プログラミング入門として、今もっともホットなのがScratchだ。
特徴
- 作品作りに必要な多くの素材があらかじめ用意されている
- プログラムはブロックを組み合わせて行うビジュアルプログラミング
- インターネット環境とブラウザがあればすぐに制作できる
お手軽に始められ、タイピングに自信のない人でもOKなので世界中で大人気となっている。
今回から何回かにわけて、このScratchを解説していく。
ぜひ一緒に手を動かして、プログラミングを体験していただきたい。
[準備]
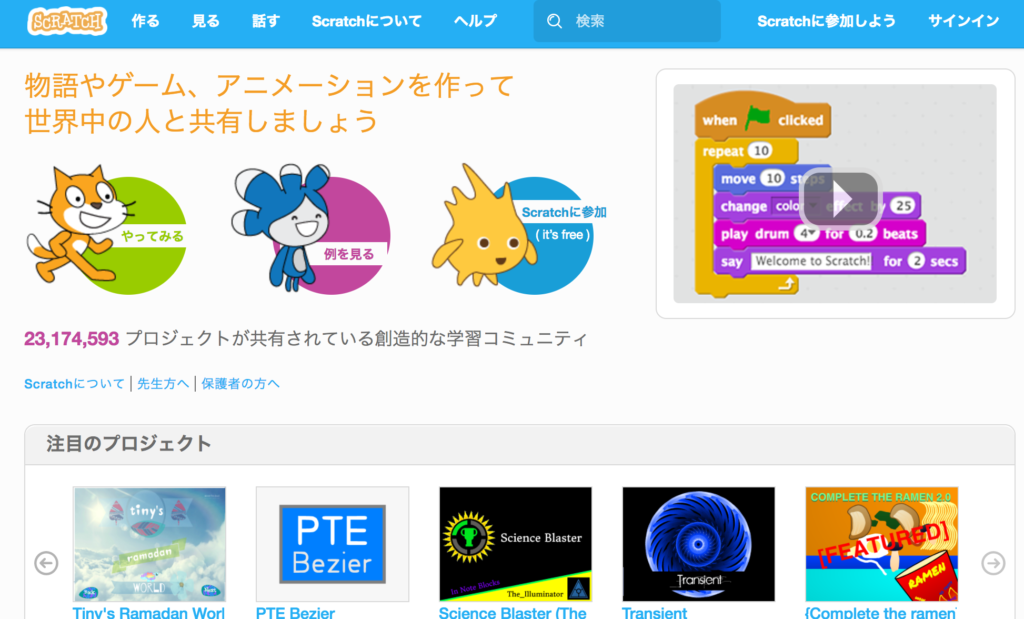
まずはここ公式サイトにアクセス。
スクラッチ公式サイト


非常にフレンドリーなホーム画面だ。

このボタンを押してさっそくやってみよう!

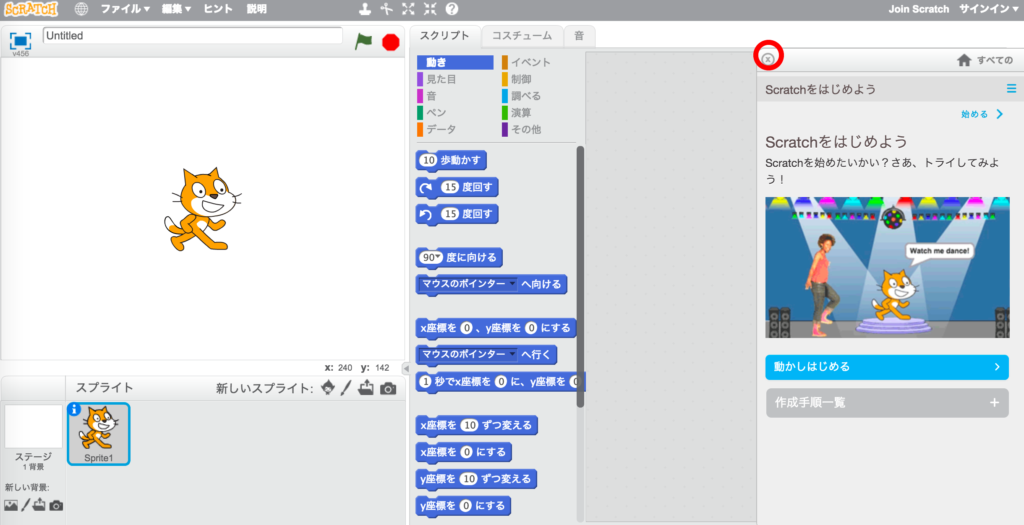
まずは右上赤丸で囲った部分をクリックしてチュートリアル画面を閉じよう。
[基本的な流れ]

大まかな作業の流れを確認する。
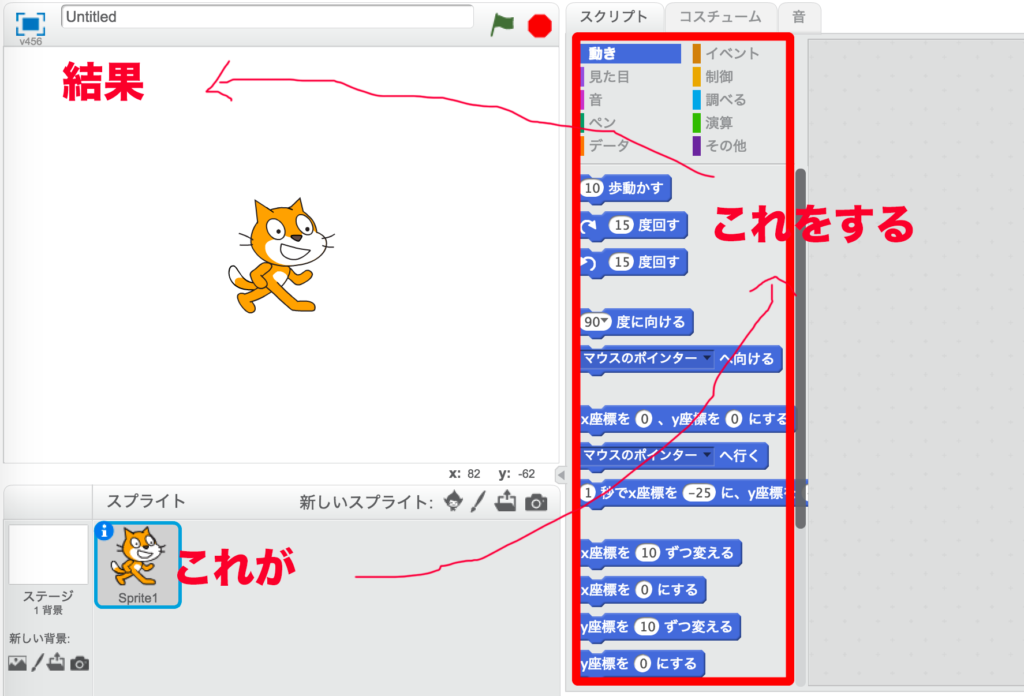
左下にスプライトと書かれている部分があるが、ここに登場人物がならぶ、今は猫ちゃんだけだ。いまこの猫ちゃんに青で枠組みが付いている。これが選択されているモノだ。
「これが」
に値する。
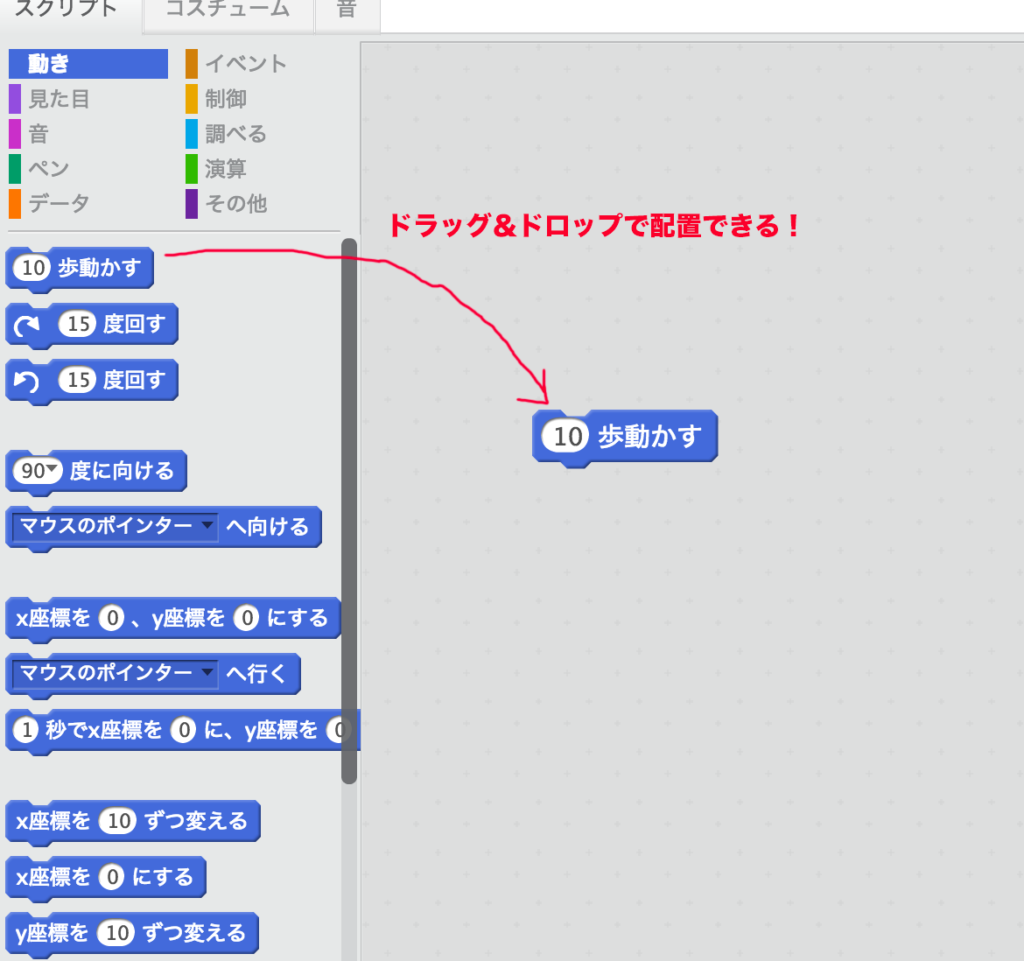
赤四角で囲った部分が「これをする」という行動リストだ。
今は上部「動き」が選択されている状態で、下部に選べる行動がリストアップされている。
ではさっそくここにある

ブロックを押してみよう。
「結果」と書かれたスペースにいる猫ちゃんが右に移動することがわかる。
なお、この10と書かれている白抜きの部分は変更できる、半角数字で50と入れてもう一度押してみよう。
さきほどより大きく移動したはずだ。

こんどはこのブロックを押してみよう。
押すたびに15度ずつ右に回ることがわかる。
ちなみに結果表示部分にいる猫ちゃんの初期位置はドラッグすることで移動させることができる。
ここまでがScratchのもっとも基本的になところだ。
これがー>これをするー>結果
の流れをしっかり刻み込もう。
ここまで確認したら

もとの角度に戻して

xy座標に0を入力後押すことによって原点に戻してあげよう。
これで最初の状態に戻ったはずだ。
[再現できるようにする]
ただ、これではその場限りで再現性がない。

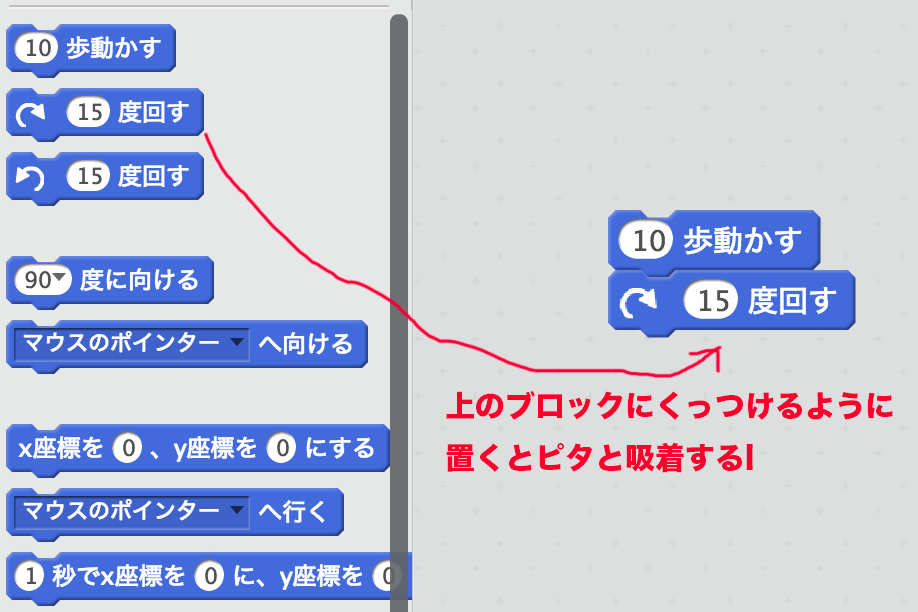
じつは「これをする」部分のブロックは右のエリアにドラッグできる。

上のブロックにくっつけるように置くとピタリと吸着する。これで10歩動かした後15度回転するという一連の動きになったわけだ。

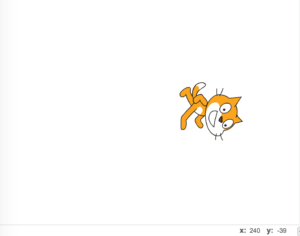
では数字を100歩と90度にして100歩動かすボタンを押してみよう。

100歩移動したあとに90度回転した!(移動というよりは瞬時だが)
もう3回繰り返そう!
一周して元の位置に戻ってくるはずだ。
[制御]
今は手動で1周させたがこれを自動化していきたい。

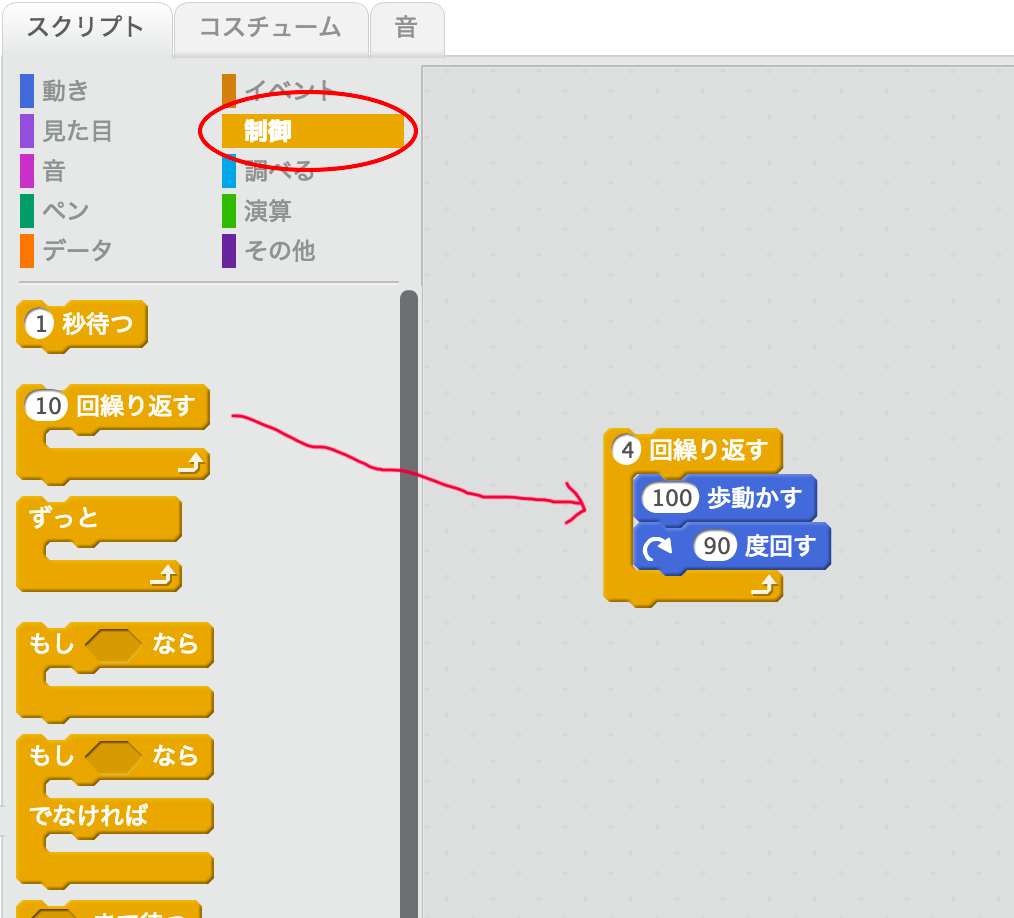
- 上部にある制御を選択
- 10回繰り返すブロックで挟み込むようにドラッグ(近づけていくと自動的に挟み込む)
- 数字を10から4に変える
ここまでやったら4回繰り返すブロックを押してみよう!
くるっと1周するはずだ。
[停止]
ただ、これではあまりにも瞬時すぎる。1回1回少し止めてみよう。

ここでは90度回すの下に「1秒待つ」ブロックを挿入した。
これで再び4回繰り返すブロックを押してみよう。
1秒止まりながら1周していい感じになった。
[イベント]
動き自体はいい感じになってきたが4回繰り返すボタンを押すという開始方法がいまいちだ。
ここを修正しよう。

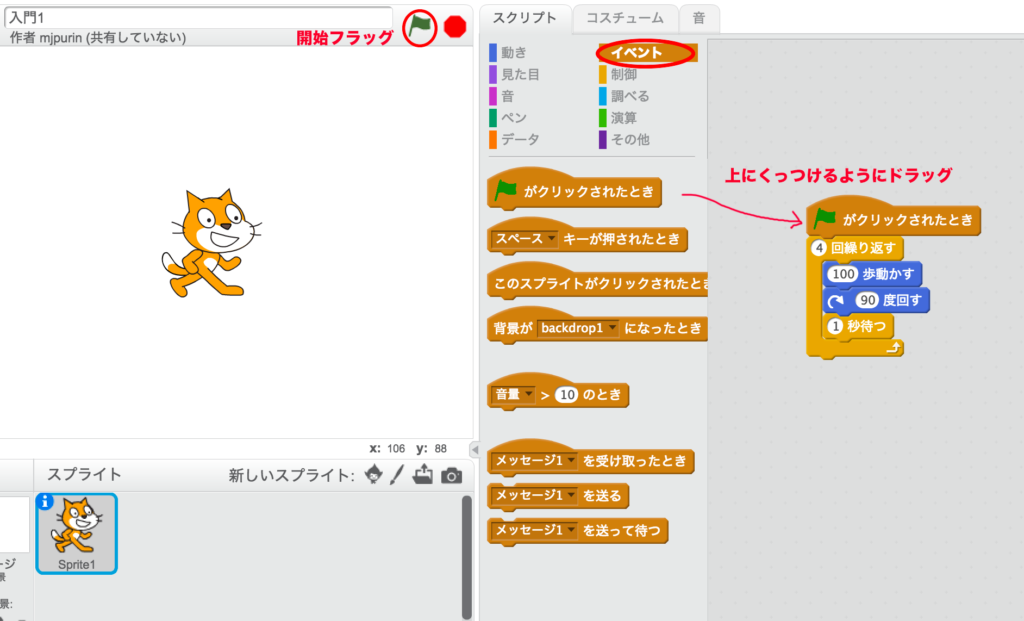
- これをするリスト上部から「イベント」を選択
- 旗がクリックされたときブロックを既存ブロックの上に吸着させる
- 結果画面上部にある「開始フラッグ」ボタンを押す
これで開始フラッグを押すことによって処理を実行できるようになった。
[文字表示]

くるっとまわった後に挨拶をさせてみよう。
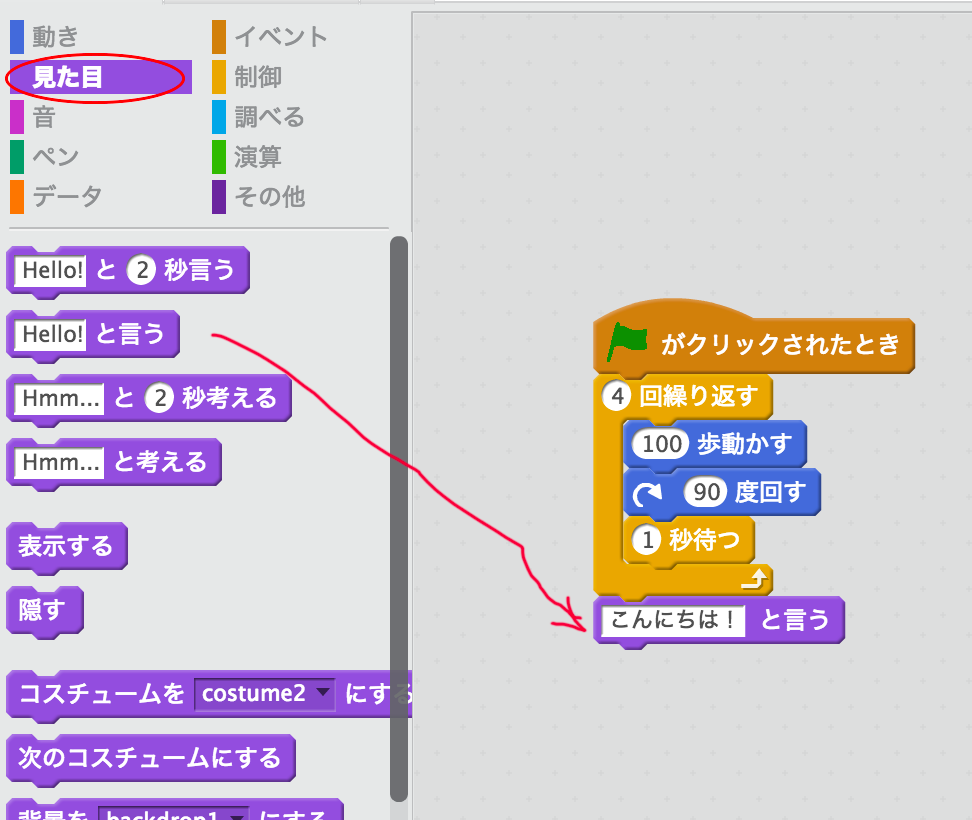
- 上部項目より「見た目」を選択
- 「Hello!と言う」ブロックをドラッグして最下部に吸着させる
- Helloからこんにちは!に書き換える
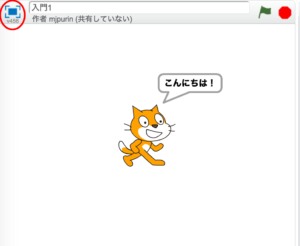
これで1周したあとに「こんにちは!」と表示される。
[大画面表示]
最後にできた作品を大画面で見てみよう!

結果画面左上すみにあるボタンを押してみよう大きな画面で表示されるはずだ。
以上で本日のレッスンは終了だ。Scratchの大まかな流れを解説した。
今回のプロジェクトに以下からアクセスできる。



コメント