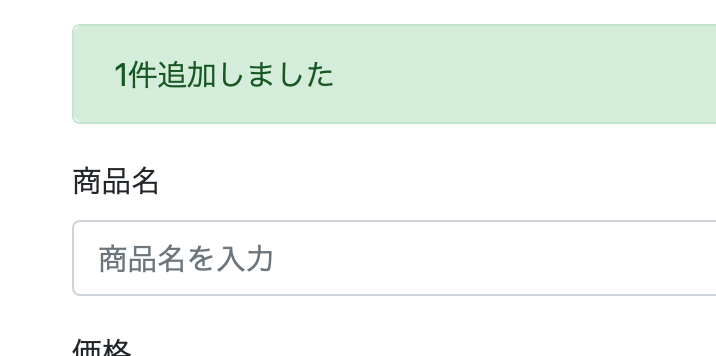
メッセージ機能

上記のような何をしたのか表示するメッセージ機能を追加しよう。まずはAdmin.javaを以下のように修正する。(42行目に1行追加)
○controller.Admin.java
package controller;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import dao.DonutDAO;
import model.Donut;
@WebServlet("/Admin")
@MultipartConfig
public class Admin extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
DonutDAO dao=new DonutDAO();
List<Donut> list=dao.findAll();
request.setAttribute("list", list);
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/admin/main.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
int price=Integer.parseInt(request.getParameter("price"));
Part part=request.getPart("imgname");
String imgname=part.getSubmittedFileName();
String path=getServletContext().getRealPath("/upload");
System.out.println(path);
part.write(path+File.separator+imgname);
DonutDAO dao=new DonutDAO();
dao.insertOne(new Donut(name,price,imgname));
request.setAttribute("msg", "1件追加しました");
doGet(request,response);
}
}
admin/main.jsp変更
上で行ったリクエストスコープにあるmsgを表示するようにadmin/main.jspを以下のように変更する。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*,model.*"%>
<%
List<Donut> list=(List<Donut>)request.getAttribute("list");
String msg=(String)request.getAttribute("msg");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.container{
padding-top:20px;
padding-bottom:60px;
}
td>img{
width:200px;
}
input.form-control{
width:500px;
}
table.table{
width:70%;
}
</style>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container">
<a href="/donutshop/Main" class="btn btn-outline-info btn-sm float-right">公開ページを見る</a>
<% if(msg != null){ %>
<div class="alert alert-success" role="alert">
<%=msg %>
</div>
<%} %>
<form class="mt-3" action="/donutshop/Admin" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="name">商品名</label>
<input type="text" name="name" id="name" class="form-control" placeholder="商品名を入力" required>
</div>
<div class="form-group">
<label for="price">価格</label>
<input type="number" name="price" id="price" class="form-control" step="10" placeholder="価格を入力" required>
</div>
<div class="form-group">
<label for="imgname">商品画像</label>
<input type="file" name="imgname" class="form-control" id="imgname">
</div>
<button type="submit" class="btn btn-primary">登録</button>
</form>
<% if(list != null && list.size()>0){ %>
<table class="table table-bordered mt-5">
<%for(Donut d:list){ %>
<tr>
<td><img src="/donutshop/upload/<%=d.getImgname() %>"></td>
<td><%=d.getId() %></td>
<td><%=d.getName() %></td>
<td><%=d.getPrice() %></td>
<td>
<a href="/donutshop/Admin/Update?id=<%=d.getId() %>">更新</a>
</td>
<td>
<a href="/donutshop/Admin/Delete?id=<%=d.getId() %>" onclick="return confirm('削除してよろしいですか?')">削除</a>
</td>
</tr>
<%} %>
</table>
<%} %>
</div>
</body>
</html>AdminUpdate.javaの変更
同じようにAdminUpdate.javaを以下のように変更する。(リクエストスコープを使うため、リダイレクトからフォワードに処理を変更している)
package controller;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import dao.DonutDAO;
import model.Donut;
@WebServlet("/Admin/Update")
@MultipartConfig
public class AdminUpdate extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id=request.getParameter("id");
if(id == null) {
response.sendRedirect("/donutshop/Admin");
return;
}
DonutDAO dao=new DonutDAO();
Donut donut=dao.findOne(Integer.parseInt(id));
request.setAttribute("donut", donut);
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/admin/update.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String id=request.getParameter("id");
String name=request.getParameter("name");
String price=request.getParameter("price");
String orgname=request.getParameter("orgname");
Part part=request.getPart("imgname");
String imgname;
if(part.getSize()==0) {
imgname=orgname;
}else {
imgname=part.getSubmittedFileName();
String path=getServletContext().getRealPath("/upload");
part.write(path+File.separator+imgname);
}
DonutDAO dao=new DonutDAO();
dao.updateOne(new Donut(Integer.parseInt(id),name,Integer.parseInt(price),imgname));
List<Donut> list=dao.findAll();
request.setAttribute("list", list);
request.setAttribute("msg", "1件更新しました");
RequestDispatcher rd=request.getRequestDispatcher("/WEB-INF/admin/main.jsp");
rd.forward(request, response);
}
}
AdminDelete.javaの変更
同様にAdminDelete.javaも以下のように変更する。先程と同じくリダイレクトからフォワードに変更しているが、今回は/Adminとサーブレットにフォーワードしている。
こうするとAdminのdoGetが走ることになり、ここでのlistの取得の記述が不要となる。
(さきほどは、post通信だったのでサーブレットへのフォワードはできなかった)
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.DonutDAO;
@WebServlet("/Admin/Delete")
public class AdminDelete extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id=request.getParameter("id");
if(id != null) {
DonutDAO dao=new DonutDAO();
dao.deleteOne(Integer.parseInt(id));
request.setAttribute("msg", "1件削除しました");
}
RequestDispatcher rd=request.getRequestDispatcher("/Admin");
rd.forward(request, response);
}
}
スタイルの追記
メッセージボックスが大きすぎるのでスタイルを以下のように追記する。
○admin/main.jspのスタイル部分
<style>
.container{
padding-top:20px;
padding-bottom:60px;
}
td>img{
width:200px;
}
input.form-control,
.alert{
width:500px;
}
table.table{
width:70%;
}
</style>第6回終了
更新や削除によってメッセージが表示されることを確認しよう。以上で第6回は終了だ。次はいよいよ最終回
(補足)サーバーからアプリを除去してしまうと、再デプロイ時にuploadフォルダは空になります。


コメント